flutter系列之:如絲般順滑的SliverAppBar
簡介
對於一個APP來說,肯定會有一個AppBar,這個AppBar一般包含了APP的導航資訊等。雖然我們可以用一個固定的元件來做為AppBar,但是這樣就會丟失很多特效,比如將AppBar固定在頂部,AppBar可以在滑動的過程中進行大小變換等。
當然這一切都不需要自己來實現,flutter已經為我們提供了一個非常強大的AppBar元件,這個元件叫做SliverAppBar。
SliverAppBar詳解
我們先來看下SliverAppBar的定義:
class SliverAppBar extends StatefulWidget
可以看到SliverAppBar是一個StatefulWidget,它裡面的狀態包含的是一些設定資訊,包括FloatingHeaderSnapConfiguration,OverScrollHeaderStretchConfiguration和PersistentHeaderShowOnScreenConfiguration等。
SliverAppBar可以接收很多屬性,我們接下來會講解其中最重要和最常用的幾個屬性。
- forceElevated
forceElevated是一個bool值,表示是否顯示AppBar的陰影效果,預設值是false。
- primary
primary使用來設定AppBar的屬性,表示AppBar是否顯示在介面的Top位置。如果設定為true,那麼AppBar將會被放置在Top的位置,並且使用的高度是系統status bar的高度。
- floating
floating是一個非常重要的屬性,因為對於SliverAppBar來說,當介面向遠離SliverAppBar的方向捲動的時候,SliverAppBar會隱藏或者縮寫為status bar的高度,floating的意思就是當我們向SliverAppBar滑動的時候,SliverAppBar是否浮動展示。
- pinned
表示SliverAppBar在捲動的過程中是否會固定在介面的邊緣。
- snap
snap是和floating一起使用的屬性,snap表示當向SliverAppBar捲動的時候,SliverAppBar是否立即展示完全。
- automaticallyImplyLeading
automaticallyImplyLeading是用在AppBar中的屬性,表示是否需要實現leading widget。
其中最常用的就是floating,pinned和snap這幾個屬性。
另外還有一個flexibleSpace元件,他是SliverAppBar在float的時候展示的widget,通常和expandedHeight配合使用。
SliverAppBar的使用
上面講解了SliverAppBar的建構函式和基礎屬性,接下來我們通過具體的例子來講解SliverAppBar如何使用。
通常來說SliverAppBar是和CustomScrollView一起使用的,也就是說SliverAppBar會被封裝在CustomScrollView中。
CustomScrollView中除了SliverAppBar之外,還可以新增其他的sliver元件。
首先我們定義一個SliverAppBar:
SliverAppBar(
pinned: true,
snap: true,
floating: true,
expandedHeight: 200.0,
flexibleSpace: FlexibleSpaceBar(
title: const Text('SliverAppBar'),
background: Image.asset("images/head.jpg"),
),
),
這裡我們設定pinned,snap和floating的值都為true,然後設定了expandedHeight和flexibleSpace。
這裡的flexibleSpaces是一個FlexibleSpaceBar物件,這裡我們設定了title和background屬性。
接著我們需要把SliverAppBar放到CustomScrollView中進行展示。
Widget build(BuildContext context) {
return CustomScrollView(
slivers: <Widget>[
SliverAppBar(
...
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return Container(
color: index.isOdd ? Colors.white : Colors.green,
height: 100.0,
child: Center(
child: ListTile(
title: Text(
'1888888888' + index.toString(),
style: TextStyle(fontWeight: FontWeight.w500),
),
leading: Icon(
Icons.contact_phone,
color: Colors.blue[500],
),
),
),
);
},
childCount: 10,
),
),
],
);
在SliverAppBar之外,我們還提供了一個SliverList,這裡使用了SliverChildBuilderDelegate來構造10個ListTile物件。
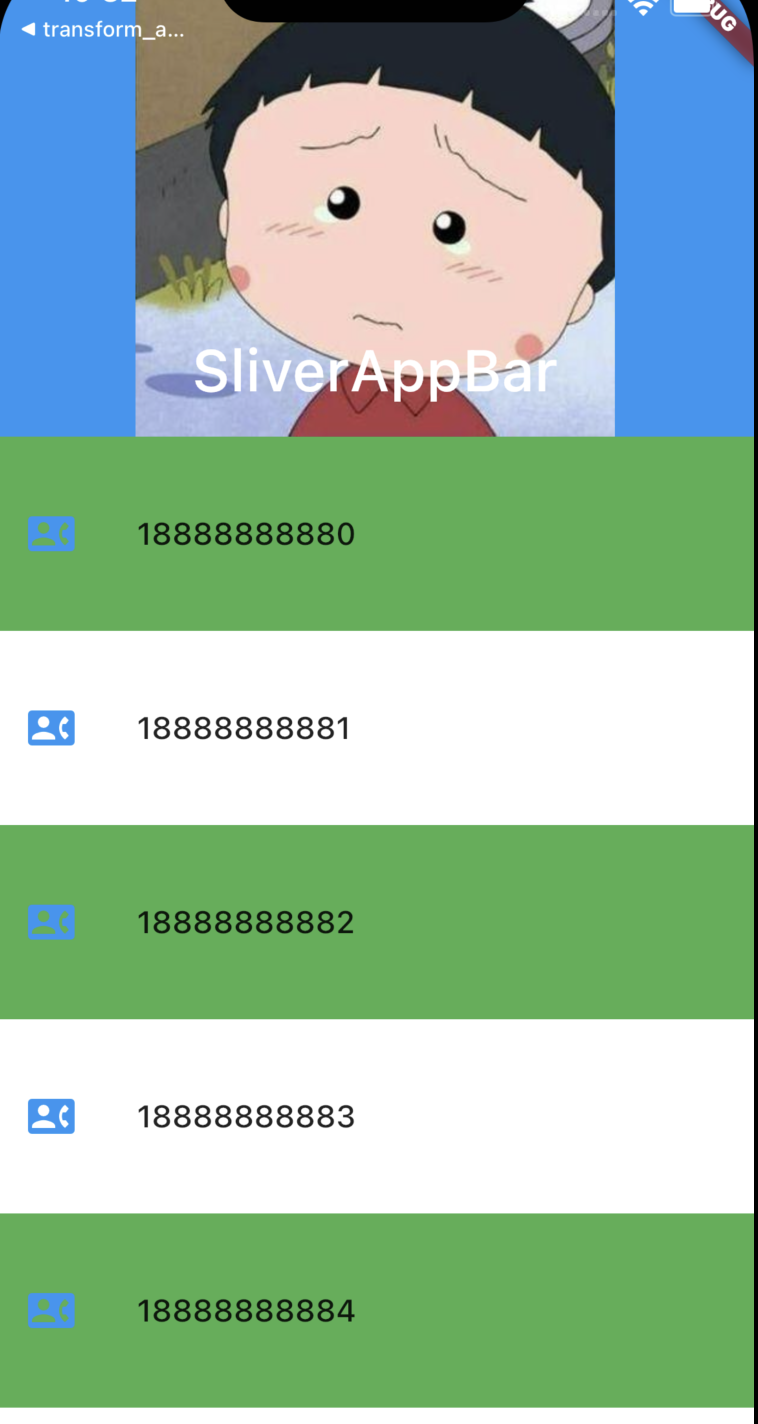
最後執行可以得到下面的介面:

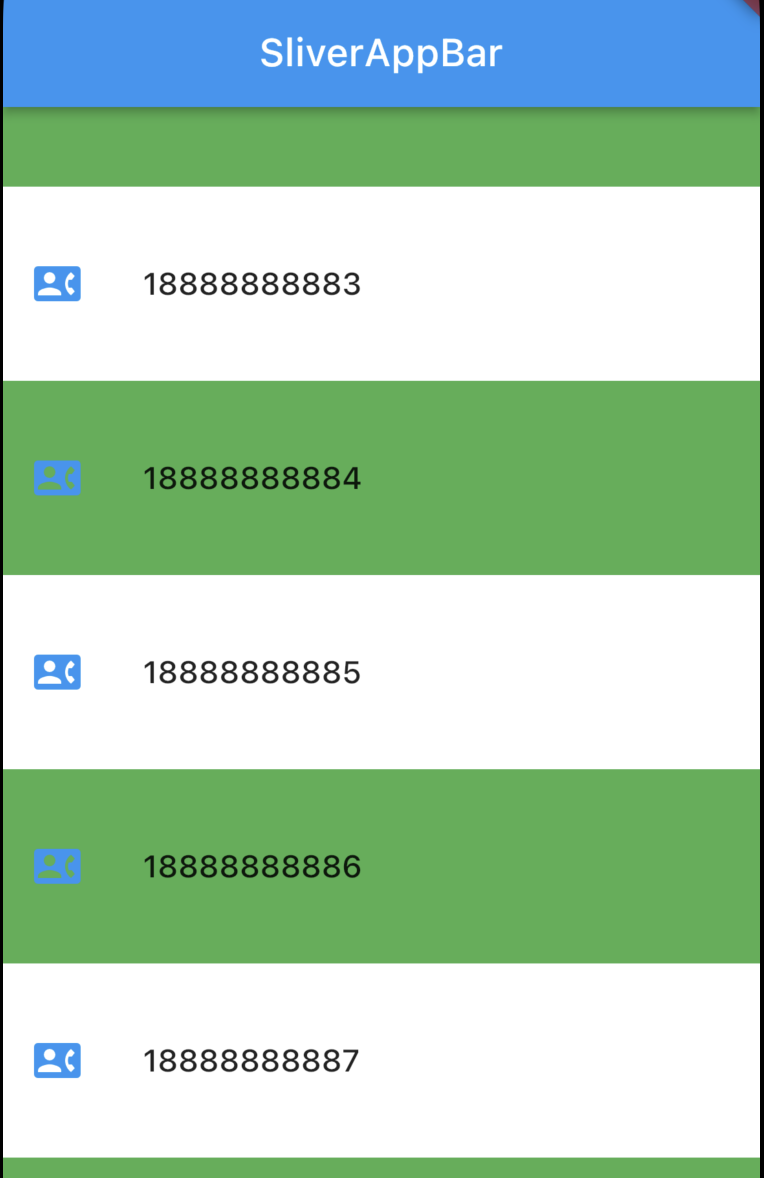
預設情況下SliverAppBar是展開狀態,如果我們將下面的SliverList向上滑動,flexibleSpace就會被隱藏,我們可以得到下面的介面:

當我們向上慢慢滑動的時候,因為設定的是floating=true, 並且snap=true,所以只要向上滑動,就會展示所有的flexibleSpace:

當我們將floating設定為false的時候,只有向上滑動到頂端的時候,flexibleSpace才會全部展示出來。
總結
簡單點說,SliverAppBar就是一個在滑動中可變大小的AppBar,我們可以通過設定不同的引數來實現不同的效果。
本文的例子:https://github.com/ddean2009/learn-flutter.git