jquery怎麼刪除hover事件
2022-12-16 18:00:22
在jquery中,可以利用unbind()方法來刪除hover事件;但不能直接使用「unbind("hover")」語句,因為hover是由mouseenter和mouseleave構成的,所以要刪除hover效果,只需要移除這兩個事件即可,語法「元素物件.unbind("mouseenter").unbind("mouseleave")」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
今天遇到jquery需要去掉hover的問題,原以為直接unbind("hover")就可以搞定,可是搞了半天都不行。
$("button").click(function() {
$("p").unbind("hover");
});登入後複製
原因其實很簡單,hover並不是事件。開啟參考手冊,hover其實由 mouseenter和mouseleave構成的。這樣問題就很明瞭!
/* 這種方法是錯誤的 */
$(#hover_div).unbind("hover");
/* 這種方法也是錯誤的 */
$(#hover_div).unbind("mouseover").unbind("mouseout");
/* 這種方法是新增的,在老的版本里是無法使用的 */
$(#hover_div).unbind("mouseenter mouseleave");
/* 這種方法正確的,新老版本皆可用 */
$(#hover_div).unbind("mouseenter").unbind("mouseleave");登入後複製上面的程式碼建議使用第四種,相對安全些。
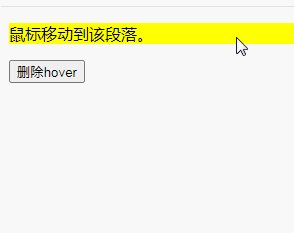
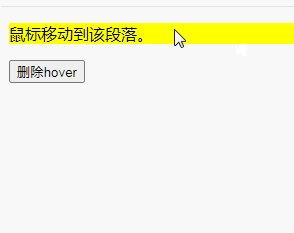
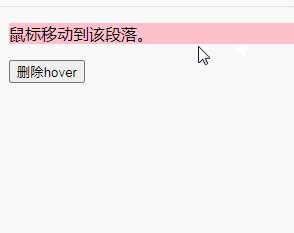
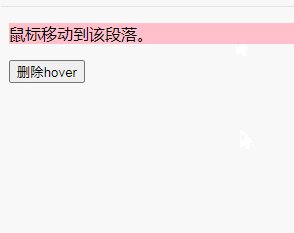
使用範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
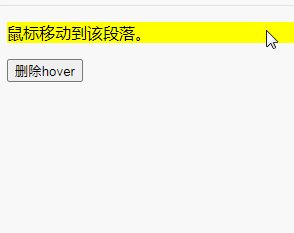
$("p").hover(function() {
$("p").css("background-color", "yellow");
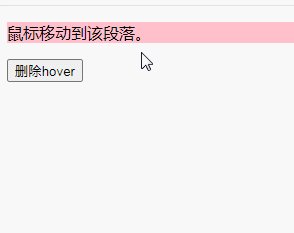
}, function() {
$("p").css("background-color", "pink");
});
$("button").click(function() {
$("p").unbind("mouseenter").unbind("mouseleave");
});
});
</script>
</head>
<body>
<p>滑鼠移動到該段落。</p>
<button>刪除hover</button>
</body>
</html>登入後複製
說明:unbind()方法
unbind() 方法能夠移除所有的或被選的事件處理程式,或者當事件發生時終止指定函數的執行。
該方法也可以通過 event 物件取消繫結的事件處理程式。該方法也用於對自身內部的事件取消繫結(比如當事件已被觸發一定次數之後,刪除事件處理程式)。
【推薦學習:、】
以上就是jquery怎麼刪除hover事件的詳細內容,更多請關注TW511.COM其它相關文章!