vue的導航連結元件是什麼
vue的導航連結元件是「router-link」。「<router-link>」元件支援使用者在具有路由功能的應用中點選導航,通過to屬性指定目標地址,語法為「<router-link to="url">...</router-link>」;預設渲染為帶有正確連線的「<a>」標籤,可以通過設定tag屬性生成別的標籤。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue的導航連結元件是「router-link」。
vue 元件router-link介紹
<router-link>元件支援使用者在具有路由功能的應用中點選導航。通過to屬性指定目標地址,預設渲染為帶有正確連線的<a>標籤,可以通過設定tag屬性生成別的標籤。另外,當目標路由成功啟用時,連結元素自動設定一個表示啟用的css類名
router-link在哪?
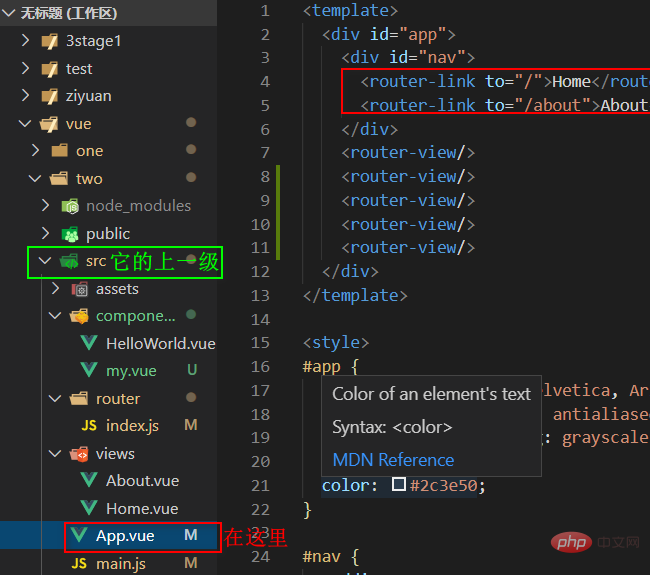
這裡展示的主頁面當中的 router-link
所以它在 App.vue 裡面(為什麼主頁面寫在 App裡,不是應該寫在 index.html裡面嗎?no no no,這裡是將這個頁面獲得到的內容 渲染到 主頁面)【相關推薦:、】
在 App.vue裡面你愛寫在哪就在哪

router-link如何使用
你要建立好對應的元件
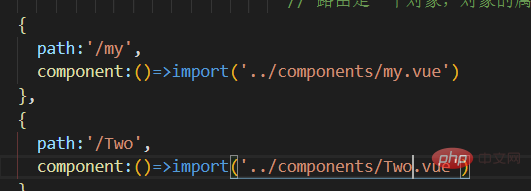
你要將你的元件寫好對應的路由地址
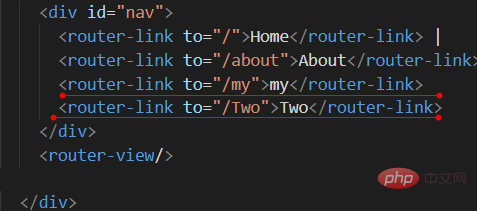
在 App.vue頁面寫入對應(連結)
寫路由並且匯入元件的詳細過程上面的那篇文章裡面有,這裡只簡單介紹一下
1、你要建立好對應的元件

2、你要將你的元件寫好對應的路由地址

3、在 App.vue頁面寫入對應(連結)

結果展示:

它裡面的內容介紹
<router-link to="/">Home</router-link>
登入後複製這裡面 to 屬性指定要跳轉路由的path(位址列內的地址).
這個裡面的 to 要和你指定的path一致,不區分大小寫
補充:a標籤不可以,因為它是重新開啟一個標籤,他也能實現那個效果,只不過給人的感覺不像 router-link 那麼友好
擴充套件知識:router-link的屬性
<router-link>元件的屬性有:
to 、replace、 append、 tag、 active-class、 exact 、 event、 exact-active-class
1、to(必選引數):型別string/location
表示目標路由的連結,該值可以是一個字串,也可以是動態繫結的描述目標位置的物件
如下幾種範例
//下面是字串的形式
<router-link to="home">Home</router-link>
//下面幾種為動態繫結,v-bind: 可以簡寫為:
<router-link :to="'index'">Home</router-link>
/*但注意這個元件的匯出需要有類似下面的程式碼
export default {
name: 'App',
data(){
return {
index:'/'
}
}
}
*/
<router-link :to="{ path: '/home' }">Home</router-link>
/*
這個路徑就是路由中設定的路徑
*/
<router-link :to="{ name: 'User'}">User</router-link>
/*
在路由的設定的時候,新增一個name屬性,例如:
routes: [
{
path:'/home',
name:'User',
component:home
}
]
*/登入後複製2、tag
型別: string
預設值: "a"
如果想要 <router-link> 渲染成某種標籤,例如 <li>。 於是我們使用 tag prop 類指定何種標籤,同樣它還是會監聽點選,觸發導航。
<router-link :to="'index'"
tag="li"
event="mouseover">Home
</router-link>登入後複製如果此時我們想要在這個li標籤中新增a標籤,如下所示,可以不為a標籤新增href屬性即可哦
<router-link :to="{name:'Home'}" tag="li">
<a>Home</a>
</router-link>登入後複製在這種情況下,<a> 將作為真實的連結 (它會獲得正確的 href 的),而 "啟用時的CSS類名" 則設定到外層的 <li>。
3、active-class
型別: string
預設值: "router-link-active"
設定 連結啟用時使用的 CSS 類名。預設值可以通過路由的構造選項 linkActiveClass 來全域性設定。
<router-link :to="{path:'/about'}"
active-class="activeClass"
>about</router-link>登入後複製預設值通過路由的構造選項 linkActiveClass 來全域性設定,如下範例:
export default new Router({
mode:'history',
linkActiveClass:'is-active',
routes: [
{
path:'/about',
component:about
}
]
})登入後複製4、exact-active-class
型別: string
預設值: "router-link-exact-active"
設定當連結被精確匹配的時候應該啟用的 class。注意預設值也是可以通過路由建構函式選項 linkExactActiveClass 進行全域性設定的。
5、exact
型別: boolean
預設值: false
"是否啟用" 預設類名的依據是 inclusive match (全包含匹配)。 舉個例子,如果當前的路徑是 /a 開頭的,那麼 <router-link to="/a"> 也會被設定 CSS 類名。
按照這個規則,每個路由都會啟用<router-link to="/">!想要連結使用 "exact 匹配模式",則使用 exact 屬性:
<li><router-link to="/">全域性匹配</router-link></li>
<li><router-link to="/" exact>嚴格匹配</router-link></li>登入後複製簡單點說,第一個的話,如果地址是/aa,或/aa/bb,……都會匹配成功,
但加上exact,只有當地址是/時被匹配,其他都不會匹配成功
6、event
型別: string | Array<string>
預設值: 'click'
宣告可以用來觸發導航的事件。可以是一個字串。
<router-link to="/document" event="mouseover">document</router-link>
登入後複製如果我們不加event,那麼預設情況下是當我們點選document的時候,跳轉到相應的頁面,但當我們加上event的時候,就可以改變觸發導航的事件,比如滑鼠移入事件
7、replace
型別: boolean
預設值: false
設定 replace 屬性的話,當點選時,會呼叫 router.replace() 而不是 router.push(),於是導航後不會留下 history 記錄。
8、append
型別: boolean
預設值: false
設定 append 屬性後,則在當前 (相對) 路徑前新增基路徑
【相關推薦:】
以上就是vue的導航連結元件是什麼的詳細內容,更多請關注TW511.COM其它相關文章!