vue-router路由之路-極簡教學
2022-12-15 12:00:25

01、什麼是前端路由?
前端路由的一個大背景就是當下流行的單頁應用SPA,一些主流的前端框架,如vue、react、angular都屬於SPA,那什麼是SPA呢?
1.1、SPA
SPA(single-page application)單頁面應用,就是瀏覽器只載入了一個URL地址,一個頁面,應用的所有功能、互動都在這個頁面內進行。而實現單頁面應用的基礎就是ajax,通過非同步請求動態的切換頁面內容、實現互動,頁面整體沒有重新整理。這避免了頁面URL跳轉,使用者體驗也不會中斷,就像原生應用一樣,體驗比較好。越來越多的系統在使用SPA,尤其是WebApp中使用廣泛。

與SPA單頁應用對應的就是多頁應用MPA,當然兩者不是非此即彼的,主要基於業務需求,是可以共存的。
| 區別 | 單頁面應用(SPA) | 多頁面應用(MPA) |
|---|---|---|
| 頁面組成 | 一個主頁,包含多個頁面片段 | 多個主頁面 |
| 重新整理方式 | 區域性重新整理 | 整頁重新整理 |
| url模式 | hash雜湊模式 、history歷史模式 |
history歷史模式 |
| SEO搜尋引擎優化 | 難實現,採用頁面靜態化方式優化 | 容易實現 |
| 資料傳遞 | 同一應用內,容易 | 通過url、cookie、localStorage等傳遞,複雜 |
| 渲染效能 | 首次載入資源多稍慢,切換快,體驗良好 | 切換載入資源,速度慢,使用者體驗差 |
| 轉場動畫 | 容易實現 | 好像實現不了 |
| 維護成本 | 相對容易 | 相對複雜 |
SPA的主要表現就是更新檢視而不重新請求頁面,要實現前端的頁面的自主路由控制,而不會重新整理頁面,涉及兩種主流的技術:hash模式、history模式,這算是前端路由的核心原理,簡單瞭解一下吧!
1.2、#hash路由原理
hash( /hæʃ/ )是URL地址中#號後面的內容(包括#),原本的作用是用於HTML頁面內部定位的描點,描點的變化不會導致頁面重新載入。HTTP請求中也不會帶#,所以重新整理也不影響,這是瀏覽器端的本地行為。
- 頁面不重新整理:
hash的變化不會重新整理頁面,只會觸發瀏覽器定位錨點,這是hash實現前端路由的基本原理。 - 獲取
hash:window.location.hash hash變更事件:window.hashchange監聽hash變化。- 不同的
hash會進入瀏覽器歷史記錄。
所以,實現過程就比較簡單了!
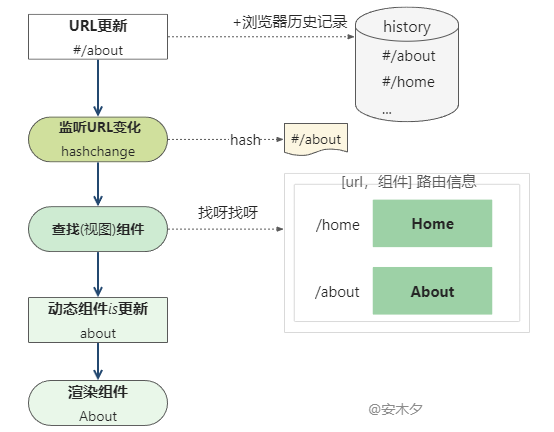
❶ 監測hash變化:通過hashchange事件監測hash變化 。
❷ 載入資源:根據hash值匹配不同資源進行載入、切換,在Vue中切換的其實就是不同的元件。