(超詳細)vscode中設定latex的方法

php入門到就業線上直播課:進入學習
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
【推薦學習:、】
之前一直用的是texstudio寫論文,但我覺得texstudio的ui不好看,加上實際使用過程中,texstudio的工具列裡面那些功能我一直沒有用過,只需要簡單地編寫tex檔案就足夠了,所以考慮使用一款顏值高並且比較輕量化的檔案編輯器,因此vscode就進入了我的視線之中。
經過一番設定,我成功地在vscode裡面調好了tex的編寫環境,個人體感和texstudio使用感覺差不多,但顏值更好,使用起來比較開心!寫這篇檔案是為了記錄一下設定心得,防止自己忘記,同時做一個輸出,讓自己消化一下知識。
需要先說明,這篇檔案裡面已經預設讀者安裝好texlive和vscode。
1、latex在vscode中的設定
vscode裡面設定tex比較簡單,分為兩步:(1)安裝擴充套件,(2)新增設定。
1.1、 安裝擴充套件
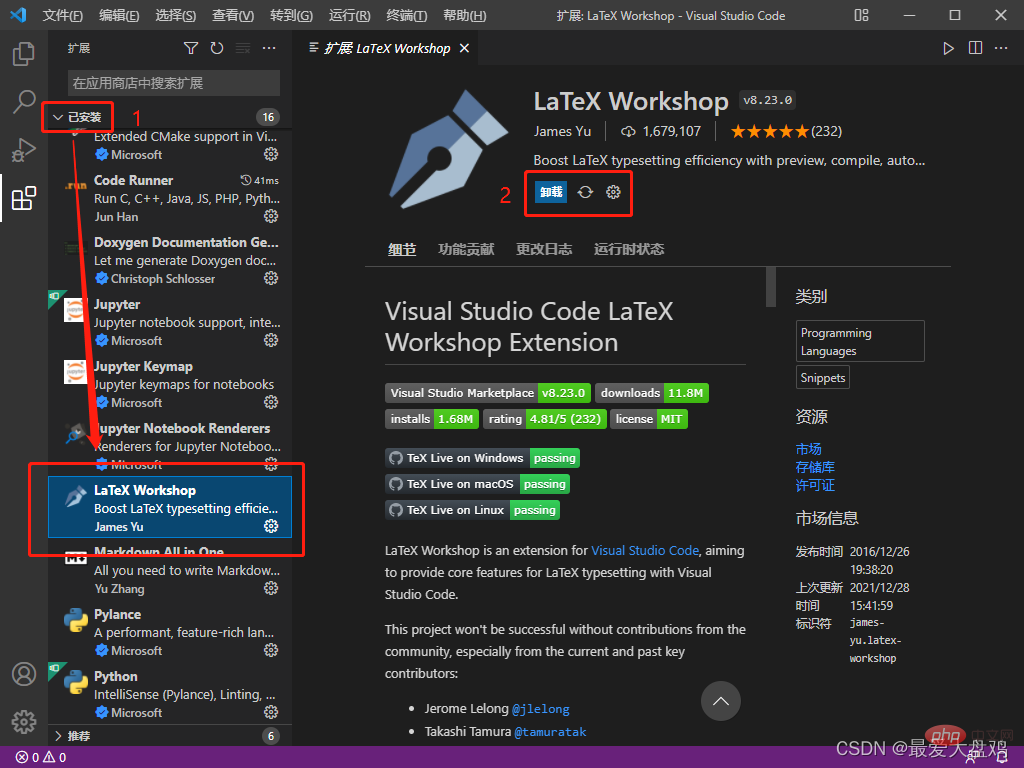
開啟vscode,左邊工具列裡有個擴充套件欄,選中它!再在搜尋方塊裡面搜尋latex,如下圖所示。

在擴充套件的下圖中標號為1的已安裝中看一下出現LaTex Workshop沒有,要是有,說明安裝成功;或者看看下圖中標號為2的紅框是否顯示成圖中那樣,如果是,則表明安裝成功。

1.2、新增設定
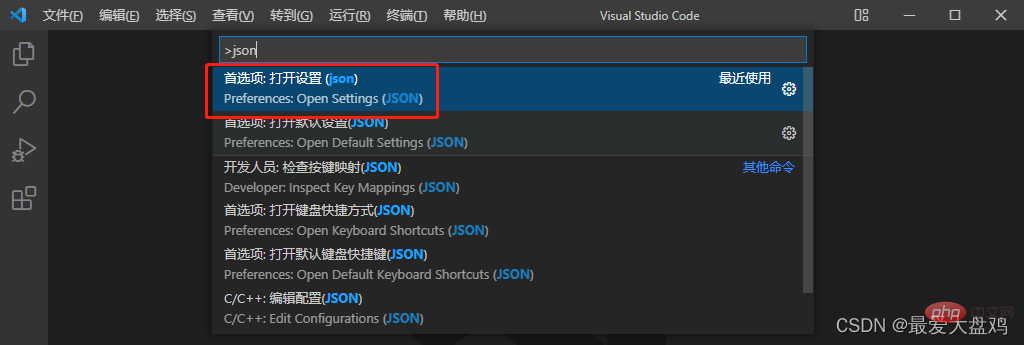
在vscode頁面,按下f1,輸入json,選擇偏好設定:開啟設定這一項,如下圖所示。

出現如下圖所示的頁面。

在這個花括號中就可以輸入設定程式碼了,程式碼如下:
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex檔案瀏覽器,可選項為"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自動編譯tex檔案
"latex-workshop.latex.autoBuild.run": "onFileChange",
//顯示內容選單:(1)編譯檔案;(2)定位遊標
"latex-workshop.showContextMenu": true,
//顯示錯誤
"latex-workshop.message.error.show": false,
//顯示警告
"latex-workshop.message.warning.show": false,
//從使用的包中自動補全命令和環境
"latex-workshop.intellisense.package.enabled": true,
//設定為never,為不清除輔助檔案
"latex-workshop.latex.autoClean.run": "never",
//設定vscode編譯tex檔案時的預設編譯鏈
"latex-workshop.latex.recipe.default": "lastUsed",
// 用於反向同步的內部檢視器的鍵繫結。ctrl/cmd +點選(預設)或雙擊
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",登入後複製注意,一定要在花括號裡面輸入啊!
如果花括號裡面有其他寫好的設定,記得在最後一行程式碼上加個英文逗號,再另起一行,寫好latex的設定。
2 測試
下面測試一下已經設定好的vscode設定是否可以編寫tex。
我從IEEE裡面下載了一個,在vscode裡面看看能不能編譯。
下載好latex模板後,
① 把.tex檔案拖入vscode中
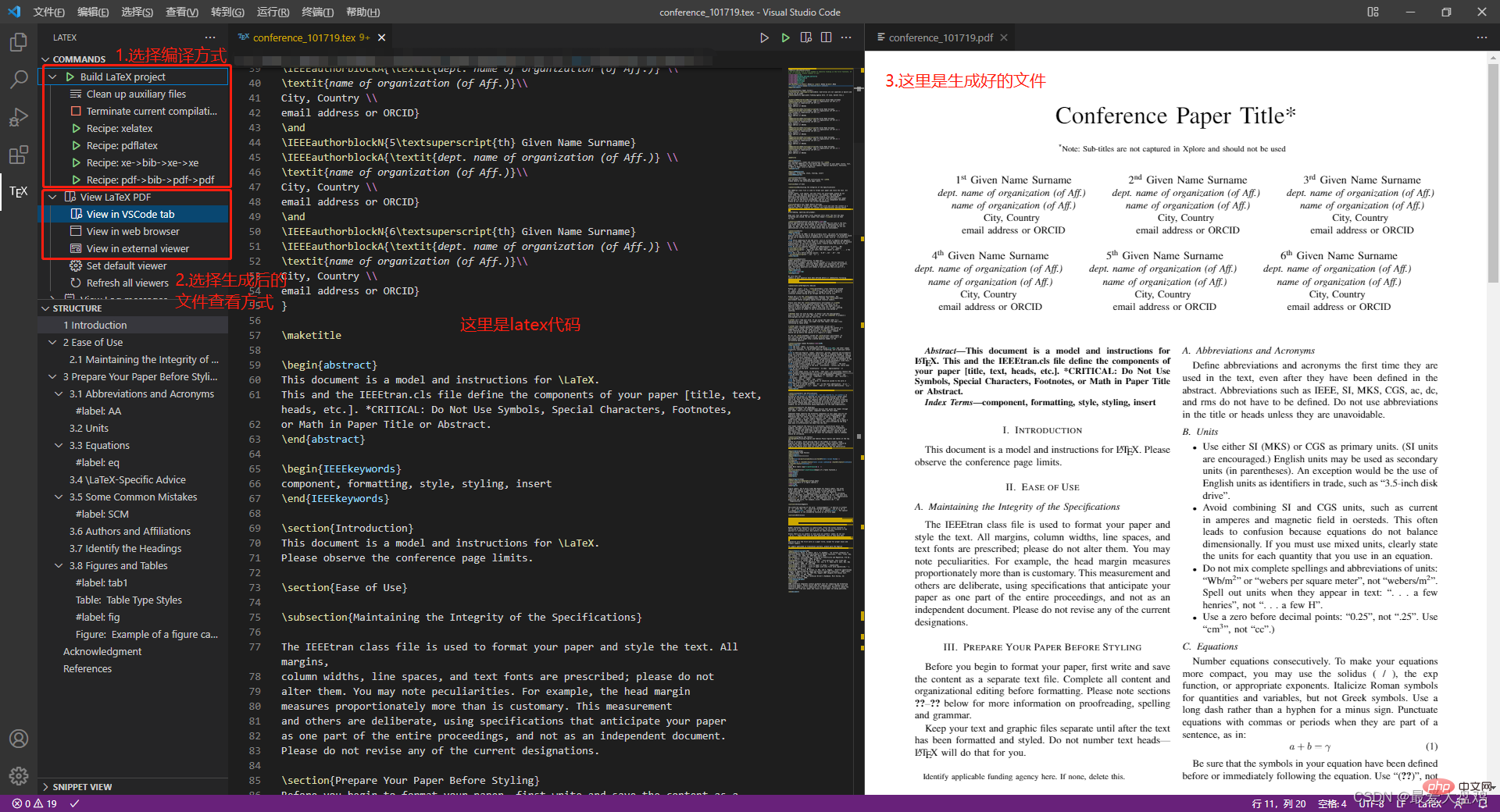
② 點選左邊工具列的TEX按鈕
③ 找到Build LaTex project,點它!如果不報錯的話,則執行成功。我一般會選Recipe:pdflatex作為編譯手段
④ 找到View LaTex PDF,選擇View in VSCode tab,這個時候就會在vscode的頁面中出現生成的pdf了,如下圖右邊白色區域所示。

要是一切正常,到這裡就結束了。
3 Latex設定程式碼說明
這裡主要是寫一些在第1.2節裡面設定程式碼的說明,防止自己忘記。
3.1 編譯命令
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],登入後複製此處程式碼是為下面recipe的編譯鏈提供編譯命令,name是標籤,可被recipe參照,command是編譯命令。%DOCFILE%表示檔案路徑可以為中文。
3.2 編譯鏈
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],登入後複製此處程式碼定義了編譯鏈,即應按照什麼順序選擇編譯器編譯tex檔案,name是標籤,即出現在工具列裡面的名稱,tool定義了按照何種順序使用編譯器。
3.3 清除輔助檔案
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],登入後複製上面的程式碼定義了要清除的輔助檔案的格式。
//設定為never不清除輔助檔案
"latex-workshop.latex.autoClean.run": "never",
登入後複製這裡有三個選項,分別是:
① onBuilt:每次編譯後都清除輔助檔案;
② onFailed: 編譯失敗時清除輔助檔案;
③ never:從不清除輔助檔案。
我這裡選了never,一開始用的是onFailed,但我發現一旦編譯錯誤之後,vscode會把所有輔助檔案全部清除,導致修改程式碼去掉bug之後,也無法正常編譯了,所以選擇了nerver。
3.4 pdf瀏覽器選擇
//tex檔案瀏覽器,可選項為"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
登入後複製上面程式碼定義了編譯後檢視pdf的瀏覽器,有4個選項,分別是:
① none: 不用瀏覽器;
② brower:使用網頁瀏覽器;
③ tab:使用vscode內建瀏覽器;
④ external:使用外接pdf瀏覽器。
我用的是vscode內建瀏覽器,其實網頁瀏覽器也挺好用的,顯字大。
3.5 自動編譯選項
//自動編譯tex檔案
"latex-workshop.latex.autoBuild.run": "onFileChange",
登入後複製上面程式碼定義了自動編譯程式碼的功能,使用預設編譯鏈自動構建tex的project,有3個選項,分別是:
① onFileChange:檢測到檔案更改的時候自動編譯tex;
② onSave:儲存的時候自動編譯tex;
③ never:不自動編譯tex。
我選擇的是onFileChange,時時編譯,保證自己的檔案不丟失。
3.6 顯示選單內容
//顯示內容選單:(1)編譯檔案;(2)定位遊標
"latex-workshop.showContextMenu": true,
登入後複製上面程式碼定義了在tex檔案中,單擊滑鼠右鍵出現的選單選項。
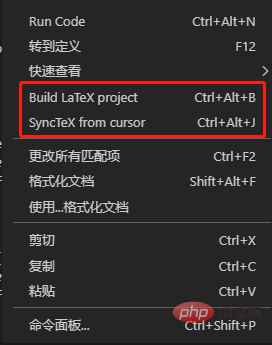
這是屬性為true時右鍵選單的樣子。

這是屬性為false時右鍵選單的樣子。

Build LaTex projrct為編譯latex專案,SyncTex from cursor為定位tex程式碼在pdf檔案中的位置,即正向定位。
這裡為了方便編譯和定位正文內容,我選了true選項。
3.6 錯誤和警告資訊提示
//顯示錯誤
"latex-workshop.message.error.show": false,
//顯示警告
"latex-workshop.message.warning.show": false,
登入後複製上面程式碼定義了出現錯誤或者警告的時候是否會出現彈窗,我覺得彈窗很煩人,而且在終端中也可看到,所以選擇了false屬性。
3.7 自動補全功能
//從使用的包中自動補全命令和環境
"latex-workshop.intellisense.package.enabled": true,
登入後複製上面程式碼定義了是否自動補全命令和環境的功能,我覺得挺實用的,少打很多字,特別方便,還有提示,所以選擇了true屬性。
3.8 預設編譯鏈選擇
//設定vscode編譯tex檔案時的預設編譯鏈
"latex-workshop.latex.recipe.default": "lastUsed",
登入後複製上面程式碼設定了vscode編譯tex檔案中的預設編譯鏈,有2個選項,分別是
① first:選擇latex-workshop.latex.recipes的第1條作為預設編譯鏈;
② lastUsed:選擇上一次使用的編譯鏈作為預設編譯鏈。
我在這裡選擇了lastUsed,因為我發現我用的最多的編譯鏈是pdflatex。
3.9 反向定位
// 用於反向同步的內部檢視器的鍵繫結。ctrl/cmd +點選(預設)或雙擊
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
登入後複製上面程式碼定義了從pdf瀏覽器中定位vscode的tex程式碼位置的功能,我覺得這條功能十分十分好用,強烈推薦!
這裡也有2個選項,分別是:
① ctrl-click:ctrl+滑鼠左鍵單擊;
② double-click:滑鼠左鍵雙擊。
我比較喜歡滑鼠左鍵雙擊,所以選擇的第二個選項。
4 結束
到這裡整篇檔案就結束啦!
我是參考了來設定latex的,感謝這位作者!
要是不會安裝texlive和vscode的話,也有很詳細的介紹,大家可以看看。
更多關於VSCode的相關知識,請存取:!
以上就是(超詳細)vscode中設定latex的方法的詳細內容,更多請關注TW511.COM其它相關文章!