before-after-hook勾點函數
before-after-hook
最近看別人的程式碼,接觸到一個外掛,before-after-hook,百度搜一圈也沒有看到什麼地方有教學,看這個字面意思是一個hook,和axios裡面的攔截器,vue-router裡面的導航守衛類似。外掛名字暫且叫它「前後勾點」吧,本文簡單介紹這個外掛的使用方法。
1.單獨的勾點
先看一個簡單的例子,程式碼如下:
import Hook from 'before-after-hook'
const hook = new Hook.Singular()
function getData(options) {
const result = hook(fetchData, options)
}
//設定勾點
hook.before(beforHook)
hook.error(errorHook)
hook.after(afterHook)
getData({id: 123})
function fetchData(options) {
console.log('fetchData', options)
return options
}
function handleData(res) {
}
function handleGetError(e) {
}
function beforHook(e) {
console.log('beforHook', e)
}
function errorHook(e) {
console.log('errorHook', e)
}
function afterHook(e) {
console.log('afterHook', e)
}
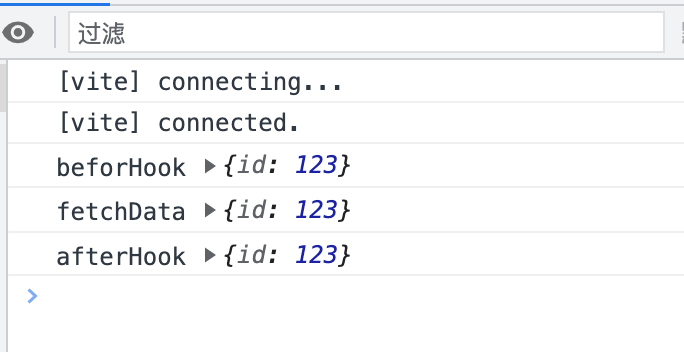
輸出結果如下圖1:

從結果可以看出,在執行fetchData方法的時候,先去執行beforeHook,執行完fetchData語句的時候,又執行了afterHook。如果在執行fetchData的時候丟擲一個錯誤,會觸發errorHook,只需在上面的fetchData方法中丟擲一個錯誤,程式碼如下:
console.log('getData', options)
throw new Error('error')
return options
}
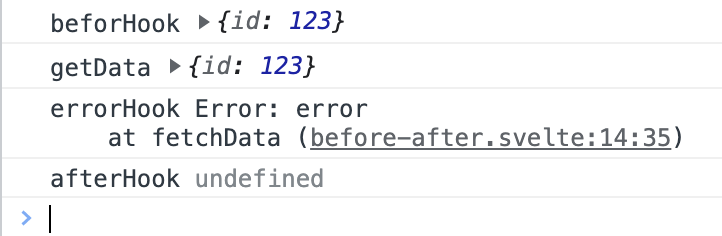
執行結果如下圖2:

從執行結果上可以看到當fetchData方法報錯的時候會觸發errorHook。
before-after-hook簡單用法就是先用勾點鉤住一個方法,然後再設定這個勾點的處理常式:beforeHook,errorHook,afterHook,對應的在這個方法呼叫之前,呼叫出錯,呼叫之後觸發相應的勾點函數。
2.Hook collection
Hook.Colleciton和Hook.Singuar本質上沒有什麼不同,Hook.Collection建立的勾點來處理一些有相同的名稱的勾點。對於這兩種勾點,他們的執行順序如下:
- beforeHook
- fecchFromDatabase
- afterHook
- handleData
來看下面的程式碼
import Hook from 'before-after-hook'
const hookCollection = new Hook.Collection()
function getData(options) {
try {
hookCollection('get', fetchData, options)
handleData(options)
} catch (e) {
handleGetError(e)
}
}
hookCollection.before('get', beforHook)
hookCollection.error('get', errorHook)
hookCollection.after('get', afterHook)
getData({id: 123})
function fetchData(options) {
console.log('getData', options)
return options
}
function beforHook(e) {
console.log('beforHook', e)
}
function errorHook(e) {
console.log('errorHook', e)
}
function afterHook(e) {
console.log('afterHook', e)
}
function handleData(data) {
console.log('handleData', data)
}
function handleGetError(e) {
console.log('handleGetError', e)
}
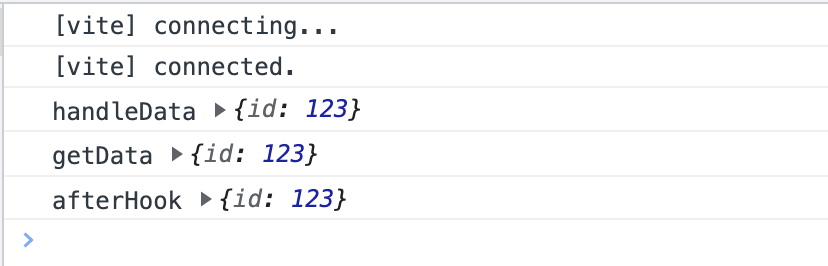
輸出結果如下圖3:

beforeHook可以在將請求引數傳遞給fetchDatabase的時候修改傳入的引數。
在beforeHook和fetchFromDatabase的時候如果有錯誤,觸發errorHook。
如果再afterHook裡出現錯誤,會呼叫handleGetError,而不是afterHook,handleData。
注意他們的名字必須一致,不然會執行不到。
作者:Tyler Ning
出處:http://www.cnblogs.com/tylerdonet/
本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,如有問題,請微信聯絡冬天裡的一把火
