vscode外掛分享: 6個Vue3開發必備外掛

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
1. Volar
下載數 153 萬+
相信使用 VSCode 開發 Vue2 的同學一定對 Vetur 外掛不會陌生,作為 Vue2 配套的 VSCode 外掛,它的主要作用是對 Vue 單檔案元件提供高亮、語法支援以及語法檢測。【推薦學習:、、】
而隨著 Vue3 正式版釋出,Vue 團隊官方推薦 外掛來代替 Vetur 外掛,不僅支援 Vue3 語言高亮、語法檢測,還支援 TypeScript 和基於 的型別檢查功能。

使用時需要注意:
首先要禁用 Vetur 外掛,避免衝突;
推薦使用
css/less/scss作為<style>的語言,因為這些基於 服務提供了可靠的語言支援;如果使用
postcss/stylus/sass的話,需要安裝額外的語法高亮擴充套件。postcss 使用 ,stylus 使用 拓展,sass 使用 拓展;Volar 不包含 ESLint 和 Prettier,而官方的 和 擴充套件支援 Vue,所以需要自行安裝。
2. Vue VSCode Snippets
下載數 152 萬+
外掛旨在為開發者提供最簡單快速的生成 程式碼片段的方法,通過各種快捷鍵就可以在 .vue檔案中快速生成各種程式碼片段。簡直是 Vue3 開發必備神器。
該外掛支援:Volar、Vue2 和 Vue3。

使用方式如下:
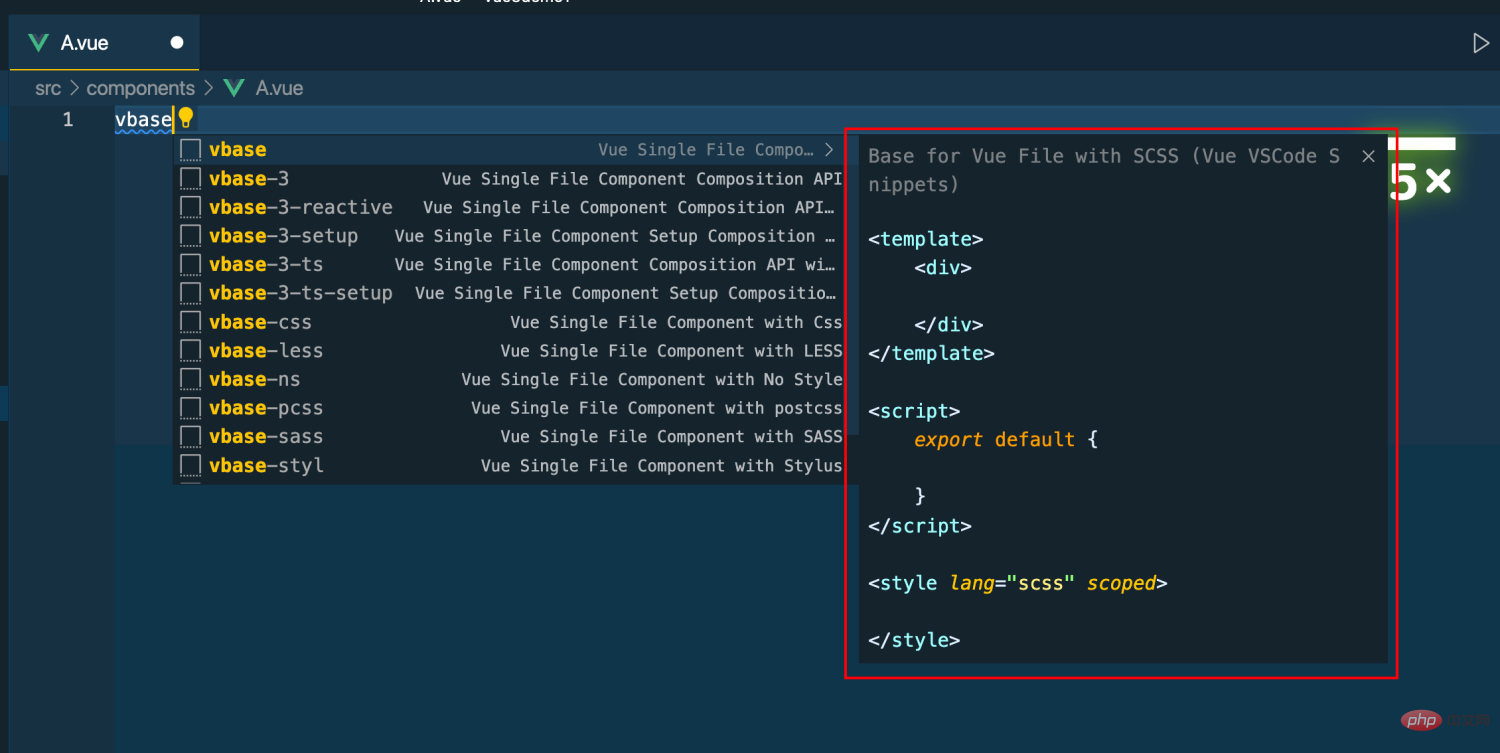
- 新建一個
.vue檔案,輸入vbase會提示生成的模版內容:

- 輸入
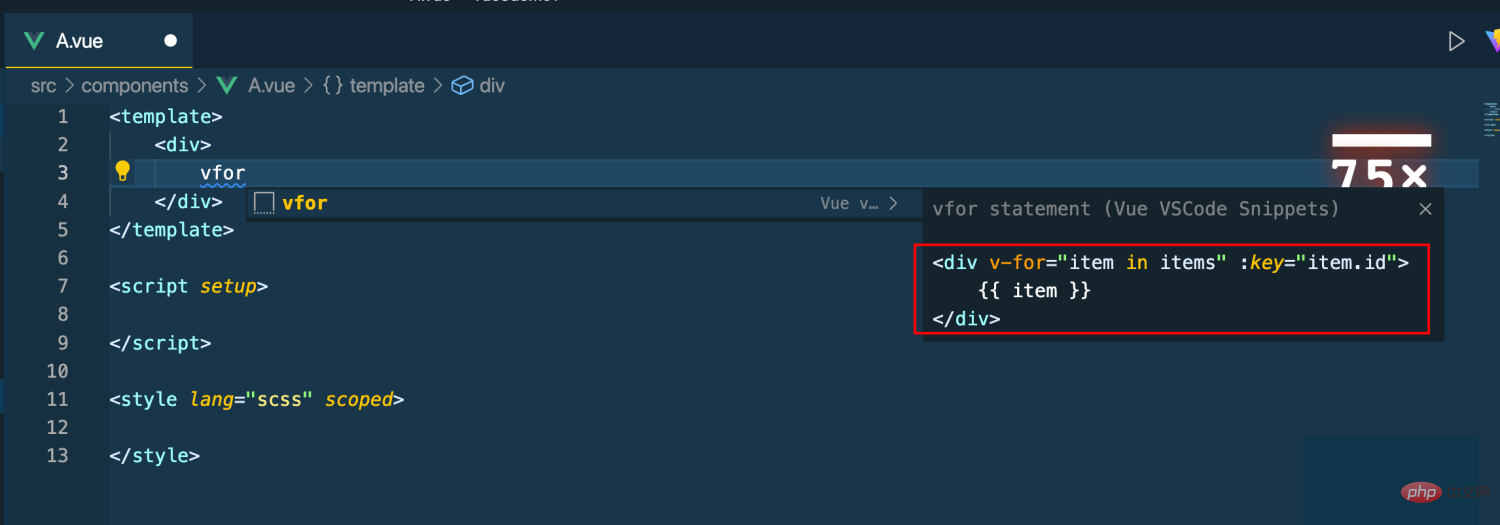
vfor快速生成v-for指令模版:

- 輸入
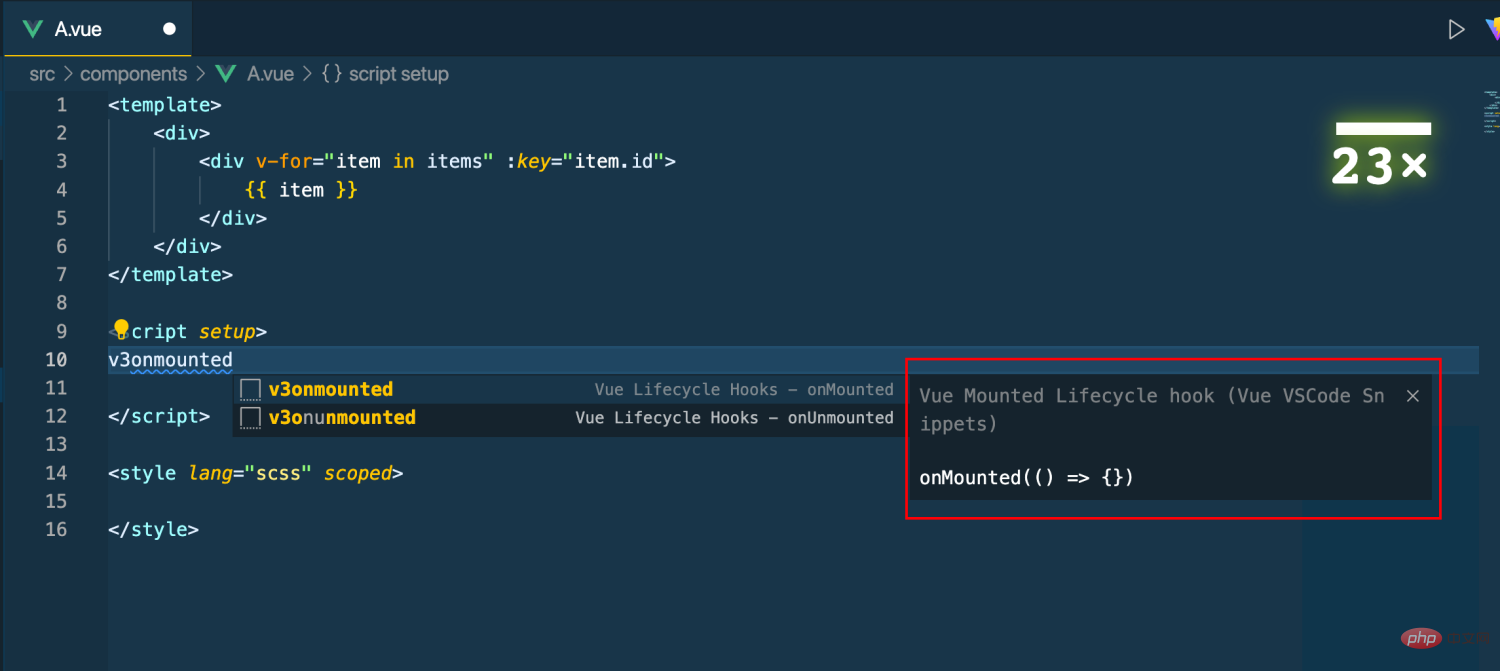
v3onmounted快速生成onMounted生命週期函數:

其他就不再演示啦,功能實在太強大,常用快捷鍵非常多,具體可以檢視。
3. Auto Close Tag
下載數 769 萬+
外掛是一個很好用的 VS Code 擴充套件,它對生產率有很大影響。顧名思義,當我們在結束標記中鍵入結束括號時,它將新增結束標記。它支援HTML,Handlebars,XML,PHP,Vue,JavaScript,Typescript,JSX等。

4. Vue Peek
下載數 49 萬+
外掛用來拓展 Vue 程式碼編輯的體驗,可以讓我們快速跳轉到元件、模組定義的檔案。

使用方式如下:
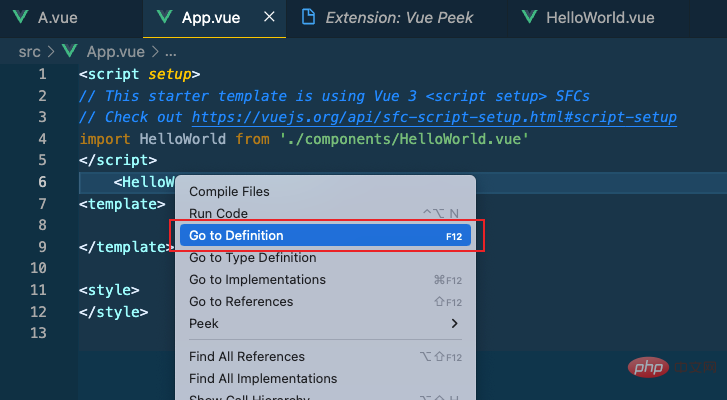
- 右鍵元件標籤,跳轉到元件定義的檔案:

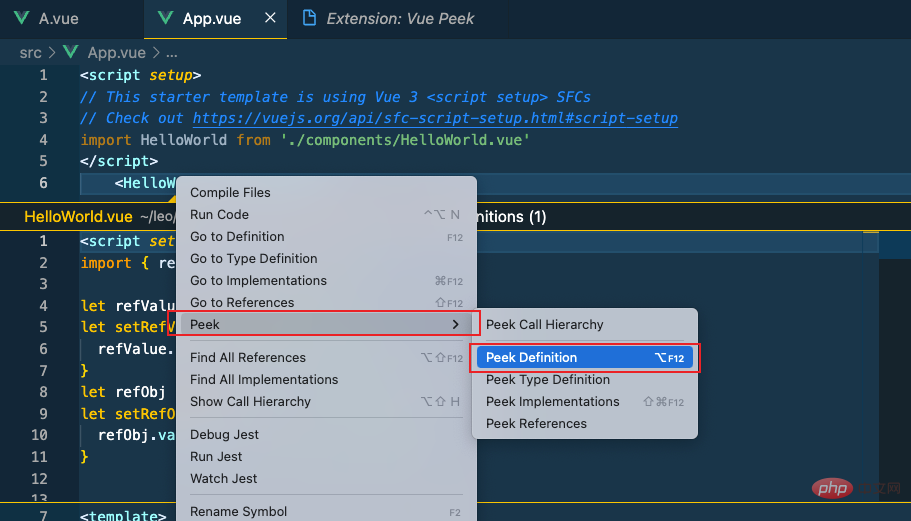
- 右鍵元件標籤,彈窗顯示元件定義的檔案:

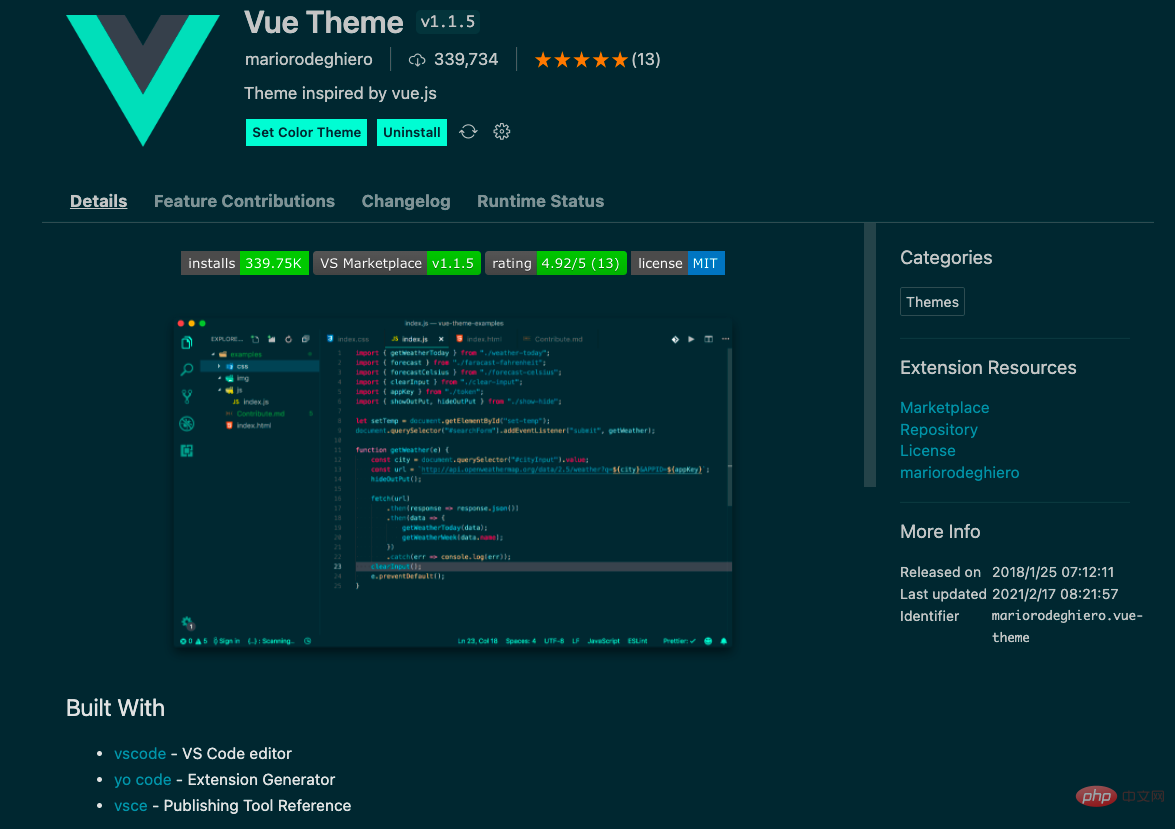
5. Vue Theme
下載數 34 萬+
外掛提供了不錯的 Vue 主題,還支援設定不同顏色,感覺還不錯。

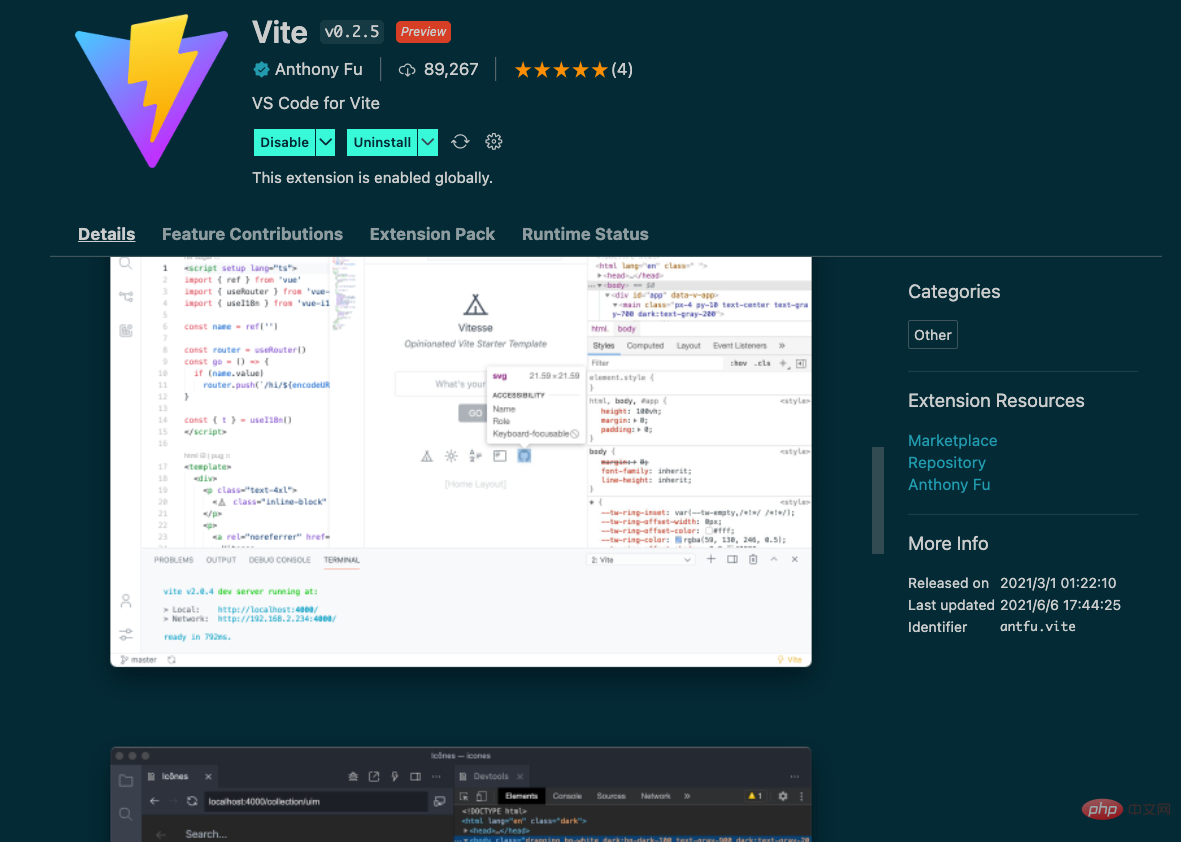
6. Vite
下載數 8.9 萬+
外掛可以讓我們開啟專案後,就能自動啟動開發伺服器,允許開發者無需離開編輯器即可預覽和偵錯應用。支援一鍵啟動、構建和重新啟動專案。

總結
今天分享的 6 個外掛,大家可以按需安裝使用。比較強烈推薦實用 和 這 2 個外掛。
更多關於VSCode的相關知識,請存取:!
以上就是vscode外掛分享: 6個Vue3開發必備外掛的詳細內容,更多請關注TW511.COM其它相關文章!