jquery可以用this嗎
jquery可以用this。在jquery中,this表示當前的上下文物件是一個html物件,可以呼叫html物件所擁有的屬性、方法;利用「$(this)」語句可以把html元素變成jquery物件,進而使用jquery方法來處理當前物件,語法為「$(this).jquery方法名();」。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
jquery可以用this。
jquery中,this表示當前的上下文物件是一個html物件,可以呼叫html物件所擁有的屬性、方法。
例如:
this.className
this.style.display
this.id = 'header'
this.remove()
登入後複製具體範例:
$("#textbox").hover(
function() {
this.title = "Test";
},
fucntion() {
this.title = "OK」;
}
);登入後複製上面的this是一個Html 元素(textbox),textbox有text屬性,所以可以直接使用this.title = 'test'進行賦值,這樣寫是完全沒有什麼問題的。【推薦學習:】
但是如果將this換成$(this)就不是那回事了,就會報錯了。 以下寫法是錯誤的:
$("#textbox").hover(
function() {
$(this).title = "Test";
},
function() {
$(this).title = "OK";
}
);登入後複製這裡的$(this)是一個JQuery物件,而jQuery物件沒有title 屬性,因此這樣寫是錯誤的。 JQuery擁有attr()方法可以get/set DOM物件的屬性,所以正確的寫法應該是這樣:
$("#textbox").hover(
function() {
$(this).attr('title', 'Test');
},
function() {
$(this).attr('title', 'OK');
}
);登入後複製使用JQuery的好處是它包裝了各種瀏覽器版本對DOM物件的操作,因此統一使用$(this)而不再用this應該是比較不錯的選擇。
說明:
$()在JQuery中相當於JQuery(),即$(this)=jquery();也就是說,這樣可以返回一個jquery物件。那麼,當你在網頁中alert($('#id'));時,會彈出一個[object Object ],這個object物件,也就是jquery物件了。
範例如下
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();//$(this)是在方法click內,此處的$(this)表示的是當前呼叫click方法的物件$("p"),就是表示當前物件,當前呼叫該方法的物件
});
});
</script>
</head>
<body>
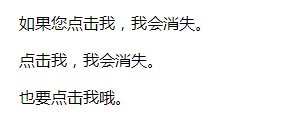
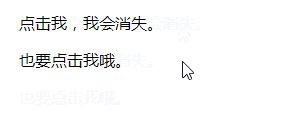
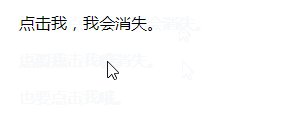
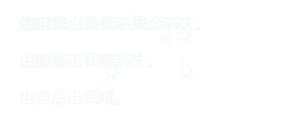
<p>如果您點選我,我會消失。</p>
<p>點選我,我會消失。</p>
<p>也要點選我哦。</p>
</body>
</html>登入後複製
【推薦學習:、】
以上就是jquery可以用this嗎的詳細內容,更多請關注TW511.COM其它相關文章!