《吐血整理》高階系列教學-吃透Fiddler抓包教學(36)-掌握Fiddler中Fiddler Script用法,你會有多牛逼-上篇
1.簡介
Fiddler是一款強大的HTTP抓包工具,它能記錄所有使用者端和伺服器的http和https請求,允許你監視,設定斷點,甚至修改輸入輸出資料. 使用Fiddler無論對開發還是測試來說,都有很大的幫助。Fiddler提供的功能基本上能滿足大部分人的基本要求。但是如果我們需要一些更復雜,更便捷的方式的功能來支援我們的工作(比如同時對多個指定的對談設定端點,不帶cookie發起對談等),那麼Fiddler提供的功能就往往力不從心了,或者使用起來比較複雜。Fiddler提供了Jscript指令碼,讓我們隨心所欲的改造Fiddler,實現一些其他更強大的功能。本文主要介紹的是通過編寫Fiddler的Jscript指令碼的方法來實現Fiddler功能的拓展。
2.準備篇
1.安裝fiddler,http://fiddler2.com/get-fiddler。選擇Fiddler2即可。
2.安裝 FiddlerScript editor,
http://fiddler2.com/docs/default-source/public-downloads/FiddlerSyntaxSetup.exe 這個低版本(比較老的版本,老古董老掉牙的Fiddler)需要自己安裝,現在最新版本都已經整合到安裝包中,不需要你自己安裝了。
官網是這麼說的:FiddlerScriptEditor is included in latest version of Telerik Fiddler and is not available as a separate download.(FiddlerScriptEditor 已經包含在最新版的 Fiddler 裡面,不需要單獨下載)。
Fiddler Script Editor 提供了語法高亮,以及智慧提示的功能, 如下圖所示:

3.簡單瞭解一下Jscript。JScript 是一種解釋型的、基於物件的指令碼語言。與javascript比較相似。主要是方便你瞭解程式碼的意思。
http://doc.51windows.net/jscript5/?url=/jscript5/dir.htm (一個JScript學習網址)
3.工具篇
3.1Main函數
FiddlerScript 基於JScript.NET 語言。在Fiddler 中點選選單「Rules > Customize Rules」開啟FiddlerScript Editor 編輯器,在這裡可以編寫Fiddler Script 指令碼,只要一儲存,Fiddler 將會重新編譯指令碼並自動載入,如果載入成功,則會播放聲音並在Fiddler 狀態列顯示"CustomRules.js was loaded at <datetime>" 提示資訊,如果編譯失敗,將會顯示錯誤提示資訊。
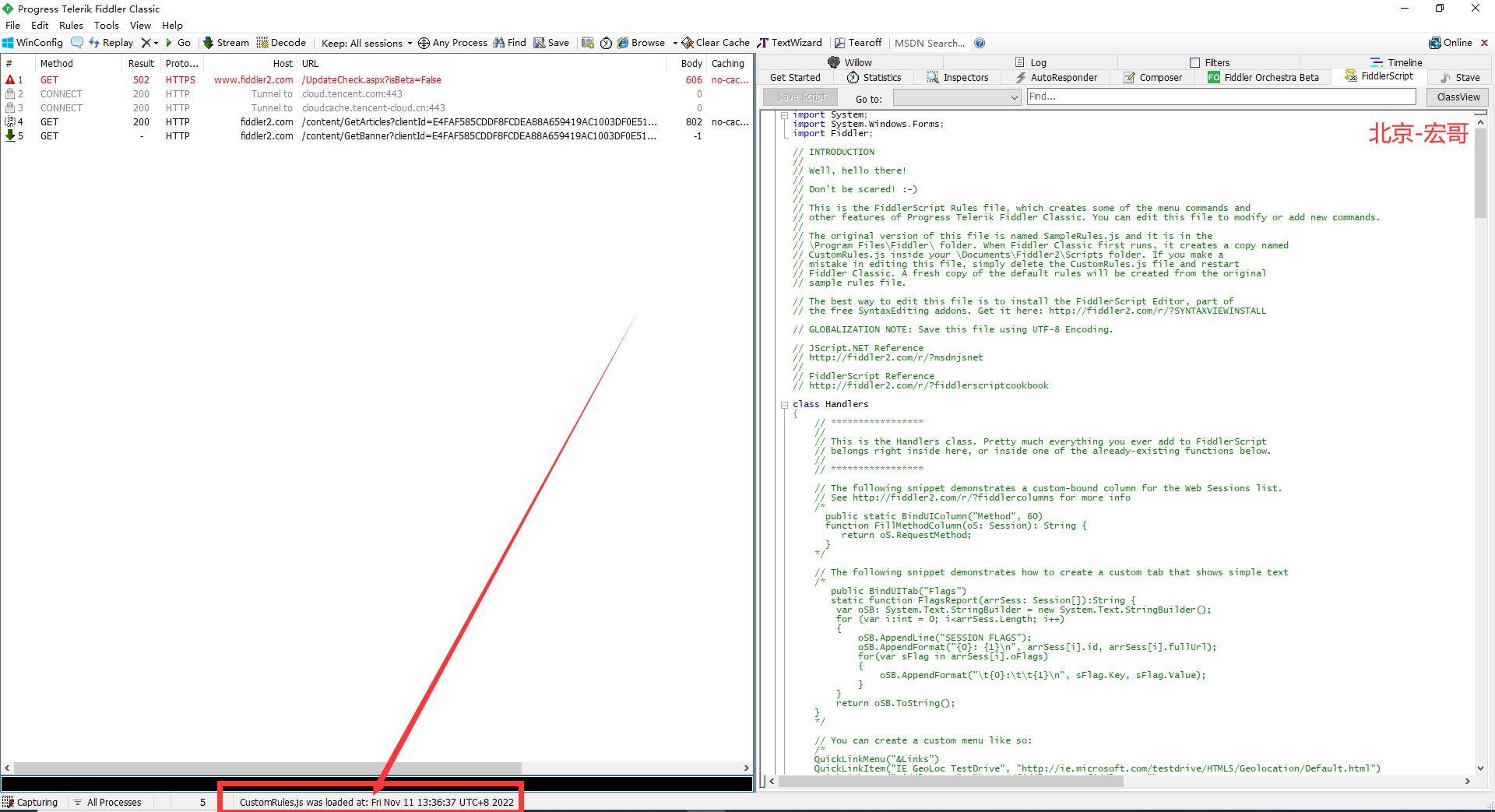
Main函數是在CustomRules.JS指令碼被Fiddler呼叫時,最先執行的函數。在裡面預設都有一個today變數,是獲取時間的。在我們開啟fiddler的時候,這下面就可以看到具體的內容。如下圖所示:

Fiddler的狀態列會提示,CustomRules.js指令碼被重新載入的時間。當每次CustomRules.js檔案被更新時,Fiddler感知CustomRules.js被修改,並重新載入一次。那麼該狀態列也會進行展示。
另外,可以點選Fiddler的選單欄,Tools=>Reset Script也可以觸發fiddler重新載入一次CustomRules.js指令碼。
如果我們需要對http請求的請求包和返回包進行修改,那麼就可以在OnBeforeRequest和OnBeforeResponse兩個函數中進行操作,新增相應的Jscript程式碼來實現。具體範例在後面介紹。
3.2.FiddlerScript editor
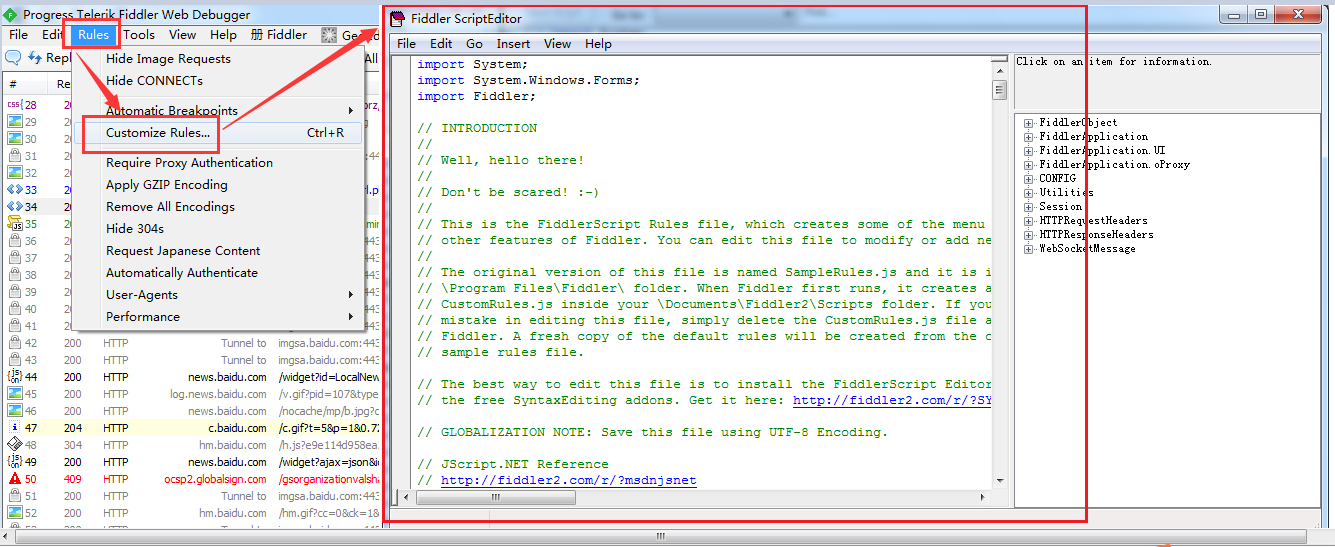
1.點選fiddler的Rules--->Customize Rules--->Fiddler ScriptEditor,FiddlerScript editor工具就會自動的開啟CustomRules.js檔案。如果該檔案是被其他編輯工具開啟(如NotePad++),說明我們沒有安裝fiddlerScript Editor。那麼我們需要按照安裝一下該指令碼編輯工具。

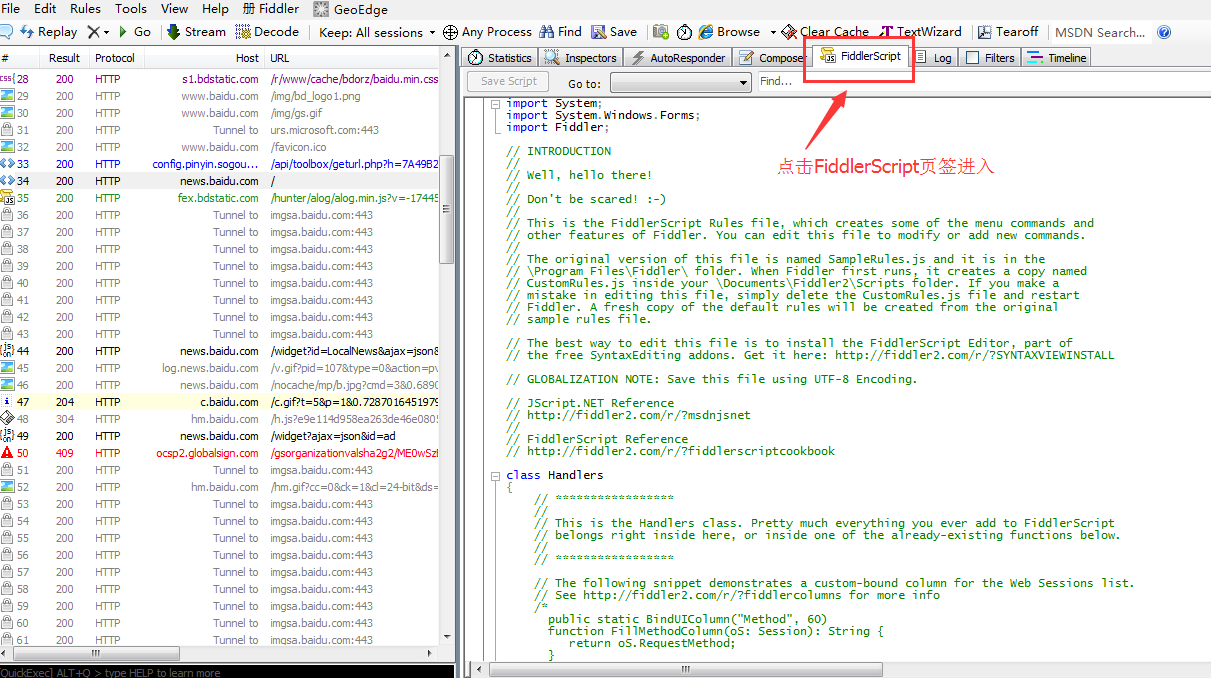
2.直接點選FiddlerScript頁籤,如下圖所示:

這裡之所以推薦使用FiddlerScript editor進行指令碼的修改,是因為當Fiddler處於開啟狀態時,該工具會對我們編輯的Jscript進行語法檢查。另外,該編輯工具也會根據相應的物件提示屬於該物件的函數或成員變數供我們選擇。這些都會大大的提高我們的程式設計效率。
當然,如果我們的程式設計能力足夠強。我們也可以使用NotePad++進行開發,然後儲存編輯即可。不過一旦由於語法錯誤,Fiddler會在執行的時候直接崩潰掉。
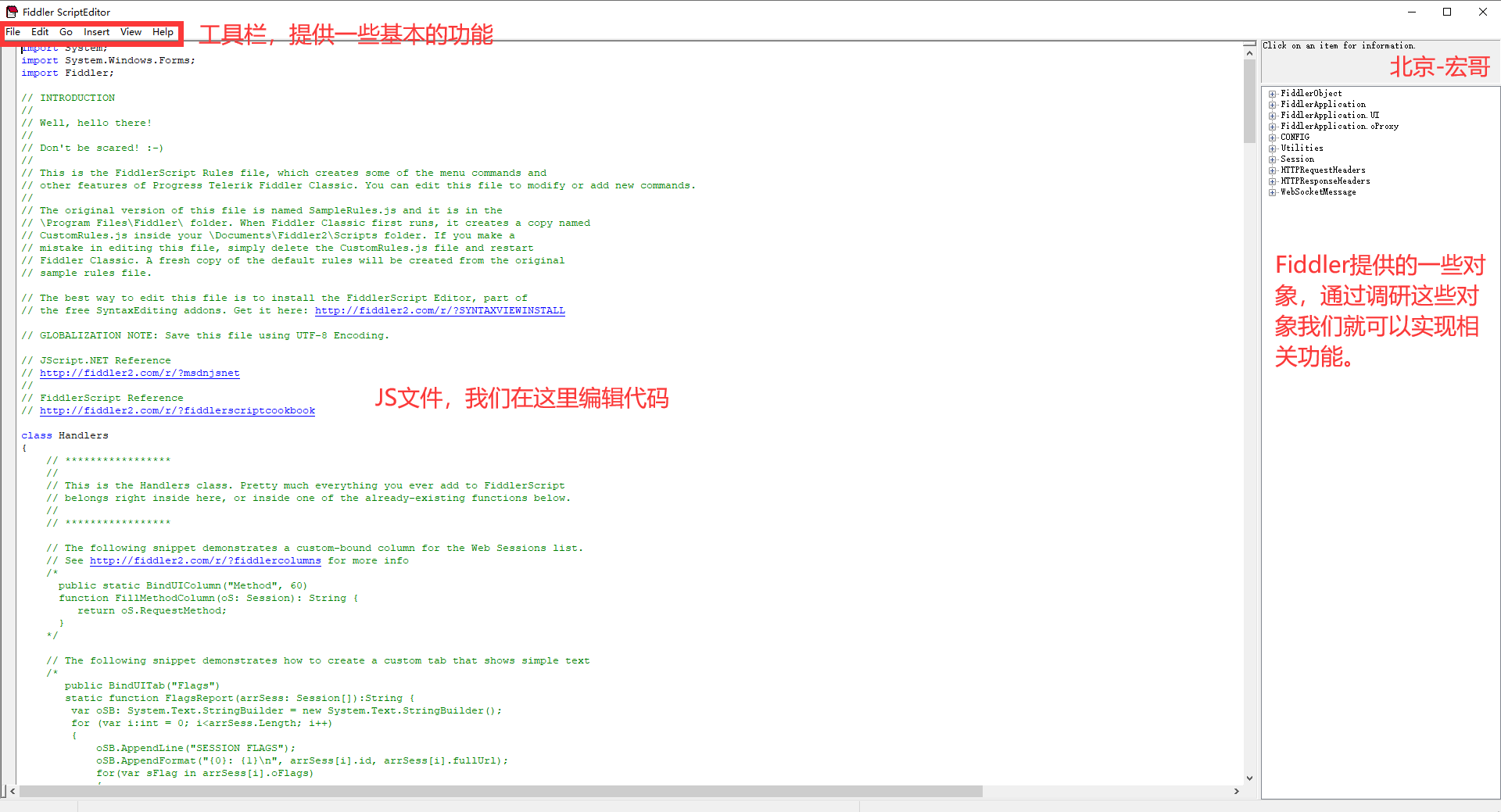
接下來我們先認識一下fiddlerScript Editor。介面如下圖所示:

如果沒有右邊的類檢視,我們可以點選FiddlerScript Editor選單欄View,然後勾選上Class Exploer。類檢視對我們的指令碼編寫提供了極大的變數,因為我們不知道,也不可能記得Fiddler提供了哪些物件和函數供我們使用,那麼我們可以在開發的過程中,類檢視中查詢相應的函數。
4.開發篇
4.1增加選單欄
我們可以對Fiddler的選單欄進行改造,新增一些自己常使用的功能。下面舉一個簡單的範例,在選單欄中增加一些常存取的網站。
增加以下程式碼,可以在Fiddler的選單欄進行編輯。
Fiddler.QuickLinkMenu("&Links")
QuickLinkItem("FiddlerCore", "http://fiddler.wikidot.com/fiddlercore")
QuickLinkItem("百度","https://www.baidu.com")
QuickLinkItem("谷歌","https://www.google.com/")
public static function DoLinksMenu(sText: String, sAction: String){
Utilities.LaunchHyperlink(sAction);
}

Utilities物件裡全是一些很有用的靜態函數。

在檔案中CustomRules.js增加了上面的程式碼後,然後進行儲存。就可以看到fiddler的變化。增加了我們自己定義的選單欄。然後我們點選baidu,就會發現。瀏覽器會自動存取百度網站。

4.2增加對談的Server IP的顯示
如果我們的fiddler沒有顯示Server IP,那麼我們使用Fiddler進行抓包的時候,就不知道該請求是從哪兒返回來的。Httpwatch是有顯示server IP功能的,但是httpwatch只能用與IE瀏覽器。Fiddler確可以做到對任何程式發起的HTTP請求進行捕獲(包括一些使用者端程式)。
那麼我們就可以在CustomRules.JS中新增如下程式碼即可。
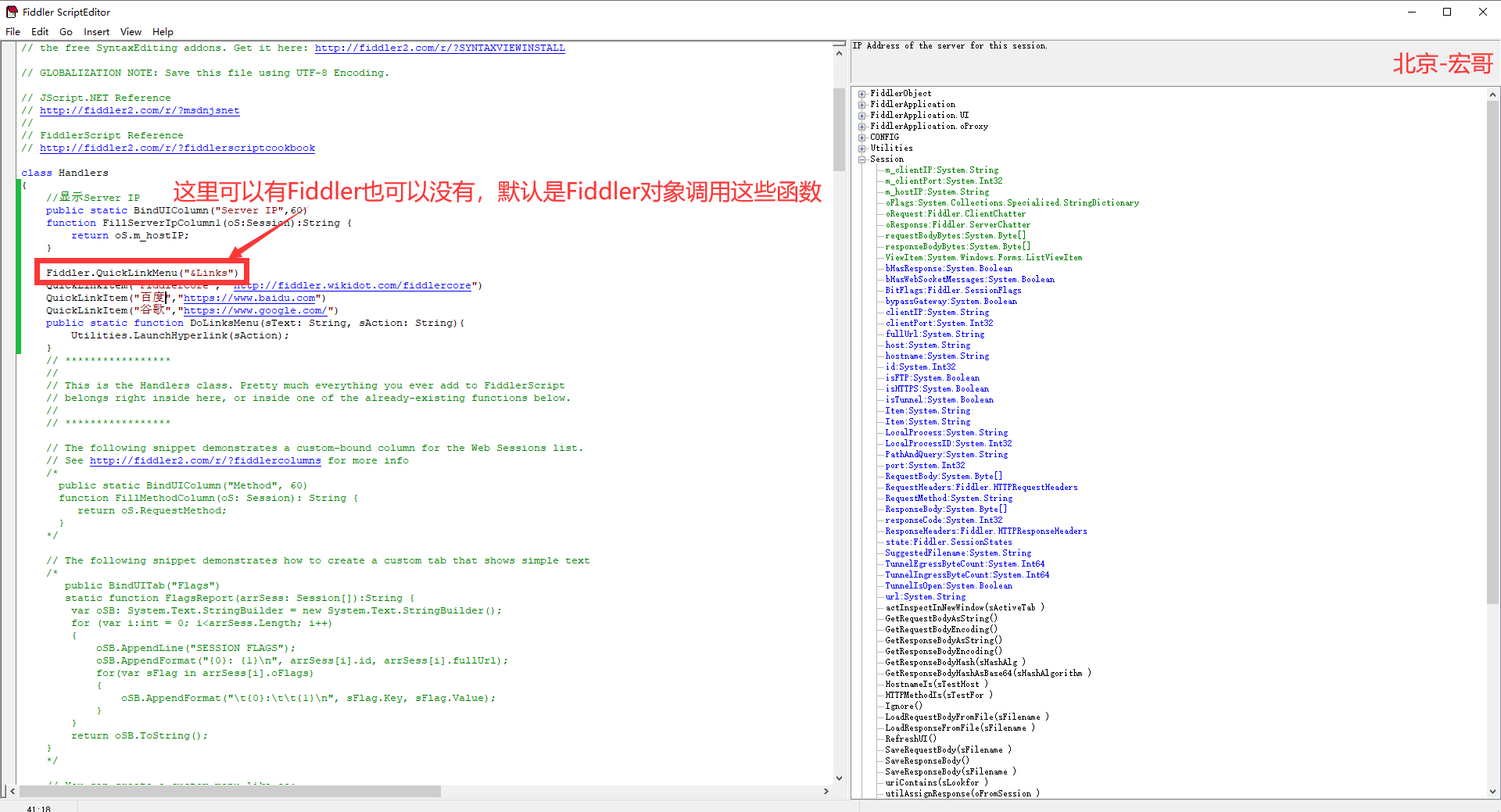
//顯示Server IP public static BindUIColumn("Server IP",60) function FillServerIpColumn1(oS:Session):String { return oS.m_hostIP; }
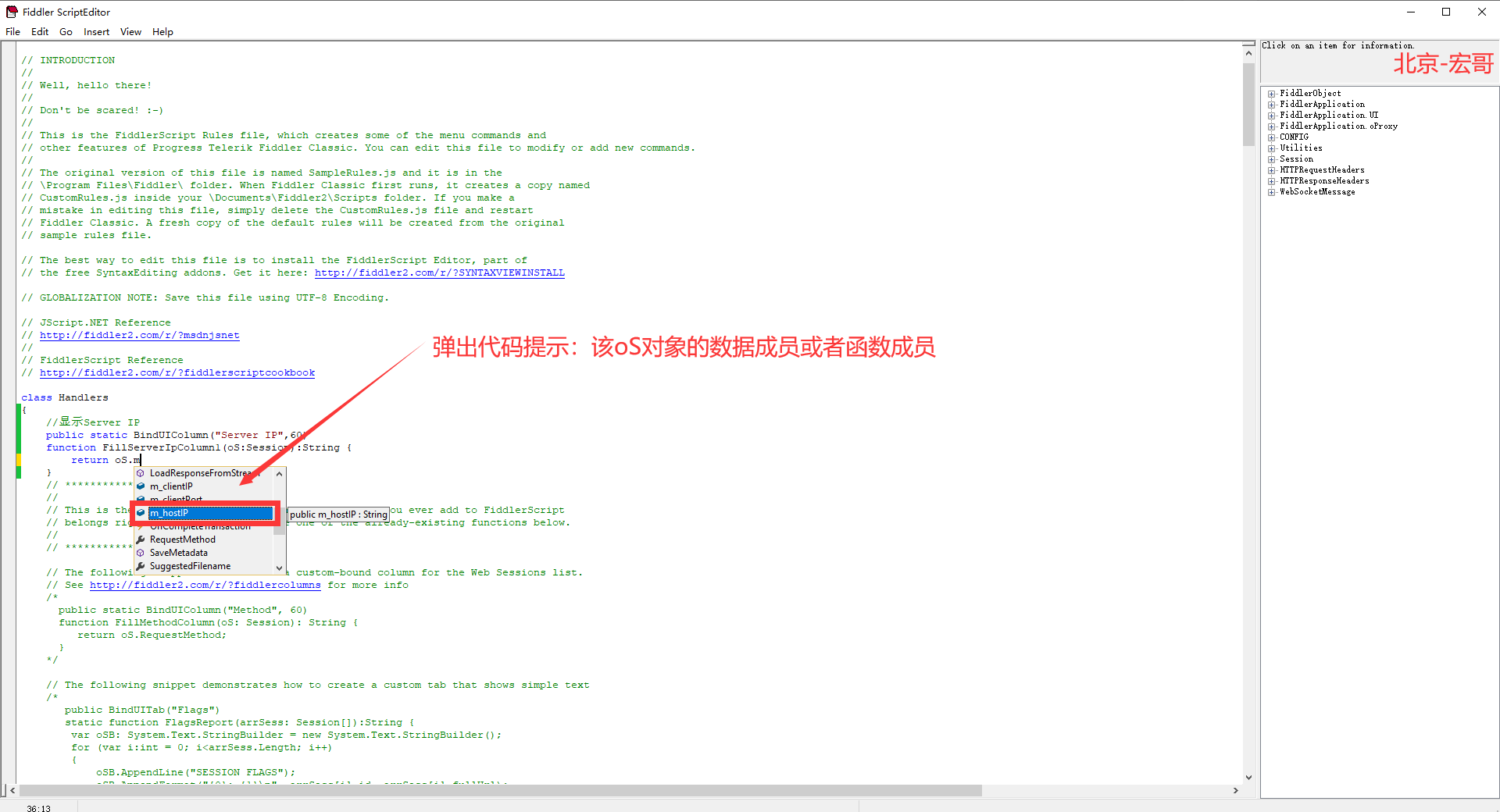
新增的位置在class Handlers中,如下圖所示:

然後Ctrl+S或FiddlerScript Editor的File=>save進行儲存。如果Fiddler是已經開啟的話,我們會聽到一聲清脆的聲音,表明編輯成功,沒有語法錯誤。
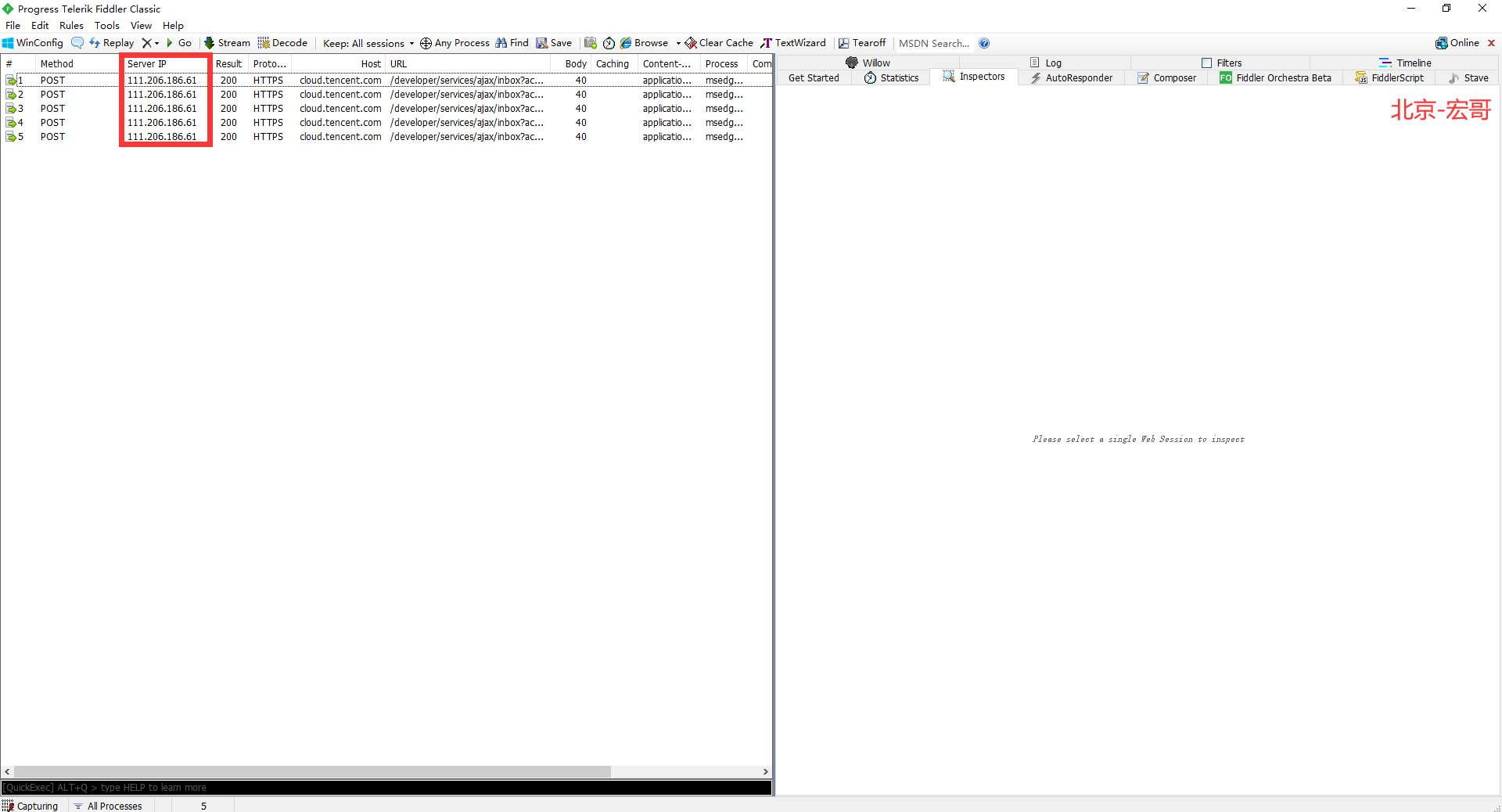
就會發現有如下變化。增加了對http對談的伺服器端的IP地址的顯示。

提示:
1.在輸入以上程式碼過程中,可以對Session型別的oS物件彈出資料成員或函數成員,我們可以進行選擇。在這裡我們選擇m_hostIP變數即可。

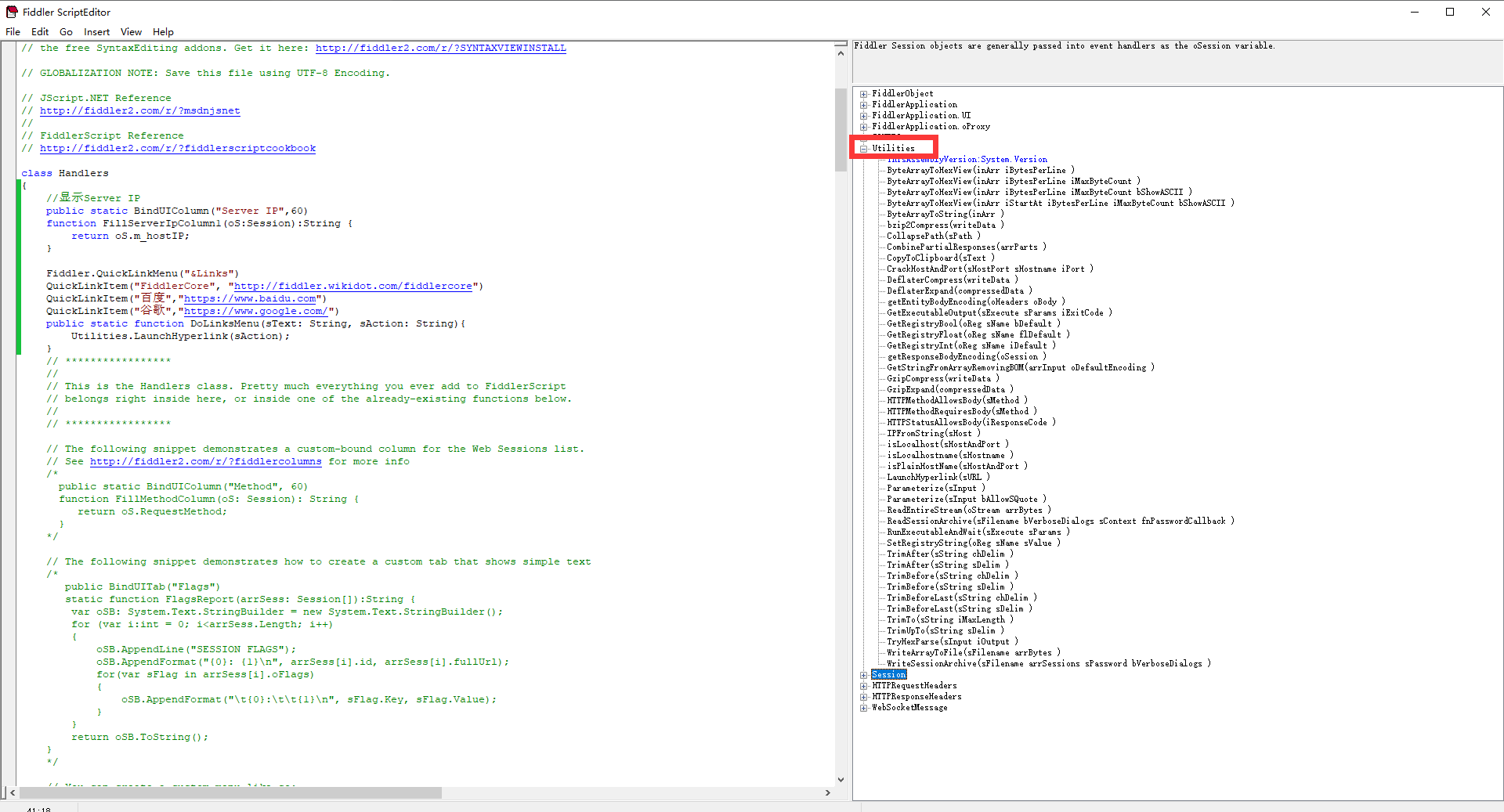
2.我們在實現一些功能之前,就可以到類檢視中查詢出我們想要的函數。以上彈出的提示變數或函數。我們也可以在類檢視中對應的類中找到。如Session類中,有如下變數及函數,如下圖所示:

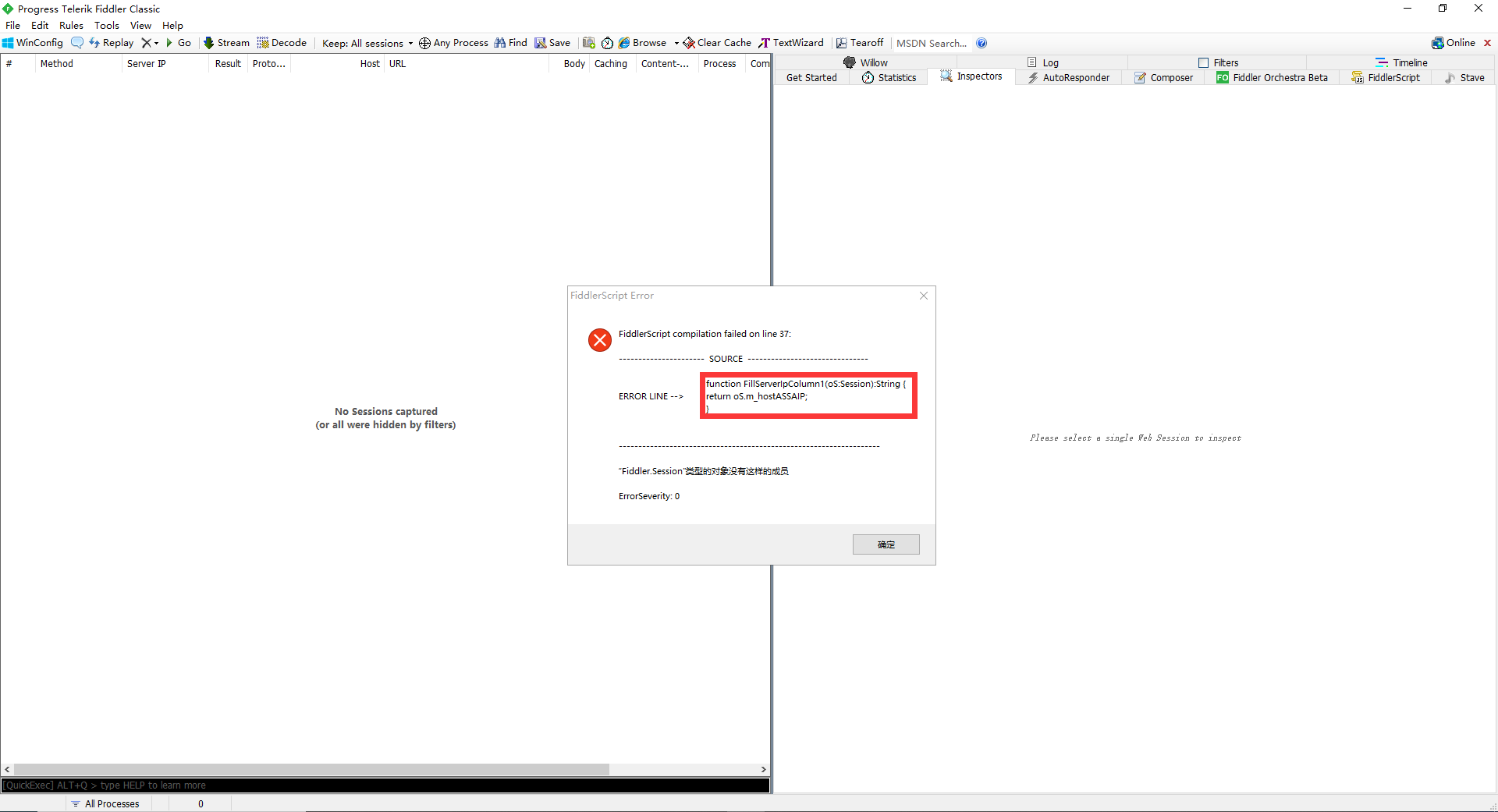
3.如果出現語法編輯錯誤,在儲存時,會彈出錯誤提示框。提示框給出了出錯的原因,我們只需根據相應的提示,進行修改即可。如下圖所示:

4.可能我們在工作中臨時增加了一些功能,對CustomRules.js檔案進行了修改。但是在以後的fiddler使用過程中,不需要該功能。那麼我們有兩種方法解決:1,對CustomRules.js中增加的程式碼進行註釋掉,2,刪除掉fiddler按照目錄下的CustomRules.js檔案。然後重啟Fiddler,Fiddler會採用最新版本的SampleRules.js生成該CustomRules.js檔案。
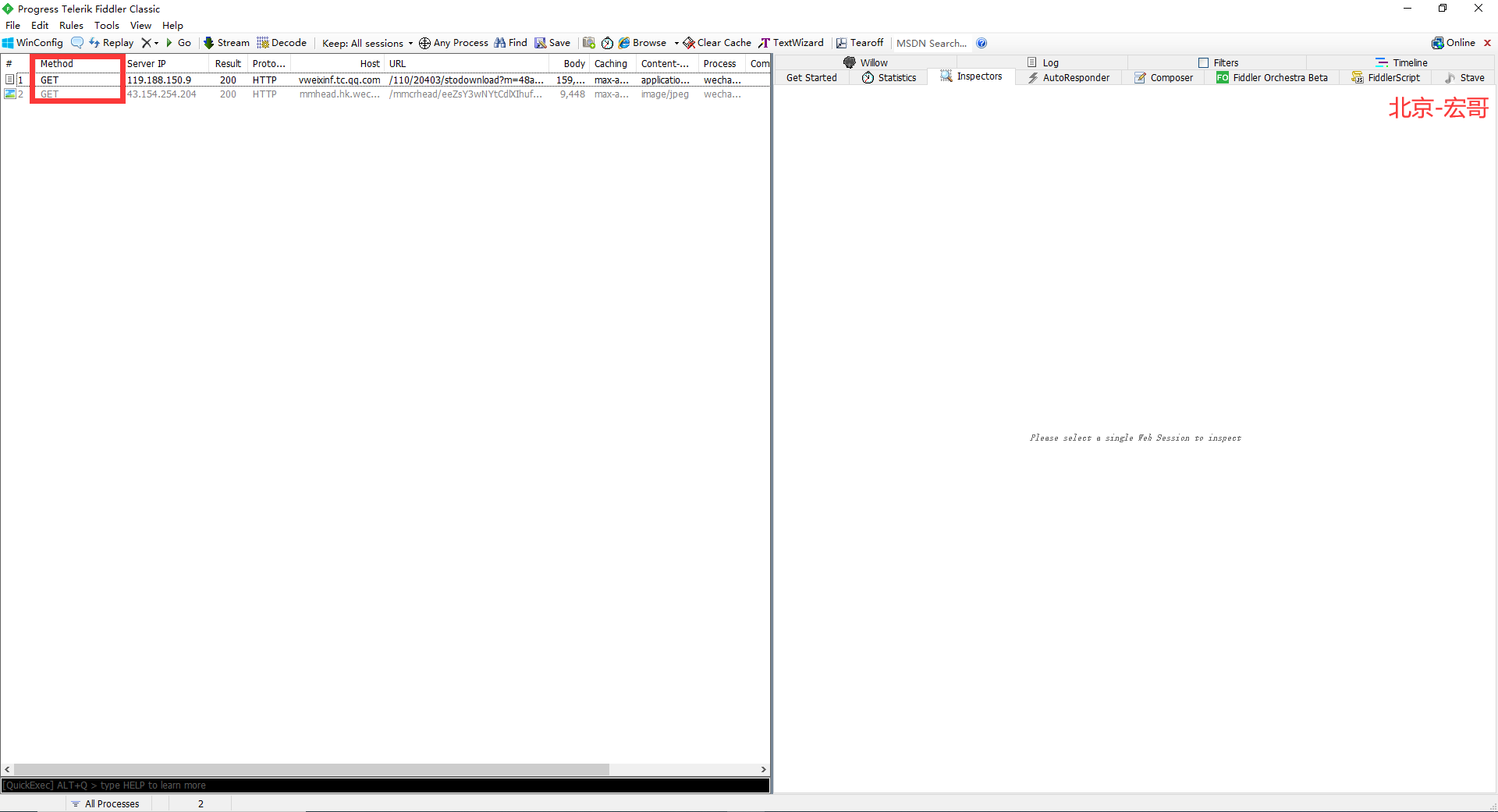
我們可以採用以上類似的做法,增加如下程式碼,展示對談的請求方法。
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}

4.3設定特色URL進行標註
4.3.1命令
1.?關鍵詞:搜尋文字

2.快速找到某個請求方式的所有請求
=get,找到所有get請求
=post,找到所有post請求

3.快速找到某個狀態碼的所有請求
=200 找到所有狀態碼為200的請求
=404 找到所有狀態碼為404的請求

4.@host:快速查詢該host的介面

5.> < 某個數值:表示高亮所有尺寸大於或小於該數值的對談

4.3.2Jscript指令碼
以上命令方式,只能一次性對包含一個特殊字串的URL進行控制,也只能是字型變成粗體,命中的URL中也有大部分不是我們需要的。那麼接下來介紹一種對多條CGI進行標註,且設定背景顏色以及字型顏色。
在CustomRules.JS檔案中的OnBeforeRequest函數內(也可以在OnBeforeResponse內)輸入以下程式碼:
if(oSession .uriContains( "showcart" )&&oSession.uriContains("cloud.tencent.com")){ oSession["ui-bold"]="red"; oSession["ui-color"]="red"; oSession["ui-backcolor"]="green"; } if(oSession .uriContains( "mod=event" )&&oSession.uriContains("cloud.tencent.com")){ oSession["ui-bold"]="red";//粗體 oSession["ui-color"]="red";//字型顏色 oSession["ui-backcolor"]="green";//背景顏色 }
其中紅色字型標註的字串就是URL中包含的字串。通過兩個字串對一個對談進行更加精確的描述。大大提高了命中的URL的準確性。
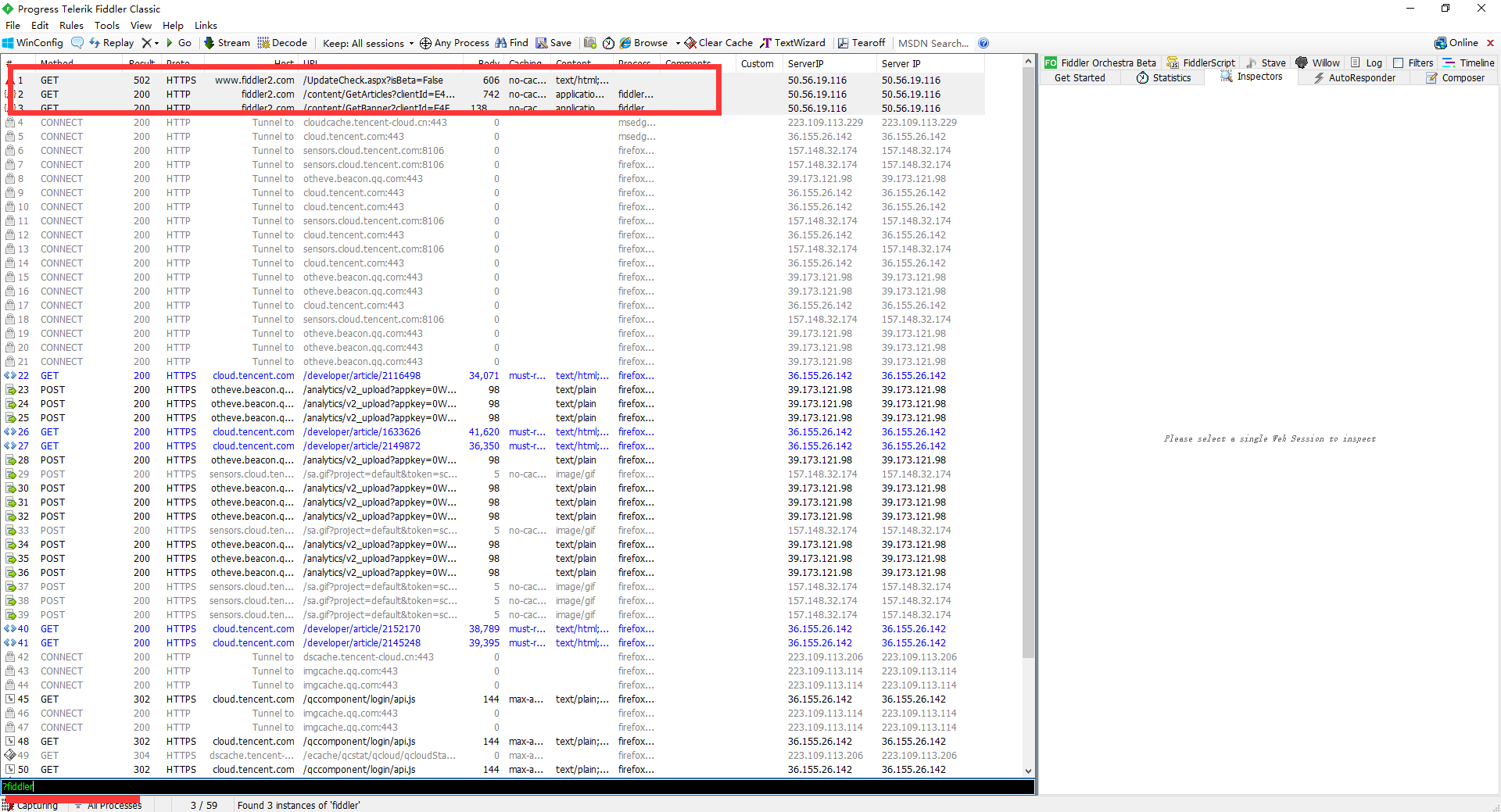
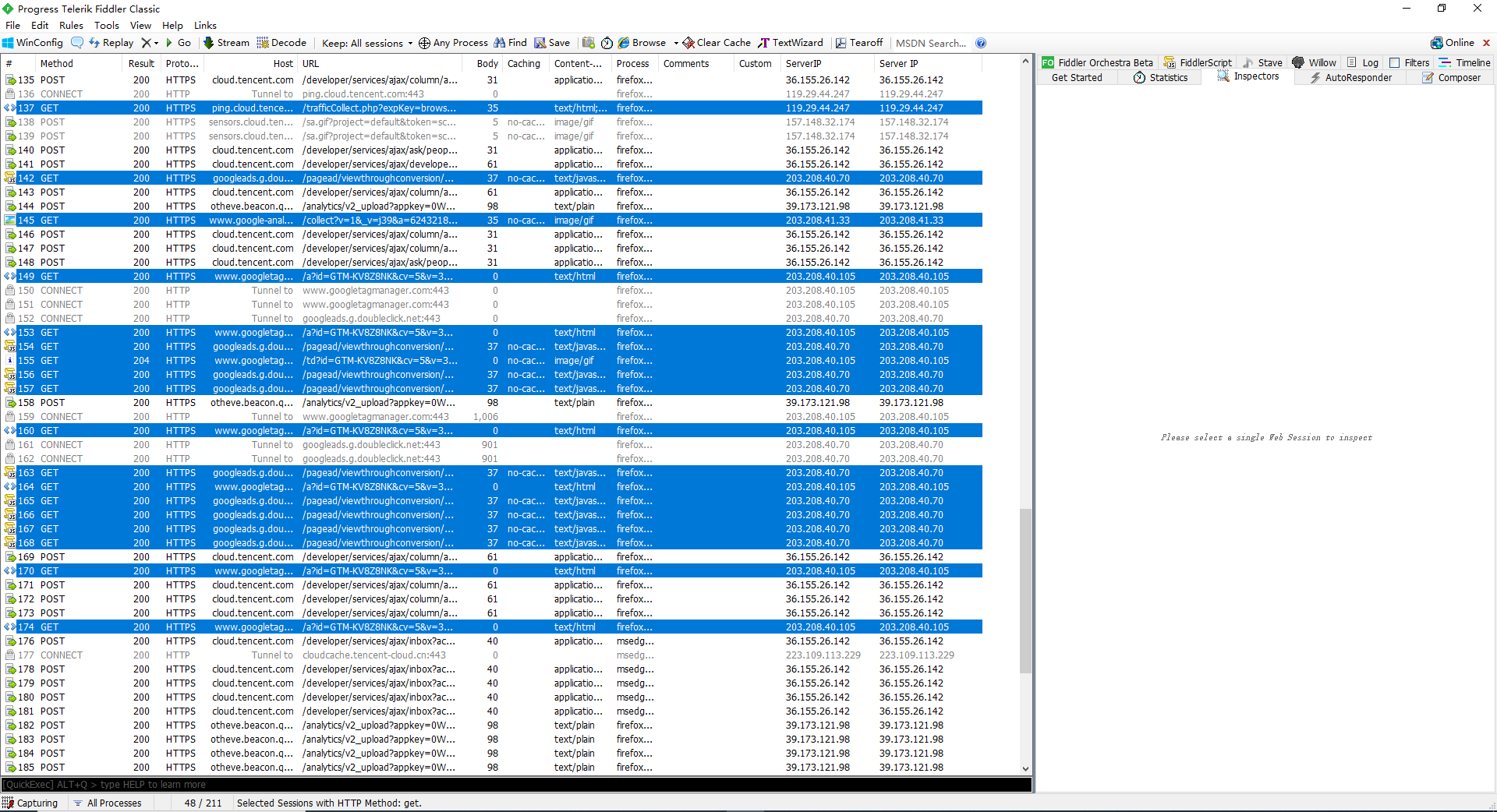
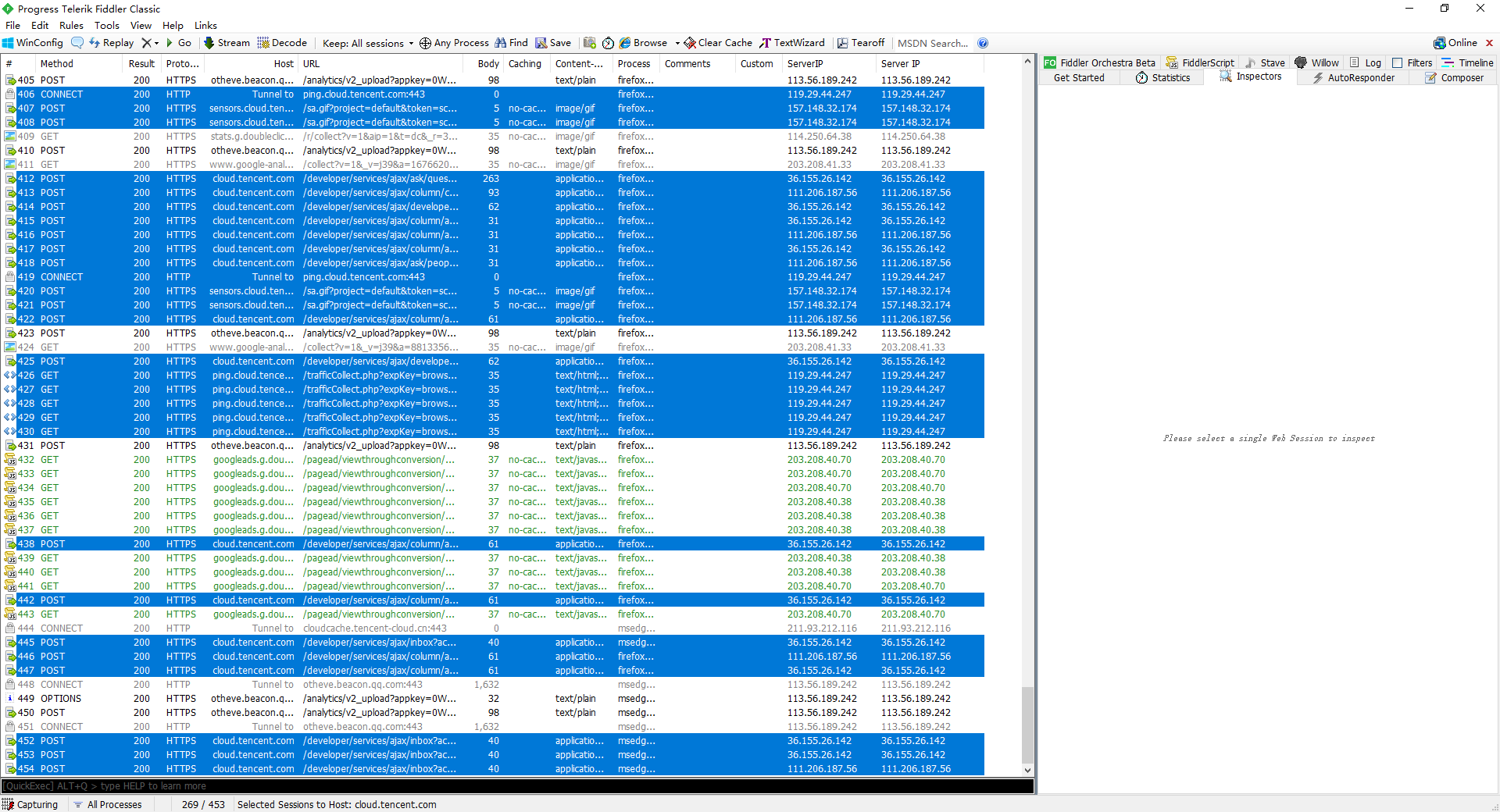
具體的效果如下,可以看到我們希望的兩條CGI請求都給用特色的顏色標註出來了,更加顯眼明瞭。另外,可以同時對多條CGI進行特殊顏色的顯示。

5.小結
宏哥覺得Fiddler的功能基本上都可以通過Fiddler Script來實現的,網速限制前邊已經講解了這裡就不贅述了。好了,今天時間也不早了,宏哥就講解和分享到這裡,感謝你耐心地閱讀!!!
6.拓展
Fidder頂部黃色告警提示 「The system proxy was changed,click to reenable fiddler capture」。如果我們點選出現黃色彈框提示,彈框提示會自動消失,但是過一會還是會出現,看著很煩不舒服。所以宏哥上網查詢相關資料並一一排查,最終找到以下幾個原因:
1.電腦上安裝了銀聯控制元件導致的,解決辦法就是:直接去解除安裝掉,然後重啟fiddler就可以了!記住一定要解除安裝乾淨,登入檔也要刪掉,不然會fiddler還是會有提示的。
2.電腦開啟了防火牆或者是VPN。解決辦法:將本機的vpn或者是防火牆關閉,然後重啟一下fiddler就好啦。
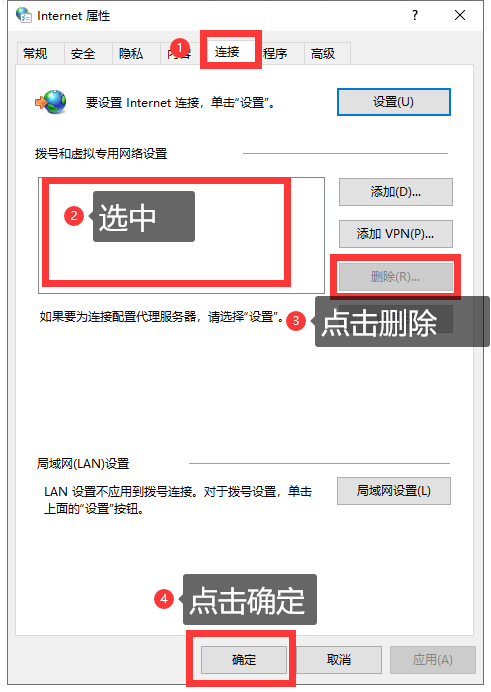
3.撥號和虛擬專用網路設定下面框中有不用的代理伺服器。解決辦法:
① 可以點選fiddler裡的Tools–>WinINET Options 進到Internet屬性對話方塊
② 將撥號和虛擬專用網路設定下面框中不用的代理伺服器刪除
③ 點選確定。重啟fiddle,問題便可解決。如下圖所示:

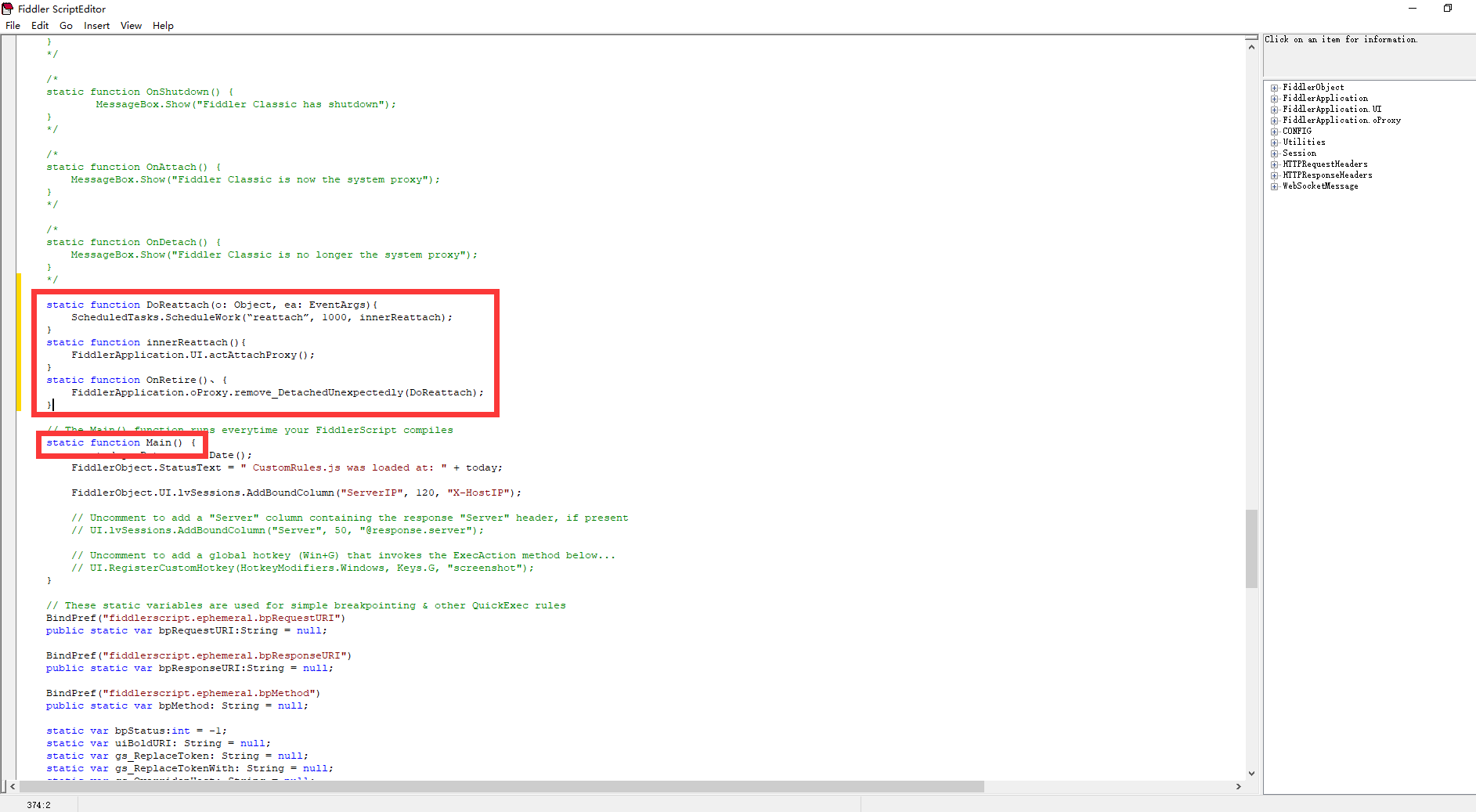
4.進入到Fiddler–>Rules–>Customize Rules在main()方法上方新增如下程式碼:
static function DoReattach(o: Object, ea: EventArgs){ ScheduledTasks.ScheduleWork(「reattach」, 1000, innerReattach); } static function innerReattach(){ FiddlerApplication.UI.actAttachProxy(); } static function OnRetire()、{ FiddlerApplication.oProxy.remove_DetachedUnexpectedly(DoReattach); }
如下圖所示:

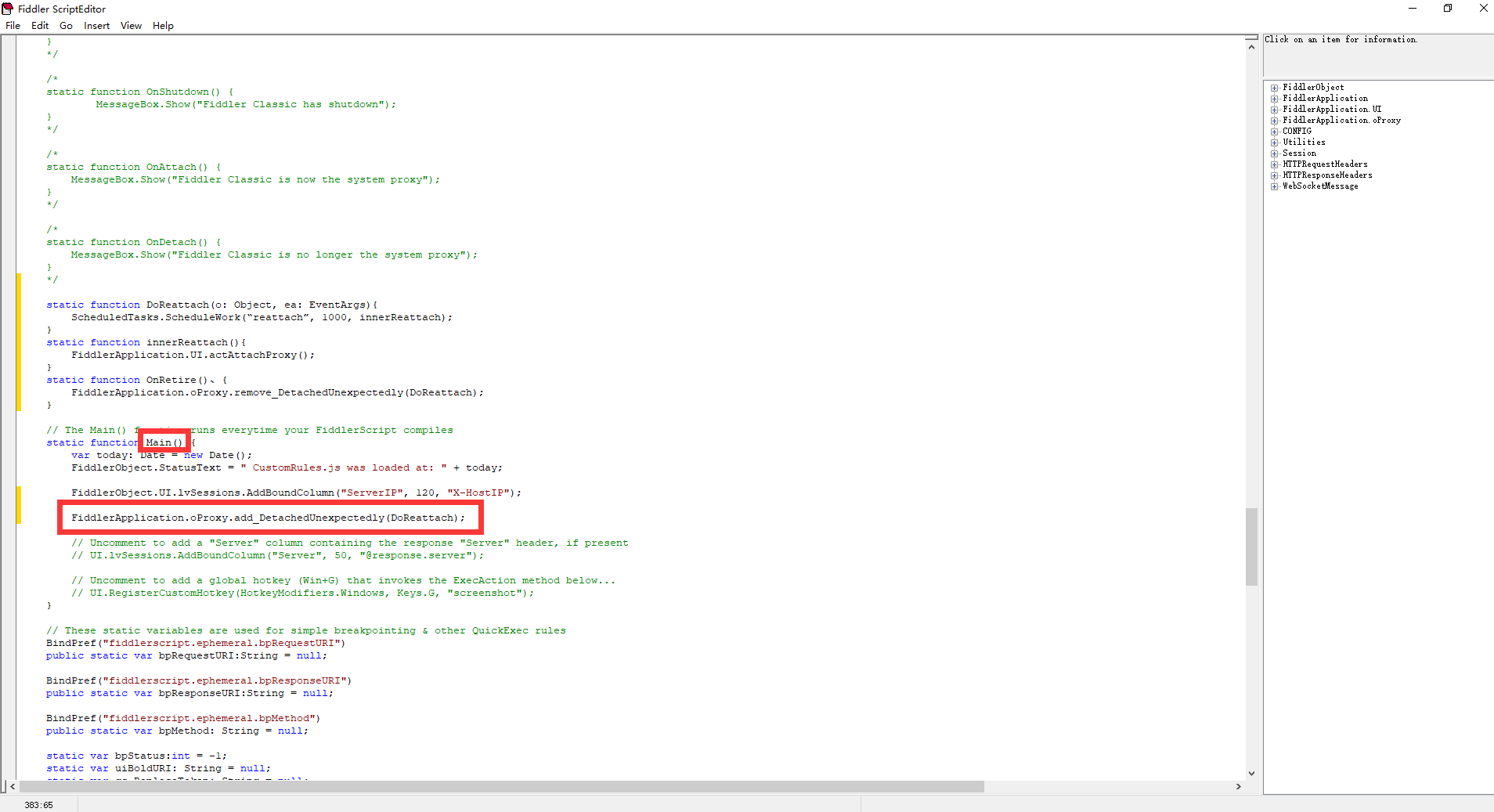
2.在main()方法中新增如下程式碼:
FiddlerApplication.oProxy.add_DetachedUnexpectedly(DoReattach);
如下圖所示:

感謝您花時間閱讀此篇文章,如果您覺得這篇文章你學到了東西也是為了犒勞下博主的碼字不易不妨打賞一下吧,讓博主能喝上一杯咖啡,在此謝過了!
如果您覺得閱讀本文對您有幫助,請點一下左下角「推薦」按鈕,您的
本文版權歸作者和部落格園共有,來源網址:https://www.cnblogs.com/du-hong 歡迎各位轉載,但是未經作者本人同意,轉載文章之後必須在文章頁面明顯位置給出作者和原文連線,否則保留追究法律責任的權利!

