Django框架:1、手擼web框架、Django框架簡介、安裝與使用和小白必會三板斧
2022-12-08 21:00:49
Django框架
目錄
一、Django推導流程
1、純手擼web框架
web框架本質
web框架的本質就是socket伺服器端,用來連線前端(socket使用者端)與資料庫的中間媒介
手寫web框架
1.編寫socket伺服器端程式碼
2.瀏覽器對伺服器端進行存取,存取響應無效>>>:HTTP協定
3.根據網址字尾的不同獲取不同的頁面內容
4.想辦法獲取使用者輸入的字尾>>>:請求資料
5.請求首行>>>:GET/‘使用者輸入的字尾’ HTTP/1.1
- GET請求
- 朝別人索要資料
- POST請求
- 朝別人提交資料
import socket
server = socket.socket() # TCP UDP
server.bind(('127.0.0.1', 8080)) # IP PORT
server.listen(5) # 半連線池
while True:
sock, address = server.accept() # 等待連線
data = sock.recv(1024) # 位元組(bytes)
# print(data.decode('utf8')) # 解碼列印
sock.send(b'HTTP/1.1 200 OK\r\n\r\n')
data_str = data.decode('utf8') # 先轉換成字串
target_url = data_str.split(' ')[1] # 按照空格切割字串並取索引1對應的資料
# print(target_url) # /index /login /reg
if target_url == '/index':
# sock.send(b'index page')
with open(r'myhtml01.html','rb') as f:
sock.send(f.read())
elif target_url == '/login':
sock.send(b'login page')
else:
sock.send(b'home page!')
以上程式碼雖然實現了web框架的基本雛形與功能,但是有以下幾點缺點
- socket程式碼過於重複
- 針對請求資料處理繁瑣
- 字尾匹配邏輯程式碼過於冗餘
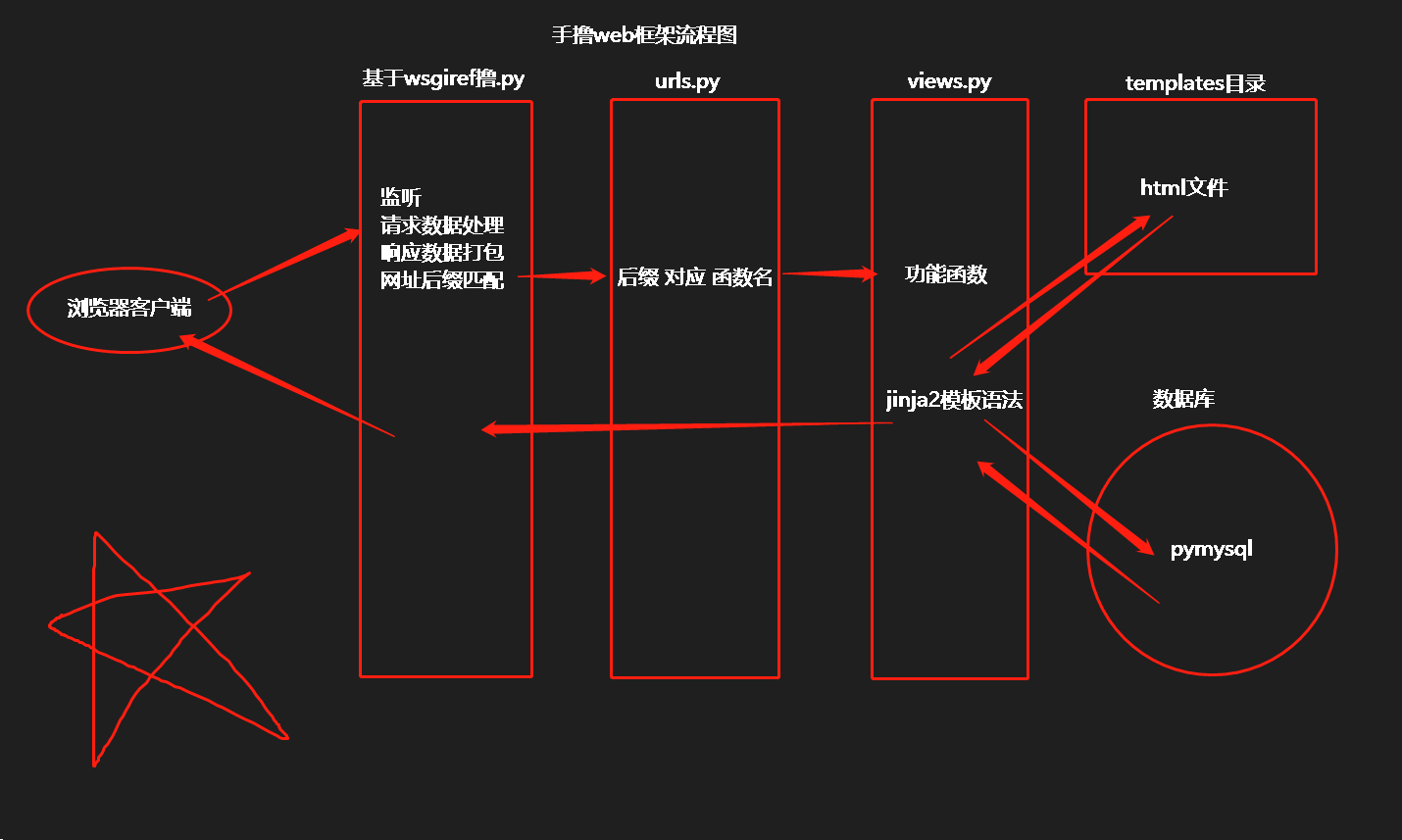
2、基於wsgire模組
wsgire模組簡介
該模組是python自帶的內建模組,也是很多web框架底層使用的模組
該模組實現了以下功能:
- 封裝了socket程式碼
- 處理了請求資料
1.固定程式碼啟動伺服器端
2.檢視處理之後的request字典
3.根據不同網址字尾返回不同的內容>>>:研究字典鍵值對
4.解決以上純手擼的兩個問題
5.針對最後一個問題程式碼如何優化
from wsgiref.simple_server import make_server
def run(request, response):
"""
:param request: 請求相關資料
:param response: 響應相關資料
:return: 返回給使用者端的真實資料
"""
response('200 OK', []) # 固定格式 不用管它
# print(request) 是一個處理之後的大字典
path_info = request.get('PATH_INFO')
if path_info == '/index':
return [b'index']
elif path_info == '/login':
return [b'login']
return [b'hello wsgiref module']
if __name__ == '__main__':
server = make_server('127.0.0.1', 8080, run) # 實時監聽127.0.0.1:8080 一旦有請求過來自動給第三個引數加括號並傳引數呼叫
server.serve_forever() # 啟動伺服器端
3、程式碼封裝優化
1.網址字尾的匹配問題
2.每個字尾匹配成功後執行的程式碼有多有少
麵條版 函數版 模組版
3.將分支的程式碼封裝成一個個函數
4.將網址字尾與函數名做對應關係
5.獲取網址字尾迴圈匹配
6.如果想新增功能只需要先寫函數再新增一個對應關係即可
7.根據不同的功能拆分成不同的py檔案
views.py 儲存核心業務邏輯(功能函數)
urls.py 儲存網址字尾與函數名對應關係
templates目錄 儲存html頁面檔案
8.為了使函數體程式碼中業務邏輯有更多的資料可用
將request大字典轉手傳給這個函數(可用不用但是不能沒有)
4、動靜態網頁
-
動態網頁:頁面資料來源於後端
-
靜態網頁:頁面資料直接寫死
要求
1.存取某個網址字尾 後端程式碼獲取當前時間 並將該時間傳到html檔案上再返回給瀏覽器展示給使用者看
讀取html內容(字串型別) 然後利用字串替換 最後再返回給瀏覽器
2.將字典傳遞給頁面內容 並且在頁面上還可以通過類似於後端的操作方式操作該資料
模板語法>>>:jinja2模組
5、jinja2模組
pip3 install jinja2
from jinja2 import Template
def get_dict_func(request):
user_dict = {'name': 'jason', 'age': 18, 'person_list': ['阿珍', '阿強', '阿香', '阿紅']}
with open(r'templates/get_dict_page.html', 'r', encoding='utf8') as f:
data = f.read()
temp_obj = Template(data) # 將頁面資料交給模板處理
res = temp_obj.render({'d1': user_dict}) # 給頁面傳了一個 變數名是d1值是字典資料的資料
return res
<p>{{ d1 }}</p>
<p>{{ d1.name }}</p>
<p>{{ d1['age'] }}</p>
<p>{{ d1.get('person_list') }}</p>
6、前端、後端、資料庫三者聯動
1.前端瀏覽器存取get_user 後端連線資料庫查詢use表中所有的資料 傳遞到某個html頁面 弄弄好樣式 再傳送給瀏覽器展示
{% for user_dict in user_data_list %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.age }}</td>
</tr>
{% endfor %}

二、python主流web框架
Django
大而全,自身自帶的功能元件非常的多,類似於航空母艦,缺點是過於笨重
Flask
小而精,自身自帶的功能元件非常少,類似於遊騎兵,缺點是幾乎所有的功能都需要依賴於第三方模組
Tornado
非同步非阻塞,速度快效率極高,可以充當遊戲伺服器
二、Django框架
1、簡介
Django是一個開放原始碼的Web應用框架,由Python寫成。採用了MTV的框架模式,即模型M,檢視V和模版T。是web開發者的首選框架
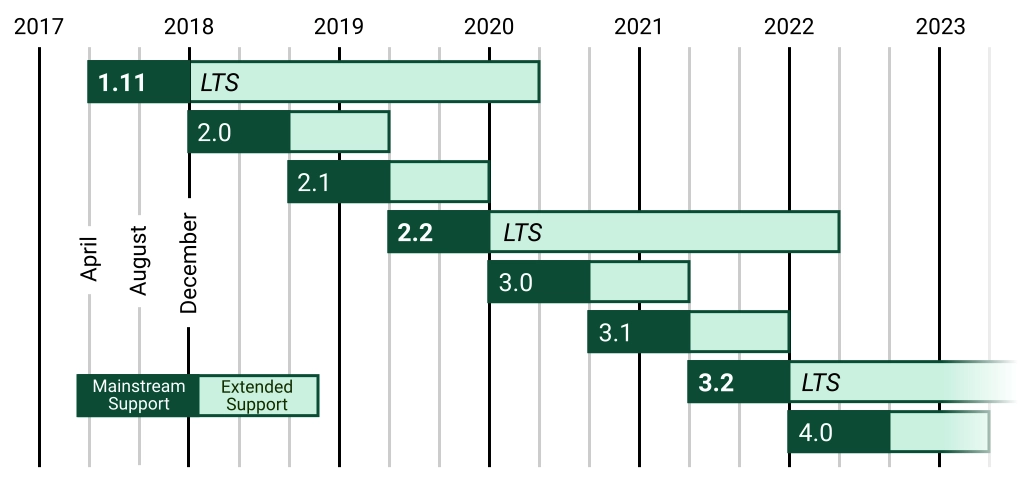
版本問題
django1.X:同步 1.11
django2.X:同步 2.2
django3.X:支援非同步 3.2
django4.X:支援非同步 4.2
ps:版本之間的差異其實不大 主要是新增了額外的功能

執行注意事項
2.執行django注意事項
1.django專案中所有的檔名目錄名不要出現中文
2.計算機名稱儘量也不要出現中文
3.一個pycharm儘量就是一個完整的專案(不要巢狀 不要疊加)
4.不同版本的python直譯器與不同版本的django可能會出現小問題
2、基本使用
下載django
1、cmd命令符視窗使用pip工具下載
pip3 install django 預設最新版
pip3 install django==版本號 指定版本
pip3 install django==2.2.22
'''
pip下載模組會自動解決依賴問題(會把關聯需要用到的模組一起下了)
'''
驗證django下載情況
1、開啟cmd命令視窗
2、輸入diango-admin
3、如果下載成功會彈出django相關資訊及命令資訊
常見命令
1、建立django專案
diango-admin startproject 專案名
2、啟動django專案
cd 專案名
python38 manage.py runserver ip:port
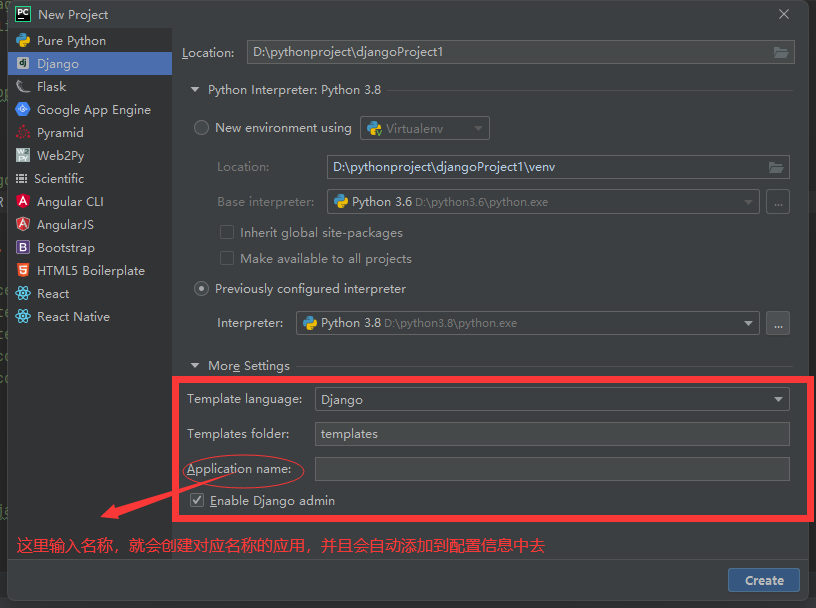
pycharm建立django專案
1、直接開啟pycharm軟體進行建立
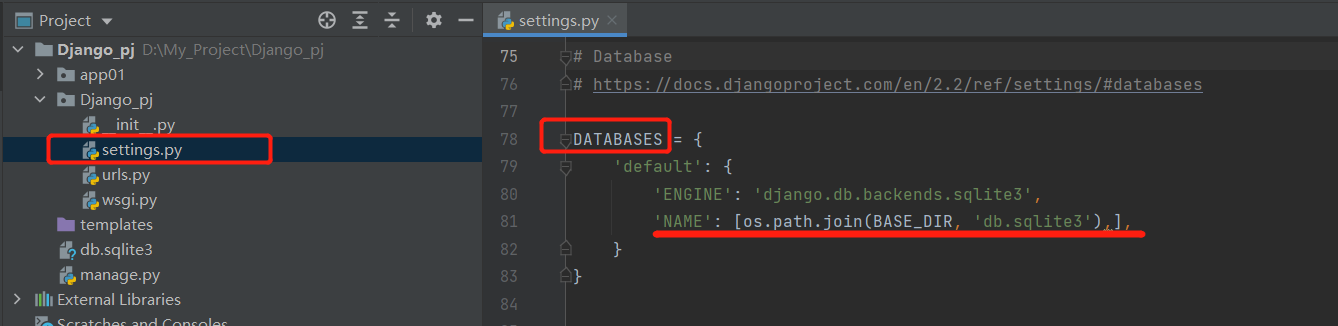
2、pycharm會自動建立templates資料夾,但是組態檔中會報錯
需要對seetings檔案中的DATABASES字典進行手動修改
將NAME目錄重新進行設定
[os.path.join(BASE_DIR, 'db.sqlite3'),],

3、app的概念
概念
- app全程為application
- django類似於是一所大學 app(應用)類似於大學裡面的各個學院
- 大學相當於是個空殼子(負責提供環境,類似Django)
- 學院才是一個個真正具備特定功能的集合(即內部的一個個app)
app的建立方法
- cmd命令視窗建立
- python38 manage.py startapp 應用名
- pycharm中建立
- 新建django專案可以預設建立一個 並且自動註冊

- pycharm終端建立方法

建立注意事項
建立的app一定要去settings.py中註冊
INSTALLED_APPS = [
'app01.apps.App01Config',
'app02'
]

4、主要目錄結構
django專案目錄名
django專案同名目錄
settings.py 組態檔
urls.py 儲存網址字尾與函數名對應關係(不嚴謹)
wsgi.py wsgiref閘道器檔案
db.sqlite3檔案 django自帶的小型資料庫(專案啟動之後才會出現)
manage.py 入口檔案(命令提供)
應用目錄
migrations目錄 儲存資料庫相關記錄
admin.py django內建的admin後臺管理功能
apps.py 註冊app相關
models.py 與資料庫打交道的(非常重要)
tests.py 測試檔案
views.py 儲存功能函數(不嚴謹)
templates目錄 儲存html檔案(命令列不會自動建立 pycharm會)
組態檔中還需要設定路徑
[os.path.join(BASE_DIR,'templates'),]
"""
網址字尾 路由
函數 檢視函數
類 檢視類
重要名詞講解
urls.py 路由層
views.py 檢視層
models.py 模型層
templates 模板層
"""
5、小白必會三板斧
再模板層中建立模板時,需匯入三種不同的模組,三種模組對應不同的方法和應用場景,這三個模組對應的方法是初學者必須要掌握的方法,所以名為「三板斧」
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字串型別的資料
render 返回html頁面並且支援傳值
redirect 重定向
