Vue3學習:聊聊元件中怎麼使用布林運算

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
(學習視訊分享:、)
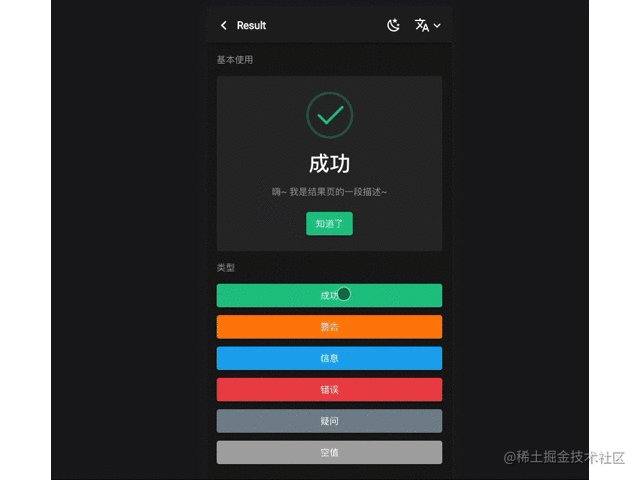
同學們大家好,作者又來輸出內容了,本文的主要內容是布林運算。可能不少小夥伴們第一反應是咱們 Javascript 中的 true 和 false,是的沒錯,它們都是布林值,但是布林運算卻遠不止如此。作者將為同學們介紹布林運算在計算機圖學以及前端開發中的應用。為什麼突然想分享布林運算呢?這源自於作者維護的 Varlet 元件庫 最近收到了一個元件 PR (是一個 Result 結果元件,用於展示一些結果資訊),它的元件動畫可以算是布林運算比較不錯的應用了,我們先看元件效果。

數學中的布林運算
作者的數學水平還停留在九年義務教育水平,作者沒有自信能夠講清楚,就不誤人子弟了,對這方面感興趣可以去查下維基百科。
程式設計師眼裡的布林運算
布林運算是一種數學運算,它可以用來對邏輯值(true 或 false)進行操作,布林運算包括與(AND)、或(OR)、非(NOT)、互斥或(XOR)和否定(NAND)。這些運運算元可以用於構建邏輯表示式,並通過計算得出一個邏輯值。例如,如果你想要確定兩個條件(A 和 B)是否都為真,你可以使用與(AND)運運算元,這樣就可以得出表示式「A AND B」的邏輯值。
圖學中的布林運算
在圖學中,布林運算可用來對幾何形狀進行操作,並得出一個新的幾何形狀。例如,可以使用布林運算來執行幾何圖形的交集運算,即找出兩個圖形重疊部分的形狀。也可以使用布林運算來執行並集運算,即將兩個圖形合併為一個圖形。布林運算還可以用來執行差集運算,即從一個圖形中減去另一個圖形。這些操作有助於建立複雜的圖形,併為計算機圖學提供了基礎。在前端開發中,我們也可以利用這種思想去構造許多圖形和動畫效果。在 PPT 以及一類圖形設計軟體中也有著廣泛的運用。

(PS: 圖片來自於網際網路,如有版權問題聯絡我,必刪,僅用作圖解之用)
前端開發時常用的套路
上面介紹了很多思想,接下來作者將介紹如何將這些思想應用到我們的工作中。
通過多個圖形組合成新的圖形
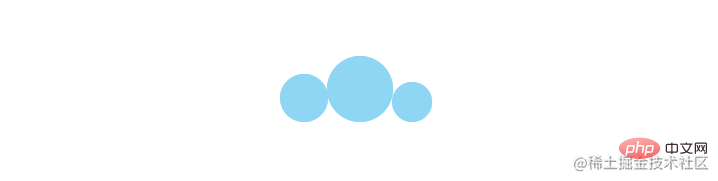
我們將多個 DIV(下文統稱作圖形) 進行拼合,可以得到一個全新的圖形,我們可以通過絕對定位的方式使多個圖形進行堆疊。


三個小球變成了一朵小云彩~
通過另外一個圖形實現剪除效果
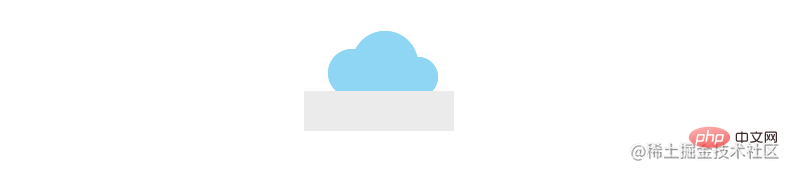
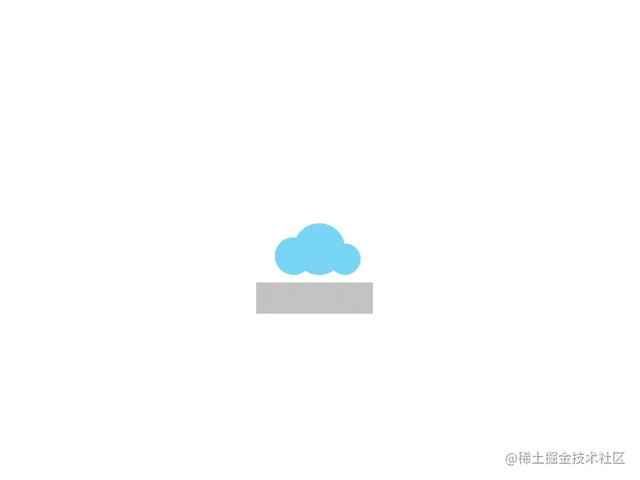
我們可以利用一個特殊的圖形,並把它設定成和背景一樣的顏色,比如下文的例子是白色(為了讓小夥伴們看清楚先設定成了灰色),使其可以與背景融為一體,並提高它的層級,以起到遮擋作用。看起來就像是影象翦除一樣。


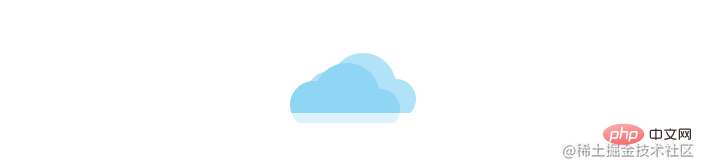
修剪之後好多了。然後再如法炮製另外一朵雲,給個偏移再加點透明度,透明度的使用也同樣重要,作者一直認為前端一半是技術,一半是藝術,細節決定了結果。

附上推演動畫。

通過 overflow: hidden 實現剪除效果
我們可以通過將容器設定為 overflow: hidden,然後將容器內的元素通過偏移推出容器外,來達到剪除效果,比如我想做一個葉子的形狀,我可以使用兩個球,並將他們推出容器,這樣我們就得到了兩個一半的葉子。


然後我們對得到的形狀進行組合,組合成一個完整的葉子。

然後依舊是複製,旋轉,加透明度。
 我們將每片葉子的左半部分的元素背景染上顏色可以更直觀的看清楚目前得到的圖案的結構
我們將每片葉子的左半部分的元素背景染上顏色可以更直觀的看清楚目前得到的圖案的結構

依舊附上推演動畫。

通過讓元素動起來,實現動態的剪除效果
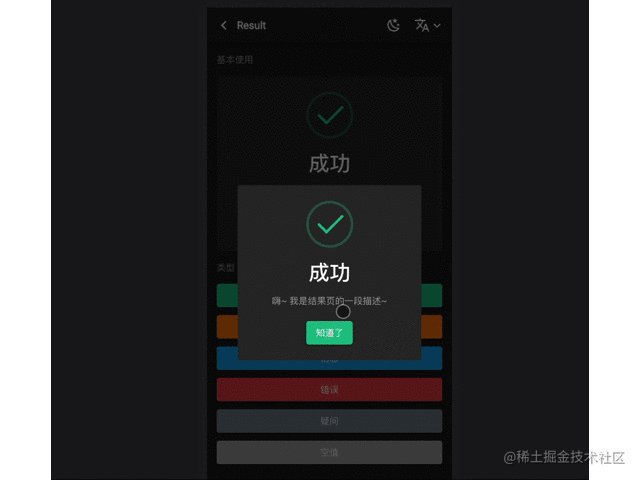
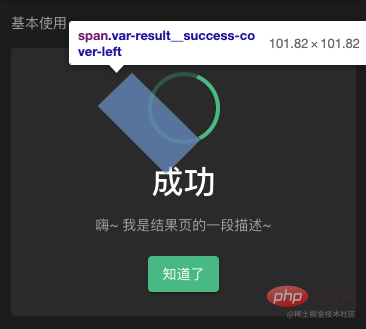
這裡就要聊一下關於文章開頭提到的 Result 元件了,它的動畫實現原理本質上也是通過上文提到的利用圖形進行遮擋剪除。
這是第一塊擋板,它是老實孩子,老老實實待在家裡。它的層級很特殊,它能擋住深綠色的部分,但是擋不住淺綠色的部分。這是因為利用了子元素絕對定位始終可以對父元素進行覆蓋的原理,這裡就不展開了。有興趣的小夥伴可以去看原始碼。

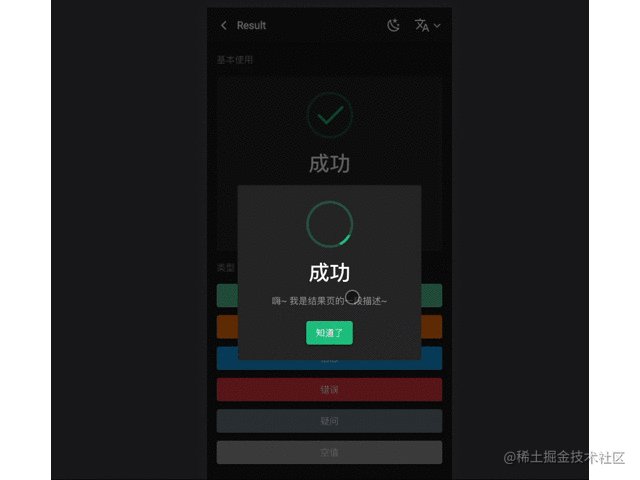
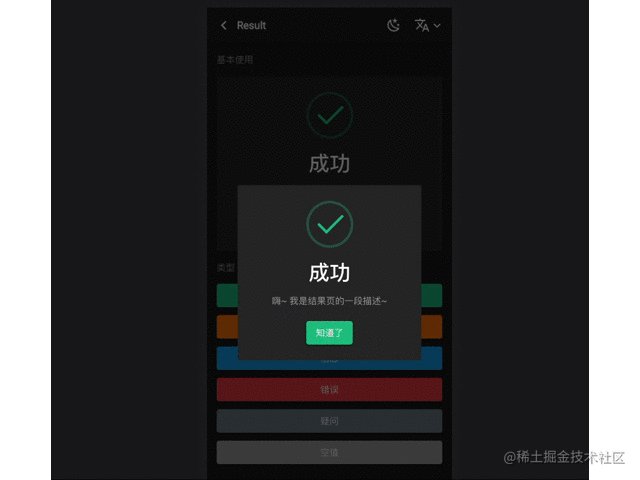
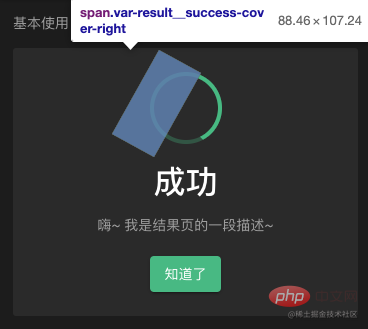
這是第二塊擋板,注意這個第二塊擋板是帶了幀動畫的,它會一邊旋轉,一邊位移,在它瘋狂走位之後,憑藉著與第一塊擋板的配合遮擋,外環的顏色看起來像是慢慢被填充起來了一樣。

然後就是對勾的動畫,這個動畫沒什麼難度,就是兩根棍子改變了下尺寸,這裡就不贅述了。

(學習視訊分享:、)
以上就是Vue3學習:聊聊元件中怎麼使用布林運算的詳細內容,更多請關注TW511.COM其它相關文章!