更強大的遠端開發,Remote Tunnels 正式釋出預覽版!
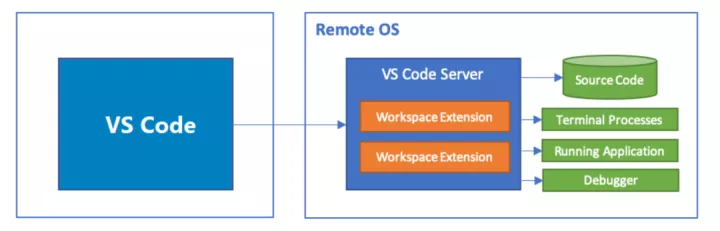
Visual Studio Code 的核心是一個程式碼編輯器,它通過我們的遠端開發經驗與其他環境整合,變得更加強大和靈活:

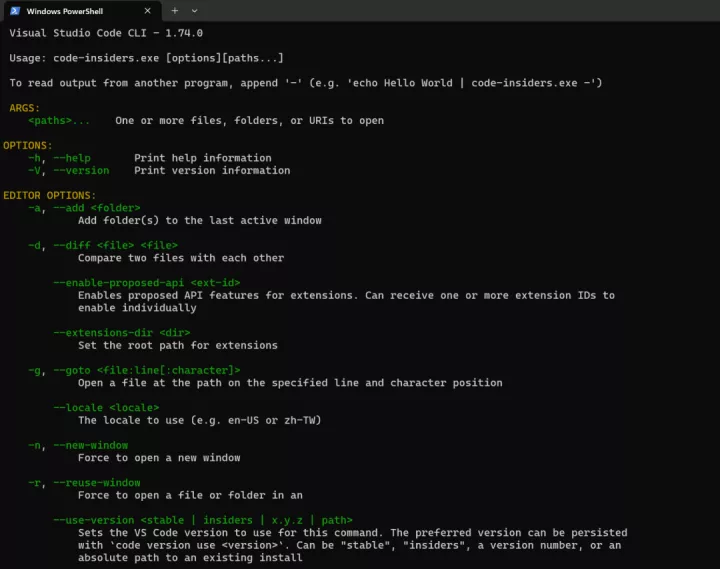
你可能沒有想到,但 VS Code 有一個內建的命令列介面(CLI),可以讓你控制啟動和管理編輯器的方式——你可以通過命令列選項開啟檔案、安裝擴充套件和輸出診斷資訊:

CLI 在使用 VS Code Desktop 的工作流中非常有用,但存在一個缺陷:您無法使用它啟動遠端範例。因此,我們希望通過將本地和遠端更緊密地結合在一起來彌補這一差距,從而使 CLI 更加強大。
今天,我們很高興分享我們增強的 code CLI,它可以讓你啟動 VS Code 並從 VS Code Desktop 或 vscode.dev 遠端連線到一臺機器。更新的 CLI 內建於最新的 VS Code 版本中,也可用於獨立安裝,因此您可以建立到任何計算機的安全連線並遠端連線到它,即使您無法在其上安裝 VS Code Desktop。

除了新的 CLI 之外,我們還進行了以下更新以改進遠端開發:
- 您可以直接從 VS Code UI 啟用隧道。
- 隧道不再處於私人預覽階段——任何人都可以建立和使用隧道(Tunneling),無需註冊。
- 我們重新命名了兩個遠端擴充套件,以便更清楚地瞭解它們的工作方式以及它們可以幫助開發的地方:
- 「Remote - WSL」擴充套件現在只是 WSL。
- 「Remote - Containers」擴充套件重新命名為 Dev Containers 以反映它用於建立開發環境。
從一個工具到任何地方的隧道
隧道(Tunneling)安全地將資料從一個網路傳輸到另一個網路。您可以使用安全隧道從VS Code桌面或 Web 使用者端針對您選擇的任何機器進行開發,而無需設定 SSH 或 HTTPS(儘管如果您願意也可以這樣做 )。
從 VS Code 到遠端機器的隧道有兩個很好的選擇:
- 使用新的增強的
codeCLI。 - 直接從 VS Code UI 啟用隧道。
我們將在以下部分探討這兩個選項。
增強的 code CLI
當我們釋出 VS Code Server 時,我們提到了將其整合到code CLI中的長期願景。我們現在已經實現了這一點,並且我們還使其可用於獨立安裝,以防您在無法安裝 VS Code Desktop 的 VM 或鎖定計算機上工作。
以下是安裝 code CLI 並使用它建立安全隧道的步驟。如果您嘗試過 VS Code Server 的私人預覽版,步驟將非常相似。
注意:如果您code-server在VS Code Server的私人預覽期間使用獨立 CLI,您現在應該改用最新的codeCLI(通過最新的VS Code桌面或獨立下載)。
code在要在本地VS Code使用者端中開發的遠端計算機上安裝CLI。這可以是遠端桌面、VM,甚至是適用於 Linux (WSL) 發行版的Windows 子系統。
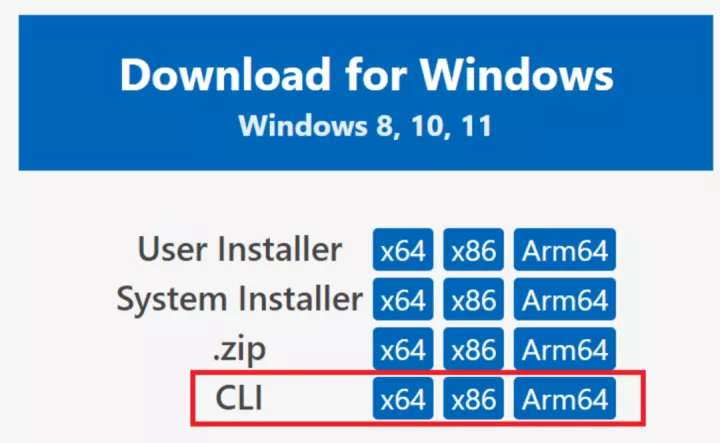
CLI 自動包含在您現有的 VS Code 安裝中——無需額外設定。如果您沒有安裝 VS Code 或無法在您的遠端計算機上安裝它,您可以通過我們的下載頁面上的獨立安裝來獲取 CLI:

注意:如果您使用的是獨立安裝,則下一節中的命令將以./code而不是開頭code。
- 使用 help 命令仔細檢查 CLI 安裝是否成功:
code -h
您可以使用以下方式探索特定於隧道的命令:
code tunnel -h
現在你已經安裝了 CLI,讓我們為這臺機器設定隧道,以便你可以從任何 VS Code 使用者端連線到它。 tunnel使用以下命令建立安全隧道:
code tunnel
此命令下載並啟動本機上的VS Code Server,然後建立一個到它的隧道。
注意:當您第一次在機器上啟動隧道時,系統會提示您接受伺服器許可條款。您也可以通過--accept-server-license-terms命令列來避擴音示。- 此 CLI 將輸出繫結到此遠端計算機的 vscode.dev URL,例如
https://vscode.dev/tunnel/<machine_name>/<folder_name>. 您可以從任何您想要的機器上開啟此 URL。 - 首次在使用者端開啟 vscode.dev URL 時,系統會提示您通過一個
https://github.com/login/oauth/authorize...URL 登入您的 GitHub 帳戶。這會向隧道服務驗證您的身份,以確保您可以存取正確的遠端機器集。
恭喜,您已經成功安裝並使用了codeCLI 的最新隧道功能!
從VS Code UI 啟用隧道
如果您的遠端計算機上安裝了VS Code,您也可以選擇直接從VS Code UI 建立隧道。如果您已經在 VS Code 中工作,這是一種啟用遠端存取您的計算機的快速、方便的方法。
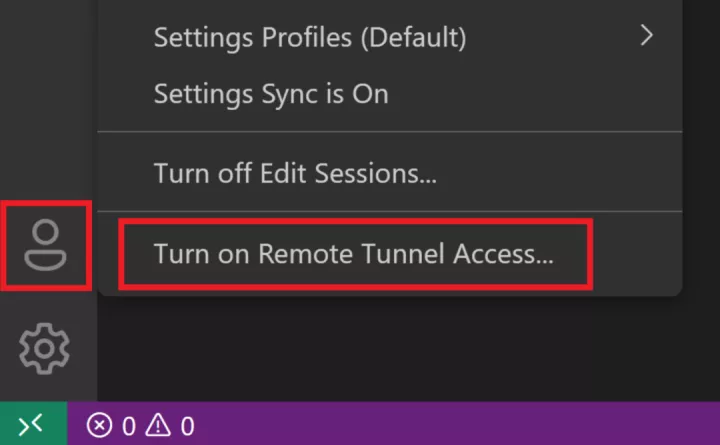
在遠端計算機上開啟 VS Code。在 VS Code Account 選單中,選擇Turn on Remote Tunnel Access…選項,如下圖所示。您還可以開啟命令面板 ( F1 ) 並執行命令Remote Tunnels: Turn on Remote Tunnel Access ...。

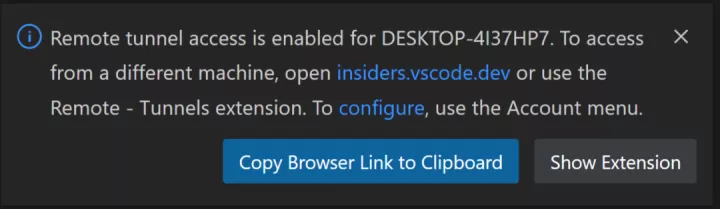
系統將提示您登入 GitHub。登入後,隧道將在此遠端計算機上啟動,您將能夠連線到它:

在您選擇的使用者端中,您可以從上面的通知中開啟 vscode.dev 連結並開始編碼!
通過 Remote Tunnels 連線
Remote - Tunnels擴充套件管理本地和遠端計算機之間的這些安全隧道。您通過 CLI 或 VS Code UI 開啟的 vscode.dev 範例code預裝了 Remote Tunnels 擴充套件。
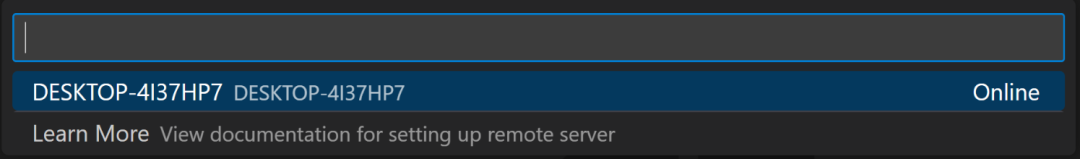
如果您已經在 VS Code 使用者端(桌面或 Web)中工作並且想要連線到遠端隧道,則可以直接安裝和使用 Remote - Tunnels擴充套件。安裝擴充套件後,開啟命令面板 ( F1 ) 並執行命令Remote Tunnels: Connect to Tunnel。您將能夠連線到任何具有活動隧道的遠端機器:

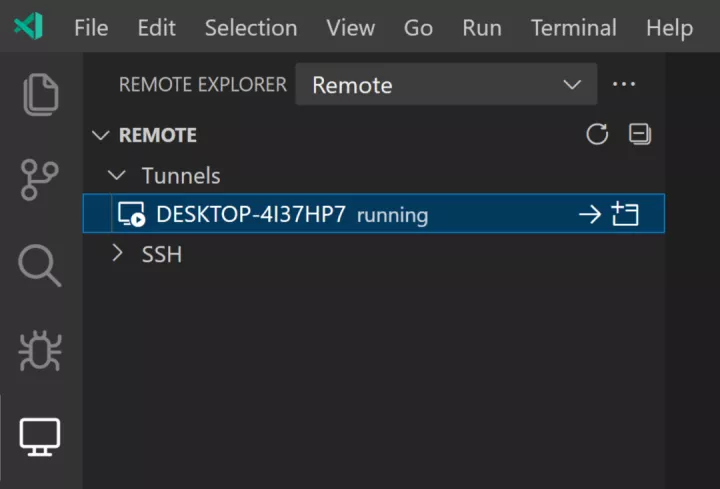
您還可以在 Remote Explorer 中檢視您的遠端機器,您可以通過命令Remote Explorer: Focus on Remote View開啟它:

移除隧道或機器
如果您想停止通過 CLI 執行的隧道,請使用Ctrl + C結束活動連線。如果您已通過 VS Code UI 啟用隧道,請執行命令Remote Tunnels: Turn of Remote Tunnel Access ...。
您可以通過在該機器上執行來刪除機器與隧道的關聯code tunnel unregister。在 VS Code 中,選擇 Remote Explorer 檢視,右鍵單擊要刪除的機器,然後選擇unregister。
遠端開發擴充套件
除了隧道和codeCLI 的更新,我們還對遠端開發擴充套件進行了一些更新,這些擴充套件允許您使用開發容器、遠端計算機或 WSL 作為全功能開發環境。
WSL 和 Dev Containers
我們聽到了您對Remote - WSL和Remote - Containers擴充套件名稱的反饋。我們旨在Remote表明您正在「遠端」或「單獨」WSL 發行版或開發容器中進行開發,而不是傳統的本地開發。然而,這是與許多人使用的「遠端」不同的用法,它可能會引起混淆(例如,我的本地機器上是 Dev Container 嗎?)。
我們更新了這些擴充套件中的命名和產品內命令,使其更清晰,將它們重新命名為WSL和Dev Containers。Marketplace 和檔案中的擴充套件識別符號等連結保持不變,因此您當前對這兩個擴充套件的使用應該不會出現問題。

遠端隧道(Remote Tunnels)
如上所述,您可以使用Remote - Tunnels擴充套件通過安全隧道連線到遠端計算機,而無需 SSH。我們已將擴充套件從「Remote Server」重新命名為「Remote - Tunnels」,因為我們相信這更清楚地表明瞭它的行為(畢竟該擴充套件用於通過安全隧道在遠端機器上進行開發!)。