flask部落格專案之tinymce圖片上傳
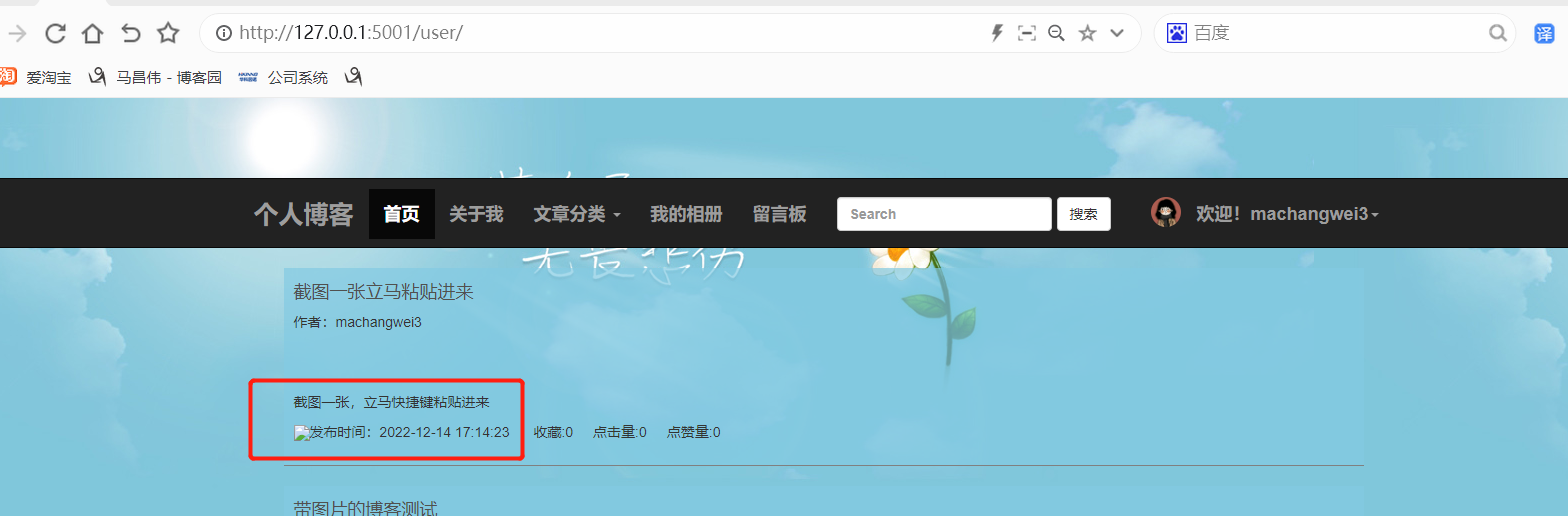
檢視當前的部落格發表情況
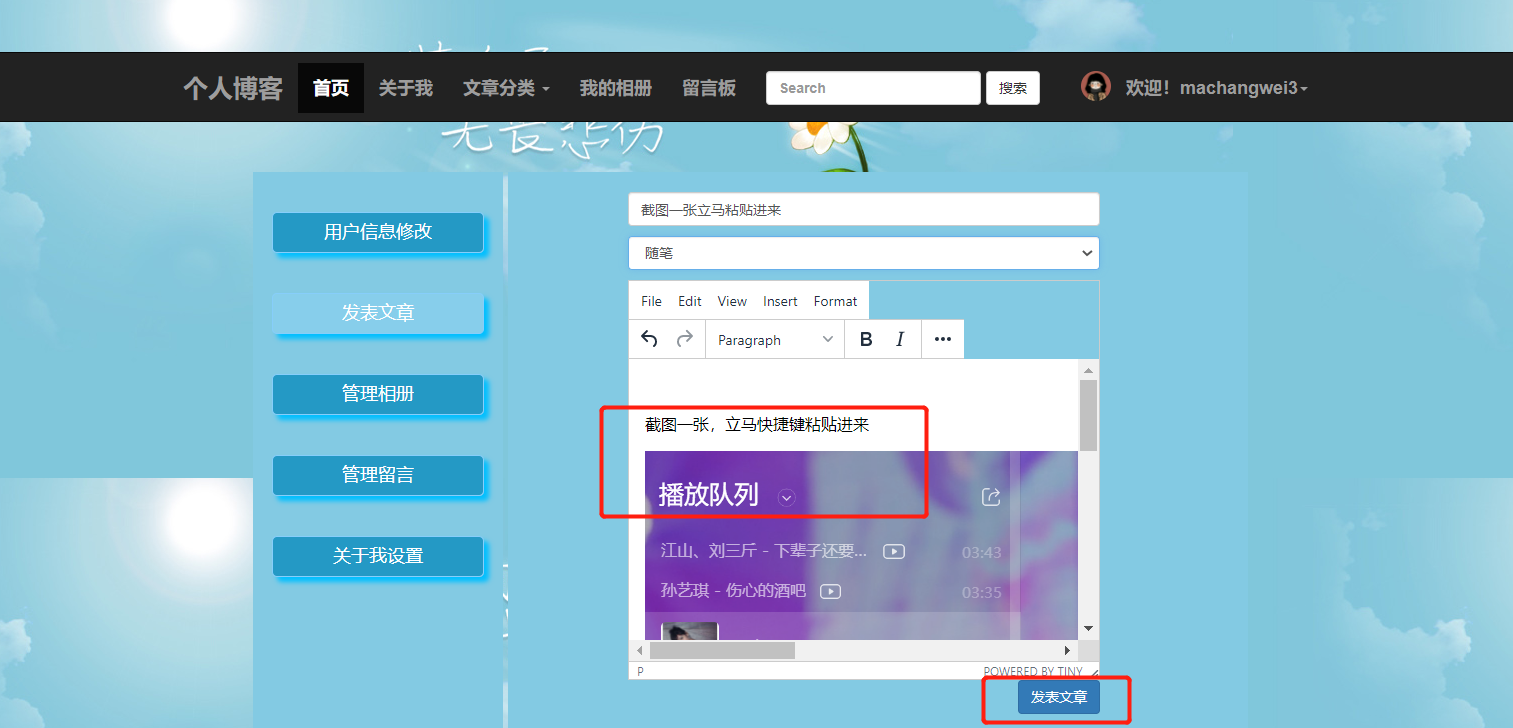
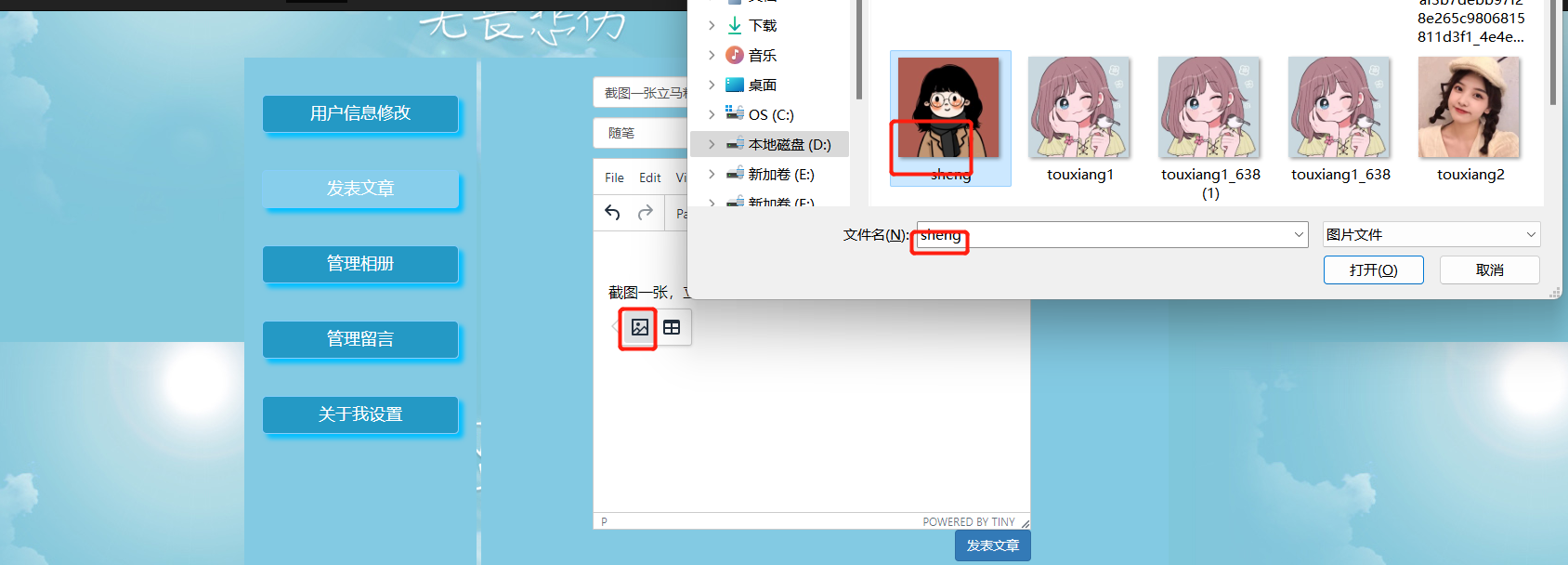
截圖一張立馬貼上進來

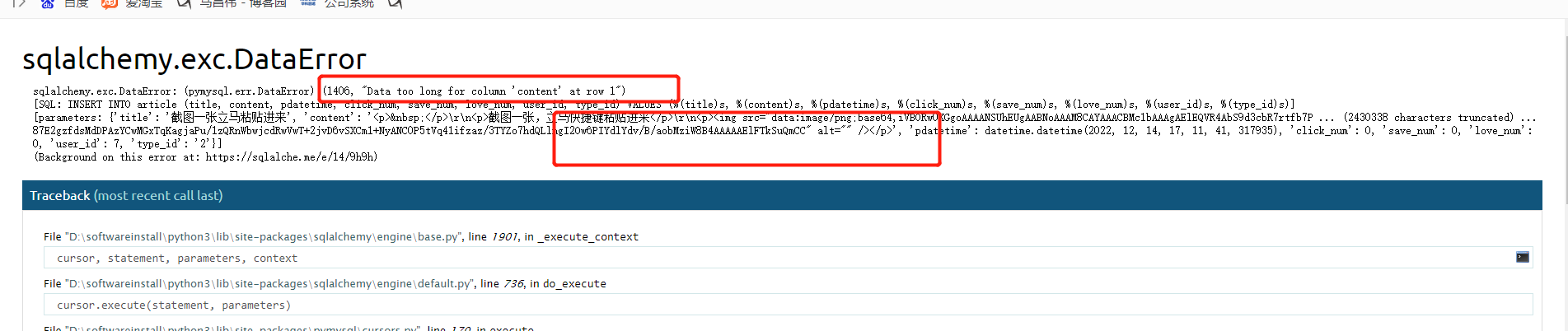
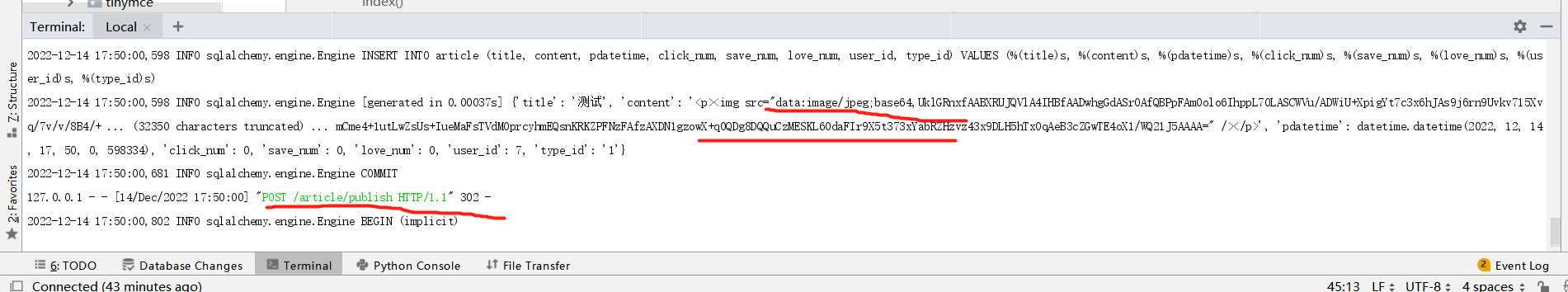
點選發表,顯示資料太長

不斷撤退回到剛剛頁面

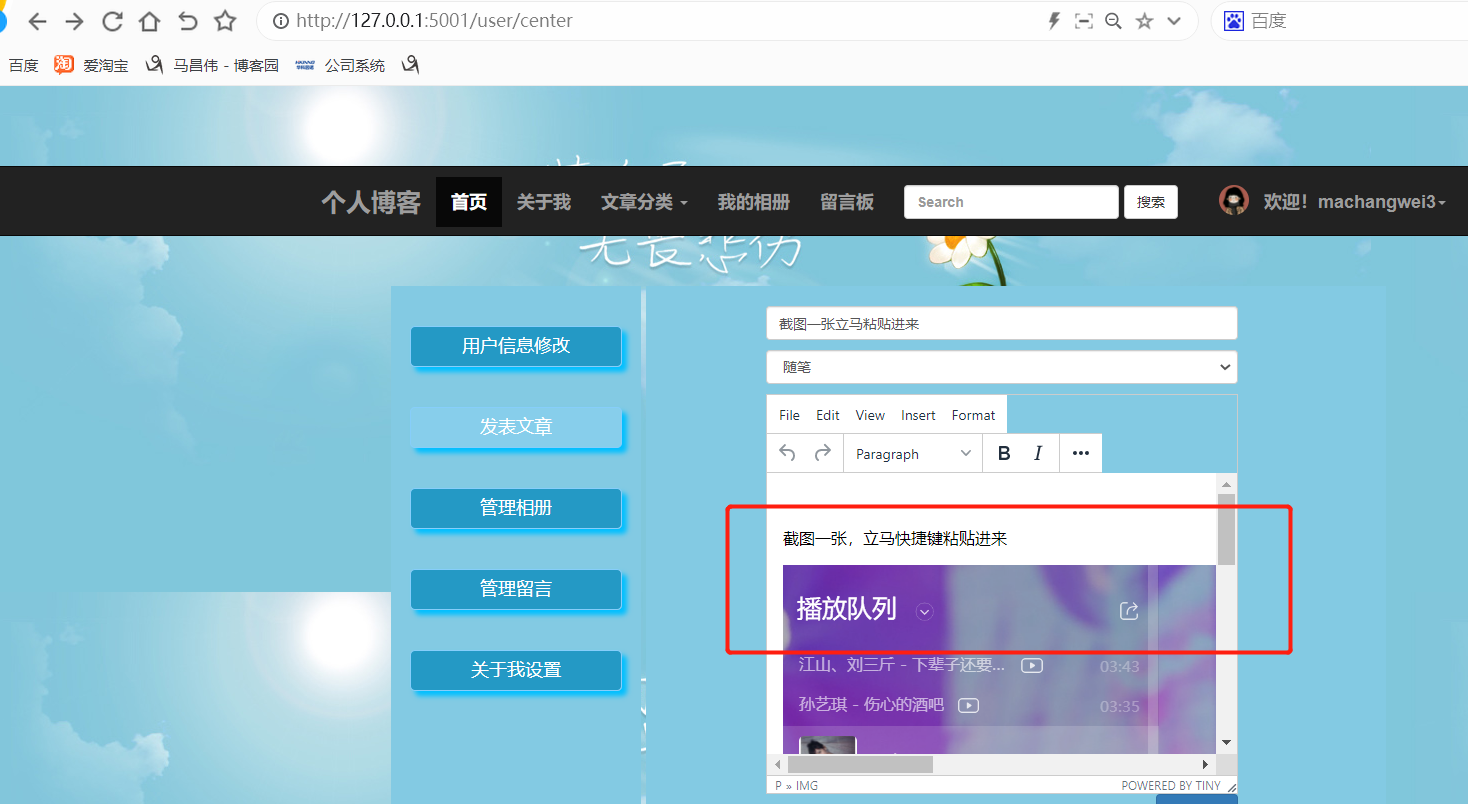
刪除大圖,換成小圖,上傳方式

點選發表可以成功發表

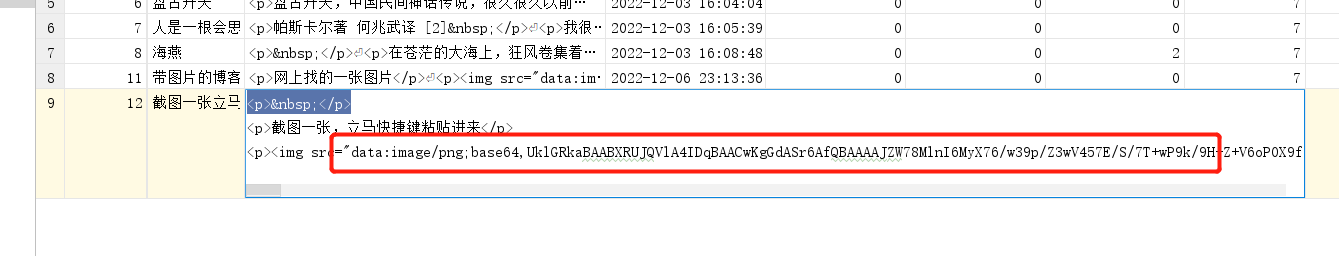
資料庫中檢視,是把圖片生成這種編碼後字串方式儲存的了,肯定每個圖片佔了大量空間


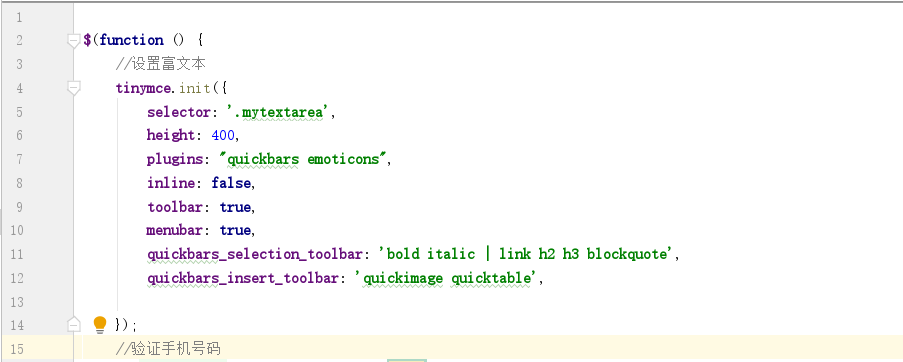
檢視當前的富文字設定

按照中文網上傳
http://tinymce.ax-z.cn/general/upload-images.php
實現圖片上傳原內容
要使TinyMCE能夠上傳圖片,需要如下幾步:
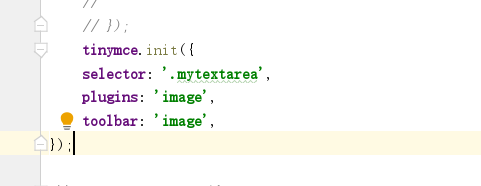
第1步:上傳圖片,首先要啟用圖片外掛
在plugins引數中把image加進去。
第2步:在工具列顯示圖片工具按鈕
在toolbar引數中把image加進去。
此時,點圖片按鈕是沒有上傳選項的,只能新增圖片地址。
第3步:加入設定引數images_upload_url
此引數用於指定一個接受上傳檔案的後端處理程式地址,例如:
images_upload_url: '/demo/upimg.php',
如果返回的地址是相對路徑,還有一個引數images_upload_base_path,可以給相對路徑指定它所相對的基本路徑。
images_upload_base_path: '/demo',
最後如下方範例:
實現圖片上傳步驟詳情
要使TinyMCE能夠上傳圖片,需要如下幾步:
第1步:上傳圖片,首先要啟用圖片外掛
在plugins引數中把image加進去。
第2步:在工具列顯示圖片工具按鈕
在toolbar引數中把image加進去。
此時,點圖片按鈕是沒有上傳選項的,只能新增圖片地址。
第3步:加入設定引數images_upload_url
此引數用於指定一個接受上傳檔案的後端處理程式地址,例如:
images_upload_url: '/demo/upimg.php',
如果返回的地址是相對路徑,還有一個引數images_upload_base_path,可以給相對路徑指定它所相對的基本路徑。
images_upload_base_path: '/demo',
最後如下方範例:

富文字中使用圖片連結地址
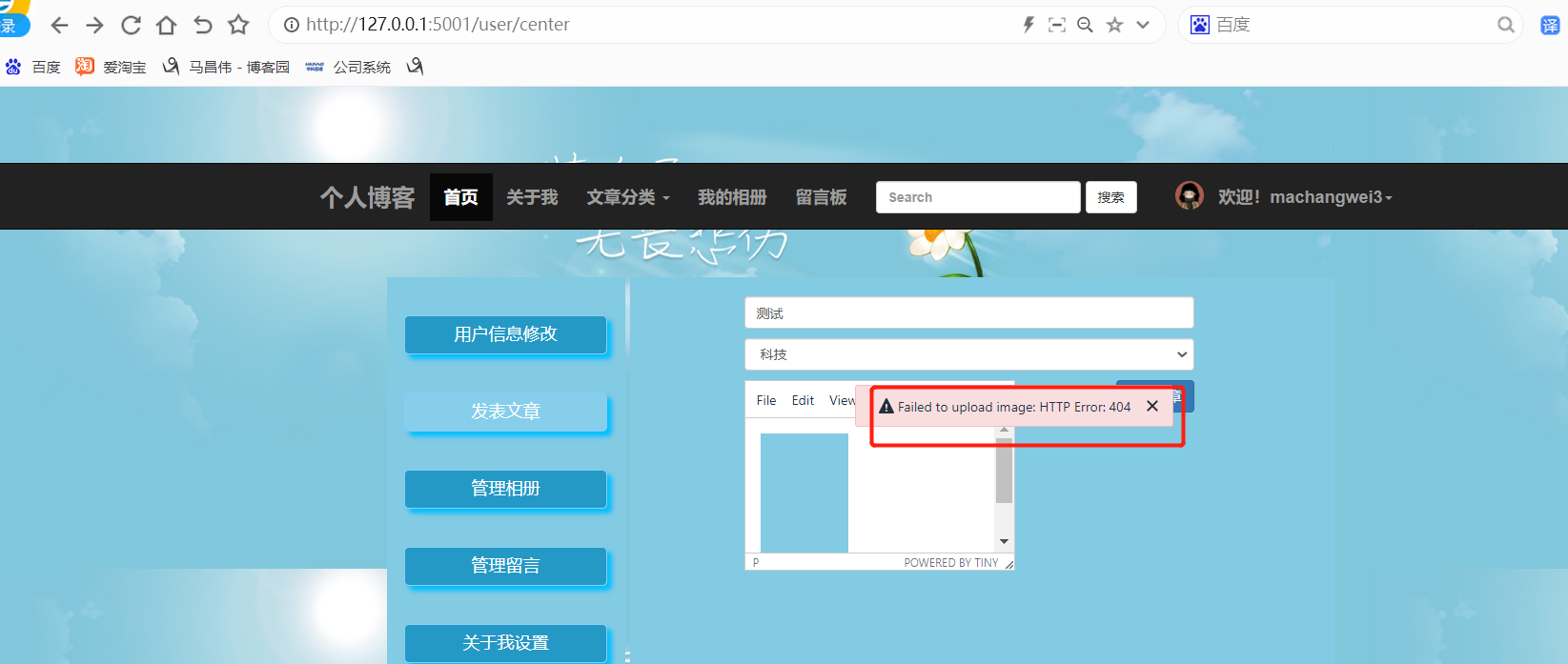
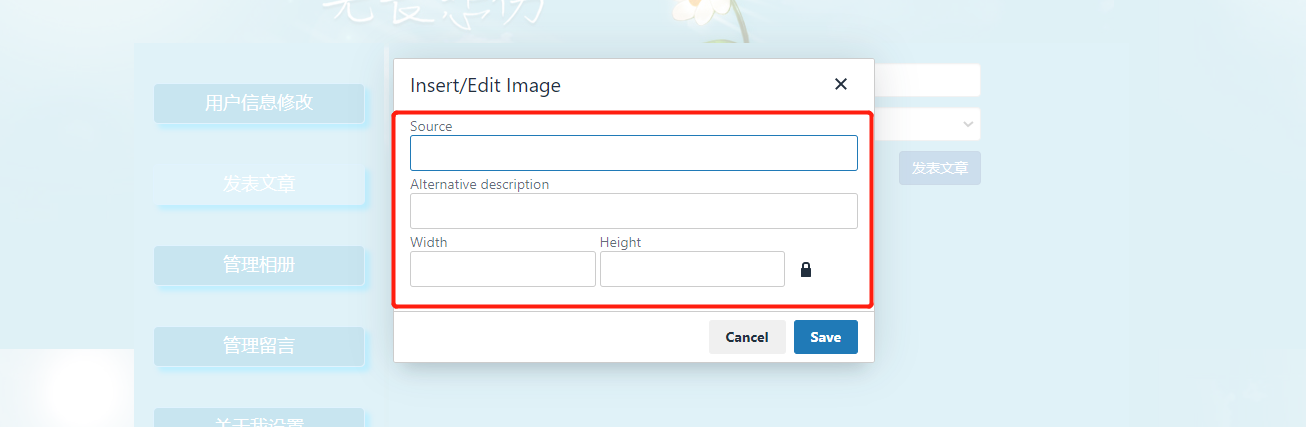
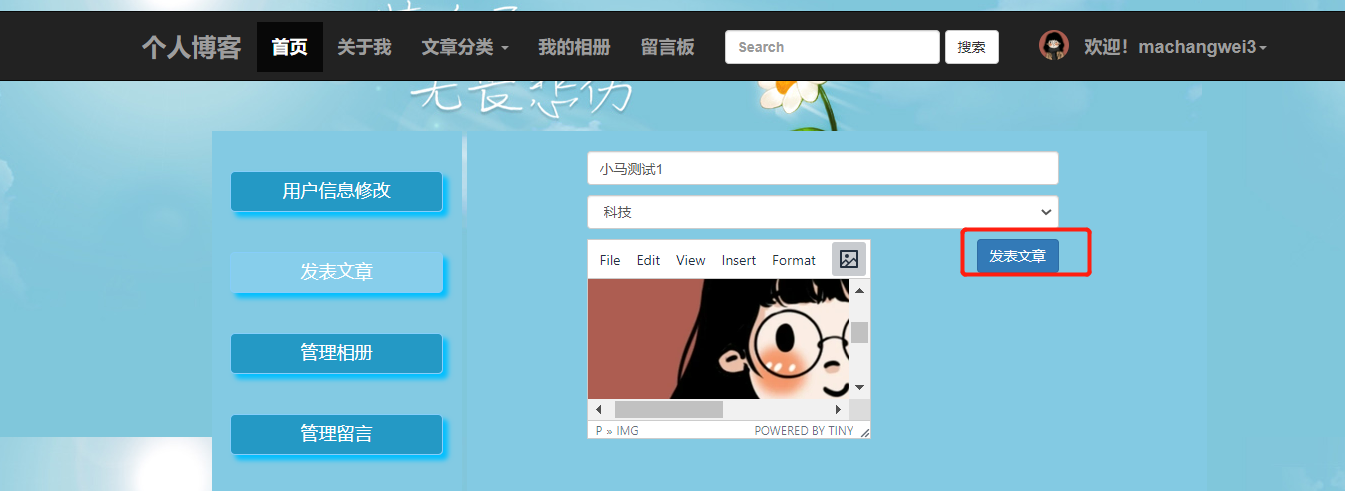
當沒有新增函數時,

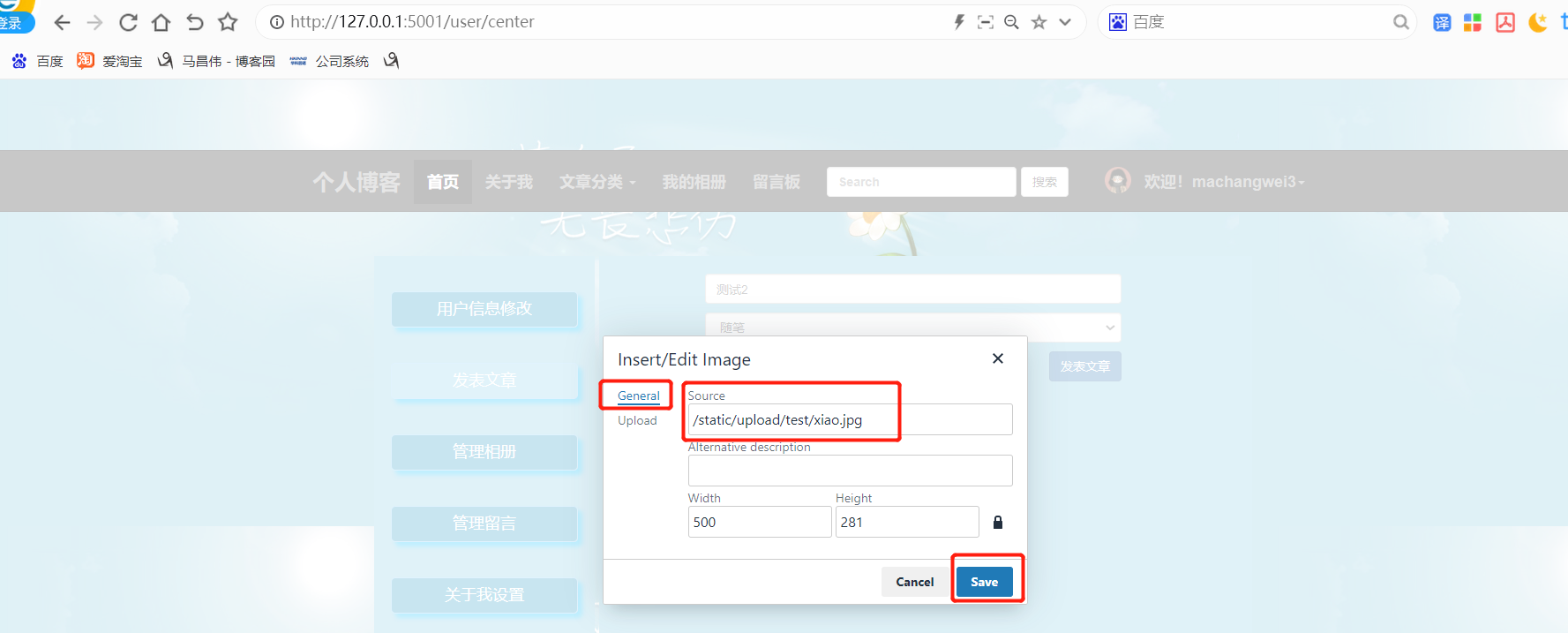
點選上傳圖片

這個樣子

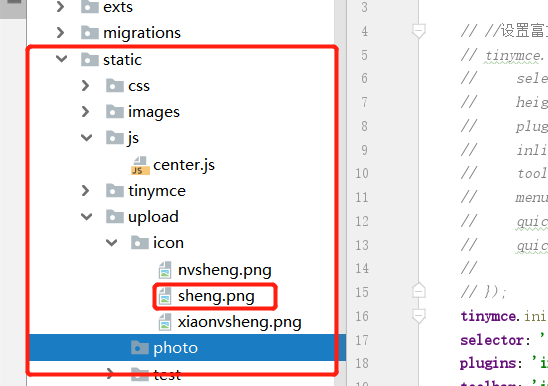
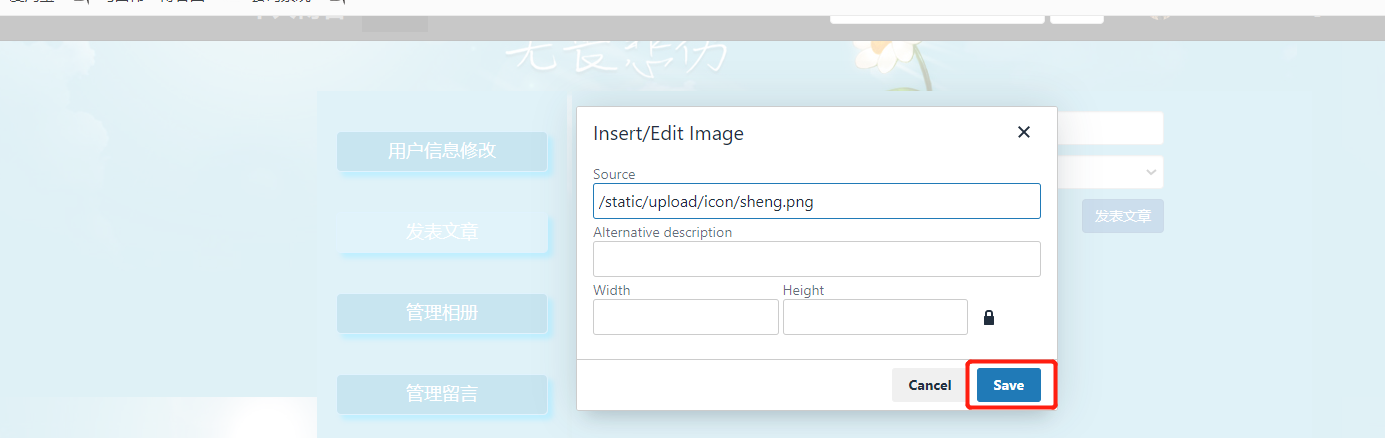
我把這個伺服器上這個圖片的靜態存取地址輸入進去

點選儲存

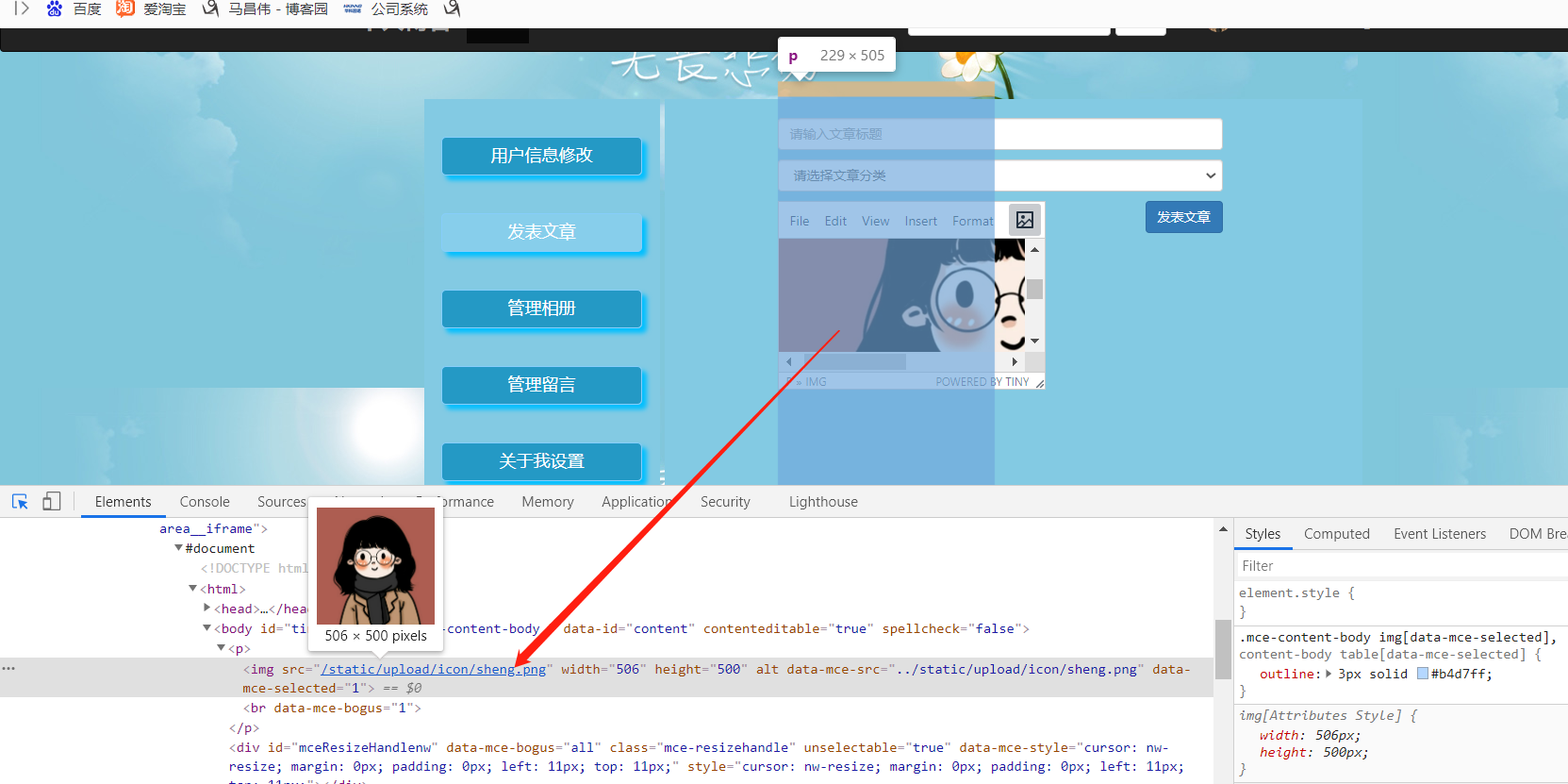
我們儲存的是伺服器上的一個靜態照片的相對路徑,然後就會在編輯框裡面生成img圖片標籤,並且src路徑是圖片的相對靜態路徑,這樣和伺服器地址拼在一起,就能顯示出圖片內容在編輯框裡面了

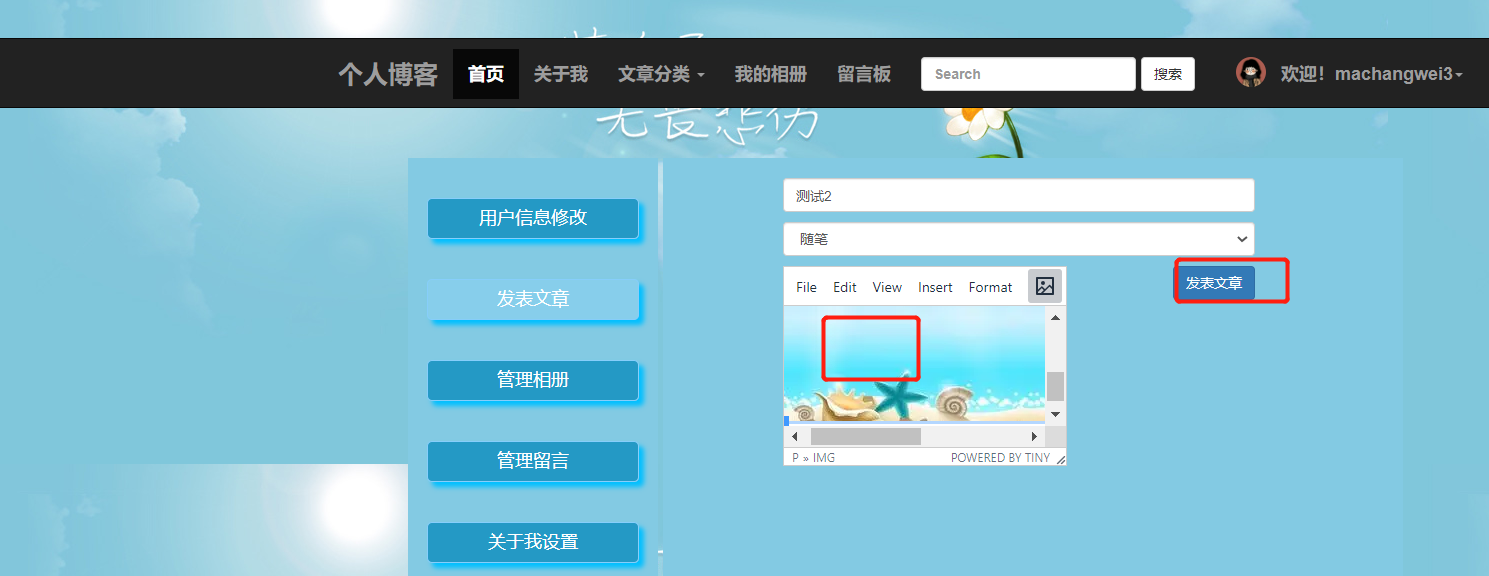
然後點選發表文章

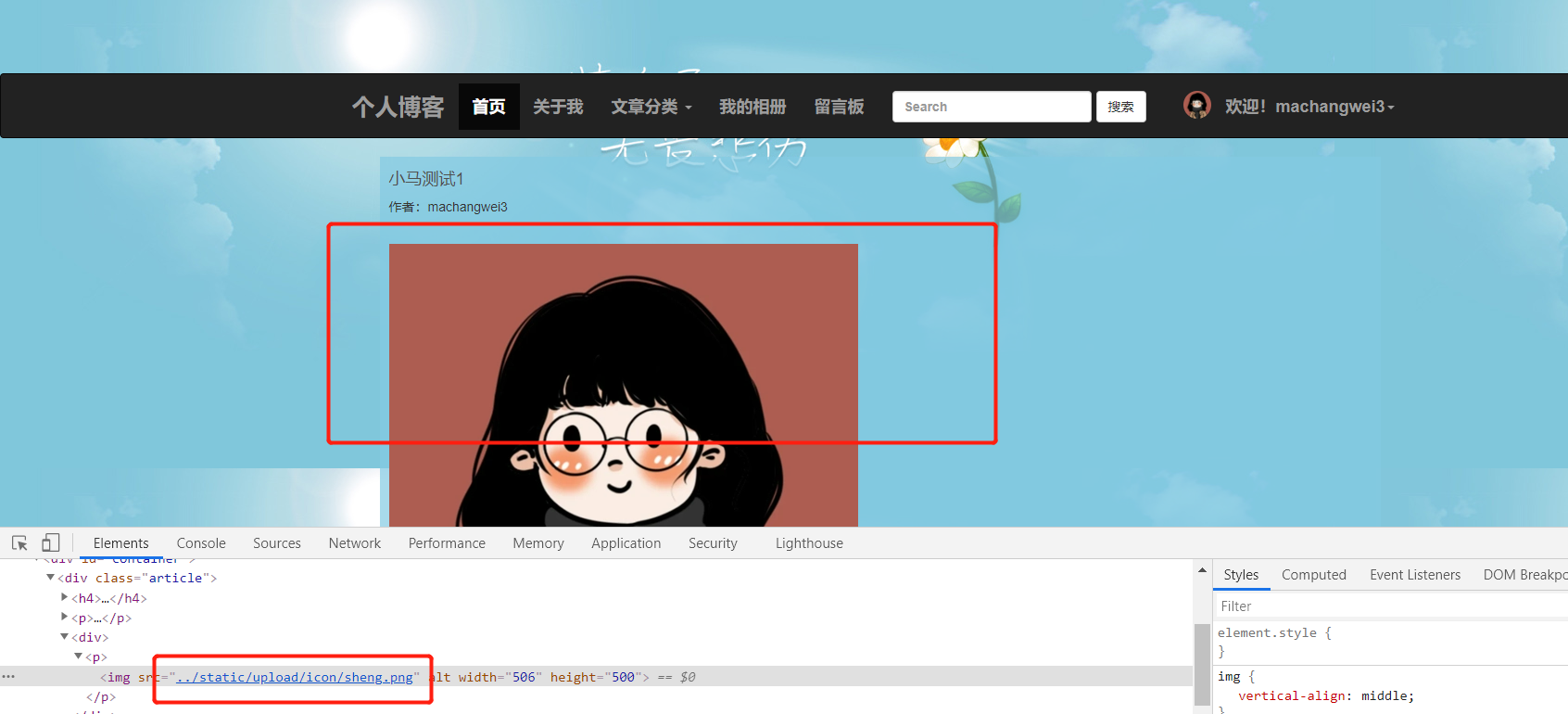
點選發表,我們可以從文章裡看到這個圖片的。因為渲染的是圖片地址。

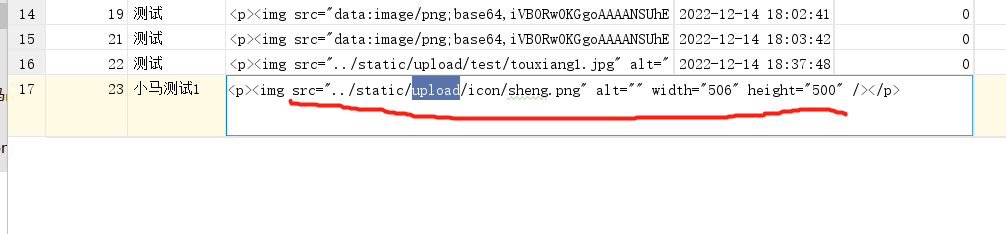
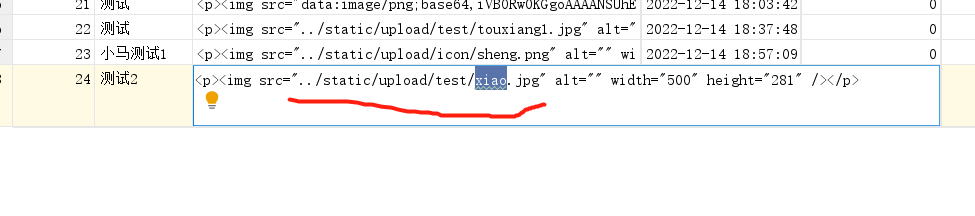
我們可以從資料庫中看到,是插入的圖片靜態地址

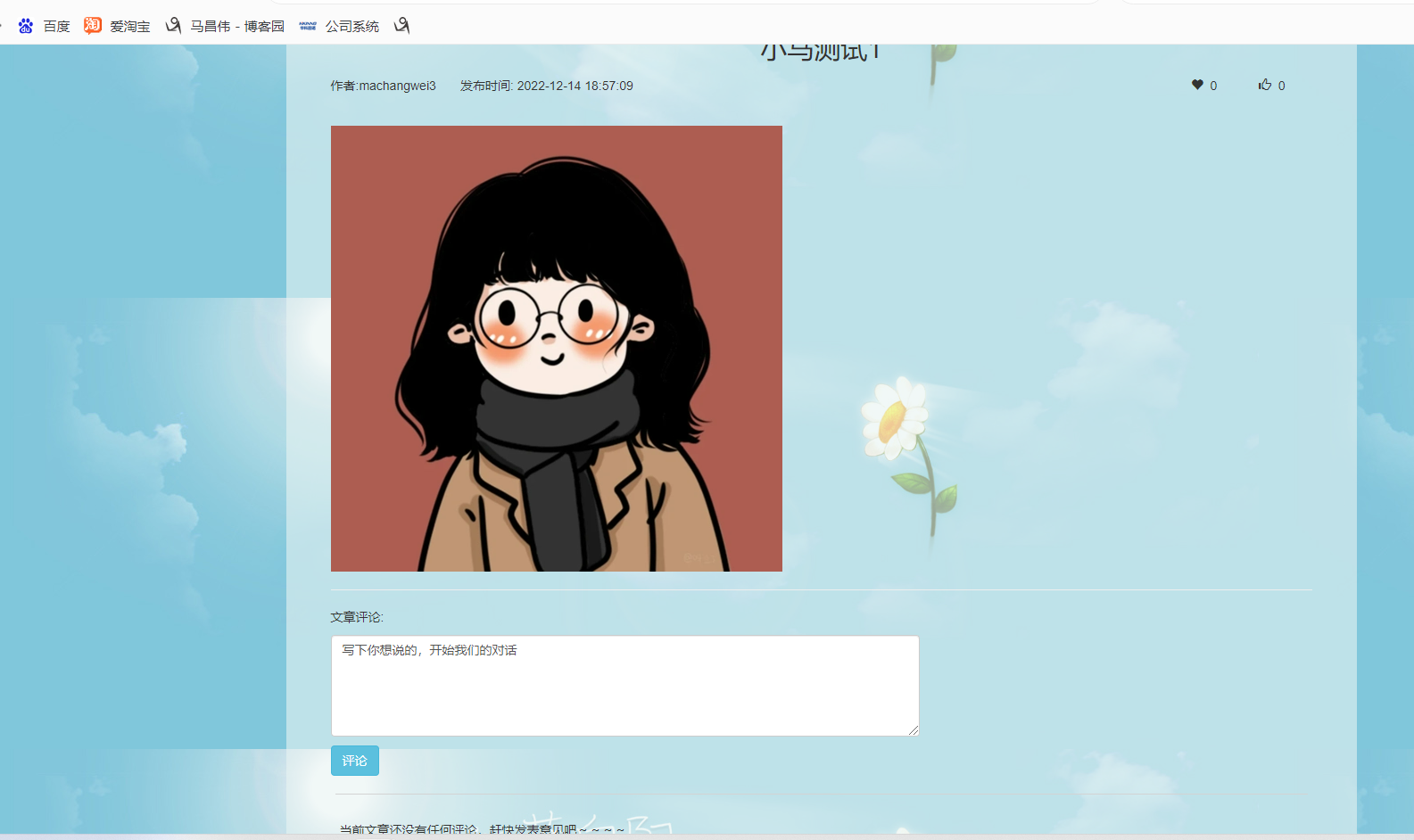
詳情頁面圖片正常顯示

富文字編輯框中上傳單個檔案
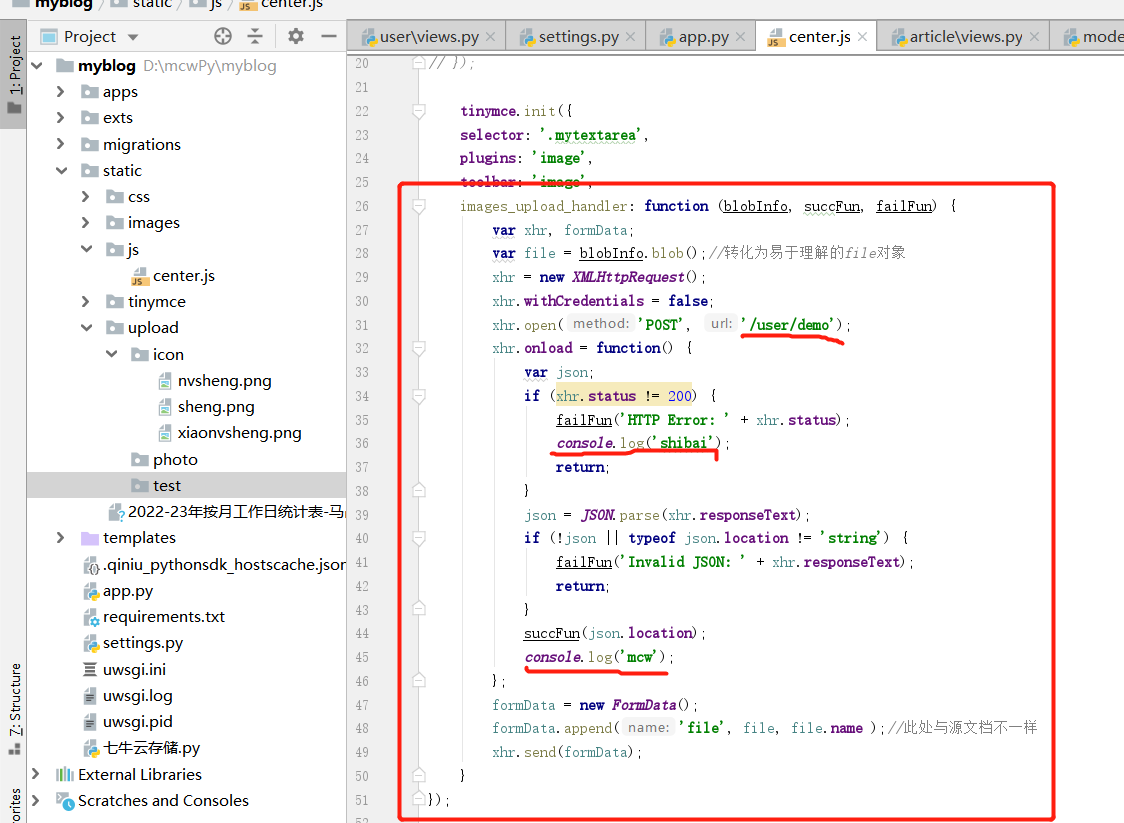
需要新增的引數
images_upload_handler: function (blobInfo, succFun, failFun) {
var xhr, formData;
var file = blobInfo.blob();//轉化為易於理解的file物件
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
xhr.open('POST', '/user/demo');
xhr.onload = function() {
var json;
if (xhr.status != 200) {
failFun('HTTP Error: ' + xhr.status);
console.log('shibai');
return;
}
json = JSON.parse(xhr.responseText);
if (!json || typeof json.location != 'string') {
failFun('Invalid JSON: ' + xhr.responseText);
return;
}
succFun(json.location);
console.log('mcw');
};
formData = new FormData();
formData.append('file', file, file.name );//此處與原始檔不一樣
xhr.send(formData);
}
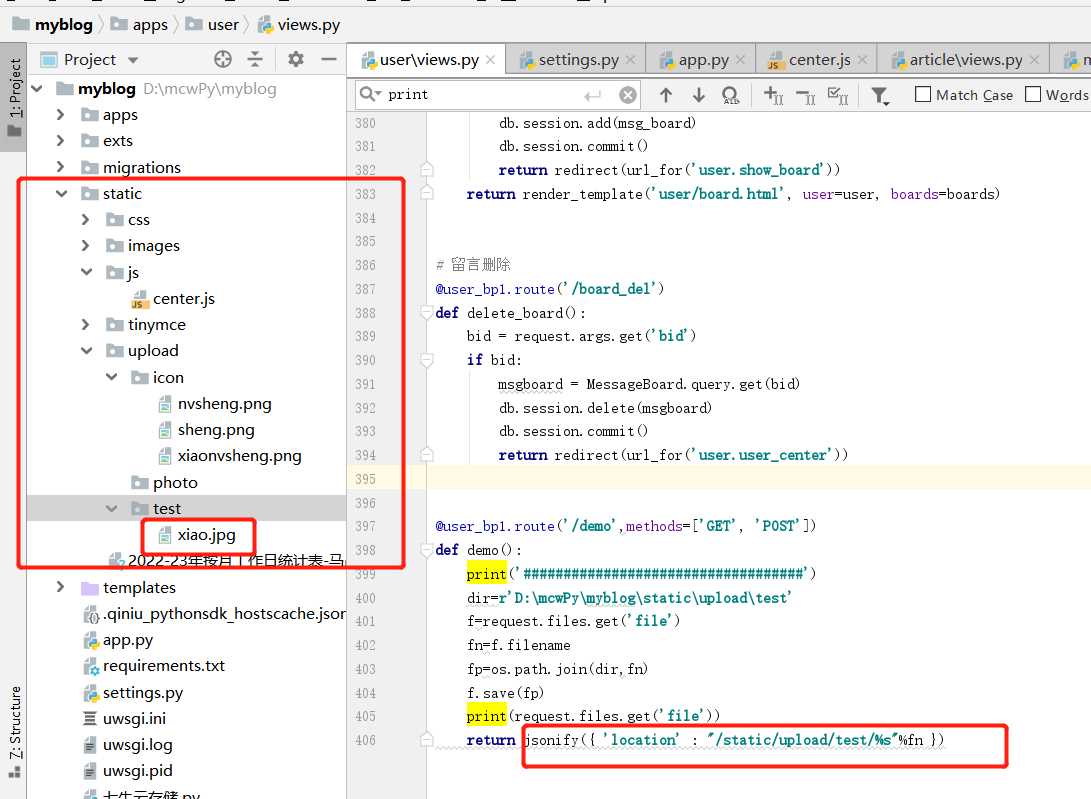
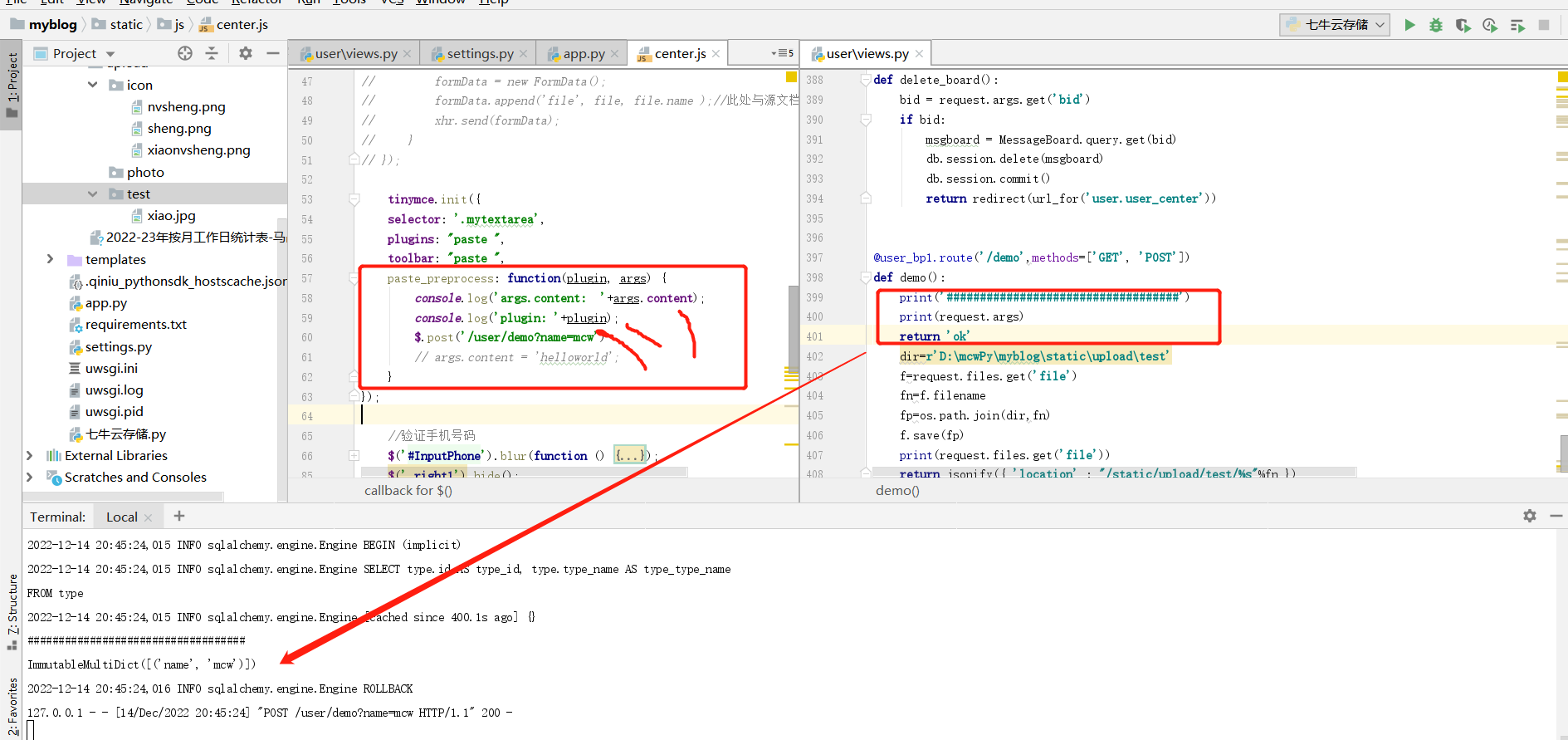
需要新增的檢視函數
@user_bp1.route('/demo',methods=['GET', 'POST']) def demo(): print('###################################') dir=r'D:\mcwPy\myblog\static\upload\test' f=request.files.get('file') fn=f.filename fp=os.path.join(dir,fn) f.save(fp) print(request.files.get('file')) return jsonify({ 'location' : "/static/upload/test/%s"%fn })
需要啟用圖片外掛,工具列展示圖片按鈕。然後新增圖片上傳處理引數,後面是個函數

把我新增的列印去掉,我們需要設定請求的介面是什麼,當用戶點選儲存時會請求這個介面,檢視函數將圖片儲存到本地,然後返回圖片的靜態檔案相對地址。這樣編輯器會根據返回的地址生成img標籤,將圖片地址渲染在頁面img標籤中
檢視函數返回的是個字典,必須包含下面的location。裡面放圖片儲存的相對路徑
return jsonify({ 'location' : "/static/upload/test/%s"%fn })

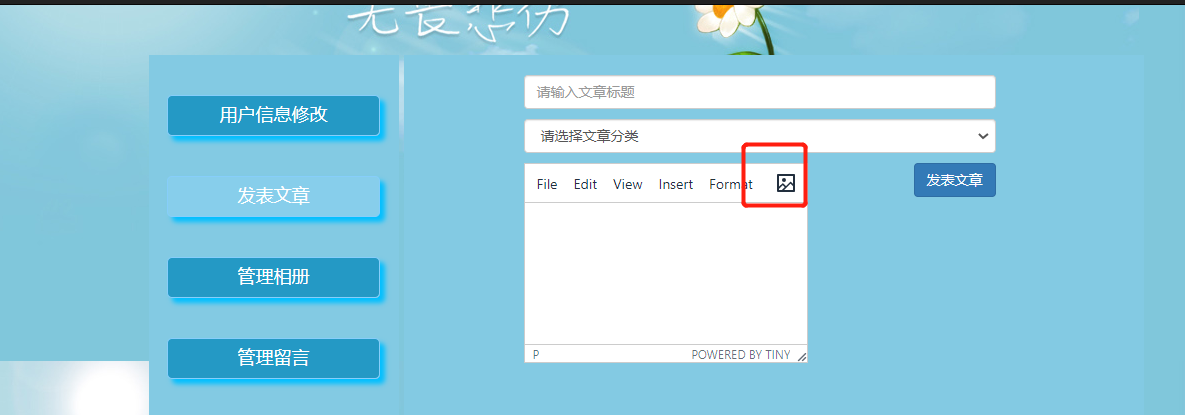
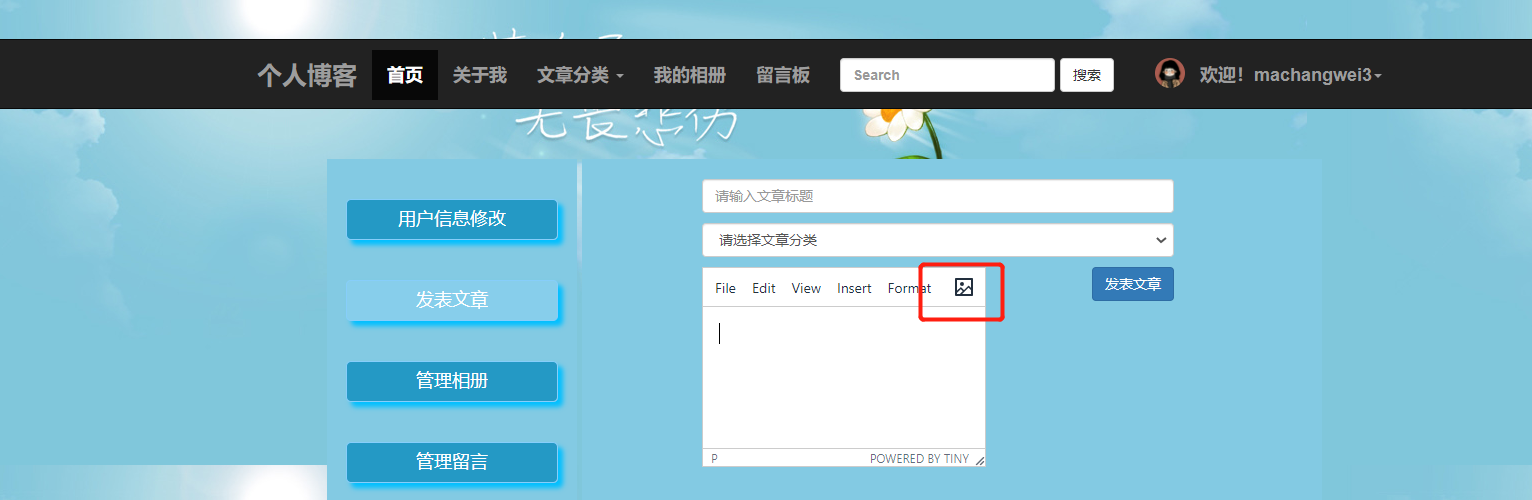
頁面測試一下
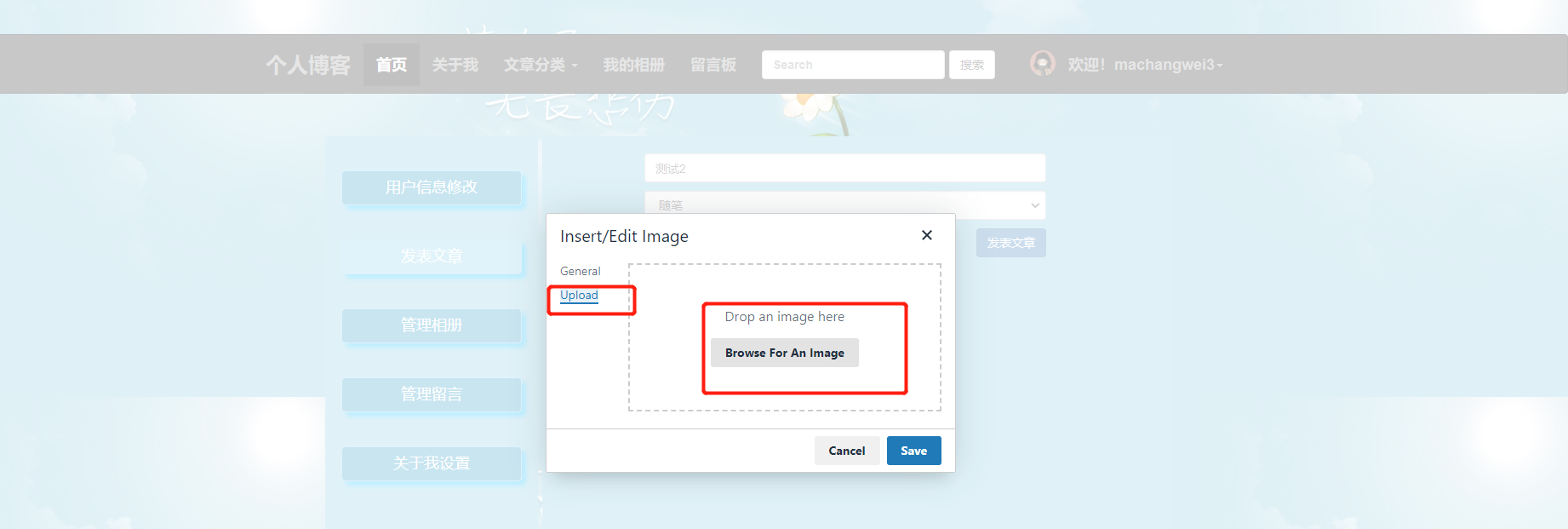
再次點選圖片

會多一個上傳按鈕,點選上傳按鈕,上傳圖片

當我選澤一個圖片點選選中後,這裡就變成普通選項了,存取地址也有了,這說明已經請求過了,並返回圖片地址渲染在這裡了

我們去伺服器端看到,的確已經儲存了

我們再點選儲存就相當於上一節內容儲存檔案地址的方式了

圖片有了,發表

可以看到圖片正常顯示在首頁中或者詳情頁面中

儲存的是地址

如何實現貼上圖片到編輯框,然後上傳到圖片到伺服器呢
思考:我們想要實現貼上圖片到編輯框,然後上傳圖片到伺服器儲存起來,並返回圖片相對地址。這樣我們在編輯框中生成img並將它的圖片地址改為我們返回的圖片地址,這應該需要繫結貼上事件吧。貼上的是圖片就上傳,然後編輯框裡面渲染成網站的圖片相對地址載入出來。我們後端就做個判斷,對檔案型別是不是圖片做判斷。不是的話就不能儲存,是才儲存並返回地址。可以根據上面的去寫一下
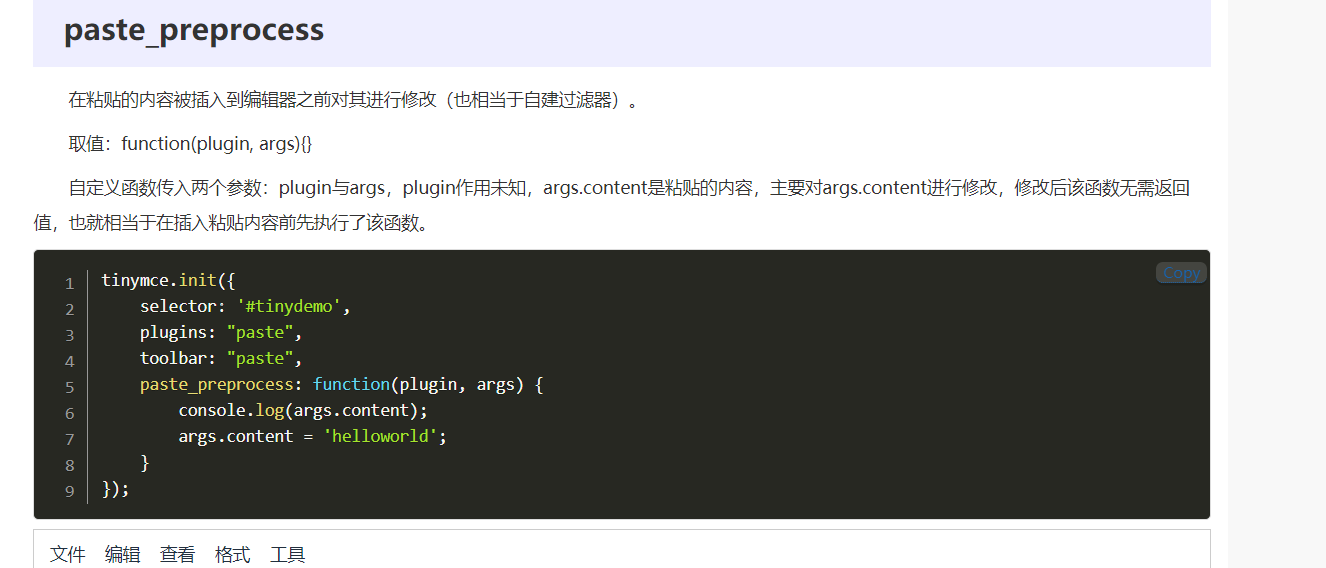
我們看下圖:http://tinymce.ax-z.cn/plugins/paste.php
將它複製到我們的初始化方法那裡

tinymce.init({ selector: '#tinydemo', plugins: "paste", toolbar: "paste", paste_preprocess: function(plugin, args) { console.log(args.content); args.content = 'helloworld'; } });
看下圖
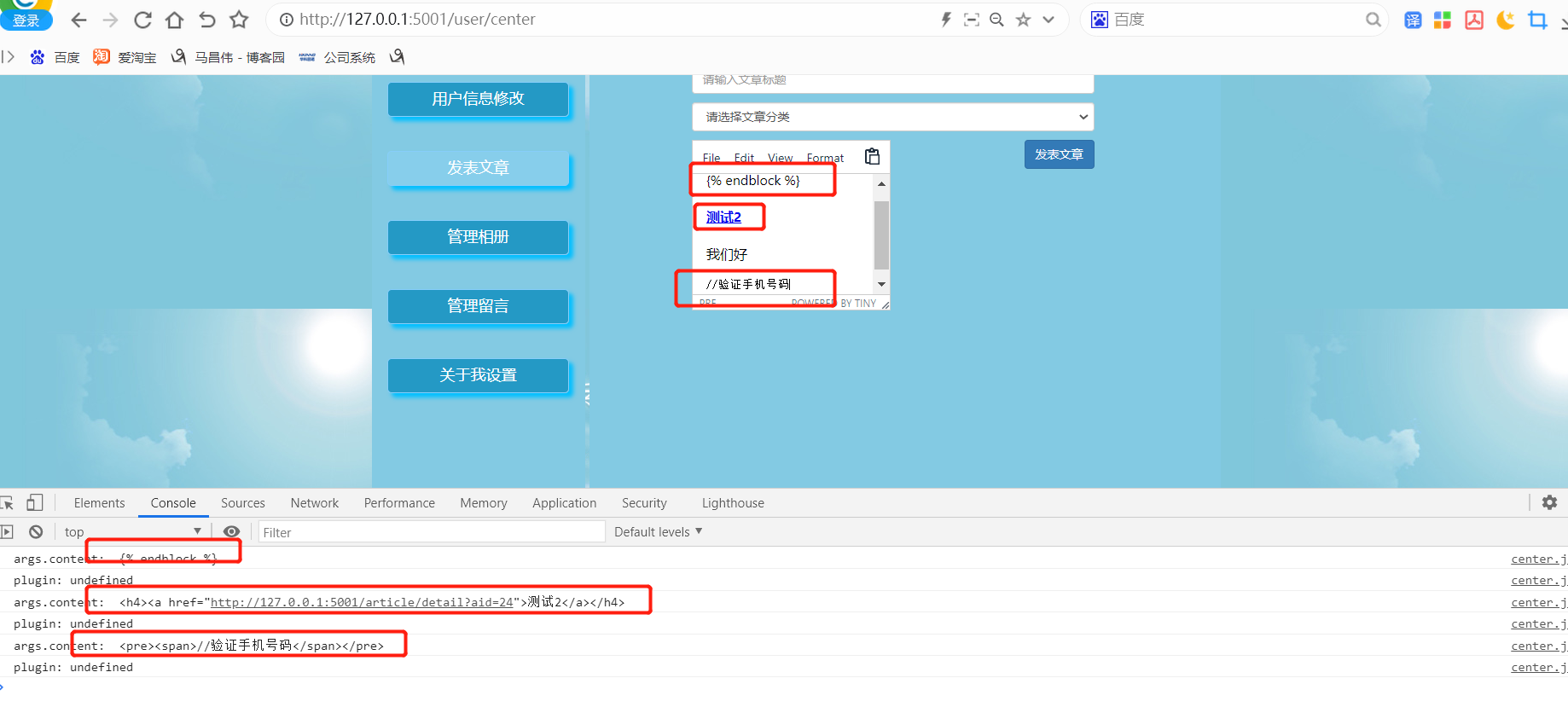
初始化編輯器,我們新增貼上外掛,當前端每次貼上,都會觸發paste_preprocess函數。我們可以在函數裡定義傳送一個post請求,後端路由裡面列印請求引數,是可以接收到請求引數的,說明每當貼上內容到編輯框中,都會觸發這個請求,我們可以帶著我們想要的資料到檢視函數中。我們這裡還列印了一些外掛和args.content兩個內容,後面看一i下這兩個是什麼

我們貼上了三次,可以看到每次貼上,貼上的內容有的可能不需要生成標籤,它沒給我們加標籤,有的它直接給我們加了標籤。而args.content內容就是我們貼上到編輯框後,它給我們處理過的貼上的內容/那個外掛未定義不用管 。

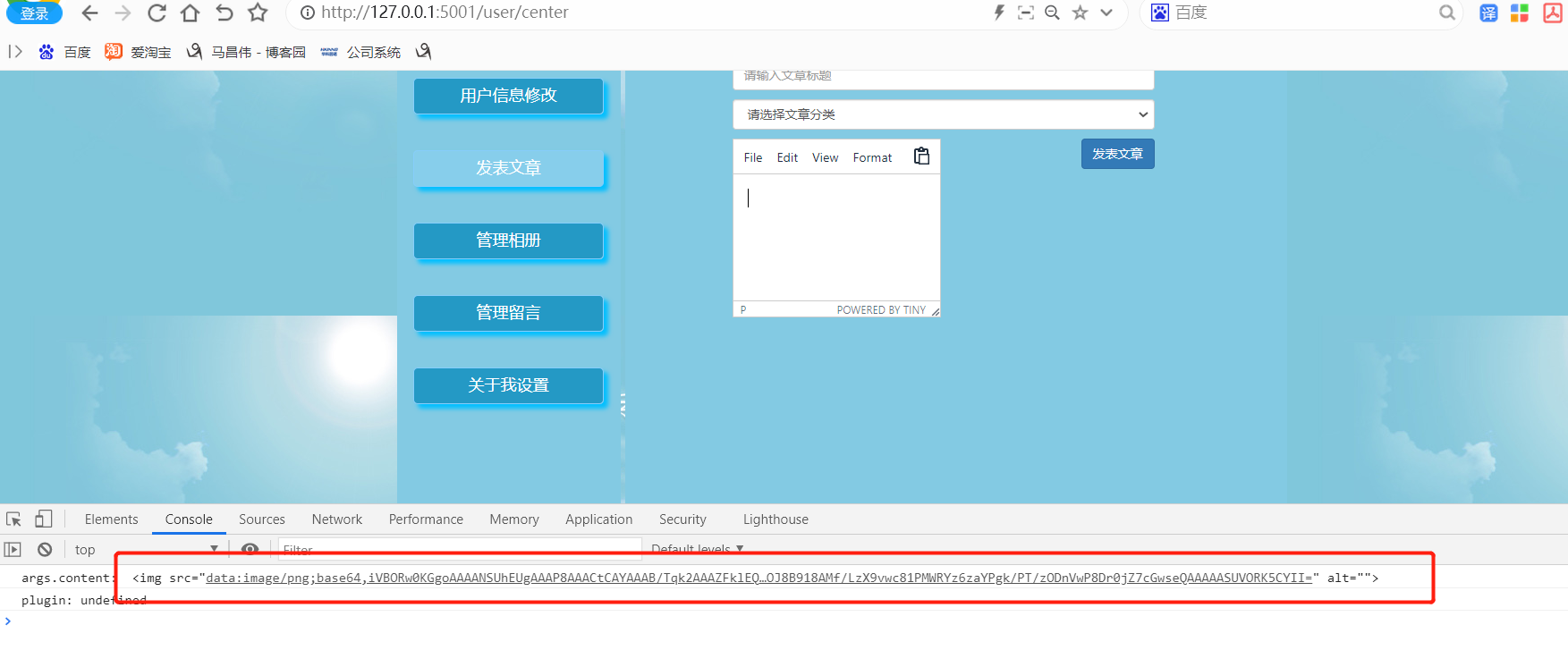
當我隨便截個圖然後貼上上去的時候,args.content就成了圖片標籤。地址就算經過base64編碼後的圖片字串。那麼我們是否能做個判斷,每次貼上中args.content包含圖片標籤時,就將圖片編碼字串傳送到後端儲存起來呢

如果我們在js裡面直接將args.content賦值,寫死了它,那麼我在前端編輯框裡面無論貼上什麼,結果都是我們給args.content賦的值。
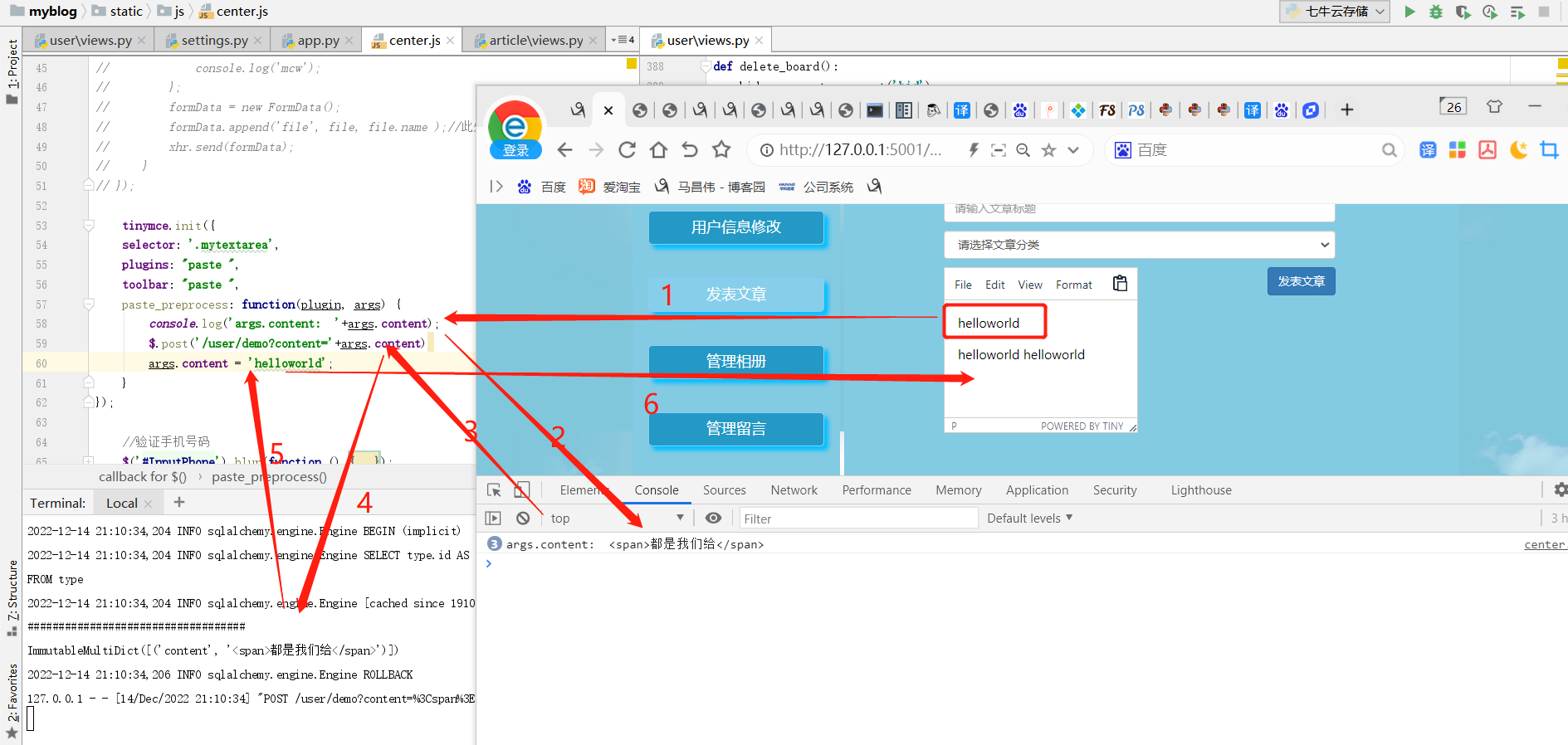
我們看一下下圖。1、當我們貼上」都是我們給「字串時,編輯器這邊args.content接收到貼上完處理後的內容,2、js程式將處理後的程式列印在控制檯,3、我們將處理後的貼上內容傳送post請求到後端伺服器。4、後端伺服器接收到前端編輯器中處理後貼上的內容,做列印處理。5、前端js重新給args.content賦值。6、前端編輯器展示的就是args.content最後被賦予的值
總結:我們可以貼上截圖,圖片。然後將處理後的圖片標籤元素傳送到後端,後端將用正則將base64編碼字串解碼,然後生成圖片儲存下來,然後返回圖片的相對路徑。前端傳送請求成功,我們就返回的圖片的相對路徑重新賦值給args.content。這樣編輯框中就是img標籤,裡面src是圖片的相對路徑,這樣就可以顯示出圖片了。我們點選發表文章時,儲存到資料庫中的不再是圖片編碼後的字串,而是有圖片存取地址的圖片標籤。省了資料庫儲存空間,將圖片分出來儲存,當存取部落格詳情頁面時,根據圖片路徑時可以正常載入出圖片的