jquery怎麼改變span的值
2022-12-16 18:00:16
改變步驟:1、利用jquery選擇器獲取指定span元素,語法「$("選擇器")」;2、利用text()或html()函數來修改指定元素物件的內容值,語法「元素物件.text("新內容")」或「元素物件.html("新內容")」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
在jquery中,可以利用jquery選擇器和text()(或html())函數來改變span的內容值。
實現思想:
獲取指定span元素物件。
修改指定元素物件的內容值。
實現步驟:
步驟1、利用jquery選擇器獲取指定span元素
$("選擇器")登入後複製會返回包含指定span元素的jquery物件
步驟2、利用text()或html()函數來修改指定元素物件的內容值
text()可以設定元素的文字內容,只需將文字內容設定為新值即可改變。
html()可以設定或返回的內容,是包含文字和HTML標籤的內容。
span元素物件.text("新內容")
span元素物件.html("新內容")登入後複製範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
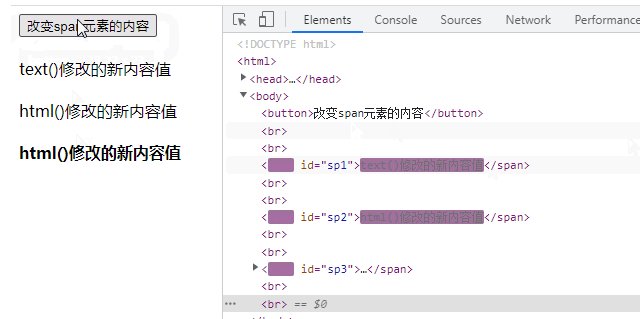
$("#sp1").text("text()修改的新內容值")
$("#sp2").html('html()修改的新內容值');
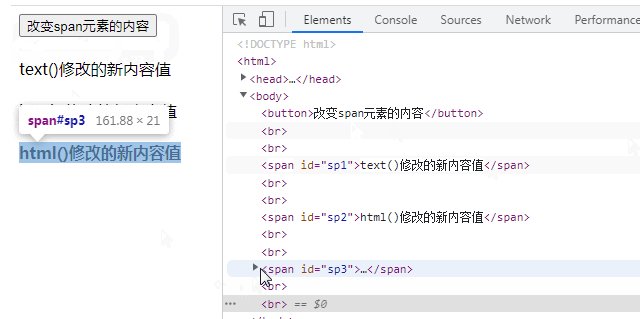
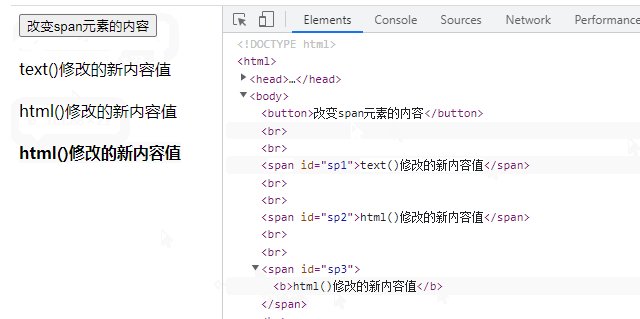
$("#sp3").html('<b>html()修改的新內容值</b>');
});
});
</script>
</head>
<body>
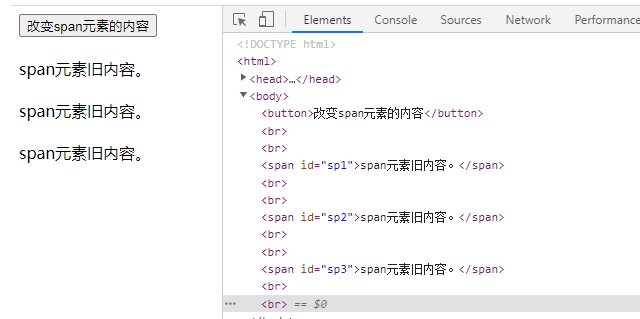
<button>改變span元素的內容</button><br><br>
<span id="sp1">span元素舊內容。</span><br><br>
<span id="sp2">span元素舊內容。</span><br><br>
<span id="sp3">span元素舊內容。</span><br><br>
</body>
</html>登入後複製
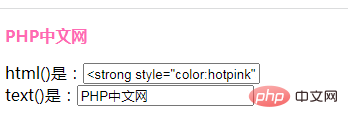
擴充套件知識:html() 與 text() 比較
html() 獲取的是元素內部所有的內容,而 text() 獲取的僅僅是文字內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文網</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>登入後複製
對於 html() 和 text() 這兩個方法的區別,從下表就可以很清晰地比較出來。
| HTML程式碼 | html() | text() |
|---|---|---|
| <div>PHP中文網</div> | PHP中文網 | PHP中文網 |
| <div><em> PHP中文網 </em></div> | <em>PHP中文網</em> | PHP中文網 |
| <div><em></em></div> | <em></em> | (空字串) |
【推薦學習:、】
以上就是jquery怎麼改變span的值的詳細內容,更多請關注TW511.COM其它相關文章!