聊聊Vuex與Pinia在設計與實現上的區別

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
在進行前端專案開發時,狀態管理始終是一個繞不開的話題, 與 React 框架本身提供了一部分能力去解決這個問題。但是在開發大型應用時往往有其他考慮,比如需要更規範更完善的操作紀錄檔、整合在開發者工具中的時間旅行能力、伺服器端渲染等。本文以 Vue 框架為例,介紹 Vuex 與 Pinia 這兩種狀態管理工具在設計與實現上的區別。
Vue 狀態管理
首先,先介紹一下 Vue 框架自身提供的狀態管理的方式。【相關推薦:、】
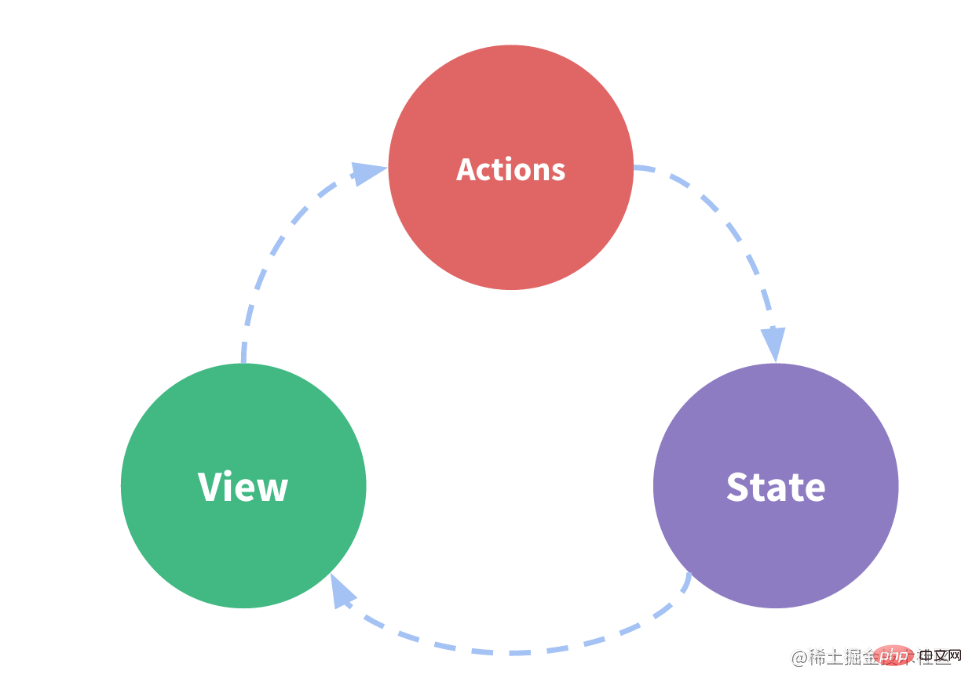
Vue 元件內主要涉及到狀態、動作和檢視三個組成部分。
在選項式 API 中通過 data 方法返回一個狀態物件,通過 methods 方法設定修改狀態的動作。
如果使用組合式 API + setup 語法糖,則是通過 reactive 方法生成狀態,而動作只需要當做普通函數或者箭頭函數進行定義即可。
選項式 API:
<script>
export default {
data() { // 狀態 state
return {
count: 0
}
},
methods() { // 動作 action
increment() {
this.count++
}
}
}
</script>
// 檢視 view
<template> {{ count }} </template>登入後複製組合式 API + setup 語法糖:
<script setup>
import { reactive } from 'Vue'
// 狀態 state
const state = reactive({
count: 0
})
// 動作 action
const increment = () => {
state.count++
}
</script>
// 檢視 view
<template> {{ state.count }} </template>登入後複製
檢視由狀態生成,操作可以修改狀態。
如果可以將頁面的某一部分單獨抽離成與外界解耦的狀態、檢視、動作組成的獨立個體,那麼 Vue 提供的元件內的狀態管理方式已經足夠了。
但是開發中經常會遇到這兩種情況:
- 多個頁面元件依賴於相同的狀態。
- 在多個頁面元件內的不同互動行為需要修改同一個狀態。
比如我們要做一個主題客製化功能,需要在專案入口處獲取介面中的顏色引數,然後在整個專案的很多頁面都要使用到這個資料。
一種方法是使用 CSS 變數,在頁面的最頂層的 root 元素上定義一些 CSS 變數,在 Sass 中使用 var() 初始化一個 Sass 變數,所有頁面都參照這個變數即可。在專案入口處獲取介面資料,需要手動去修改 root 元素上的 css 變數。
在 Vue 中,框架提供了一種 v-bind 的方式去編寫 css,我們可以考慮將所有顏色設定存放在一個統一的 store 裡面。
遇到這兩種情況,通常我們會通過元件間通訊的方式解決,比如:
- 對於相鄰的父子元件:
props/emitdefineProps({})defineEmits(['change', '...'])
- 對於多層級巢狀:
provide/injectprovide(name: string | symbol, value: any)inject(name: string | symbol, defaultValue: any)
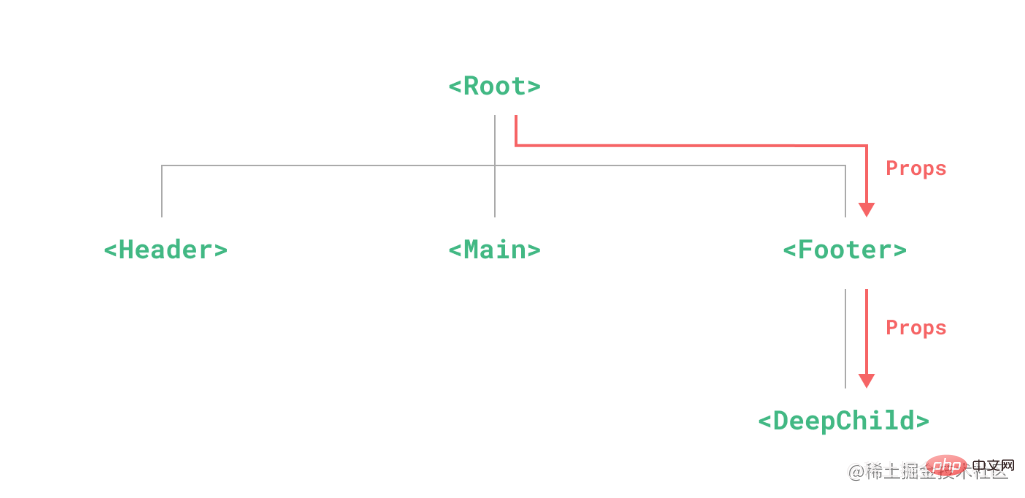
1、如果是相鄰的父子元件之間通訊,可以通過 props+emit 的方式,父元件通過子元件的 props 傳入資料,在子元件內部通過 emit 方法觸發父元件的一些方法。

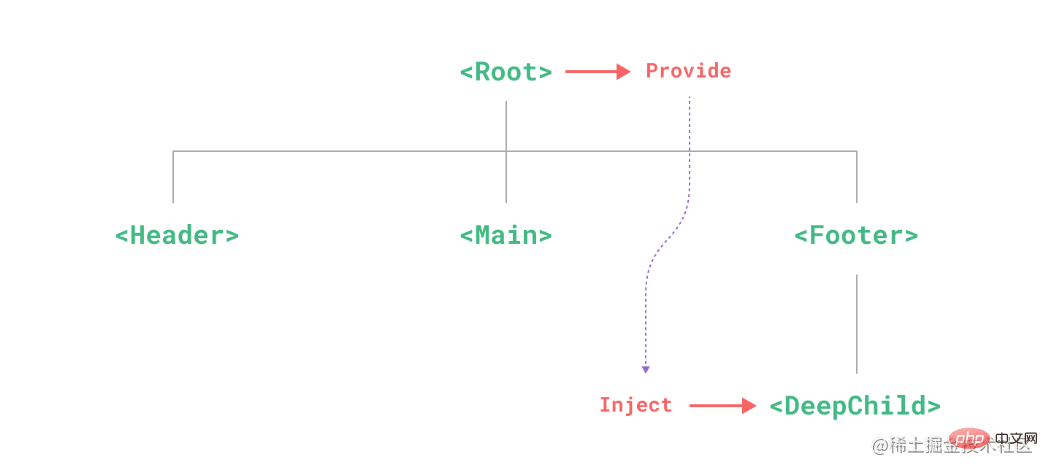
2、如果不是直接相鄰,而是中間相隔很多層的巢狀關係,那麼可以使用 provide+inject 的方式,高層級的元件丟擲狀態和動作,低層級的元件接收使用資料和觸發動作。

如果目標的兩個元件並不在同一條元件鏈上,一種可能的解決方法是「狀態提升」。
可以把共同的狀態儲存在二者的最小公共祖先元件上,然後再通過上述兩種方式進行通訊。
- 前者:公共祖先元件儲存狀態,通過 props 逐級傳遞響應式狀態以及其關聯的操作到子元件。
- 後者:公共祖先作為提供方,多個後代元件作為注入方獲取資料以及運算元據。
後者編寫程式碼更簡潔,更不容易出錯。
這樣已經能夠解決大多數場景的問題了,那麼在框架之外的狀態管理工具,到底能提供哪些與眾不同的能力?
Vuex 與 Pinia 核心思想與用法
Flux 架構
Flux 是 Facebook 在構建大型 Web 應用程式時為了解決資料一致性問題而設計出的一種架構,它是一種描述狀態管理的設計模式。絕大多數前端領域的狀態管理工具都遵循這種架構,或者以它為參考原型。
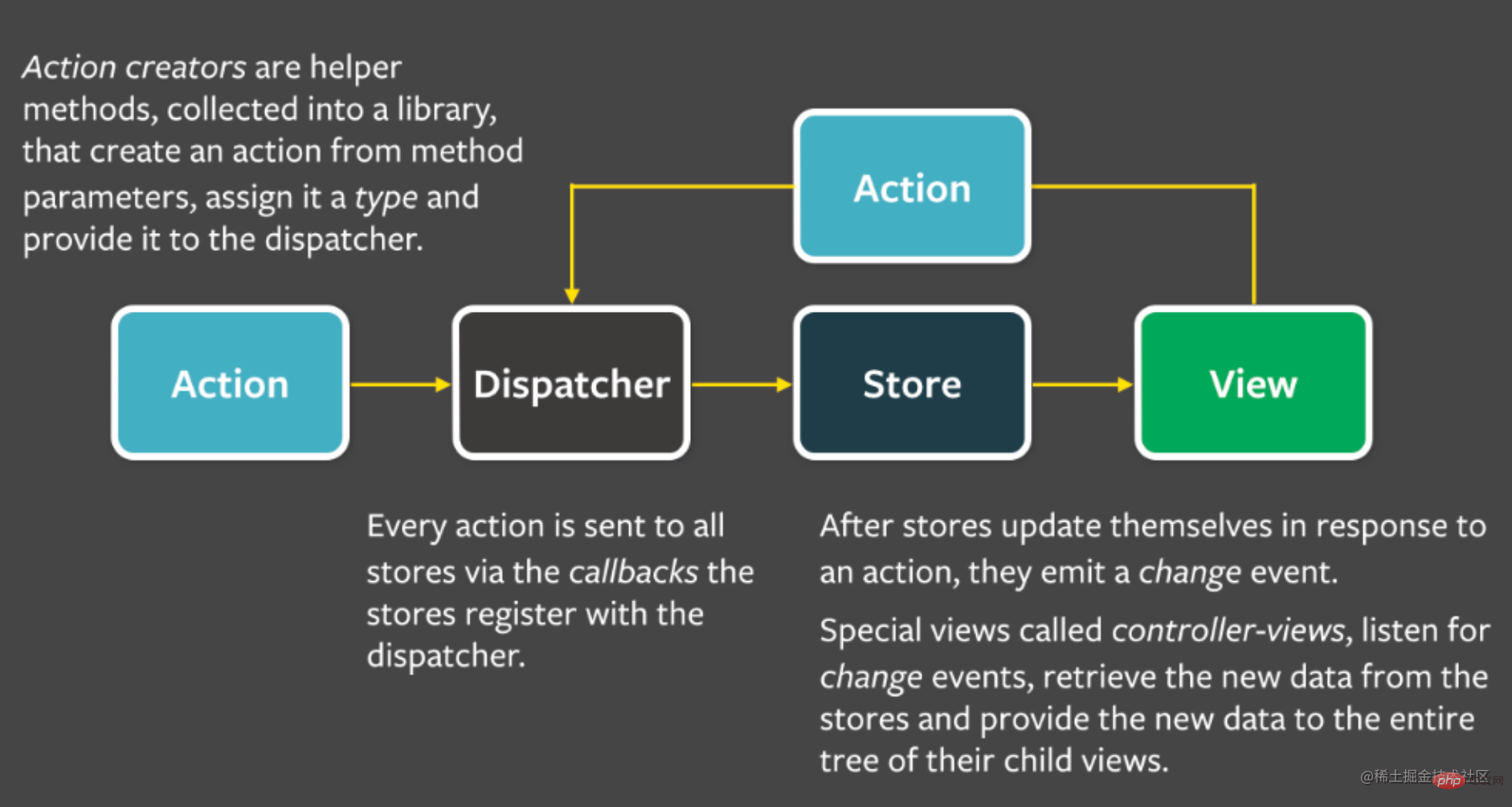
Flux 架構主要有四個組成部分:
- ? store:狀態資料的儲存管理中心,可以有多個,可以接受 action 做出響應。
- ? view:檢視,根據 store 中的資料渲染生成頁面,與 store 之間存在釋出訂閱關係。
- ? action:一種描述動作行為的資料物件,通常會包含動作型別 type 和需要傳遞的引數 payload 等屬性。
- ? dispatcher:排程器,接收 action 並分發至 store。

整個資料流動關係為:
1、view 檢視中的互動行為會建立 action,交由 dispatcher 排程器。
2、dispatcher 接收到 action 後會分發至對應的 store。
3、store 接收到 action 後做出響應動作,並觸發 change 事件,通知與其關聯的 view 重新渲染內容。
這就是 Flux 架構最核心的特點:單向資料流。
與傳統的 MVC 架構相比,單向資料流也帶來了一個好處:可預測性。
所有對於狀態的修改都需要經過 dispatcher 派發的 action 來觸發的,每一個 action 都是一個單獨的資料物件實體,可序列化,操作記錄可追蹤,更易於偵錯。
Vuex 與 Pinia 大體上沿用 Flux 的思想,並針對 Vue 框架單獨進行了一些設計上的優化。
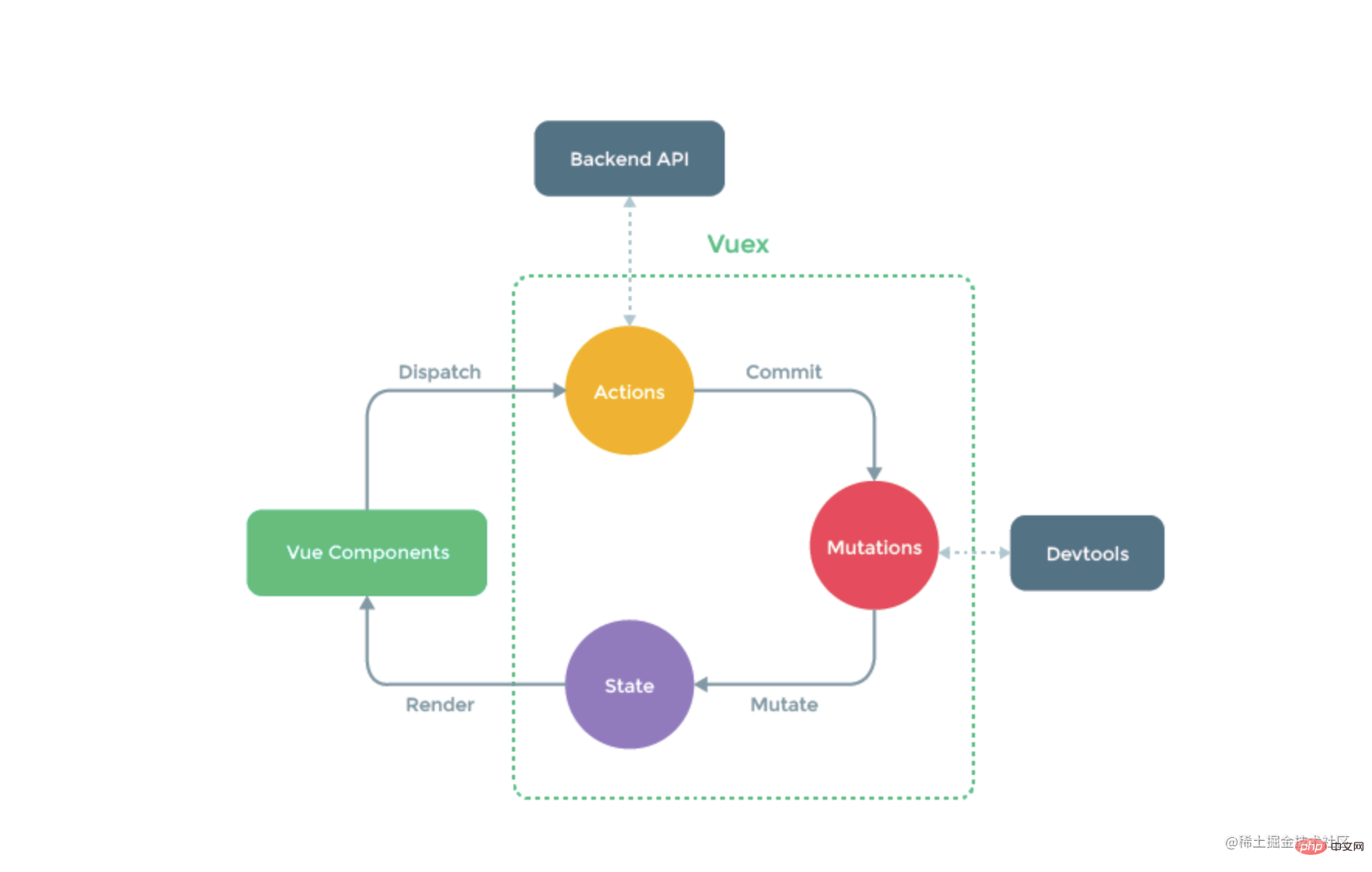
Vuex

- ? state:整個應用的狀態管理單例,等效於 Vue 元件中的 data,對應了 Flux 架構中的 store。
- ? getter:可以由 state 中的資料派生而成,等效於 Vue 元件中的計算屬性。它會自動收集依賴,以實現計算屬性的快取。
- ? mutation:類似於事件,包含一個型別名和對應的回撥函數,在回撥函數中可以對 state 中的資料進行同步修改。
- Vuex 不允許直接呼叫該函數,而是需要通過
store.commit方法提交一個操作,並將引數傳入回撥函數。 - commit 的引數也可以是一個資料物件,正如 Flux 架構中的 action 物件一樣,它包含了型別名
type和負載payload。 - 這裡要求 mutation 中回撥函數的操作一定是同步的,這是因為同步的、可序列化的操作步驟能保證生成唯一的紀錄檔記錄,才能使得 devtools 能夠實現對狀態的追蹤,實現 time-travel。
- Vuex 不允許直接呼叫該函數,而是需要通過
- ? action:action 內部的操作不受限制,可以進行任意的非同步操作。我們需要通過
dispatch方法來觸發 action 操作,同樣的,引數包含了型別名type和負載payload。- action 的操作本質上已經脫離了 Vuex 本身,假如將它剝離出來,僅僅在使用者(開發者)程式碼中呼叫
commit來提交 mutation 也能達到一樣的效果。
- action 的操作本質上已經脫離了 Vuex 本身,假如將它剝離出來,僅僅在使用者(開發者)程式碼中呼叫
- ? module:store 的分割,每個 module 都具有獨立的 state、getter、mutation 和 action。
- 可以使用
module.registerModule動態註冊模組。 - 支援模組相互巢狀,可以通過設定名稱空間來進行資料和操作隔離。
- 可以使用
Vuex 中建立 store
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})登入後複製與 Vue 選項式 API 的寫法類似,我們可以直接定義 store 中的 state、mutations、getters、actions。
其中 mutations、getters 中定義的方法的第一個引數是 state,在 mutation 中可以直接對 state 同步地進行修改,也可以在呼叫時傳入額外的引數。
actions 中定義的方法第一個引數是 context,它與 store 具有相同的方法,比如 commit、dispatch 等等。
Vuex 在元件內使用
通過 state、getters 獲取資料,通過 commit、dispatch 方法觸發操作。
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">點選這裡加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">非同步2s後增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>登入後複製Pinia
保留:
- ? state:store 的核心,與 Vue 中的 data 一致,可以直接對其中的資料進行讀寫。
- ? getters:與 Vue 中的計算屬性相同,支援快取。
- ? actions:操作不受限制,可以建立非同步任務,可以直接被呼叫,不再需要 commit、dispatch 等方法。
捨棄:
- ? mutation:Pinia 並非完全拋棄了 mutation,而是將對 state 中單個資料進行修改的操作封裝為一個 mutation,但不對外開放介面。可以在 devtools 中觀察到 mutation。
- ? module:Pinia 通過在建立 store 時指定 name 來區分不同的 store,不再需要 module。
Pinia 建立 store
import { defineStore } from 'Pinia'
export const useStore = defineStore('main', {
state: () => {
return {
count: 0
}
},
getters: {
double: (state) => {
return state.count * 2;
}
},
actions: {
increment() {
this.count++;
},
asyncIncrement(num = 1) {
setTimeout(() => {
this.count += num;
}, 2000);
}
}
})登入後複製Pinia 元件內使用
可直接讀寫 state,直接呼叫 action 方法。
<script setup>
import { useStore as usePiniaStore } from '../setup/Pinia';
const Pinia = usePiniaStore();
</script>
<template>
<div>
<div> count: {{ Pinia.count }}</div>
<button @click="() => {
Pinia.count++;
}">直接修改 count</button>
<button @click="() => {
Pinia.increment();
}">呼叫 action</button>
<button @click="() => {
Pinia.asyncIncrement();
}">呼叫非同步 action</button>
<div> double: {{ Pinia.double }}</div>
</div>
</template>登入後複製1、對 state 中每一個資料進行修改,都會觸發對應的 mutation。
2、使用 action 對 state 進行修改與在 Pinia 外部直接修改 state 的效果相同的,但是會缺少對 action 行為的記錄,如果在多個不同頁面大量進行這樣的操作,那麼專案的可維護性就會很差,偵錯起來也很麻煩。
Pinia 更加靈活,它把這種選擇權交給開發者,如果你重視可維護性與偵錯更方便,那就老老實實編寫 action 進行呼叫。
如果只是想簡單的實現響應式的統一入口,那麼也可以直接修改狀態,這種情況下只會生成 mutation 的記錄。
Pinia action
Pinia 中的 action 提供了訂閱功能,可以通過 store.$onAction() 方法來設定某一個 action 方法的呼叫前、呼叫後、出錯時的勾點函數。
Pinia.$onAction(({
name, // action 名稱
store,
args, // action 引數
after,
onError
}) => {
// action 呼叫前勾點
after((result) => {
// action 呼叫後勾點
})
onError((error) => {
// 出錯時勾點,捕獲到 action 內部丟擲的 error
})
})登入後複製一些實現細節
Vuex 中的 commit 方法
commit (_type, _payload, _options) {
// 格式化輸入引數
// commit 支援 (type, paload),也支援物件風格 ({ type: '', ...})
const {
type,
payload,
options
} = unifyObjectStyle(_type, _payload, _options)
const mutation = { type, payload }
const entry = this._mutations[type]
this._withCommit(() => {
entry.forEach(function commitIterator (handler) {
handler(payload)
})
})
this._subscribers
.slice()
.forEach(sub => sub(mutation, this.state))
}登入後複製在使用 commit 時,可以直接傳入引數 type 和 payload,也可以直接傳入一個包含 type 以及其他屬性的 option 物件。
Vuex 在 commit 方法內會先對這兩種引數進行格式化。
Vuex 中的 dispatch 方法
dispatch (_type, _payload) {
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
// try sub.before 呼叫前勾點
try {
this._actionSubscribers
.slice()
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
// ……
}
// 呼叫 action,對於可能存在的非同步請求使用 promiseAll 方式呼叫
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return new Promise((resolve, reject) => {
result.then(res => {
// …… try sub.after 呼叫後勾點
resolve(res)
}, error => {
// …… try sub.error 呼叫出錯勾點
reject(error)
})
})
}登入後複製從這兩個方法的實現中也可以看出 mutations、actions 的內部實現方式。
所有的 mutations 放在同一個物件內部,以名稱作為 key,每次 commit 都會獲取到對應的值並執行操作。
actions 操作與 mutations 類似,但是增加了一個輔助的資料 actionSubscribers,用於觸發 action 呼叫前、呼叫後、出錯時的勾點函數。
輔助函數 mapXXX
在 Vuex 中,每次操作都要通過 this.$store.dispatch()/commit()。
如果想要批次將 store 中的 state、getters、mutations、actions 等對映到元件內部,可以使用對應的 mapXXX 輔助函數。
export default {
computed: {
...mapState([]),
...mapGetters([])
},
methods: {
...mapMutations(['increment']), // 將 this.increment 對映到 this.$store.commit('increment')
...mapActions({
add: 'incremnet' // 傳入物件型別,實現重新命名的對映關係
})
}
}登入後複製在 Pinia + 組合式 API 下,通過 useStore 獲取到 store 後,可以直接讀寫資料和呼叫方法,不再需要輔助函數。
狀態管理工具的優勢
devtools 支援
- 記錄每一次的修改操作,以時間線形式展示。
- 支援 time-travel,可以回退操作。
- 可以在不重新整理頁面的情況下實現對 store 內部資料的修改。
- Pinia 與 Vuex 相比
- 介面更簡單,程式碼更簡潔:
- 捨棄了 mutation,減少了很多不必要的程式碼。
- 可以直接對資料進行讀寫,直接呼叫 action 方法,不再需要 commit、dispatch。
- 更好的 TypeScript 支援:
- Vuex 中的很多屬性缺少型別支援,需要開發者自行進行模組型別的宣告。
- Pinia 中的所有內容都是型別化的,儘可能地利用了 TS 的型別推斷。
- 介面更簡單,程式碼更簡潔:
最後
當專案涉及的公共資料較少時,我們可以直接利用 Vue 的響應式 API 來實現一個簡單的全域性狀態管理單例:
export const createStore = () => {
const state = reactive({
count: 0;
})
const increment = () => {
state.count++;
}
return {
increment,
state: readonly(state)
}
}登入後複製為了使程式碼更容易維護,結構更清晰,通常會將對於狀態的修改操作與狀態本身放在同一個元件內部。提供方可以丟擲一個響應式的 ref 資料以及對其進行操作的方法,接收方通過呼叫函數對狀態進行修改,而非直接操作狀態本身。同時,提供方也可以通過 readonly 包裹狀態以禁止接收方的直接修改操作。
(學習視訊分享:、)
以上就是聊聊Vuex與Pinia在設計與實現上的區別的詳細內容,更多請關注TW511.COM其它相關文章!