jquery可以給img加a標籤嗎
可以加;jquery中可以利用wrap()函數來給img元素增加父標籤a。增加方法:1、利用jquery選擇器選取img元素物件,語法「$("img")」;2、使用wrap()函數給獲取的元素物件增加一個指定父元素,語法「img元素物件.wrap("<a href='#'></a>")」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery可以給img加a標籤
給img加a標籤,就是在img標籤外加一個a標籤:
<a href="">
<img id="img" src="img/2.jpg" width="400"/>
</a>
登入後複製簡單來說,就是給img標籤新增一個父元素(a標籤)。
而jquery中,可以利用wrap()函數來給指定元素增加父標籤。
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素。
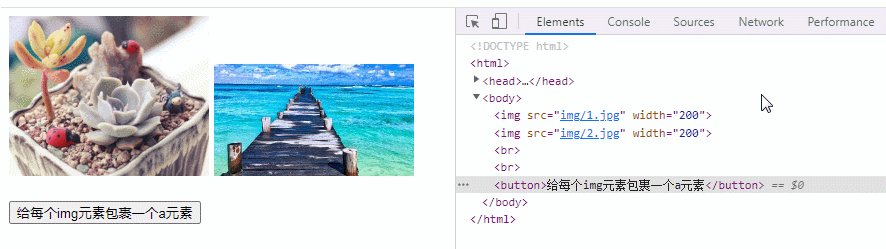
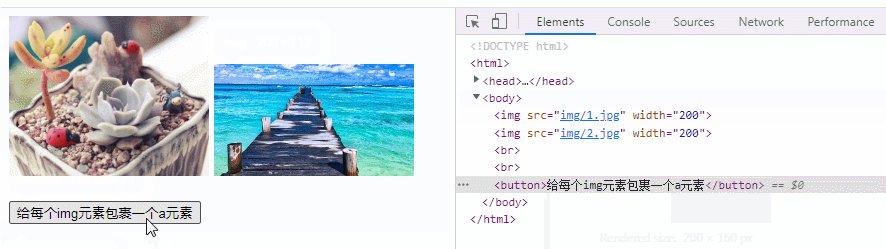
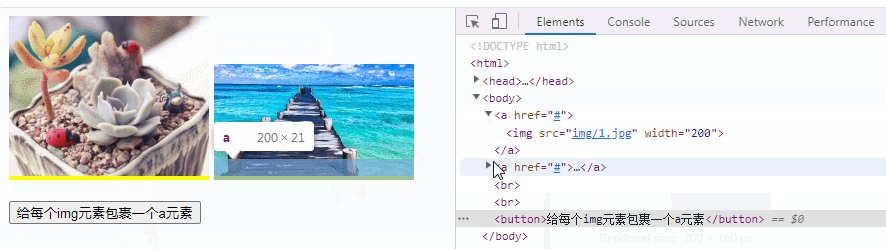
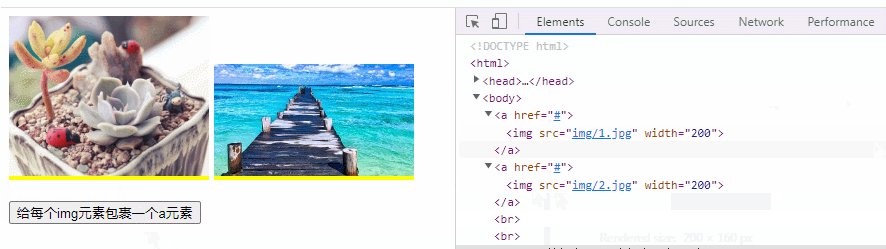
實現範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").wrap("<a href='#'></a>");
});
});
</script>
<style type="text/css">
a {
background-color: yellow;
}
</style>
</head>
<body>
<img src="img/1.jpg" width="200"/>
<img src="img/2.jpg" width="200"/><br><br>
<button>給每個img元素包裹一個a元素</button>
</body>
</html>登入後複製
wrap() 方法說明
wrap() 方法使用指定的 HTML 元素來包裹每個被選元素,即在被選元素外面增加一個父元素。
這種包裝對於在檔案中插入額外的結構化標記最有用,而且它不會破壞原始檔案的語意品質。這個函數的原理是檢查提供的第一個元素(它是由所提供的HTML標記程式碼動態生成的),並在它的程式碼結構中找到最上層的祖先元素--這個祖先元素就是包裹元素。當HTML標記程式碼中的元素包含文字時無法使用這個函數。因此,如果要新增文字應該在包裹完成之後再行新增。
語法:
$(selector).wrap(html|ele|fn)
登入後複製
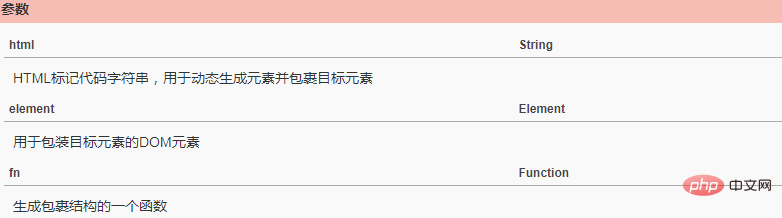
引數說明:
html引數描述:把所有的段落用一個新建立的div包裹起來
$("p").wrap("<div class='wrap'></div>");登入後複製elem引數描述:用ID是"content"的div將每一個段落包裹起來
$("p").wrap(document.getElementById('content'));登入後複製回撥函數 描述:用原先div的內容作為新div的class,並將每一個元素包裹起來
<div class="container">
<div class="inner">Hello</div>
<div class="inner">Goodbye</div>
</div>
$('.inner').wrap(function() {
return '<div class="' + $(this).text() + '" />';
});登入後複製結果:
<div class="container">
<div class="Hello">
<div class="inner">Hello</div>
</div>
<div class="Goodbye">
<div class="inner">Goodbye</div>
</div>
</div>登入後複製【推薦學習:、】
以上就是jquery可以給img加a標籤嗎的詳細內容,更多請關注TW511.COM其它相關文章!