vscode寫vue沒有高亮語法怎麼辦
2022-12-15 14:00:54
解決方法:1、開啟vscode,點選擴充套件功能;2、在開啟的視窗中搜尋並安裝Vetur外掛;3、在頂部選單中,依次點選「檔案」-「偏好設定」-「設定」-「使用者」-「文字編輯器」,找到並編輯「setting.json」檔案;4、在組態檔中找到「files.associations」,在裡面新增相應程式碼,儲存檔案;5、重新啟動vscode即可。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3&&Visual Studio Code 1.74.0版,DELL G3電腦。
vscode設定vue語法高亮顯示
一、在編輯器中安裝Vetur外掛
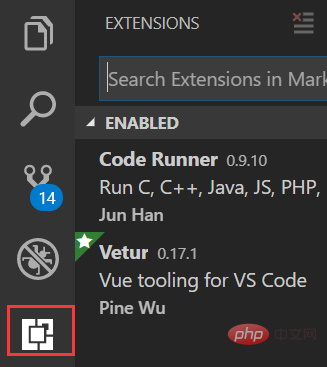
1.1 、開啟vs code編輯器,然後點選左側中的擴充套件功能,如下圖

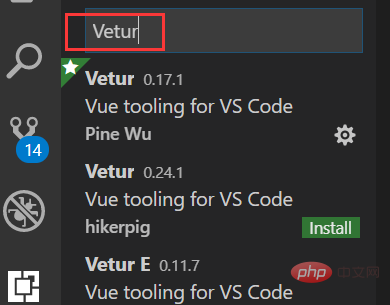
1.2、 在擴充套件功能視窗中輸入Vetur,在搜尋出的外掛中選擇Install,如下圖

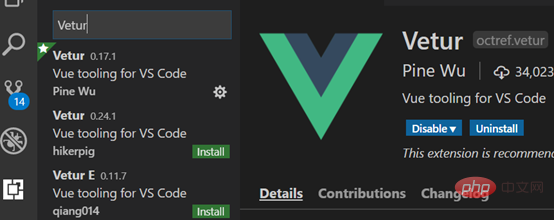
1.3、 安裝成功後,如下圖:

二、在編輯器中設定相關資訊
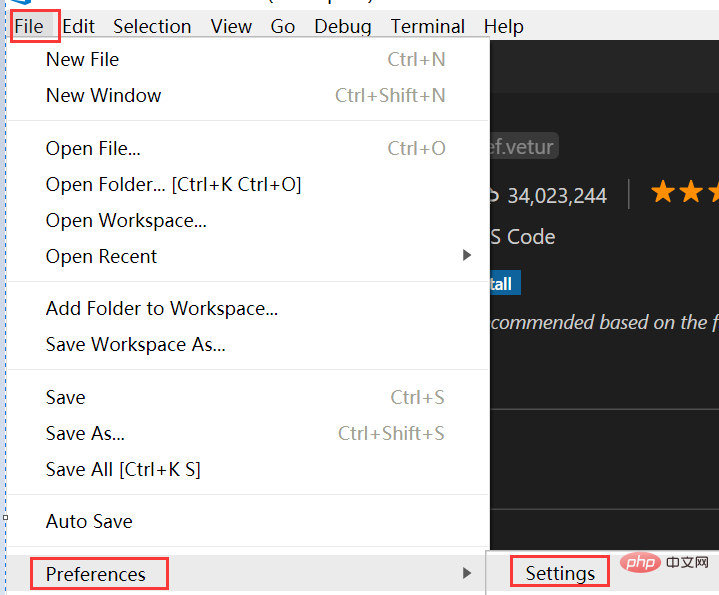
2.1 、開啟VScode編輯器,頂部選單:【檔案】->偏好設定->設定
英文版:File -> Preferences -> Settings

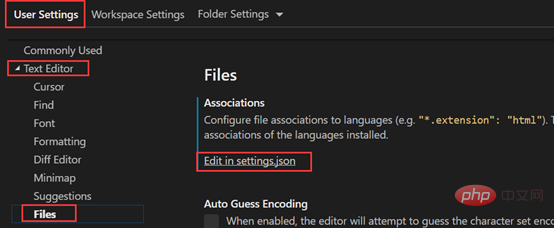
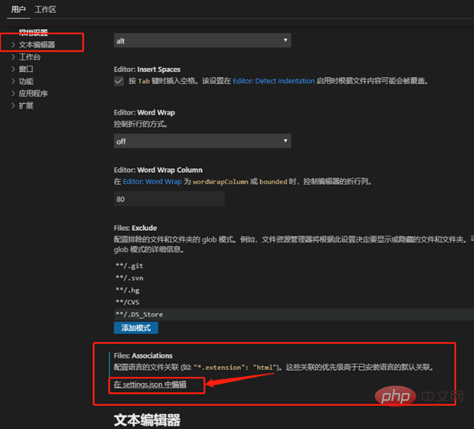
2.2、 使用者 -> 文字編輯器,下拉找到在setting.json中編輯
英文版:

中文版:

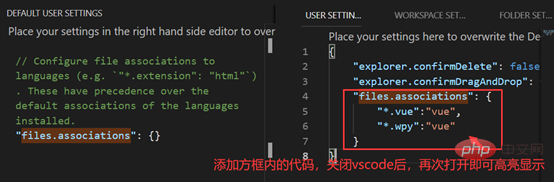
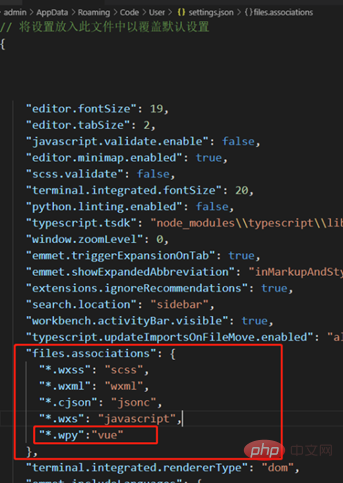
2.3、在設定中找到files.associations,在裡面新增相應程式碼,儲存
英文版:右側輸入紅色方框內的程式碼

中文版:

2.4、關閉vs code再重新開啟,程式碼即可高亮顯示,如下圖

【相關推薦:、】
以上就是vscode寫vue沒有高亮語法怎麼辦的詳細內容,更多請關注TW511.COM其它相關文章!