jquery可以獲取圖片的src屬性嗎
2022-12-16 18:00:33
jquery可以獲取圖片的src屬性。獲取方法:1、使用attr(),可獲取img圖片元素的src屬性,語法「$(img).attr("src")」;2、使用prop(),可獲取第一個匹配img圖片元素的src屬性,語法「$(img).prop("src")」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用兩種方法來獲取元素的屬性:
attr()
prop()
方法1、使用attr()獲取圖片的src屬性
attr()方法可以返回被選元素的屬性值
語法:
元素物件.attr("屬性名")登入後複製只需要獲取指定img元素物件,並使用
attr("src")方法即可獲取該圖片的src屬性
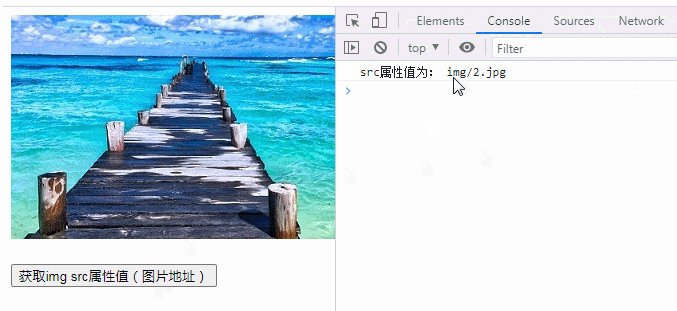
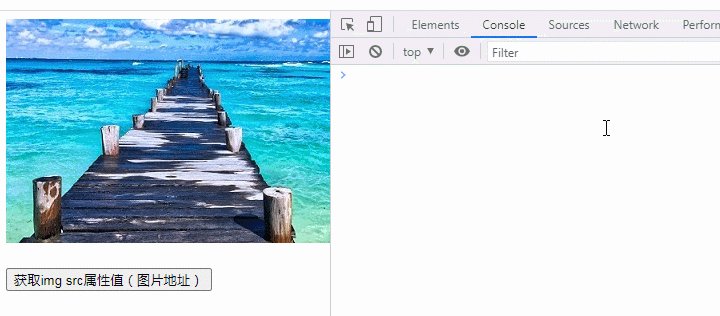
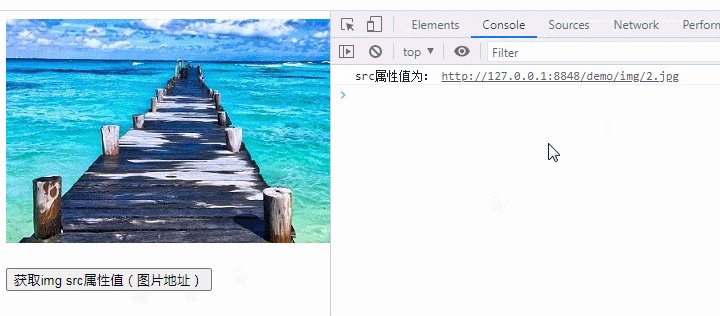
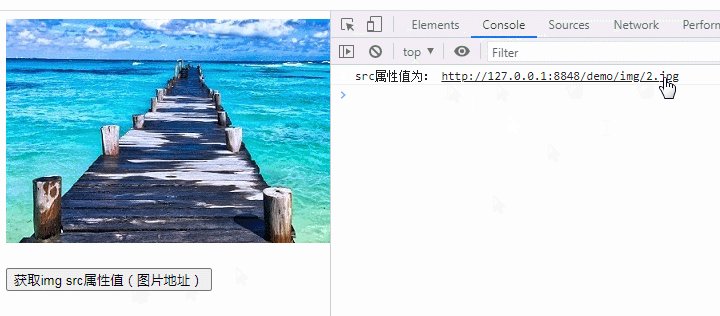
範例:獲取img src屬性值,即圖片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").attr("src");
console.log("src屬性值為: "+img)
});
});
</script>
</head>
<body>
<img id="img" src="img/2.jpg" width="400"/><br><br>
<button>獲取img src屬性值(圖片地址)</button>
</body>
</html>登入後複製
2、使用prop()獲取圖片的src屬性
prop() 方法可返回被選元素的屬性值,會返回第一個匹配元素的屬性值。
語法:
元素物件.prop("屬性名")登入後複製只需要獲取指定img元素物件,並使用
prop("src")方法即可獲取該圖片的src屬性
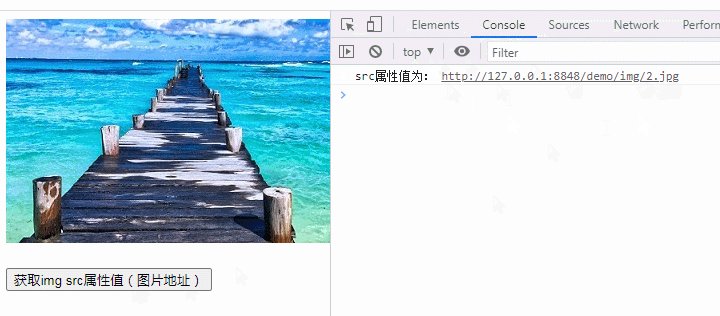
範例:獲取img src屬性值,即圖片地址
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var img=$("img").prop("src");;
console.log("src屬性值為: "+img)
});
});
</script>
</head>
<body>
<img id="img" src="img/2.jpg" width="400"/><br><br>
<button>獲取img src屬性值(圖片地址)</button>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery可以獲取圖片的src屬性嗎的詳細內容,更多請關注TW511.COM其它相關文章!