JavaScript入門⑨-非同步程式設計●異世界之旅
2022-12-09 09:00:08

JavaScript入門系列目錄
- JavaScript入門①-基礎知識築基
- JavaScript入門②-函數(1)基礎{淺出}
- JavaScript入門③-函數(2)原理{深入}執行上下文
- JavaScript入門④-萬物皆物件:Object
- JavaScript入門⑤-欲罷不能的物件、原型與繼承
- JavaScript入門⑥-WEB瀏覽器API
- JavaScript入門⑦-DOM操作大全
- JavaScript入門⑧-事件總結大全
- JavaScript入門⑨-非同步程式設計●異世界之旅
- JavaScript入門⑩-ES6歸納總結
01、JS執行緒與事件迴圈
JavaScript的是單執行緒的語言,按順序執行。事件迴圈(Event loop)是JS的執行機制,也是JS實現各種「非同步」功能的基礎。
1.1、瀏覽器程序

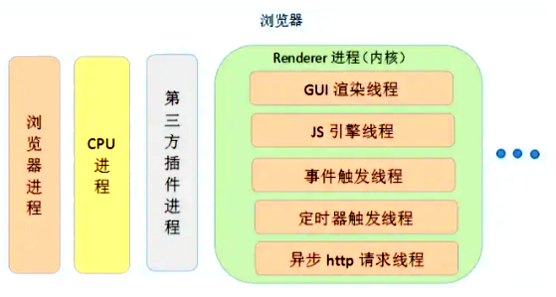
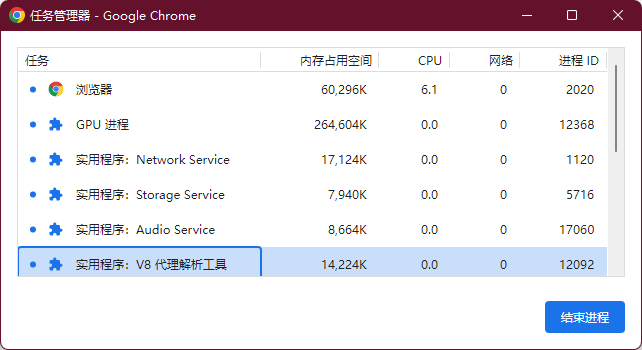
瀏覽器本身是多程序的(Edge/Chrome),在系統的的工作管理員中可以看到,只開啟了一個頁面,卻有多個程序。其中渲染程序(瀏覽器核心)就是頁面的管家,負責頁面的渲染、指令碼執行、事件等,每個頁面(瀏覽器頁籤)會有一個獨立的管家——渲染程序。

而在渲染程序中,又有多個執行緒,具有不同的職責,負責不同的事務。比如有定時器執行緒、HTTP請求執行緒、事件觸發執行緒、渲染執行緒、JS引擎執行緒等,除了HTTP執行緒基本都是單執行緒。
- 定時器執行緒,就是用於管理
setTimeout/setInterval定時任務的,當到達指定時間了就把要執行的任務(函數)放到一個任務佇列中,等待JS引擎去執行。so,定時器一般都不準,有一點延遲。也不能這麼說,定時器並沒有錯,應該是佇列和JS引擎的問題。 - HTTP請求執行緒,負責執行HTTP請求,包括各種資源載入。當請求完成、或請求的狀態變化時,把觸發的回撥函數放入事件佇列,交給JS執行緒去執行。
- GUI執行緒:負責瀏覽器頁面的渲染,如解析HTML、CSS,構建DOM樹,佈局計算和繪製等。GUI執行緒和JS執行緒是互斥的,所以當JS執行一個長任務時,會造成頁面UI的卡頓。
- 事件觸發執行緒:用來控制事件的迴圈,各種事件首先是會在事件觸發執行緒裡處理,當滿足條件觸發事件執行時,把待執行的事件處理任務(函數)新增到JS的任務佇列中。
-