帶你吃透Flex佈局的三個屬性:flex-grow、flex-shrink、flex-basis

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
【推薦學習:、】
在我們日常開發中,flex佈局可以說是家常便飯,對於很多的我們來說(你懂得^_^),可能我們用的比較多的應該就是垂直居中裡,也就是下面這段程式碼:
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}登入後複製寫的非常好(^_^)!然後我們都知道這個是定義在父元素的,佈局效果是在子元素生效的!對吧!但是我們有沒有想過這樣的問題?
- 假如所有子元素寬度之和大於父元素的寬度時,這時候的子元素會如何變化?
- 假如所有子元素寬度之和小於父元素的寬度時,這時候的子元素又會如何變化?
我們先不管這兩個問題是怎麼樣,又是怎麼解決的!我們先來了解一下flex-grow、flex-shrink、flex-basis這三個元素是個啥,又是怎麼用,下面我們一起來學習學習!
1 flex-grow
- flex-grow:grow的中文意思是
擴大,用來分配父元素剩餘空間的相對比例。預設值為0。我們先看一個例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
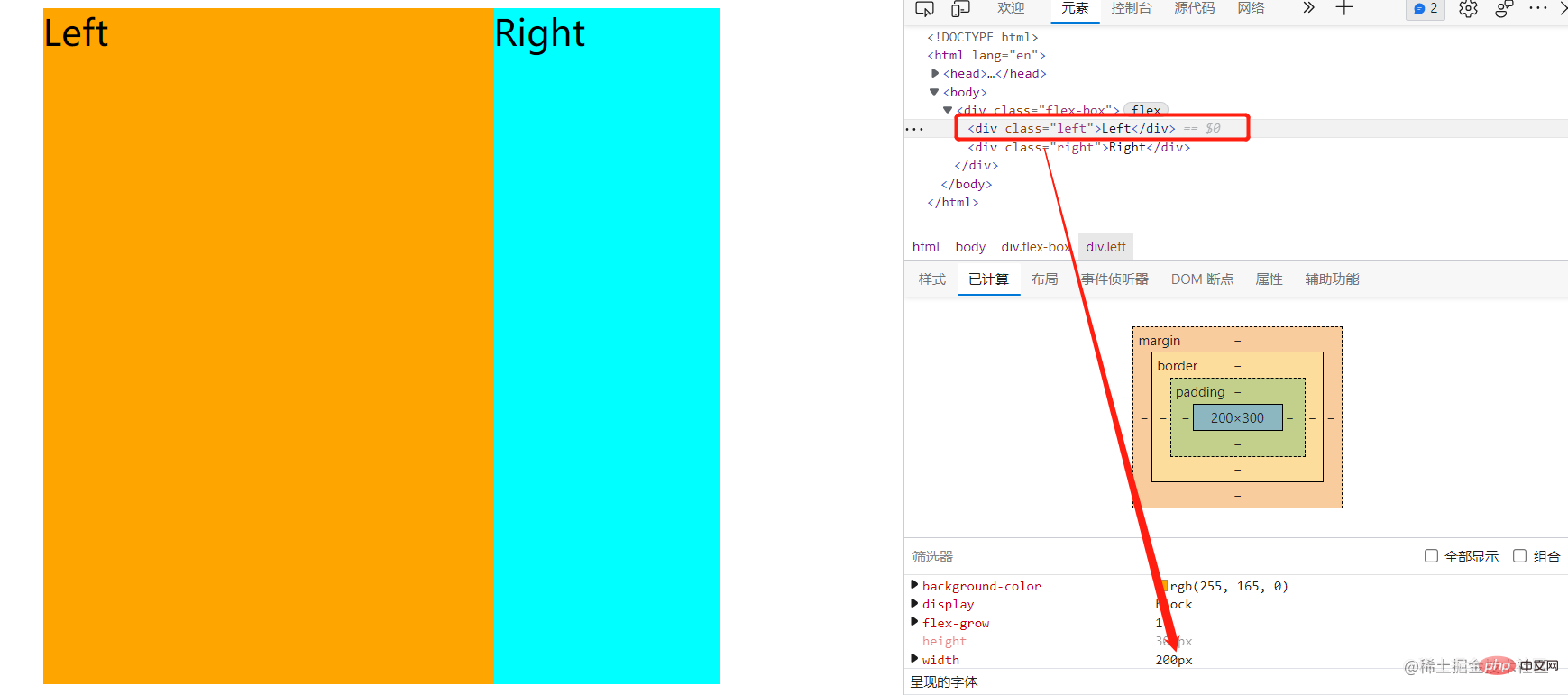
}登入後複製上面我們可以看出子元素left和right的寬度之和為200px,而父元素寬度為300px,也就是說父元素還有空餘空間,而真正的效果如圖所示。
 我們會發現子元素left的寬度會變成200px,這就是flex-grow的作用了,flex-grow為0不做處理,而left盒子的flex-grow為1。也就是剩餘寬度空間全部分配給了left盒子,假如flex-grow屬性變成這樣呢?
我們會發現子元素left的寬度會變成200px,這就是flex-grow的作用了,flex-grow為0不做處理,而left盒子的flex-grow為1。也就是剩餘寬度空間全部分配給了left盒子,假如flex-grow屬性變成這樣呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
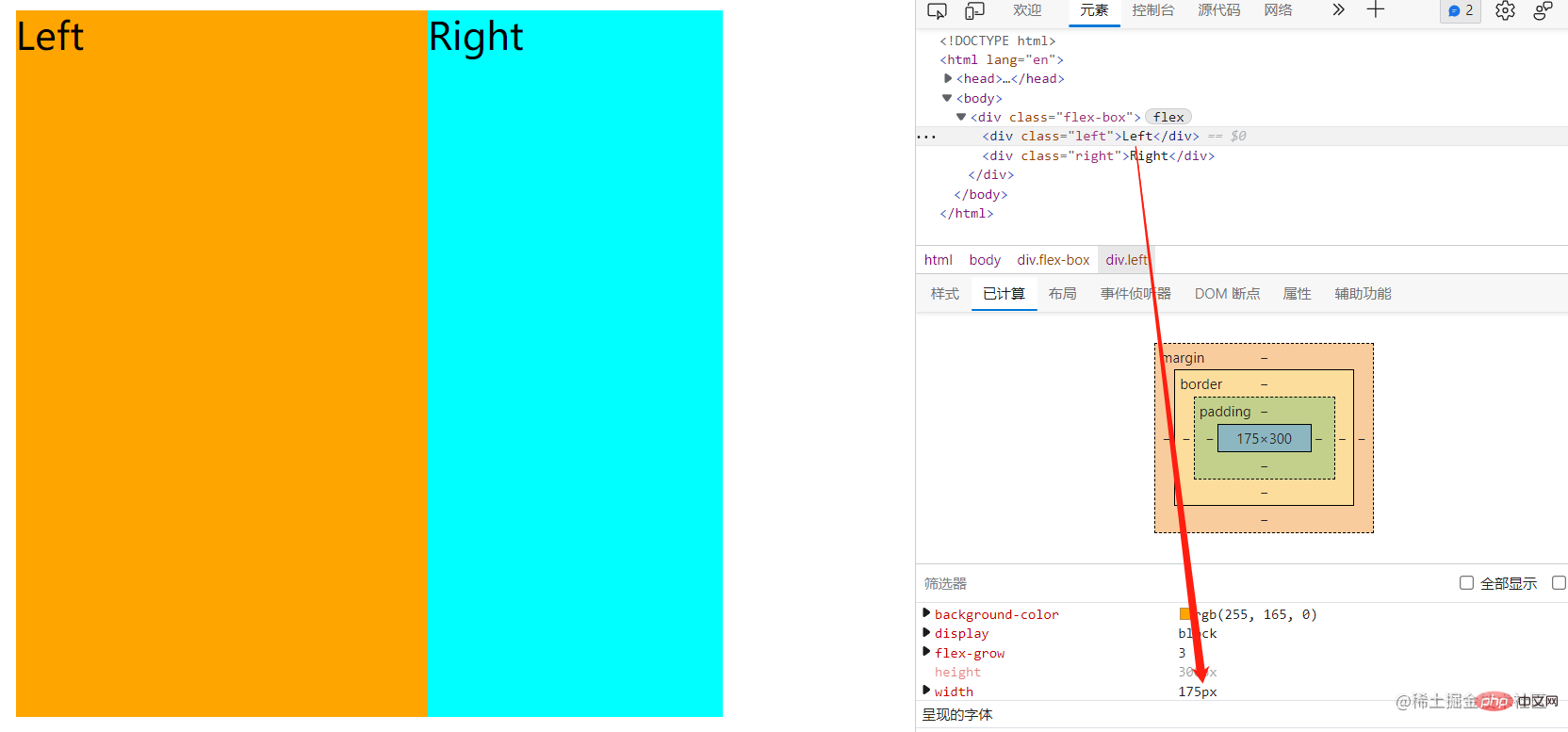
}登入後複製這樣處理的話也就是剩餘空間按照left:right為3:1處理,多出來的空間:300px-(100px+100px)=100px;left的寬度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的寬度:100px+100px*(100px*1/(100*3+100*1)) = 125px;這就解析了當所有子元素寬度之和小於父元素寬度之和時,子元素如何處理?這個問題了。
注意地,如果所有子元素的flex-grow的值是一樣的話,那麼剩餘空間就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收縮,用來指定flex元素的收縮規則。預設值為1。我們先看一個例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
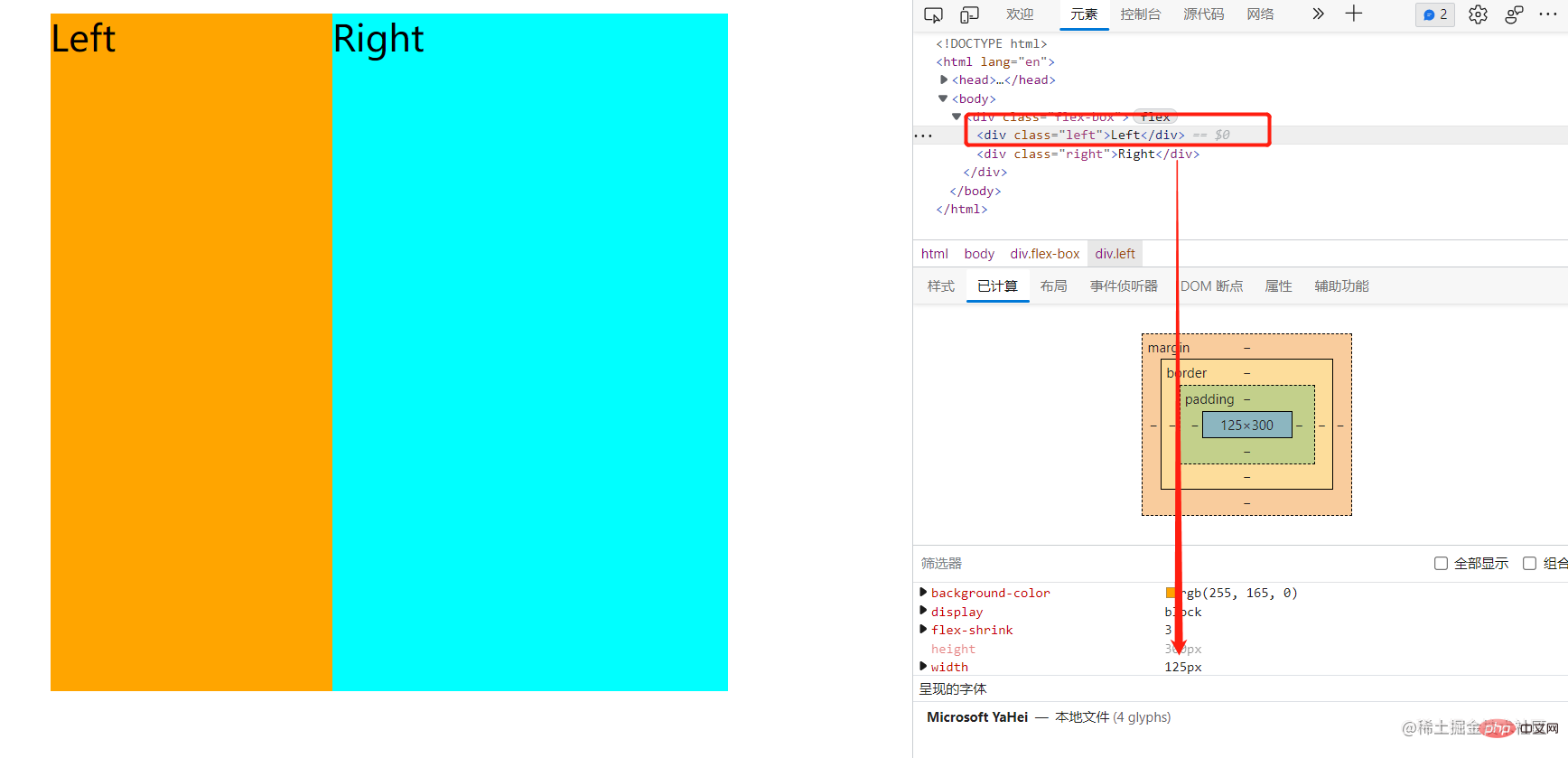
}登入後複製 首先,所有子元素寬度之和大於父元素寬度(200px+200px>300px)。由於父元素的寬高都是固定的,所以不能撐大父元素,只能縮小子元素。子元素flex-shrink的比為3:1,所以子元素left的寬度為:
首先,所有子元素寬度之和大於父元素寬度(200px+200px>300px)。由於父元素的寬高都是固定的,所以不能撐大父元素,只能縮小子元素。子元素flex-shrink的比為3:1,所以子元素left的寬度為:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的寬度為:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;這樣也就解析了當所有子元素的寬度和大於父元素寬度和的時候,子元素是如何處理的這個問題的了。
3 flex-basis
- flex-basis:basis的中文意思是
基準,用來指定子元素內容盒尺寸大小。預設值為auto。我們先看一下下面這個例子:
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
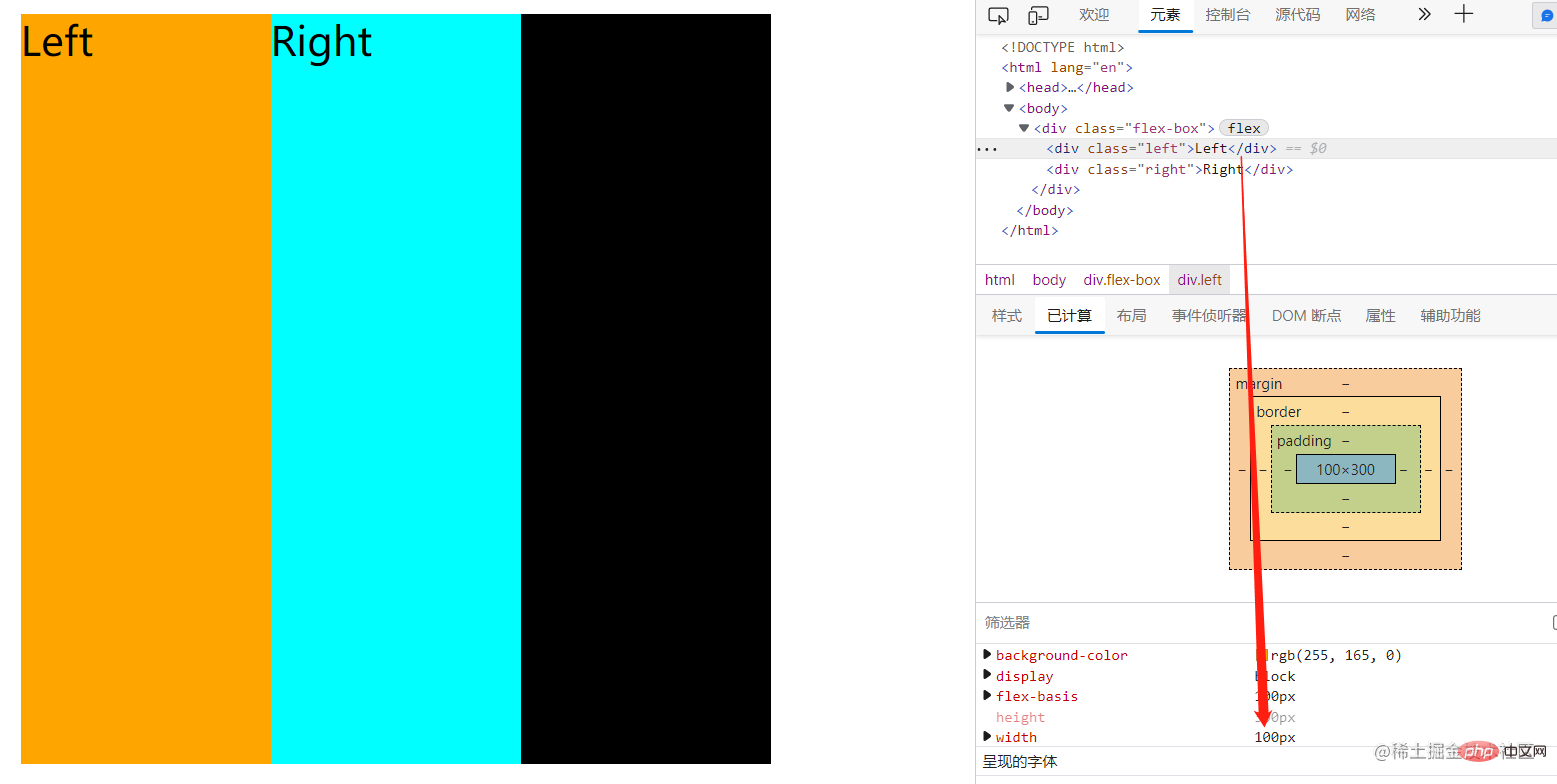
}登入後複製 細心地我們發現,left的寬度是不是有點奇怪?上面left不是定義了一個width:200px,為什麼效果會是100px的?我們都知道flex-basis是基準,其實在flex佈局下,這個屬性的優先順序比width要高的,當flex-basis與width都存在時,是以前者的值為準的。
好了好了,三個元素我們都學完了,總結一下:
細心地我們發現,left的寬度是不是有點奇怪?上面left不是定義了一個width:200px,為什麼效果會是100px的?我們都知道flex-basis是基準,其實在flex佈局下,這個屬性的優先順序比width要高的,當flex-basis與width都存在時,是以前者的值為準的。
好了好了,三個元素我們都學完了,總結一下:
- flex-grow:值大於0,主要是
解決父元素寬度大於所有子元素寬度之和時,子元素合理分配父元素剩餘空間。值為0時,子元素盒子空間不做擴大處理。 - flex-shrink:值大於0,主要是
解決父元素寬度小於所有子元素寬度之和時,子元素縮小寬度以適應父元素寬度,值為0時,子元素盒子空間不做縮小處理。 - flex-basis:其實也可以理解為在flex佈局下,
一個高優先順序的寬度。
4 結合flex屬性使用
除了上面各自分開使用這三個屬性,還可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis;
/*記憶法:g(拱)s(?)b(?)後面兩個字懂了吧^_^*/
登入後複製flex屬性可以靈活處理這三個屬性,可以單值、雙值處理,這樣的話,flex屬性分別代表什麼?
- 當flex為單值時,可代表一個無單位數(預設為flex:number 1 0;)、一個有效寬度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素會根據自身寬高來設定尺寸。它是完全非彈性的:既不會縮短,也不會伸長來適應 flex 容器。相當於將屬性設定為
flex: 0 0 auto。auto:會伸長並吸收 flex 容器中額外的自由空間,也會縮短自身來適應 flex 容器。這相當於將屬性設定為
flex: 1 1 auto。initial:它會縮短自身以適應 flex 容器,但不會伸長並吸收 flex 容器中的額外自由空間來適應 flex 容器。
- 當flex為雙值時,第一個數必須為無單位數(代表flex-grow)、第二個數為一個無單位數(flex-shrink)或一個有效寬度(flex-basis)
5 一道筆試題
- 以下佈局在頁面上的寬度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}登入後複製從上面我們可以看到子元素的flex值太複雜,其實我們可以先不看前面兩值,先看最後一值(flex-basis)。如果所有子元素的flex-basis之和大於父元素之和考慮第一個值,如果所有子元素的flex-basis之和小於父元素之和考慮第二個值。上面所有子元素寬度50px+200px=250px大於父元素寬度200px,所以考慮第二個值也就是子元素left和子元素right的flex-shrink屬性比2:1,超出部分50px這樣處理left的寬度縮小為:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的寬度為:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面題目答案為33.34:166.66 = 1:5
【推薦學習:】
以上就是帶你吃透Flex佈局的三個屬性:flex-grow、flex-shrink、flex-basis的詳細內容,更多請關注TW511.COM其它相關文章!