vue中v-bind有什麼用
在vue中,v-bind指令主要用於屬性繫結,完整語法「v-bind:property="value"」,縮寫語法「:href="value"」;表明將該屬性的屬性值當成一個變數,vue會對它解析,並將解析到的變數賦予data屬性中對應的值。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue中v-bind介紹
v-bind 主要用於屬性繫結,比方你的class屬性,style屬性,value屬性,href屬性等等,只要是屬性,就可以用v-bind指令進行繫結。
v-bind 主要用於屬性繫結,Vue官方提供了一個簡寫方式 :bind,如:
<!-- 完整語法 -->
v-bind:property="value"
//此時 value會被解析成一個變數,若是在vue範例中沒有找到,會顯示找不到錯誤
<!-- 縮寫 -->
:href="value"
登入後複製加上v-bind後,就表明將該屬性的屬性值當成一個變數 vue會對它解析,將解析到的變數 賦予data屬性中對應的值。
繫結HTML Class
一、物件語法:
我們可以給v-bind:class 一個物件,以動態地切換class。注意:v-bind:class指令可以與普通的class特性共存
HTML程式碼:
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>登入後複製CSS程式碼:
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}登入後複製JS程式碼:
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})登入後複製
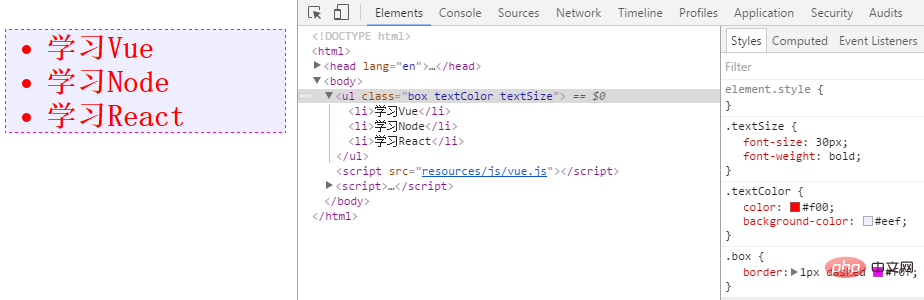
從圖中可以看到,HTML最終渲染為 <ul class="box textColor textSize"></ul>
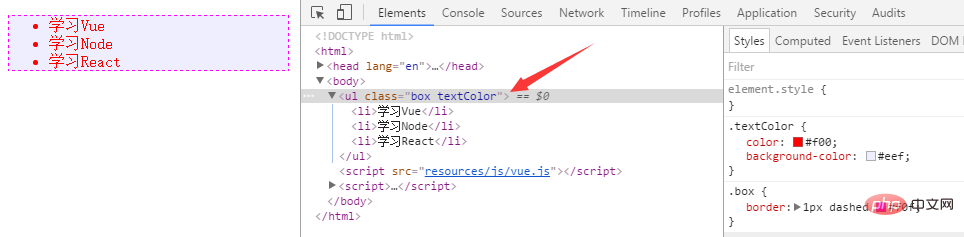
當 isColor 和 isSize 變化時,class列表將相應的更新,例如,將isSize改成false,class列表將變為 <ul class="box textColor"></ul>
也可以直接繫結資料裡的一個物件:
HTML程式碼:
<ul class="box" :class="classObject">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>登入後複製JS程式碼:
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截圖
}
}
})登入後複製
二、陣列語法
我們可以把一個陣列傳給v-bind:class,以應用一個class列表
HTML程式碼:
<ul class="box" :class="[classA, classB]">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>登入後複製JS程式碼:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})登入後複製如果想根據條件切換列表中的class,可以用三目運算
HTML程式碼:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>學習Vue</li>
<li>學習Node</li>
<li>學習React</li>
</ul>登入後複製JS程式碼:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
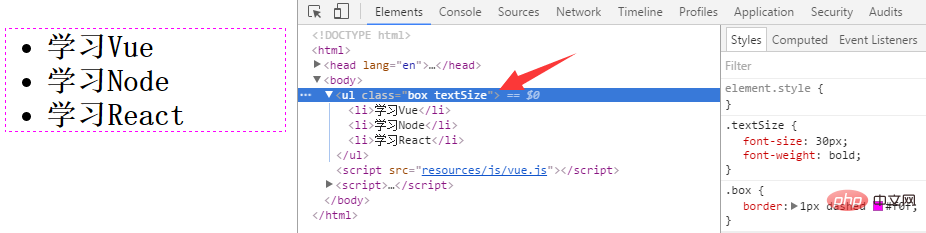
})登入後複製在這個例子中,首先判斷isA的boolean值,如果為true,則渲染classA;如果為false,則不渲染。classB沒有做三目運算,所以是始終顯示的,看看頁面截圖

對於多個class,可以這麼寫:
<div v-bind:class="[classA, { classB: isB, classC: isC }]">登入後複製繫結內聯樣式
一、物件語法
v-bind:style 的物件語法十分直觀--非常像CSS,其實它是一個Javascript物件,CSS屬性名必須用駝峰命名法 (官方檔案寫的是既可以用駝峰也可以用 短橫分隔命名法),但是用短橫分隔是會報錯的
HTML程式碼:(這裡演示CSS屬性名用短橫分隔報錯)
<div id="box" :style="{color:activeColor, font-size:size}">紅嘴綠鸚哥</div>登入後複製JS程式碼:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
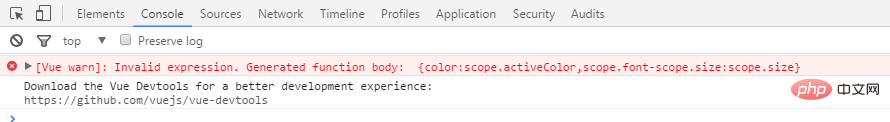
})登入後複製頁面報錯:

當我們按照駝峰命名法的規則去寫的時候,一切正常:
HTML程式碼:
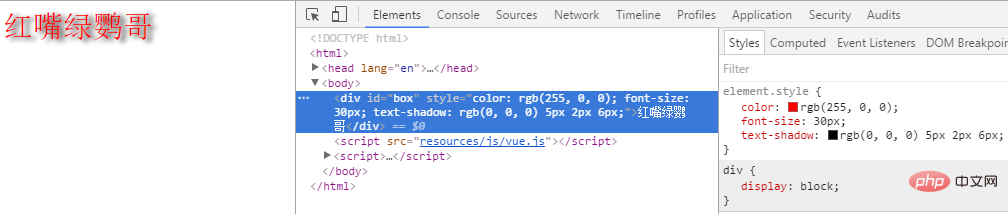
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">紅嘴綠鸚哥</div>登入後複製檢視頁面效果:

也可以直接繫結到一個樣式物件,這樣更好,讓模板更清晰:
HTML程式碼:
<div id="box" :style="styleObject">紅嘴綠鸚哥</div>
登入後複製JS程式碼:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})登入後複製二、陣列語法
可將多個樣式物件應用到一個元素上
HTML程式碼:
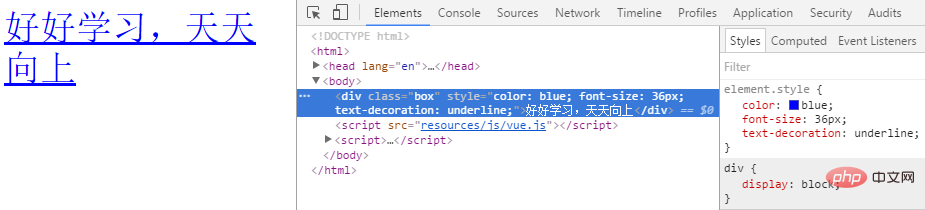
<div class="box" :style="[styleObjectA, styleObjectB]">好好學習,天天向上</div>
登入後複製JS程式碼:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})登入後複製頁面效果:

新增圖片SRC地址
給img標籤的src屬性賦值時,按照傳統的方法{{url}}:
HTML程式碼:
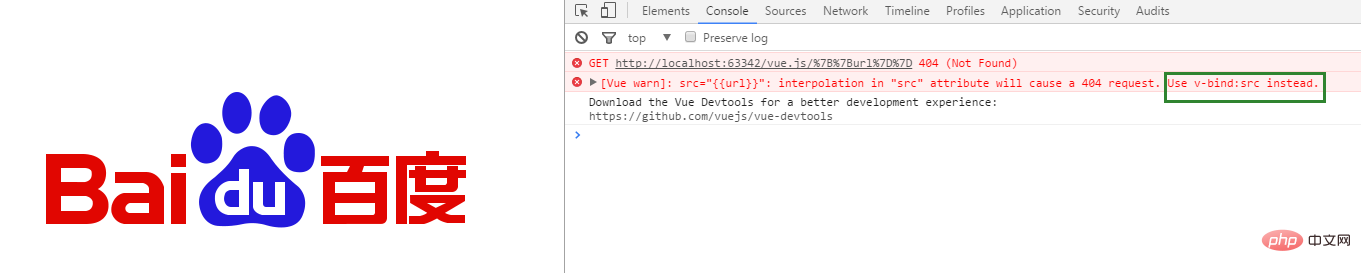
<img class="box" src="{{url}}" >登入後複製JS程式碼:
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc765.png‘
}
})登入後複製此時,圖片可以正常顯示,但是會報一個404錯誤,檢視控制檯可以看到,Vue更加推薦我們使用 v-bind:src

使用 v-bind:src 再來試試看
HTML程式碼:
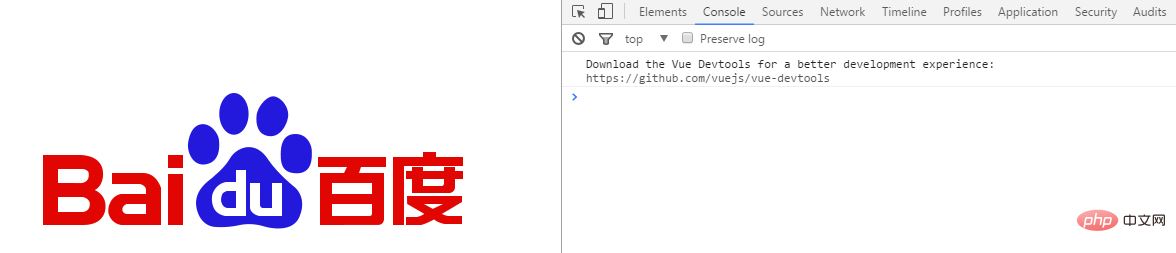
<img class="box" :src="url" >
登入後複製檢視頁面截圖:

【相關推薦:、】
以上就是vue中v-bind有什麼用的詳細內容,更多請關注TW511.COM其它相關文章!