vue指令以什麼開頭
vue指令以「v-」開頭。在Vue中,指令是作用於HTML元素的帶有「v-」字首的特殊特性;指令的作用是:當表示式的值改變時,將其產生的連帶影響,響應式地作用於DOM。將指令繫結在元素上時,指令會為繫結的目標元素新增一些特殊的行為,因此可以將指令看作特殊的HTML特性(attribute)。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
vue.js指令是什麼?作用是什麼?
Vue.js指令 (Directives) 是帶有 v- 字首的特殊特性。指令特性的值預期是單個 JavaScript 表示式 (v-for 是例外情況)。
Vue.js作用於HTML元素,指令提供了一些特殊的特性,將指令繫結在元素上時,指令會為繫結的目標元素新增一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是:當表示式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
每個指令都有自己的用途,當其繫結的表示式發生改變的時候,會響應式的影響dom的變化。而變化的具體則是看每個指令其本身的用途。比如v-bind指令是繫結屬性值,當繫結的表示式發生改變,dom上屬性的值也會發生對應的改變。【相關推薦:、】
指令的語法是:v-指令:引數="表示式"(引數並不是絕對需要的)
引數
:後面跟著的就是引數,但並不一定所有的指令都會有引數,只有特定的指令會需要引數,這是由於指令的性質決定的。這裡的引數和函數的引數是類似的,就好比我這個指令需要對應的引數才能使功能生效。
拿v-bind:type="type"來說,v-bind指令用於繫結屬性值,那麼需要繫結什麼屬性呢,光靠這個指令無法確定,所以需要引數來進一步確定。也就是v-bind:type,冒號後面跟著的type就是傳入指令中的引數。告訴指令,我要繫結屬性type和表示式的關聯。
上面我們也說了,並不是所有的指令都需要引數。比如v-html指令,這個指令是繫結元素內部的html,功能點已經非常明確,不需要額外的引數去確定,只需要指令和表示式即可完成指令的功能。
表示式
""引號內的值就是表示式,表示式一般可以是一個可執行的js表示式。它與指令本身是有繫結關聯的,類似傳入指令的值。並且當表示式內的響應式資料發生變化,也會引發dom的變化。
常用的指令
指令一般都是vue內嵌實現的,我們只需要用就可以了。vue中是可以自定義指令的,但這不是我們本節的重點。接下來主要說說一些常用指令的用法和注意點。
v-bind
描述:繫結dom屬性,繫結表示式與dom屬性
語法:v-bind:屬性="表示式" or :屬性="表示式"
範例: 繫結輸入框的型別為數值型別且禁用
<input :type="type" :disabled="disabled" />
data: {
type: 'number',
disabled: true
}登入後複製v-on
描述:繫結事件,監聽dom上的事件,並繫結回撥函數
語法:v-on:事件名="回撥函數" or @事件名="回撥函數"。事件繫結指令的表示式一般是回撥函數,且該函數接受一個引數$event。當繫結的事件被觸發就會執行繫結的函數
範例:當點選按鈕的時候彈出對話方塊
<button @click="alert">有種你點我</button>
methods: {
alert($event) {
alert('有種你打我呀!')
}
}登入後複製事件繫結的函數一般是在methods中定義的函數,但這邊並不是絕對的。對於範例上存在的函數,都可以作為事件繫結的回撥函數。
v-if
描述:dom元素顯示判斷,當表示式為真的時候,顯示dom元素,否則銷燬dom
語法:v-if="表示式"。只要表示式不一定必須是true,只要能判斷為真即顯示dom元素
範例:
<p v-if="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}登入後複製除此之外,v-if還可以和v-else-if、v-else搭配使用,其邏輯和js中的if、else if、else是類似的,都是由上至下的執行指令,當指令的表示式為真的時候則該指令生效,顯示該dom操作,然後不再執行後續的判斷
範例:
<p v-if="student === 'll'">lili</p>
<p v-else-if="student === 'mm'">mingming</p>
<p v-else-if="student === 'hh'">hanhan</p>
<p v-else>無</p>
data: {
student: 'mm'
}登入後複製當判斷到第二個條件成立後,即顯示dom元素,並不再繼續向下執行,v-else不需要表示式判斷,若以上情況都不滿足該指令執行。
這裡需要注意的是,這裡的顯示更像是初始化,當每次判斷為真後都會初始化該元素,而判斷為假則會銷燬該元素。所以使用v-if類的指令對dom的操作開銷較大,會在一定程度上影響效能。
v-show
描述:dom元素顯示判斷,當表示式為真的時候,顯示dom元素,否則隱藏dom。 看到這裡,是不是發現和v-if很相似呢?從功能上看是的,但從實現原理來說這兩個則完全不同,這個我們後面在討論。
語法:v-show="show"
範例:
<p v-show="show">{{title}}</p>
data: {
show: true
title: 'v-if的用法'
}登入後複製當表示式為真的時候則顯示元素,否則則隱藏元素。
v-show和v-if的區別
v-show和v-if最根本的區別在於顯示和隱藏元素的方式。
v-show是採用樣式的方式控制元素的顯示和隱藏,也就是我們常用的display: none,此時雖然元素是隱藏狀態,但在html程式碼中還是存在的。v-if則是通過直接控制元素程式碼的方式在控制顯示和隱藏。也就是說當元素隱藏的時候,該元素本身在html是不存在的。所以v-if的顯示和隱藏,我更喜歡用初始化和銷燬來描述。
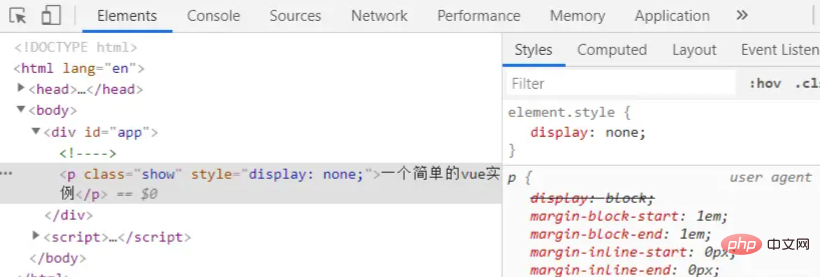
範例:我們直接來看一下他們在html中的表現形式,因為在顯示的情況下,他們幾乎看不出區別,所以這裡我們隱藏來看看他們之間的差異。
<p v-if="show" class="if">{{title}}</p>
<p v-show="show" class="show">{{title}}</p>
data: {
show: false
title: 'v-if的用法'
}登入後複製為了更直觀,我為兩個元素打上標識

可以看到v-if的html程式碼是通過註釋符替代現隱藏元素,而v-show則是通過css樣式display: none來隱藏元素。
這兩種控制元素顯隱方式各有優劣,適用於不同的場景。這裡暫時不詳細說,大家有興趣也可以去了解一下,後面我也會針對這點去展開說說。
v-model
描述:資料雙向繫結,這個指令多用於需要繫結值和修改值的操作,比如輸入框
語法:v-model="value"
範例:繫結input的值為value,並當改變input的值的時候改變value的值
<div id="app">
<p>{{value}}</p>
<input type="text" v-model="value">
</div>
<script>
let config = {
el: '#app',
data: {
value: '我是初始值'
}
}
let vm = new Vue(config)
</script>登入後複製
value的值會與輸入框的值繫結,且當編輯輸入框的內容的時候也會修改value的值,這就是雙向繫結。
雙向繫結其實是一種語法糖,它主要有兩個操作來實現:<input type="text" :value="value" @input="value=$event.target.value">
它基本的原理就是,先繫結元素的value值,然後監聽input事件,當觸發input事件後,改變value(data中)的值,從而實現雙向繫結。但需要注意,這裡只是說簡單的實現,真實情況可能比這個複雜,不同的型別所使用的監聽事件類似是不同的,但他們中心原理都是類似的,理解基礎實現原理即可。
v-for
描述:用於迴圈列表。v-for指令最基本的功能就是用於渲染一些樣式相對重複的dom,最常使用的就是列表
語法:v-for="item in list" :key="item.id"。v-for指令的表示式與普通表達不同,它基本是確定的,list是需要回圈的陣列,item則是list遍歷的子元素。且不同其他指令,v-for還要搭配key來使用,這主要是為了做唯一標識的作用。item和list都是可以自定義的。比如你也可以寫成v-for="data in datas" :key="data.id"。
我們除了可以接收遍歷的子元素的值,還可以接收遍歷的序號:v-for="(item, i) in list" :key="i"。
要點:將v-for指令繫結到需要回圈渲染的元素中,有點類似js的 for in 的用法。並指定好key值。key一般是資料中的唯一值,如果實在沒有唯一值,也可以用序號索引
範例:渲染名稱列表,
<div id="app">
<ul>
<li v-for="item in list" :key="item.id">
{{item.name}}
</li>
</ul>
</div>
<script>
let config = {
el: '#app',
data: {
list: [{
id: 1,
name: 'lili'
}, {
id: 2,
name: 'mingming'
}]
}
}
let vm = new Vue(config)
</script>登入後複製
以上就是幾個比較常用的指令,用熟悉這幾個指令的使用方法和特性,基本可以完成基本的開發工作。
(學習視訊分享:、)
以上就是vue指令以什麼開頭的詳細內容,更多請關注TW511.COM其它相關文章!