聊聊VScode怎麼設定Markdown(附基礎語法)

php入門到就業線上直播課:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
一、VSCODE設定Markdown
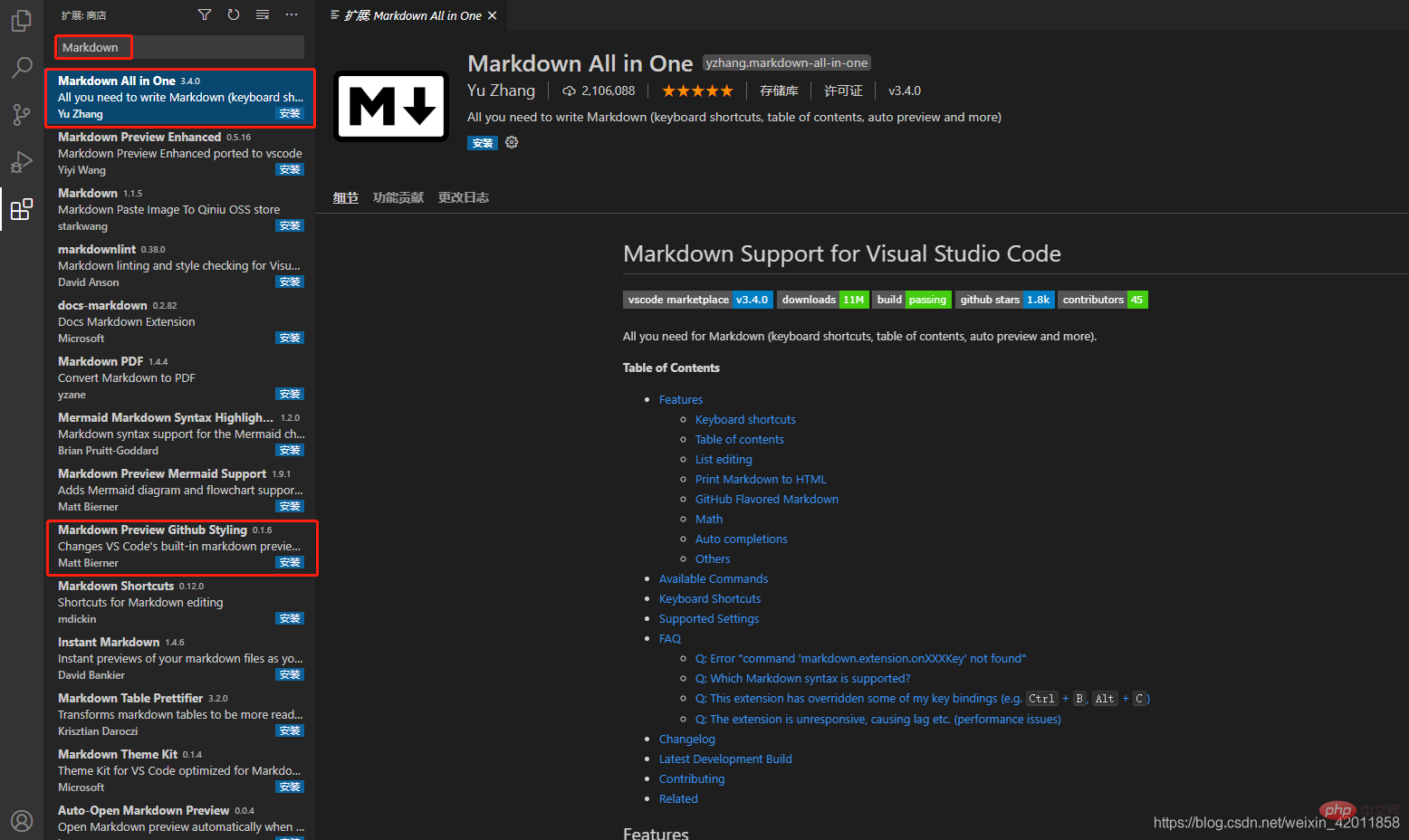
開啟左側的extensions,或者使用 Ctrl+Shift+X,輸入Markdown。【推薦學習:、】

(1)Markdown all in one :是一個組合包,把最常用的Markdown優化都可以安裝好。
(2)Markdown preview GitHub styling :Github使用的Markdown渲染樣式,使用這個樣式,在本地就能預覽Markdown檔案最終在Github Pages中顯示的效果。
二,Markdown基礎語法
在空白的地方右擊–新建檔案

輸入檔名稱,並yi .md 結尾,Markdown的檔案是以 .md結尾的。

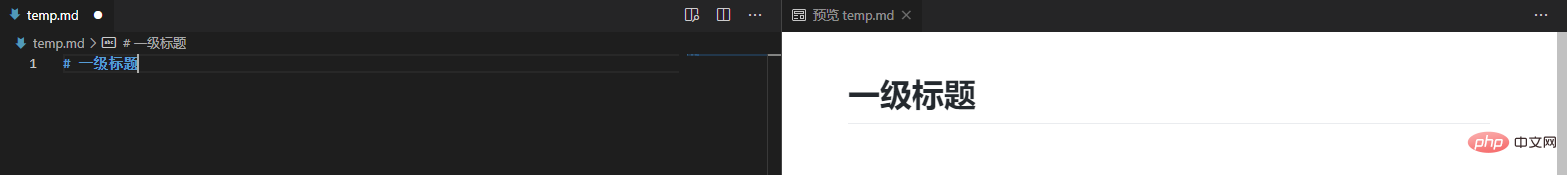
開啟檔案編輯

點選預覽鍵可顯示預覽區域,可以邊編輯,邊檢視檔案內容效果


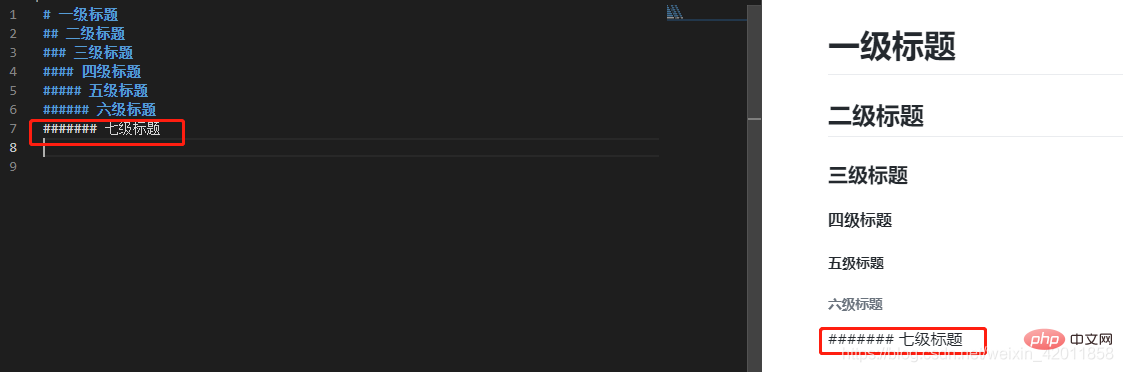
標題的層級是用# 表示,一個# 是一級,兩個#是二級 ,最多可以顯示到六級,注意# 與標題內容之間必須是有空格分開

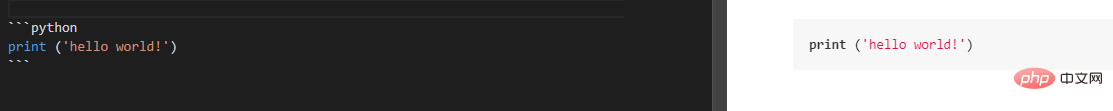
程式碼塊通過兩行 「 "」 符號框出;如果是指定程式碼塊,並且想有對應的高亮顯示,可以在第一行末尾加上這個語言的名字,程式碼塊內的程式碼就會執行對應的高亮語法,例如python

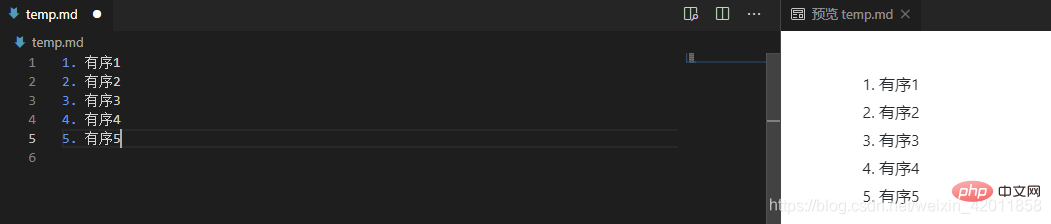
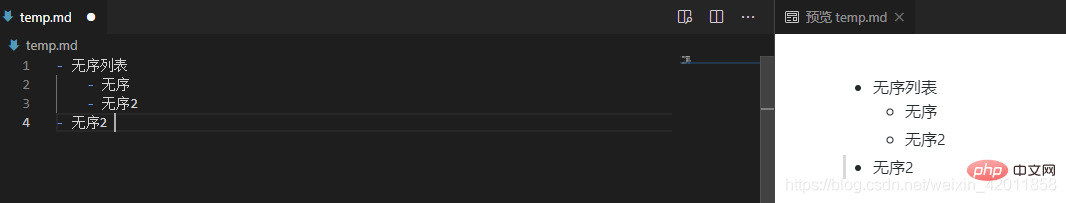
輸入數位,加一個句點,然後空格即可;可以縮排空置多級列表

輸入 - ,然後空格;可以縮排空置多級列表

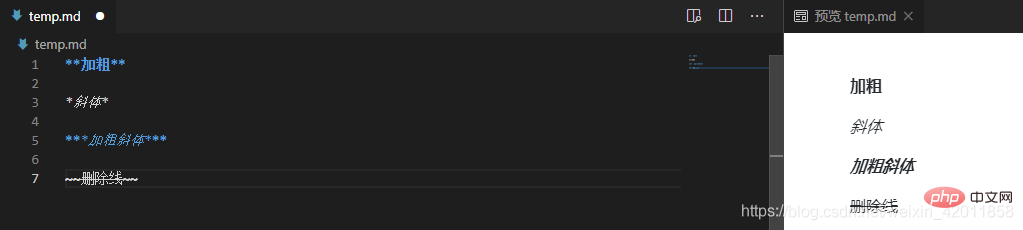
加粗:文字左右分別用兩個號包起來
斜體:文字左右分別用一個號包起來
斜體加粗:文字左右分別用三個*號包起來
刪除線:文字左右分別用兩個~~號包起來
注意 :字型顯示不需要符號與內容之間,加空格

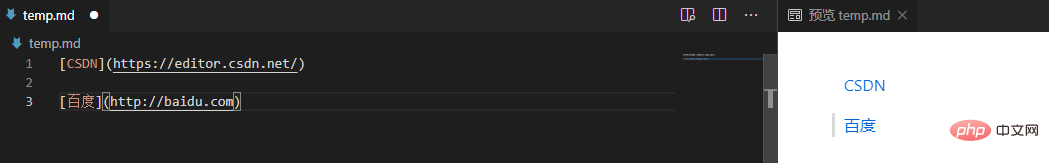
語法: [超連結名] (超連結地址)

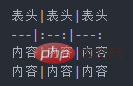
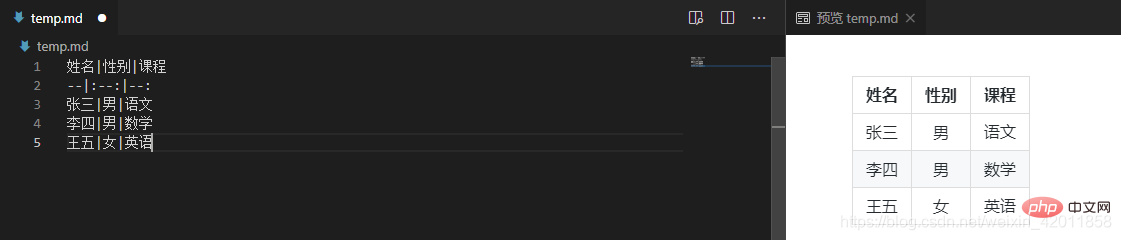
語法:

第二行分割表頭和內容。
文字預設居左
兩邊加「:」:表示文字居中
右邊加「:」:表示文字居右

更多關於VSCode的相關知識,請存取:!
以上就是聊聊VScode怎麼設定Markdown(附基礎語法)的詳細內容,更多請關注TW511.COM其它相關文章!