一文聊聊Vue元件生命週期的三個階段(建立、執行和銷燬)

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
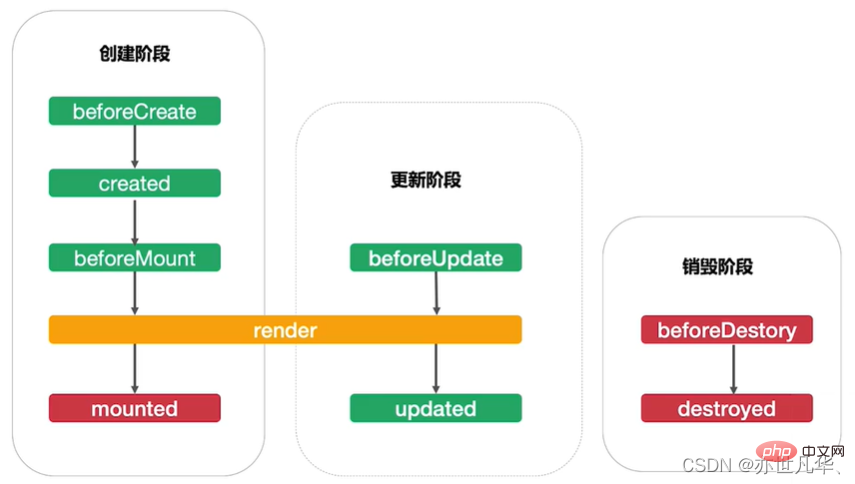
元件生命週期
生命週期(Life Cycle)是指一個元件從 建立 -> 執行 -> 銷燬 的整個階段,強調的是一個時間段。【相關推薦:、】
生命週期函數:是由 vue 框架提供的內建函數,會伴隨著元件的生命週期,自動按次序執行。

建立階段
beforeCreate階段:
我們在初始化事件和生命週期函數時,元件的 props/data/methods尚未被建立,都處於不可用狀態。
<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('呼叫了 Test 元件的 show 方法');
}
},
// 建立階段的第一個生命週期
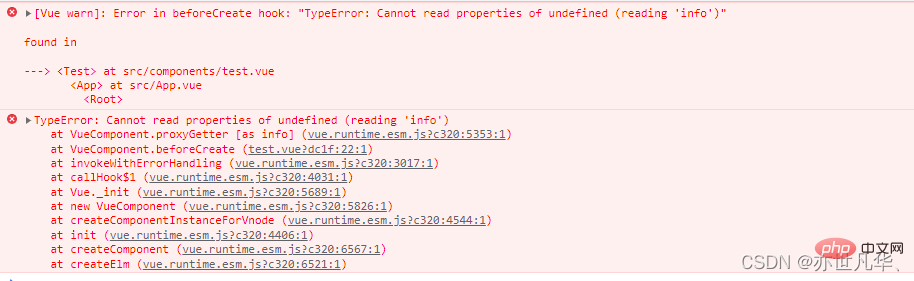
beforeCreate(){
console.log(this.info); //props
console.log(this.message); //data
this.show() //methods
},
}
</script>登入後複製因為不能使用 props/data/methods 但是我呼叫了,所有控制檯報錯。

created階段:
我們已經初始化好 props、data、methods了,元件的 props/data/methods已建立好。都處於可用狀態,但是元件的模板結構尚未完成!
<script>
export default {
props:['info'],
data(){
return {
message:'hello test'
}
},
methods:{
show(){
console.log('呼叫了 Test 元件的 show 方法');
}
},
// 建立階段的第二個生命週期函數
created(){
console.log(this.info);
console.log(this.message);
this.show()
}
}
</script>登入後複製
created生命週期函數非常常用,在日常專案開發中經常在它裡面呼叫 methods 中的方法,請求伺服器的資料,並且把請求到的資料,轉存到 data 中,供 template 模板渲染的時候使用!
<template>
<div>
<h2>test元件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
nums:[]
}
},
methods:{
show(){
console.log('呼叫了 Test 元件的 show 方法');
},
initlist(){
const xhr = new XMLHttpRequest()
xhr.addEventListener('load',()=>{
const result = JSON.parse(xhr.responseText)
console.log(result);
this.nums = result.data
})
xhr.open('GET','請求的介面')
xhr.send()
}
},
created(){
this.initlist()
}
}
</script>
<style lang="less" scoped>
div{
background-color: #f00;
}
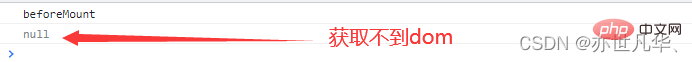
</style>登入後複製beforeMount階段:
基於資料和模板,在記憶體中編譯生成HTML結構。將要把記憶體中編譯好的HTML結構渲染到瀏覽器中。此時瀏覽器中還沒有當前元件的DOM結構。
<template>
<div>
<h2 id="myid">test元件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
props:['info'],
data(){},
methods:{},
beforeCreate(){},
created(){},
beforeMount(){
console.log('beforeMount');
const dom = document.querySelector('#myid')
console.log(dom);
}
}
</script>登入後複製
mounted階段:
用記憶體中編譯生成的HTML結構替換掉el屬性指定的DOM元素,已經把記憶體中的HTML結構,成功渲染到了瀏覽器之中,此時瀏覽器中已經包含了當前元件的DOM結構。
<template>
<div>
<h2 id="myid">test元件--{{nums.length}}</h2>
</div>
</template>
<script>
export default {
mounted(){
const dom = document.querySelector('#myid')
console.log(dom);
}
}
</script>登入後複製
vue完成模板解析並把初識的真實DOM元素放在頁面後(掛載完畢)呼叫 mounted。
<template>
<div>
<h2 :style="{opacity}">歡迎學習Vue</h2>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
mounted(){
setInterval(()=>{
//我們在使用箭頭函數時,this的指向mounted自動幫我們設定好是 vm 了
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
}
</script>登入後複製
執行階段
所謂執行階段就是使用者與元件產生互動
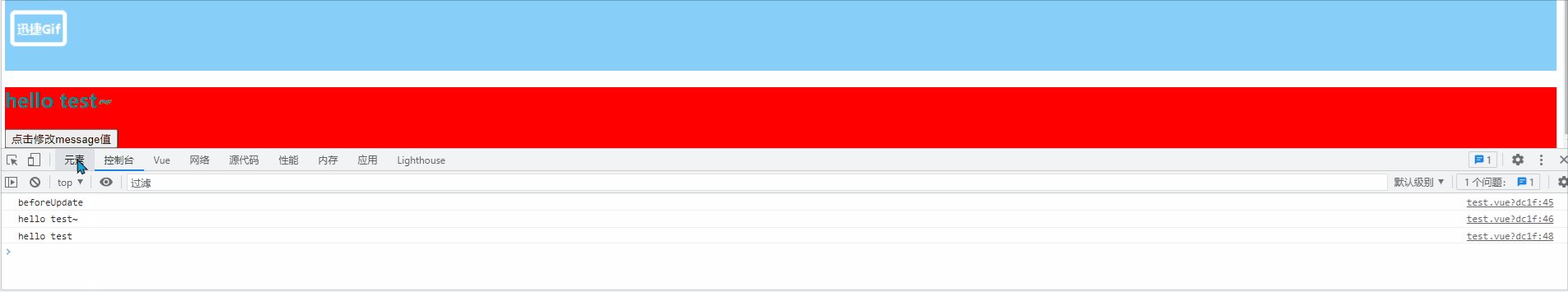
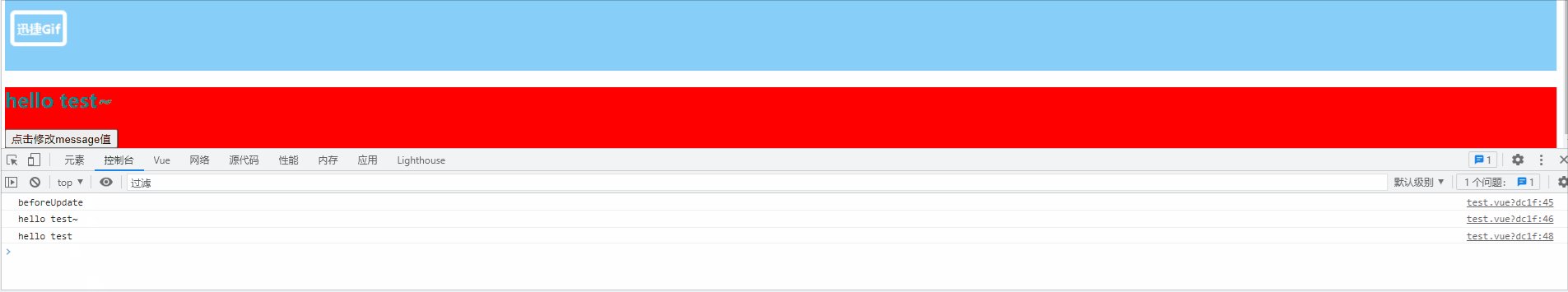
beforeUpdate階段:
這個函數的觸發的必要前提是,我們修改了 data 裡面的資料。將要(注意:僅僅是將要,還沒有呢)根據變化過後最新的資料,重新渲染元件的模板結構。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">點選修改message值</button>
</div>
</template>
<script>
export default {
data(){
return {
message:'hello test',
}
},
beforeUpdate(){
console.log('beforeUpdate'); //說明:點選按鈕修改data值才能觸發這個函數
console.log(this.message); //列印修改後的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //列印整個文字,但並沒有出現我們修改後的值,說明頁面並沒有重新渲染
}
}
</script>登入後複製
updated階段:
已經根據最新的資料,完成了元件的DOM結構的重新渲染。注意:當資料變化之後,為了能操作到最新的 DOM 結構,必須把程式碼寫到 updated 生命週期函數中。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">點選修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
updated(){
console.log('updated');
console.log(this.message); //列印修改後的值
const dom = document.querySelector('#myid')
console.log(dom.innerHTML); //列印整個文字,但出現了我們修改後的值,說明頁面被重新渲染
}
}
</script>登入後複製銷燬階段
完全銷燬一個範例。清理它(vm)與其它範例的連線,接綁它的全部指令及事件監聽器。
beforeDestroy階段:
將要銷燬此元件,此時尚未銷燬,元件還處於正常工作狀態。在這階段一般做一些首尾工作。
<template>
<div>
<h2 id="myid">{{message}}</h2>
<button @click="message+='~'">點選修改message值</button>
</div>
</template>
<script>
export default {
props:['info'],
data(){
return {
message:'hello test',
}
},
beforeDestroy(){
console.log('beforeDestroy');
}
}登入後複製
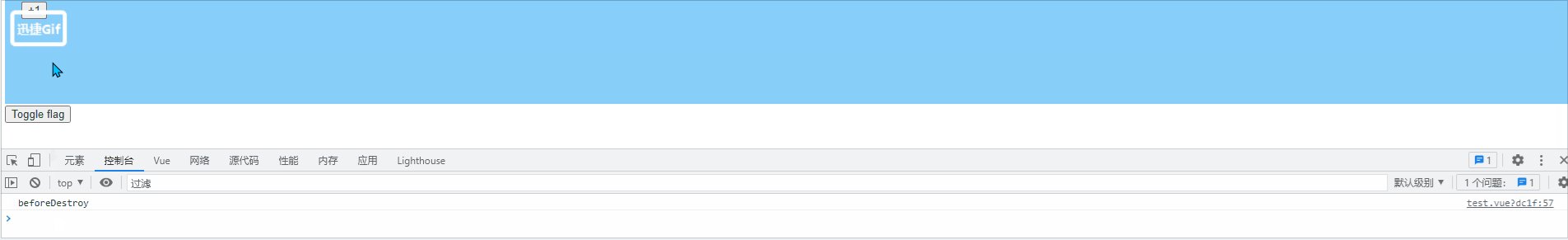
destroyed階段:
銷燬當前元件的資料偵聽器、子元件、事件監聽等,元件已經被銷燬,此元件在瀏覽器中對應的DOM結構已被完全移除!
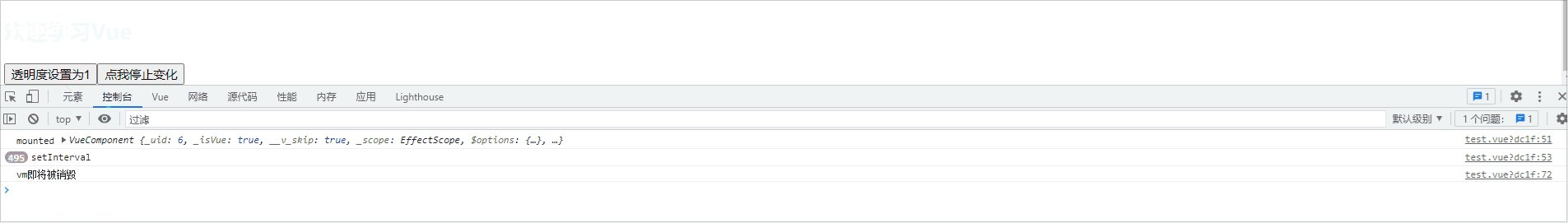
直接暴力的將vm幹掉,頁面就不能再進行互動。設定透明的按鈕也就作廢了。
<template>
<div>
<h2 :style="{opacity}">歡迎學習Vue</h2>
<button @click="opacity = 1">透明度設定為1</button>
<button @click="stop">點我停止變化</button>
</div>
</template>
<script>
export default {
data(){
return {
opacity:1
}
},
methods:{
stop(){
// clearInterval(this.timer)
this.$destroy()
}
},
mounted(){
// const dom = document.querySelector('#myid')
// console.log(dom);
console.log('mounted',this);
this.timer = setInterval(()=>{
console.log('setInterval');
this.opacity-=0.01
if(this.opacity <= 0) this.opacity = 1
},6)
},
beforeDestroy(){
clearInterval(this.timer)
console.log('vm即將被銷燬');
}
}
</script>
<style lang="less" scoped>
div{
// background-color: #f00;
}
</style>登入後複製
1)銷燬後藉助Vue開發者工具看不到任何資訊。
2)銷燬後自定義事件會失效,但原生的DOM事件依然有效
3)一般不會在beforeDestroy運算元據,因為即使運算元據,也不會再觸發更新流程了
總結
生命週期:
1)又稱:生命週期回撥函數、生命週期函數、生命週期勾點。
2)含義:vue在關鍵時刻幫助我們呼叫一些特殊名稱的函數。
3)生命週期函數的名字不可更改,但函數的具體內容是程式設計師根據需求編寫的。
4)生命週期函數中的this指向是 vm 或 元件範例物件。
常用的生命週期勾點:
1)mounted:傳送ajax請求、啟動定時器、繫結自定義事件、訂閱訊息等(初始化操作)
2)beforeDestroy:清除定時器、繫結自定義事件、取消訂閱訊息等(收尾工作)
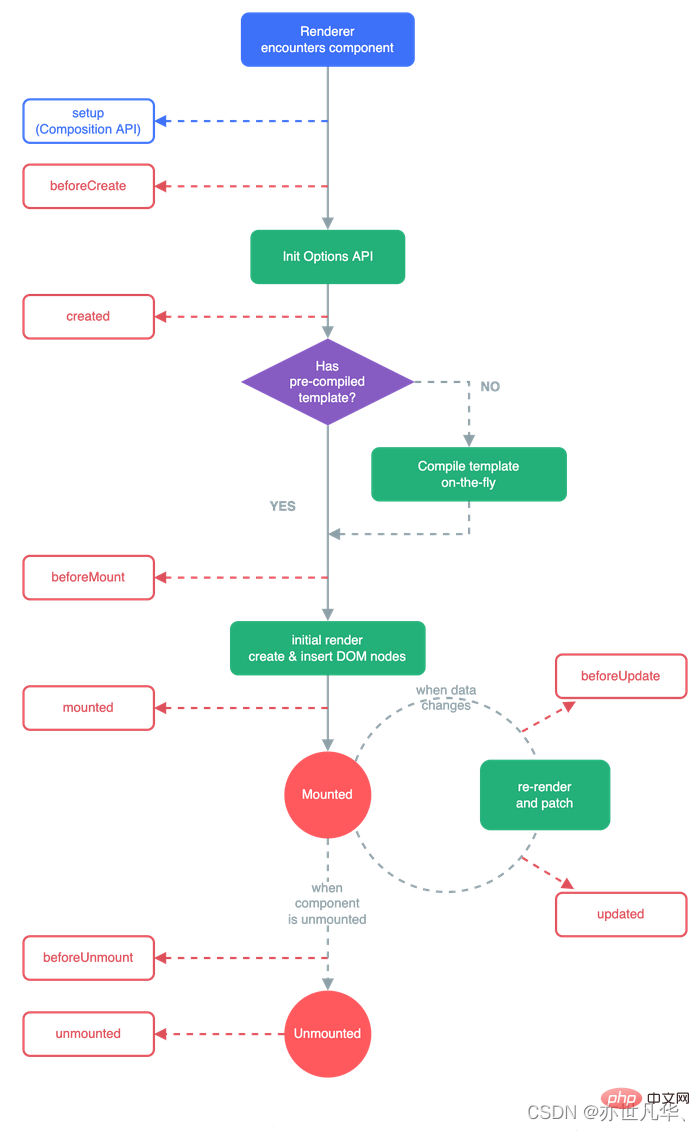
下面是範例生命週期的圖表。你現在並不需要完全理解圖中的所有內容,但以後它將是一個有用的參考。

(學習視訊分享:、)
以上就是一文聊聊Vue元件生命週期的三個階段(建立、執行和銷燬)的詳細內容,更多請關注TW511.COM其它相關文章!