jquery怎麼判斷是否包含某屬性
2022-12-16 22:01:10
實現步驟:1、使用jquery選擇器獲取指定元素物件,語法「$(selector)」;2、使用attr()方法獲取該jquery物件的指定屬性的屬性值,語法「元素物件.attr("屬性名")」;3、使用「==」運運算元判斷獲取的屬性值是否等於undefined,語法「屬性值=='undefined'」,如果等於則不包含某屬性,反之則包含。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,判斷元素是否有某個屬性,主要使用attr()方法,通過該方法,可以將獲得的屬性值進行判斷,得出元素是否有某個屬性。
實現步驟:
步驟1:使用jquery選擇器獲取指定元素物件
$(selector)
登入後複製會返回一個包含指定元素的jquery物件
步驟2:使用attr()方法獲取該jquery物件的指定屬性的值
元素物件.attr("屬性名")登入後複製會返回指定屬性的屬性值
步驟3:使用「==」運運算元判斷獲取的屬性值是否等於undefined
屬性值=='undefined'
登入後複製如果等於,則不包含某屬性
如果不等於,則包含某屬性
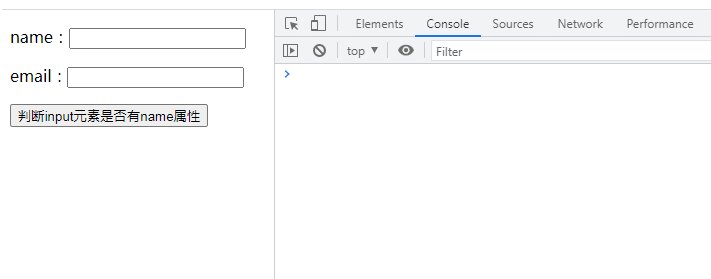
實現範例:
判斷input元素是否有name屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name屬性")
}
else{
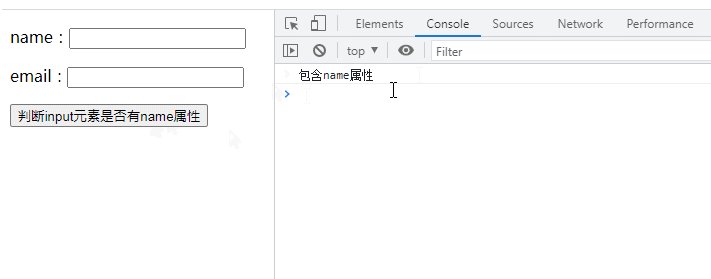
console.log("包含name屬性")
}
});
});
</script>
</head>
<body>
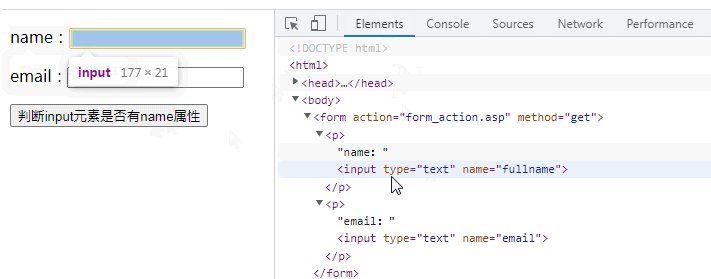
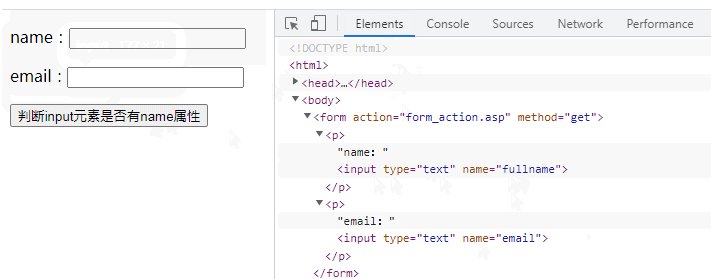
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判斷input元素是否有name屬性</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery怎麼判斷是否包含某屬性的詳細內容,更多請關注TW511.COM其它相關文章!