Vue快速上門(1)-基礎知識圖文版
2022-12-11 12:02:26

VUE家族系列:
- Vue快速上門(1)-基礎知識
- Vue快速上門(2)-模板語法
- Vue快速上門(3)-元件與複用
01、基本概念
1.1、先了解下MVVM
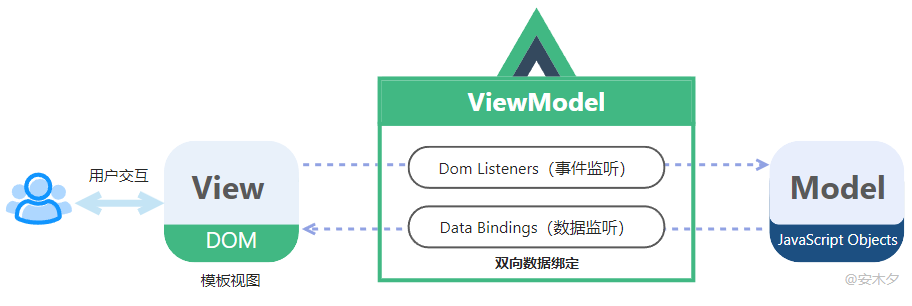
VUE是基於MVVM思想實現的,❓那什麼是MVVM呢?—— MVVM,是Model-View-ViewModel的縮寫,是一種軟體架構模式。其核心思想就是分離檢視、資料、邏輯,VUE框架解決了資料Model到檢視View的雙向繫結,我們只關注業務邏輯ViewModel即可,極大的提高的程式設計效率。
- M:Model,資料模型,通常來自後端服務、資料庫。
- V:View,檢視,就是HTML頁面,Dom。
- VM:ViewModel,檢視模型,連線模型和檢視,實現資料和檢視的相互繫結。包含了檢視狀態、行為,如頁面展示的內容(邏輯)、頁面響應事件、資料獲取更新等,都封裝在 ViewModel 中。

VUE實現雙向繫結的基本原理: