vue 物件的偵聽屬性用什麼表示
vue物件的偵聽屬性用「watch」表示。所謂監聽就是對內建物件的狀態或者屬性變化進行監聽並且做出反應的響應,監聽屬性,意思就是可以監視其他資料的變化。vue中監聽屬性有兩種寫法:1、在「new Vue()」中傳入watch設定;2、通過「vm.$watch」進行監聽。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
watch 偵聽屬性
所謂監聽就是對內建物件的狀態或者屬性變化進行監聽並且做出反應的響應,監聽屬性,意思就是可以監視其他資料的變化。
有的時候,我們需要的派生資料是通過非同步的方式處理的,這個時候,計算屬性就不太好用了(不能處理非同步)。我們可以使用另外一個選項:watch
watch : 偵聽屬性;監聽的是data的屬性,當屬性發生改變以後,會做的一些事情
監聽屬性有兩種寫法,如下:
new Vue()中傳入watch設定。通過
vm.$watch進行監聽。
看個具體的例子。
- 在new Vue()中傳入watch設定。
<body>
<div id="root">
<div>今天天氣很{{info}}</div><br/>
<button @click="changeWeather">切換天氣</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎熱" : "涼爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
},
watch:{
isHot:{
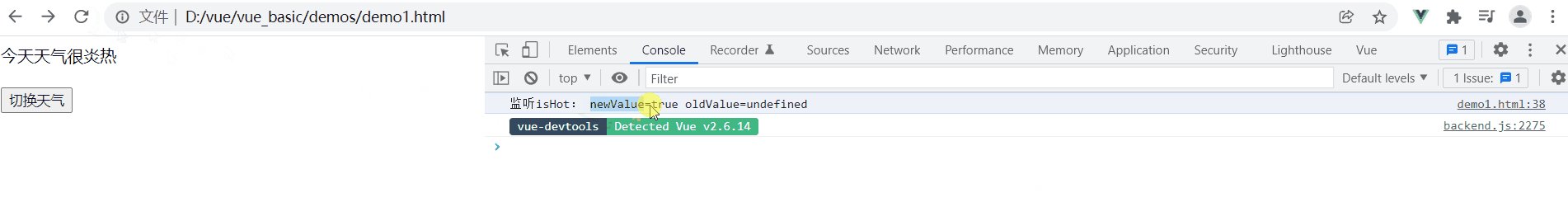
immediate:true,
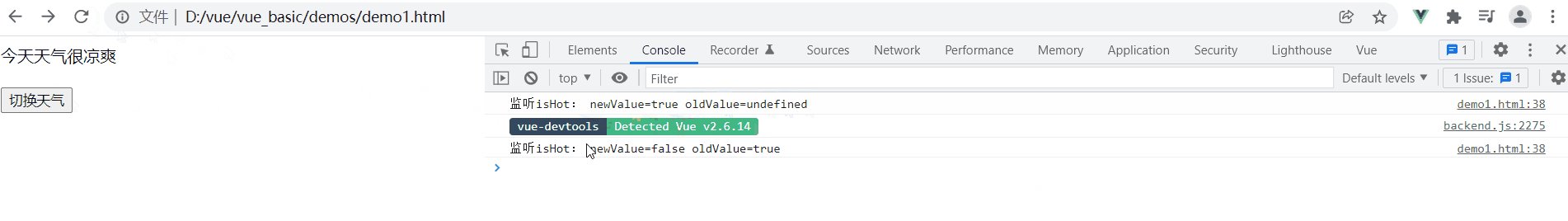
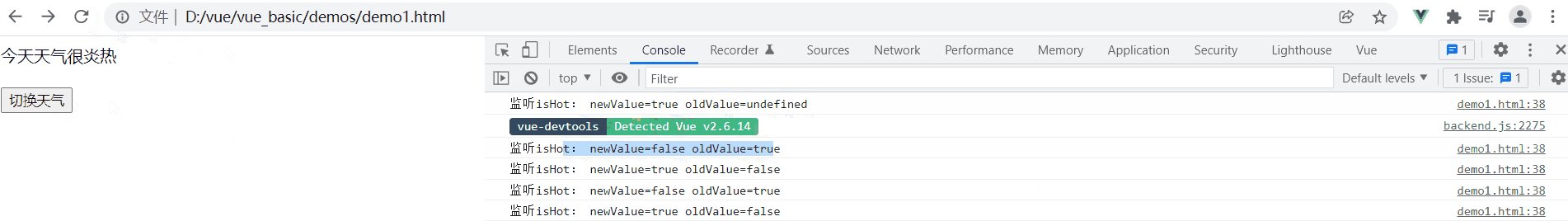
handler(newValue,oldValue){
console.log("監聽isHot:","newValue="+newValue,"oldValue="+oldValue);
}
}
}
})
</script></body>登入後複製如果watch isHot 時,只提供了回撥函數handler,如下:
watch:{
isHot:{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}
}}登入後複製則可以簡寫成如下形式:
watch:{
isHot(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}}登入後複製- 通過vm.$watch進行監聽。
<body>
<div id="root">
<div>今天天氣很{{info}}</div><br/>
<button @click="changeWeather">切換天氣</button>
</div>
<script>
Vue.config.productionTip = false;
const vm = new Vue({
el:"#root",
data:{
isHot:true
},
computed:{
info(){
return this.isHot ? "炎熱" : "涼爽";
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot;
}
}
})
vm.$watch("isHot",{
immediate:true,
handler(newValue,oldValue){
console.log("監聽isHot:","newValue="+newValue,"oldValue="+oldValue);
}
})
</script></body>登入後複製如果watch isHot時,只提供了handler,如下:
vm.$watch("isHot",{
handler(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);
}})登入後複製則可以簡寫成以下形式:
vm.$watch("isHot",function(newValue,oldValue){
console.log("isHot:newValue="+newValue,"oldValue="+oldValue);})登入後複製開啟瀏覽器,測試下。
深度監聽
<body>
<div id="root">
<div>a的值是{{numbers.a}}</div>
<button @click="numbers.a++">點我加1</button>
</div>
<script>
Vue.config.productionTip = false;
new Vue({
el:"#root",
data:{
numbers:{
a:1,
b:1
}
},
watch:{
"numbers.a":{
handler(newValue,oldValue){
console.log("a:","newValue="+newValue,"oldValue="+oldValue);
}
},
"numbers":{
deep:true,
handler(newValue,oldValue){
console.log("numbers發生了變化!");
}
}
}
})
</script></body>登入後複製監聽多級結構的某個屬性,如numbers.a,當numbers物件的a屬性發生變化時,Vue將偵聽到,並執行回撥handler。
監聽多級結構的所有屬性(深度監聽),如"numbers":{deep:true},當numbers物件的任一屬性發生變化,Vue也能偵聽到,並執行回到handler。
使用監聽屬性實現
<body>
<div id="root">
姓:<input type="text" v-model="firstName" /><br/><br/>
名:<input type="text" v-model="lastName" /><br/><br/>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"張",
lastName:"三",
fullName:"張-三"
},
watch:{
firstName(val){
this.fullName = val + this.lastName;
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script></body>登入後複製使用計算屬性實現
<body>
<div id="root">
姓:<input type="text" v-model="firstName" /><br/><br/>
名:<input type="text" v-model="lastName" /><br/><br/>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"張",
lastName:"三"
},
computed:{
fullName(){
return this.firstName+"-"+this.lastName;
}
}
})
</script></body>登入後複製可以看到:計算屬效能夠完成的,監聽屬性一定能夠完成。
但,監聽屬效能夠完成的,計算屬性不一定能夠完成,比如當資料變化時執行非同步操作。看個具體的例子:當firstName變化時,等1秒後,fullName才變化。
<body>
<div id="root">
姓:<input type="text" v-model="firstName" /><br/><br/>
名:<input type="text" v-model="lastName" /><br/><br/>
全名:<span>{{fullName}}</span>
</div>
<script>
new Vue({
el:"#root",
data:{
firstName:"張",
lastName:"三",
fullName:"張-三"
},
watch:{
firstName(val){
setTimeout(() => {
this.fullName = val + "-" + this.lastName;
},1000);
},
lastName(val){
this.fullName = this.firstName + "-" + val;
}
}
})
</script></body>登入後複製也對計算屬性和監聽屬性做過對比。雖然計算屬性在大多數情況下更合適,但當需要在資料變化時執行非同步操作時,監聽屬性更有用。
另外,再次建議:
由Vue管理的函數,最好寫成普通函數,這樣函數中的this指向才是Vue範例。
不被Vue管理的函數,如定時器函數、ajax回撥函數、promise函數,最好寫成箭頭函數。因為箭頭函數沒有自己的this。
【相關推薦:、】
以上就是vue 物件的偵聽屬性用什麼表示的詳細內容,更多請關注TW511.COM其它相關文章!