1. Vant
是有贊前端團隊基於有贊統一的規範實現的 Vue 元件庫,提供了一整套 UI 基礎元件和業務元件,這是我目前用過最好用的框架。

2. Mint UI
Mint UI 由餓了麼前端團隊推出的 Mint UI 是一個基於 Vue.js 的行動端元件庫。

3. Wot Design
該元件庫基於Vue.js構建,根據京東商家側的UI設計規範(京麥行動端設計規範)開發,旨在給商家提供統一的UI互動,同時提高研發的開發效率。特性:40+ 元件、支援按需引入、支援國際化、支援自定義主題。瀏覽器支援:Android 4.4+,iOS 8.0+ (學習視訊分享:、)

4. NutUI
一套京東風格的輕量級行動端Vue元件庫,其中的省市區聯動元件還不錯。

5. JDDUI 簡單點
如名稱一樣簡單點,滿足業務快速迭代開發,元件靈活組裝,滿足你所需,JDDUI元件同用戶端內元件視覺效果和體驗保持一致,確保使用者體驗一致性。

6. vux
vux 基於WeUI和Vue(2.x)開發的行動端UI元件庫。基於webpack+vue-loader+vux可以快速開發行動端頁面,配合vux-loader方便你在WeUI的基礎上客製化需要的樣式。小編在開發微信公眾號的時候使用過,歡迎來評論區吐槽。

7. vonic
vonic 一個基於 vue.js 和 ionic 樣式的 UI 框架,用於快速構建行動端單頁應用,很簡約。

8. Muse-UI
基於 Vue 2.0 和 Material Design 的 UI 元件庫

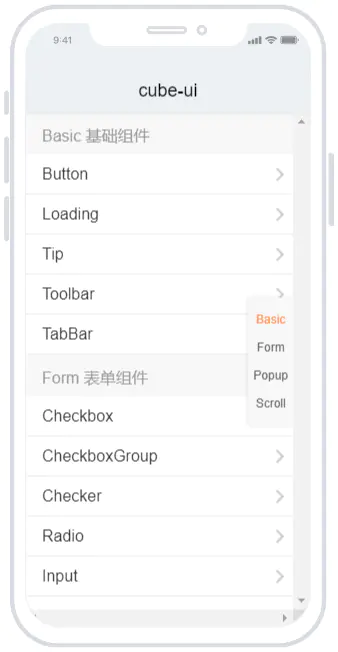
9. Cube-UI
滴滴 WebApp 團隊 實現的 基於 Vue.js 實現的精緻行動端元件庫

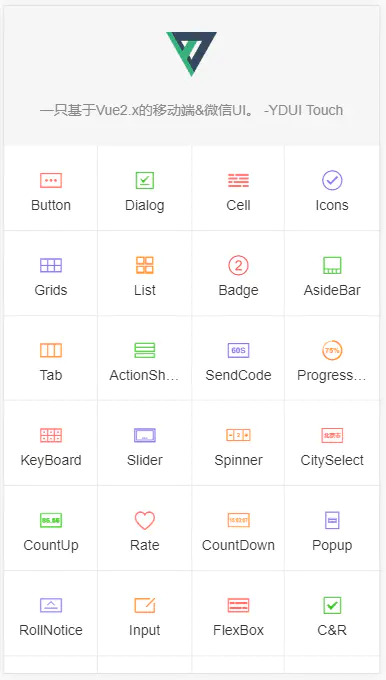
10. vue-ydui
Vue-ydui 是 YDUI Touch 的一個Vue2.x實現版本,專為行動端打造,在追求完美視覺體驗的同時也保證了其效能高效。目前由個人維護。

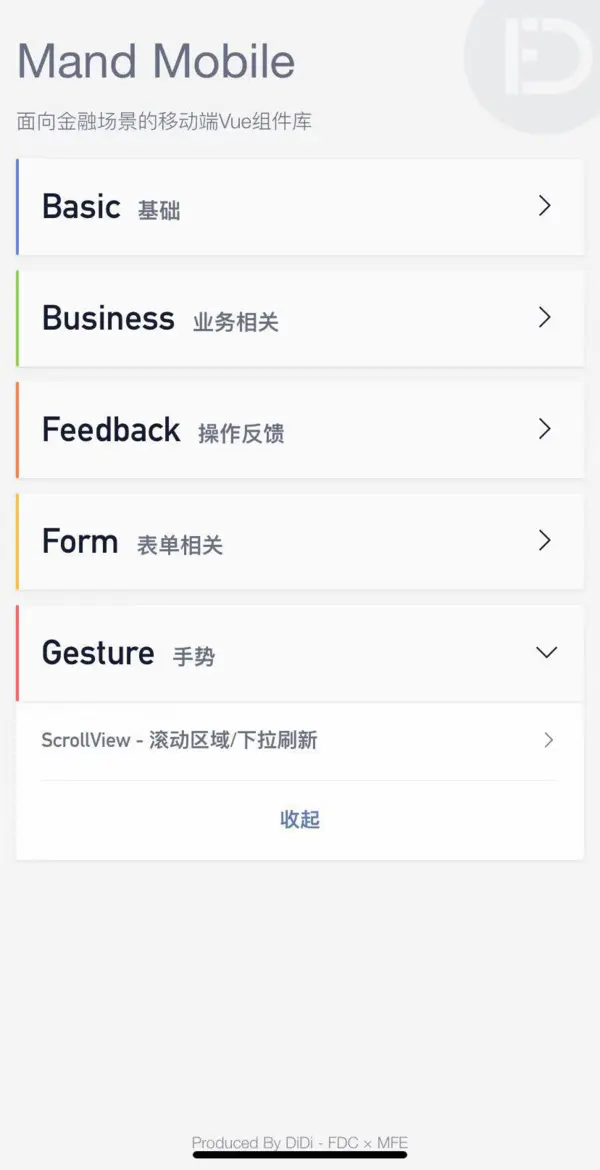
11. Mand-Mobile
面向金融場景的Vue行動端UI元件庫,豐富、靈活、實用,快速搭建優質的金融類產品。

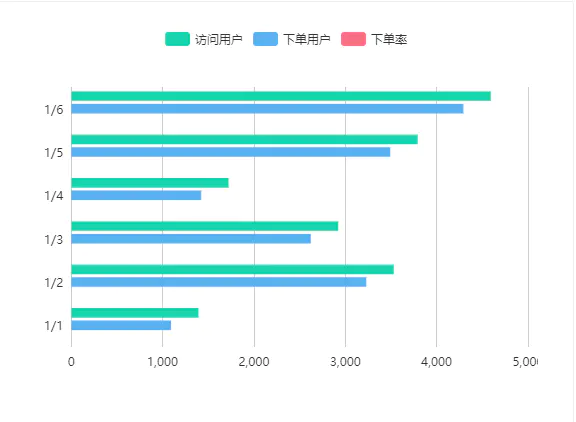
12. v-charts
在使用 echarts 生成圖表時,經常需要做繁瑣的資料型別轉化、修改複雜的設定項,v-charts 的出現正是為了解決這個痛點。基於 Vue2.0 和 echarts 封裝的 v-charts 圖表元件,只需要統一提供一種對前後端都友好的資料格式設定簡單的設定項,便可輕鬆生成常見的圖表。

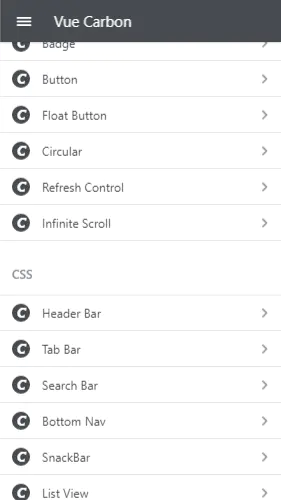
13. Vue Carbon
Vue Carbon 是基於 vue 開發的material design ui 庫。

14. Quasar
Quasar(發音為/kweɪ.zɑɹ/)是MIT許可的開源框架(基於Vue),允許開發人員編寫一次程式碼,然後使用相同的程式碼庫同時部署為網站、PWA、Mobile App和Electron App。使用最先進的CLI設計應用程式,並提供精心編寫,速度非常快的Quasar Web元件。

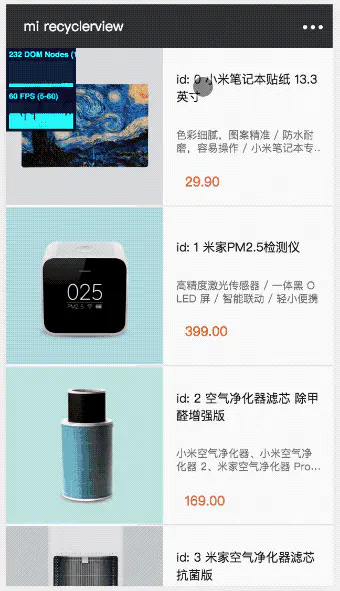
15. Vue-recyclerview
使用vue-recyclerview掌握大型列表。

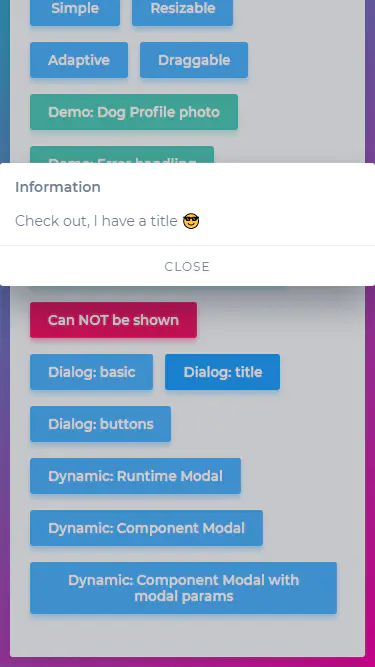
16. Vue.js modal
易於使用,高度可客製化,移動友好的Vue.js 2.0+ modal。

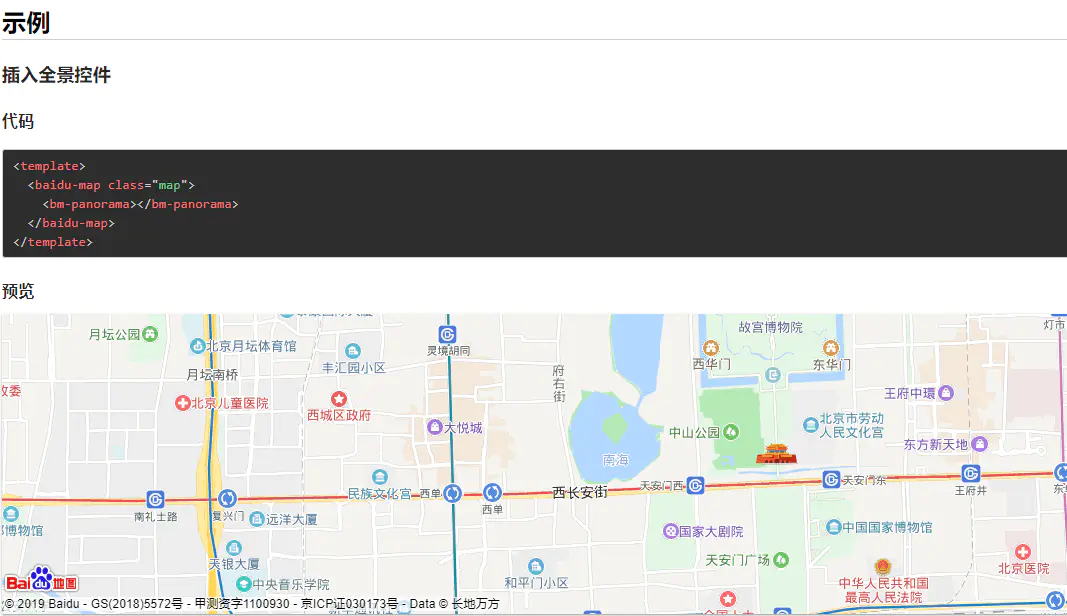
17. Vue Baidu Map
Vue Baidu Map是基於Vue 2.x的百度地圖元件。

18. Onsen UI
將Vue.js的強大功能和簡單性帶入混合和漸進式Web應用程式。