JavaScript計算屬性與監視(偵聽)屬性的使用

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
【相關推薦:、】
計算屬性(computed)
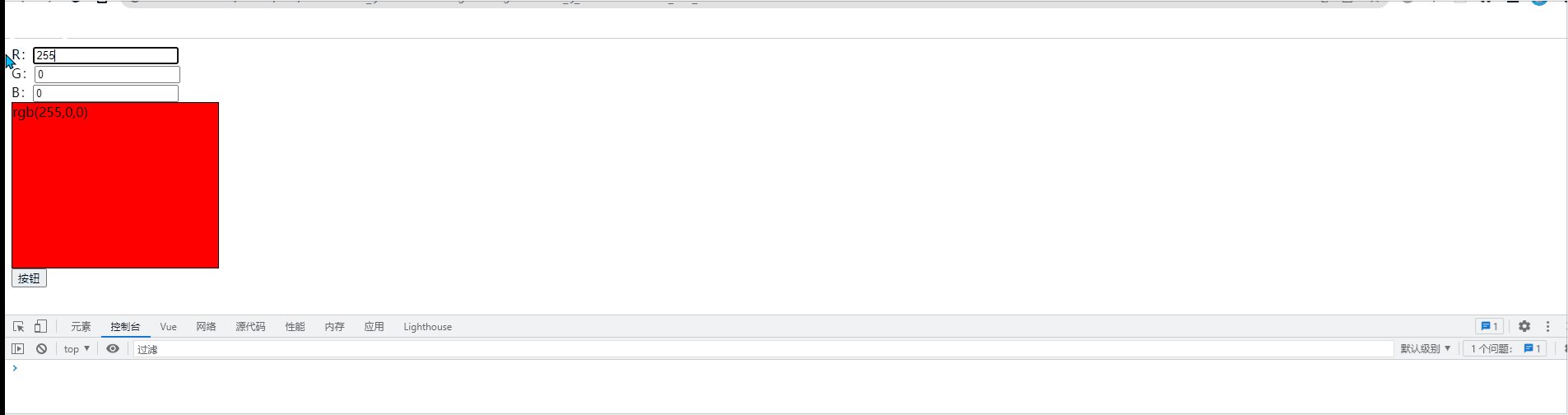
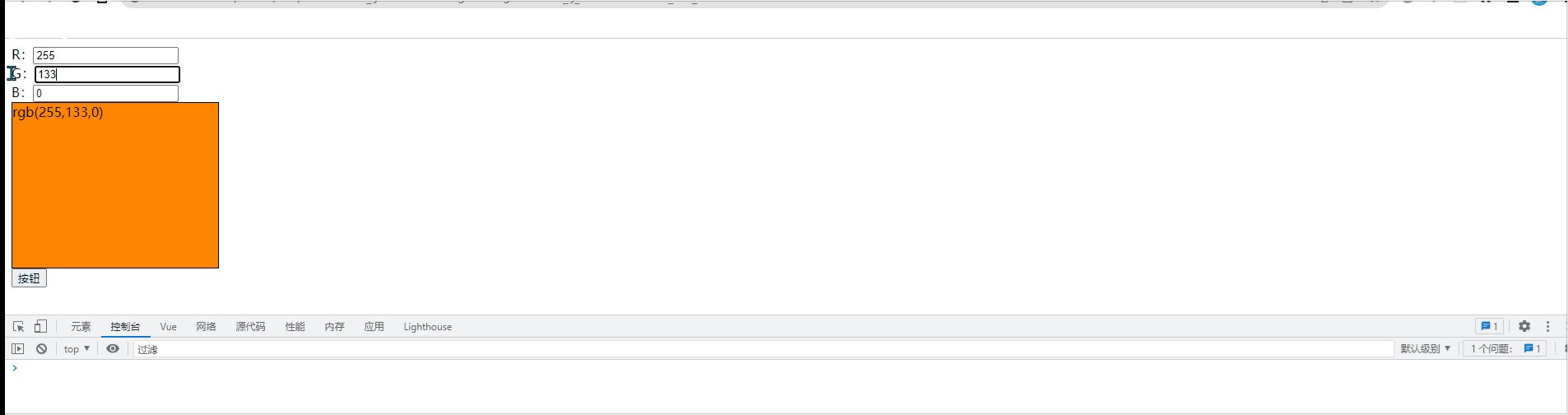
計算屬性指的是通過一系列運算之後,最終得到一個值。這個動態計算出來的屬性值可以被模板結構或methods方法使用,案例如下:
<div id="root">
R:<input type="text" v-model.number="r"><br>
G:<input type="text" v-model.number="g"><br>
B:<input type="text" v-model.number="b">
<div class="box" :style="{backgroundColor:rgb}">
{{rgb}}
</div>
<button @click="show">按鈕</button>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
r:0 , g:0, b:0,
},
methods: {
show() {
console.log(this.rgb);
}
},
//所有計算屬性都要定義到computed節點之下
computed: {
// 計算屬性在定義的時候,要定義成「方法格式」,在這個方法中會生成好的rgb(x,x,x)的字串
//實現了程式碼的複用,只要計算屬性中依賴的資料變化了,則計算屬性會自動重新賦值
rgb() {
return `rgb(${this.r},${this.g},${this.b})`
}
}
})
</script>登入後複製
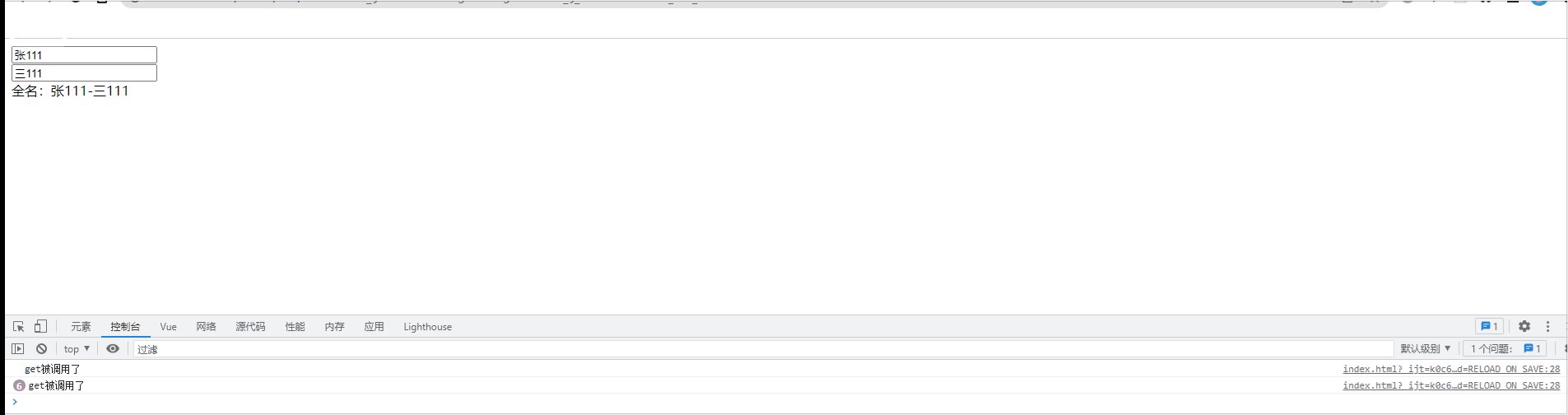
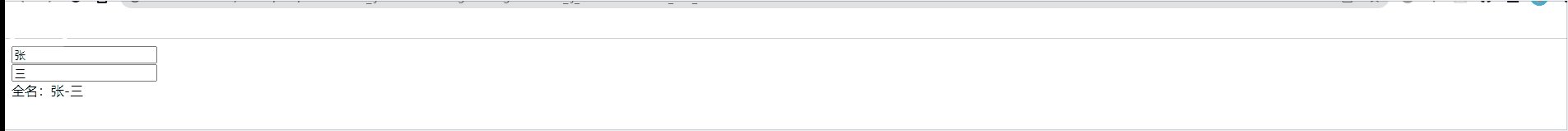
使用名字動態改變實現計算屬性案例:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'張',
lastname:'三'
},
computed:{
fullname:{
//當初次讀取fullname或所依賴的資料發生變化時,get被呼叫
get(){
console.log('get被呼叫了');
return this.firstname+'-'+this.lastname
},
//當主動修改fullname時,set被呼叫
set(value){
console.log('set', value);
const arr = value.split('-');
this.firstname = arr[0]
this.lastname = arr[1]
}
}
}
})
</script>登入後複製
計算屬性:
1.定義:要用的屬性不存在,要通過已有的屬性得來
2.原理:底層藉助了Object.defineproperty方法提供的getter和setter
3.優勢:與methods實現相比,內部有快取機制(複用),效率更高,偵錯方便
4.備註:計算屬性最終會出現在vm上,直接讀取使用即可;如果計算屬性要被修改,那必須寫set函數去響應改變,且set中要引起計算時依賴的資料發生改變。
監視屬性(watch)
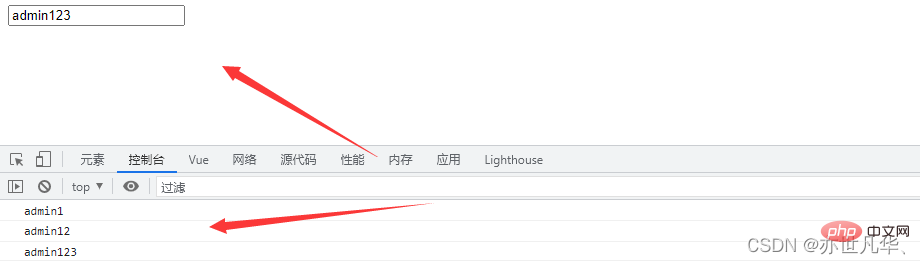
watch監視(偵聽)器允許開發者監視資料的變化,從而針對資料的變化做特定的操作。
監視的兩種方法
通過new Vue時傳入watch設定:
<div id="root">
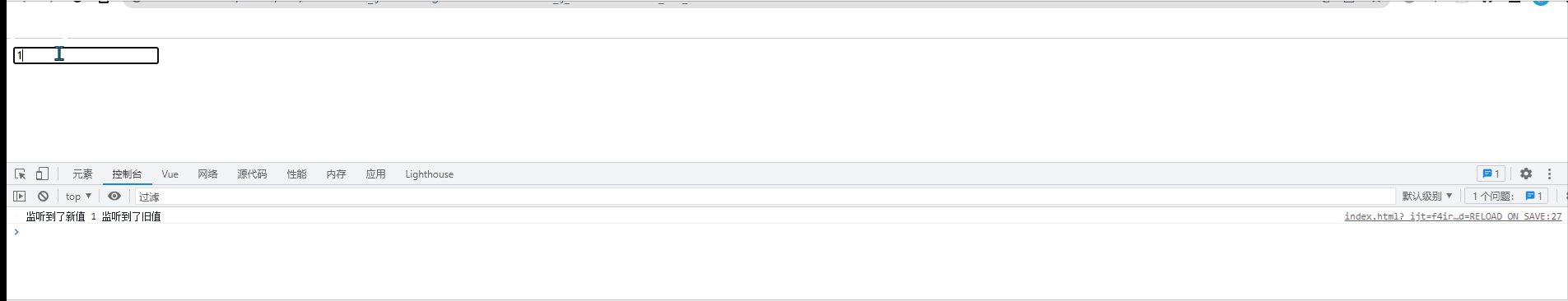
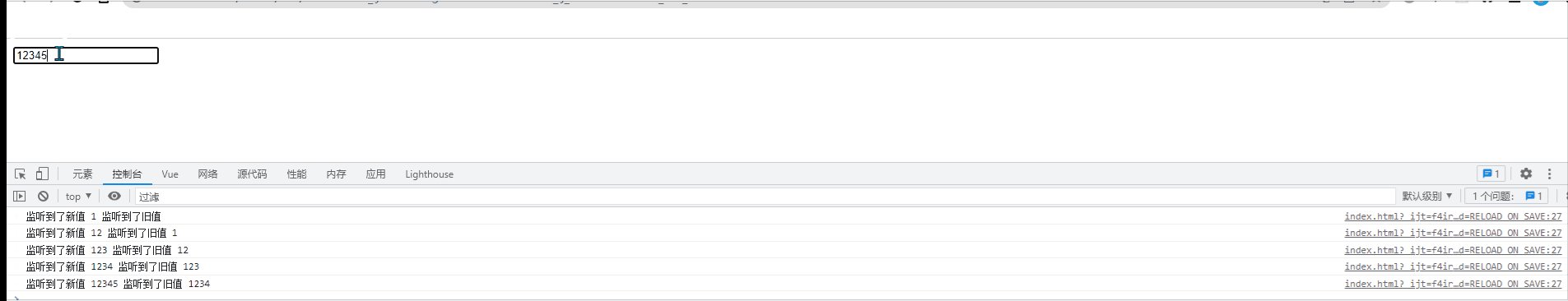
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:''
},
//所有的偵聽器,都應該被定義到watch節點下
watch:{
// 偵聽器本質上是一個函數,要監視哪個資料的變化,就把資料名作為方法名即可
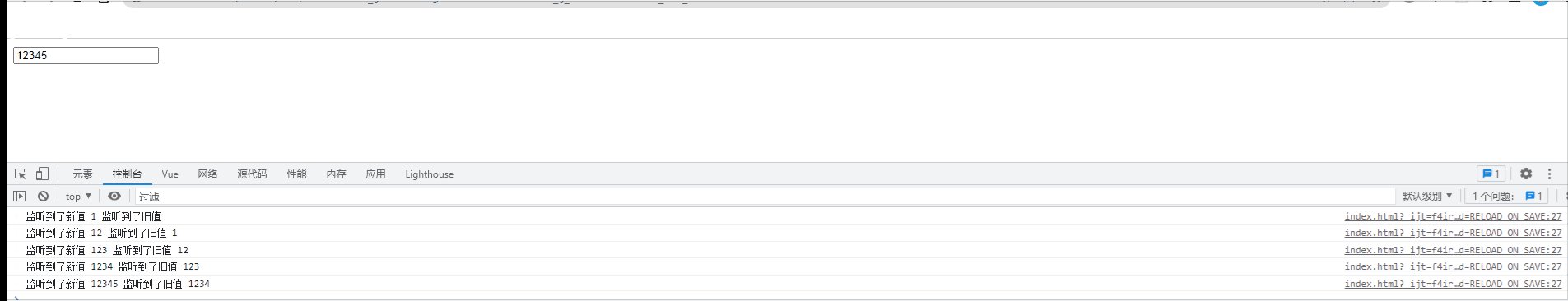
//newVal是「變化後的新值」,oldVal是「變化之前舊值」
name(newVal,oldVal){ //監聽name值的變化
console.log("監聽到了新值"+newVal, "監聽到了舊值"+oldVal);
}
}
})
</script>登入後複製
通過vm.$watch監視:
<div id="root">
<h2>今天天氣很{{info}}</h2>
<button @click="changeWeather">切換天氣</button>
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
isHot:true
},
computed:{
info(){
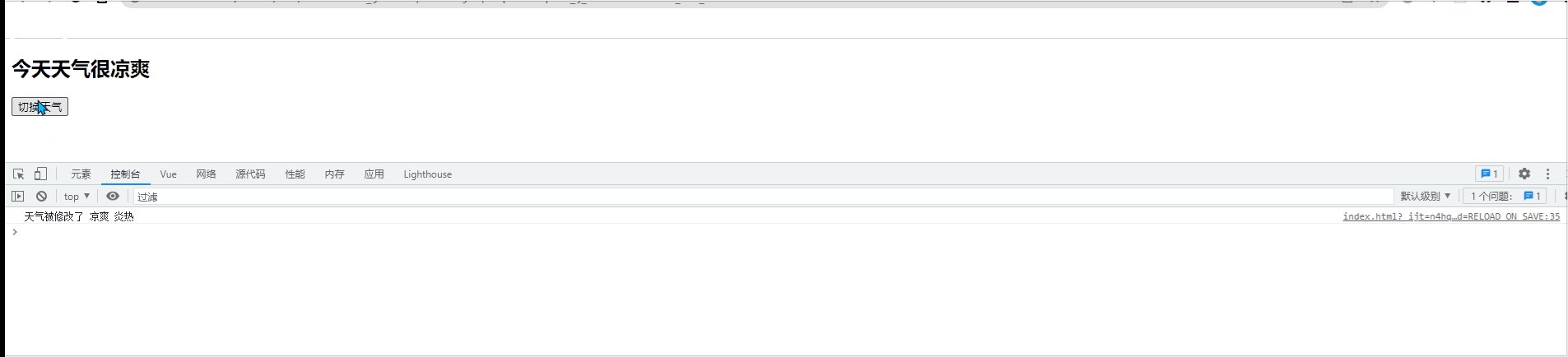
return this.isHot ? '炎熱' : '涼爽'
}
},
methods:{
changeWeather(){
this.isHot = !this.isHot
}
},
})
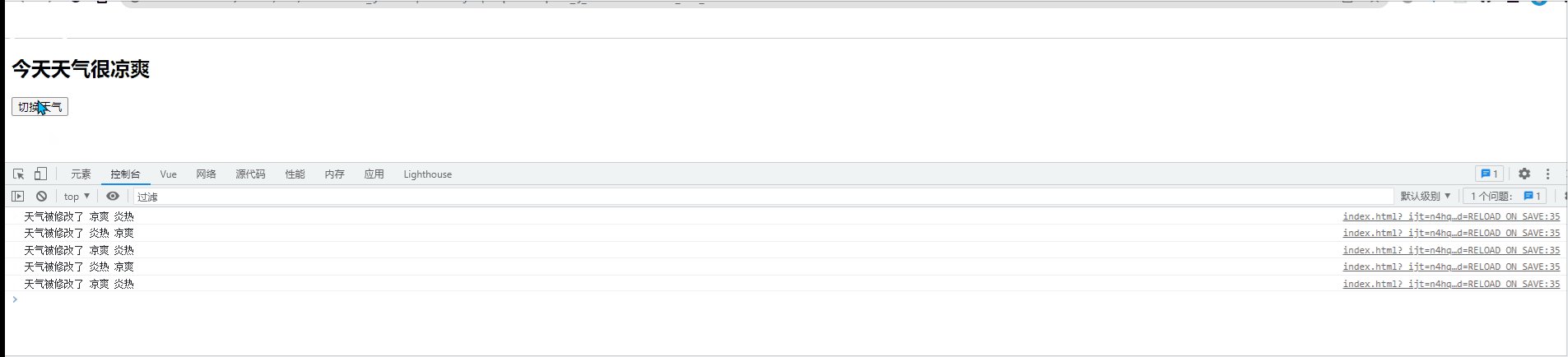
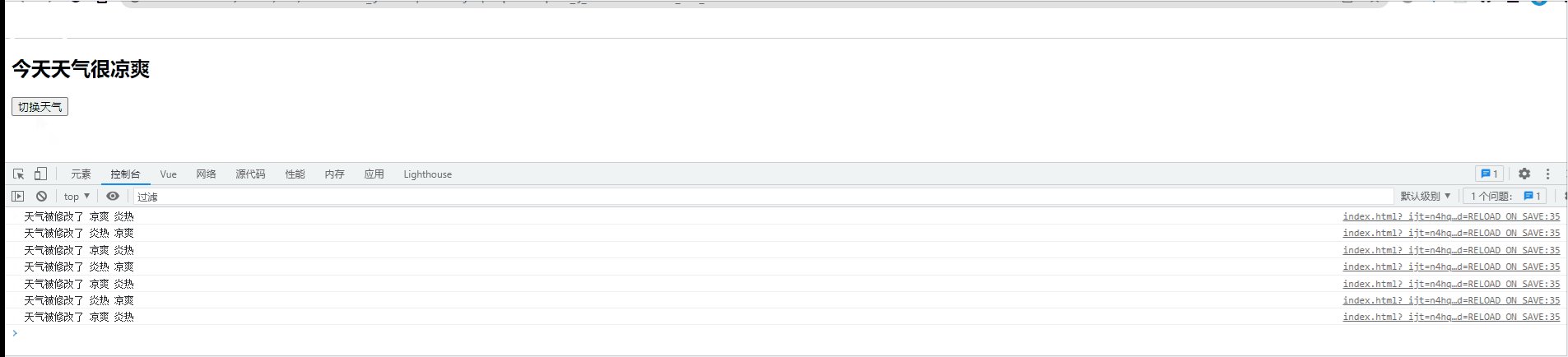
vm.$watch('info',{
handler(newVal,oldVal){
console.log('天氣被修改了', newVal, oldVal);
}
})
</script>登入後複製
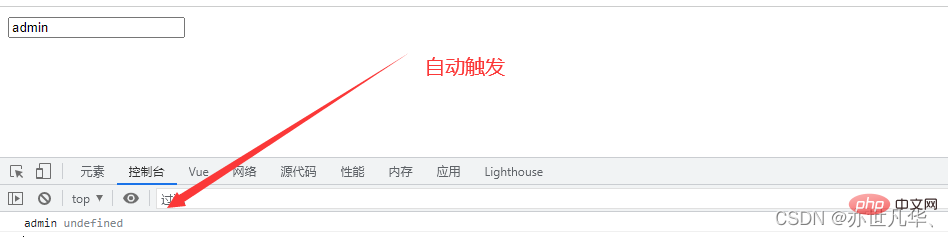
immediate選項
預設情況下,元件在初次載入完畢後不會呼叫watch偵聽器,如果想讓watch偵聽器立即被呼叫,則需要使用immediate選項,immediate的作用是控制偵聽器是否自動觸發一次,選項的預設值為:false
<div id="root">
<input type="text" v-model="name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
name:'admin'
},
watch:{
//定義物件格式的偵聽器
name:{
handler(newVal,oldVal){
console.log(newVal, oldVal);
},
immediate:true
}
}
})
</script>登入後複製
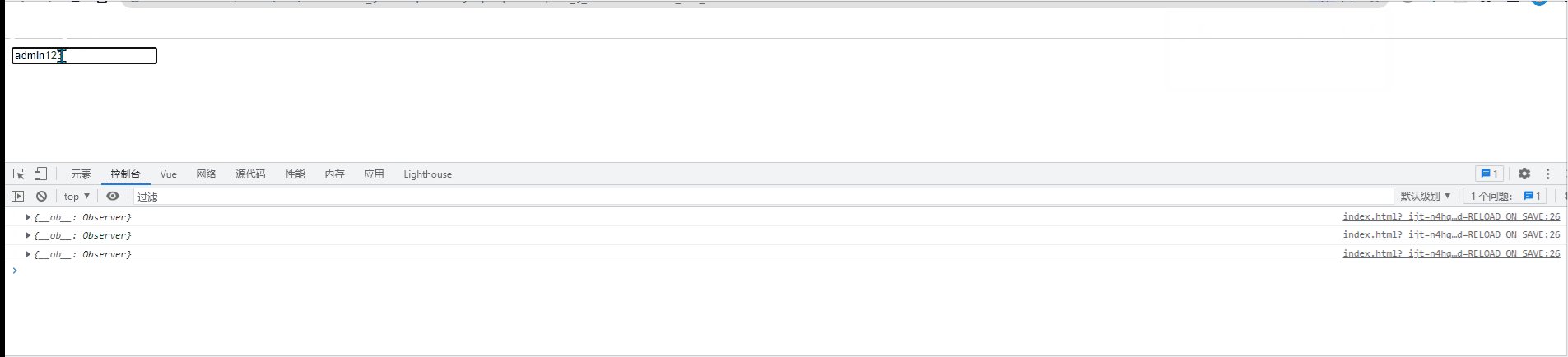
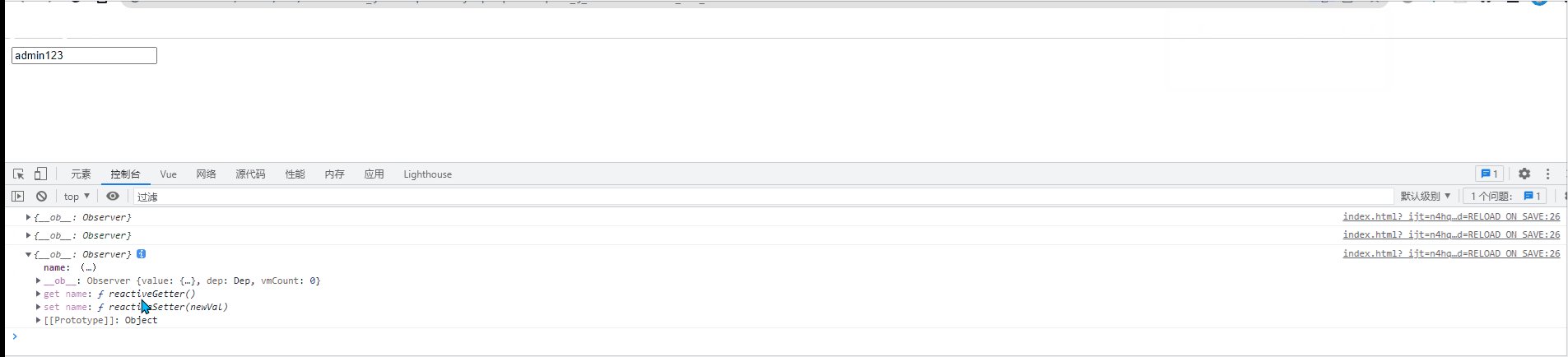
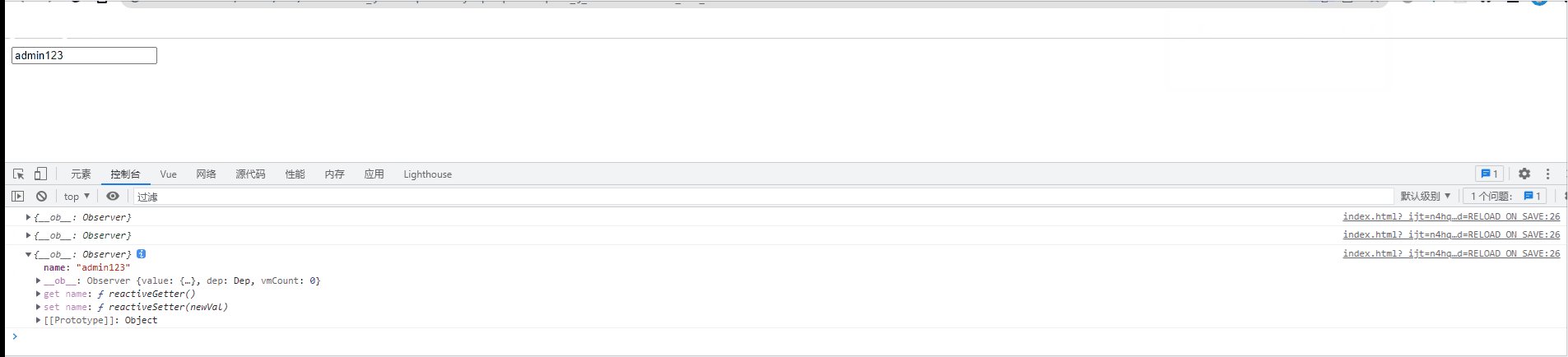
深度監視
如果watch偵聽的是一個物件,如果物件中的屬性值發生了變化,則無法被監聽到。此時需要使用deep選項,開啟深度監聽,只要物件中任何一個屬性變化了,都會觸發「物件的偵聽器」。
<div id="root">
<input type="text" v-model="info.name">
</div>
<script src="./vue.js"></script>
<script>
const vm = new Vue({
el:'#root',
data:{
info:{
name:'admin'
}
},
watch:{
info: {
handler(newVal){
console.log(newVal);
},
//開啟深度監聽
deep:true
}
}
})
</script>登入後複製
如果想要偵聽的物件是子屬性的變化,則必須包裹一層單引號。
watch:{
"info.name"(newVal){
console.log(newVal);
}
}登入後複製
總結:
1)Vue中的watch預設不監測物件內部值的改變(一層)
2)設定deep:true可以監測物件內部值改變(多層)
3)Vue自身可以監測物件內部值的改變,但Vue提供的watch預設不可以
4)使用watch時根據資料的具體結構,決定是否採用深度監視
watch能開啟非同步任務,案例如下:
<div id="root">
<input type="text" v-model="firstname"><br>
<input type="text" v-model="lastname"><br>
全名:<span>{{fullname}}</span>
</div>
<script src="/vue/vue.js"></script>
<script>
const vm = new Vue({
el:"#root",
data:{
firstname:'張',
lastname:'三',
fullname:'張-三'
},
//watch能開啟非同步任務
watch:{
firstname(val){
setTimeout(()=>{
this.fullname = val + '-' + this.lastname
},1000)
},
lastname(val){
this.fullname = this.firstname+'-'+val
}
}
})
</script>登入後複製
computed和watch之間的區別:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以進行非同步操作。
隱性原則:
1.被Vue管理的函數,最好寫成普通函數,這樣this的指向才是vm或元件範例物件
2.不被Vue所管理的函數(定時器的回撥函數、ajax的回撥函數、Promise的回撥函數),最好寫成箭頭函數,這樣this的指向才是vm或元件範例物件。
【相關推薦:、】
以上就是JavaScript計算屬性與監視(偵聽)屬性的使用的詳細內容,更多請關注TW511.COM其它相關文章!