在windows下匯入react專案並且打包編譯後部署到nginx上
在windows下匯入react專案並且打包編譯後部署到nginx上
最近接手了公司的一個django專案,這是應該前後端分離的專案,前端使用react編寫,由於之前沒用過react,所以在設定時遇到了一些問題,現在記錄下來。
一、安裝npm
安裝nodejs就行了,網上都有教學,這裡貼一個比較詳細的nodejs安裝
注意node_global和noe_cache這兩個資料夾可以不用像他那樣設定。
然後參照上面那篇文章設定映象站,輸入命令
npm config set registry=http://registry.npm.taobao.org
注意此時我們的npm版本不是最新版,執行時可能會報警告,輸入命令
npm install npm -g
將npm升級到最新版。
nodejs和npm如果版本有差異的話,後續安裝庫時可能會被報錯,可以參照nodejs和npm版本對應
來檢視nodejs對應的版本。
二、建立react專案
這個也不多說,這裡貼一個我認為比較詳細的搭建react專案
注意再建立完react專案後要先進入專案的根目錄再進行後續操作。
先不要急著打包,因為我到手的只有一個src資料夾,所以還需要再設定一下檔案,如果你收到的也是一個src檔案,可以跟著我的流程走。
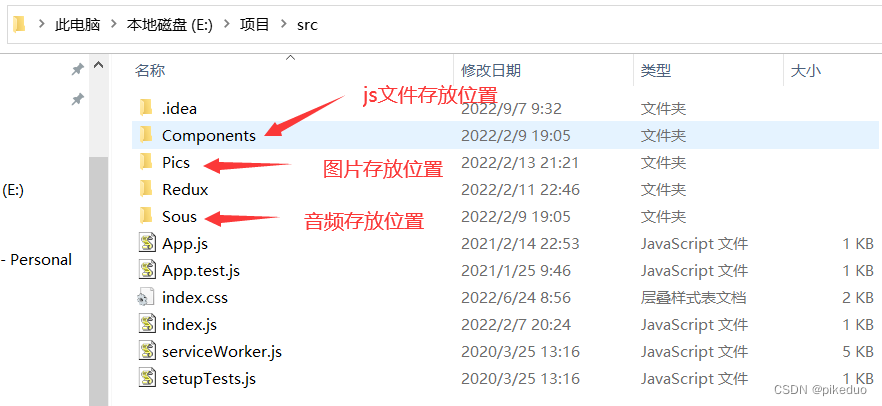
我的src資料夾目錄如下
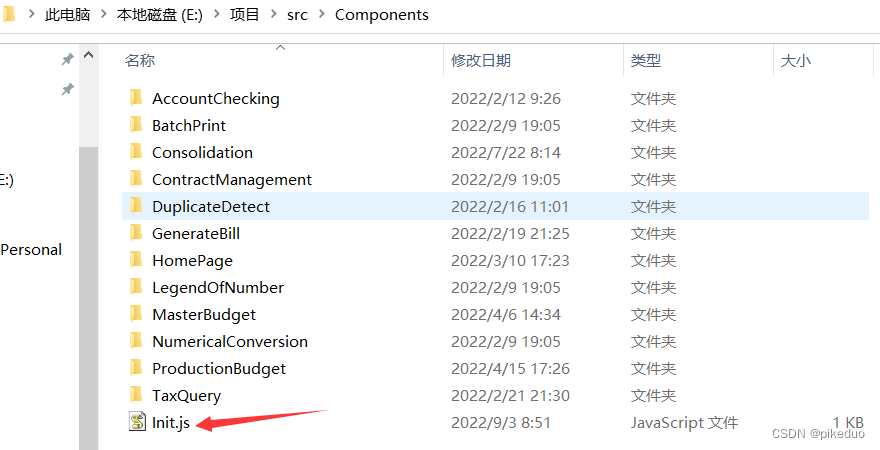
進入Components目錄,這裡有一個Init.js檔案,如圖

其他全是我的app檔案。
開啟Init.js檔案

注意,後續使用python manage.py runserver啟動django專案時,後面要跟著你現在設定的ip和埠號,如python manage.py runserver 192.168.149.1:4256。
修改完src資料夾後,自己拖到你建立的react專案,覆蓋原檔案。注意在做這些操作前請備份自己的檔案,無論是你自己建立的react專案,還是src資料夾,都儘量進行備份。
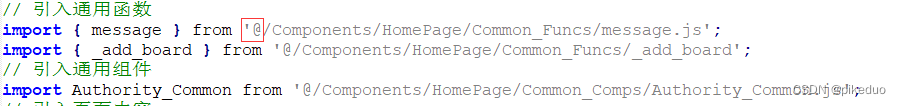
如果你的js檔案在參照其他檔案路徑時裡面有個@字元,如圖

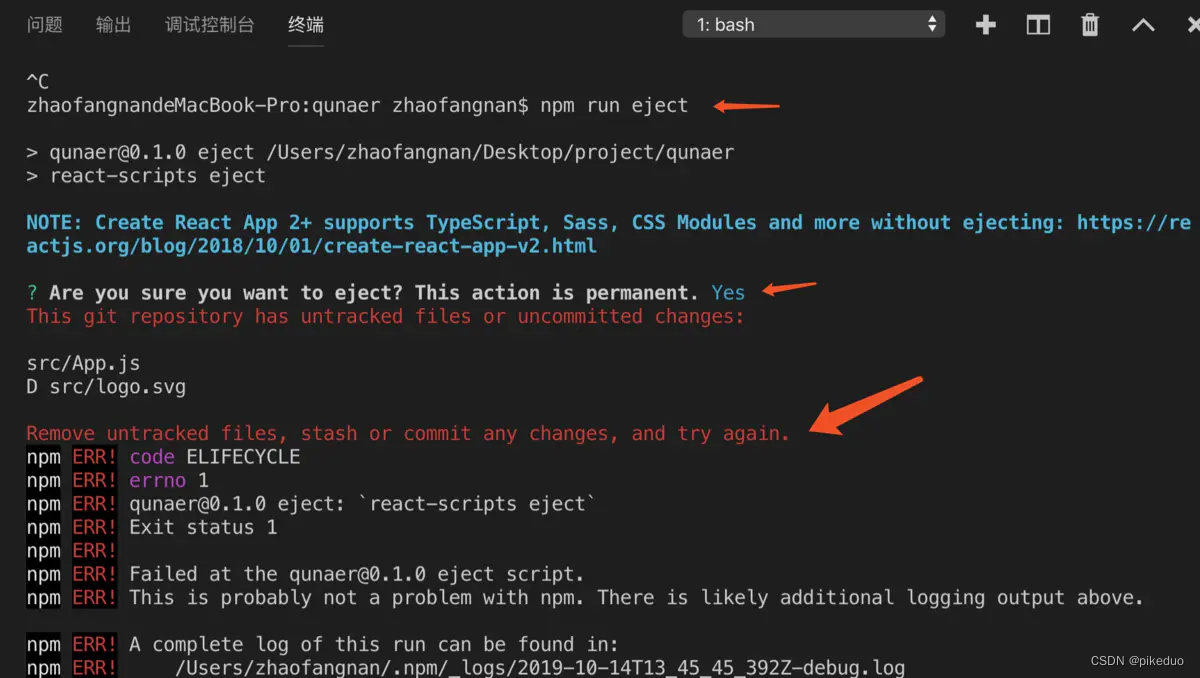
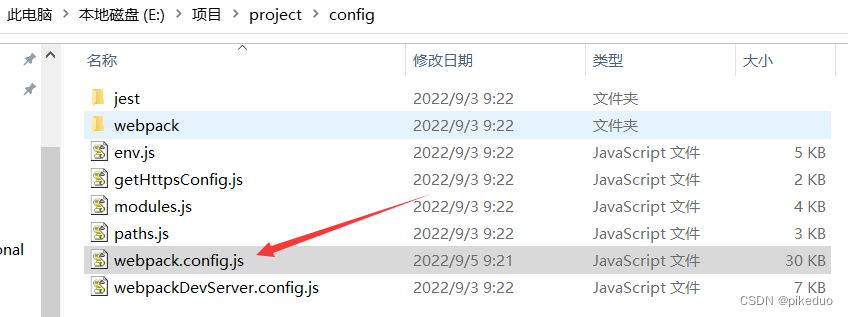
找到react專案的根目錄下的config資料夾,開啟webpack…config.js檔案,如果沒有這個檔案,請在專案根目錄下執行npm run eject命令。
npm run eject
如果遇到下面的錯誤,這是因為我們用腳手架建立一個專案時,腳手架自動給我們增加了一個 .gitignore 檔案,而我們本地卻沒有檔案倉庫。

在終端輸入命令
git add .
git commit -m "up"
重新輸入命令就可以了。
npm run eject

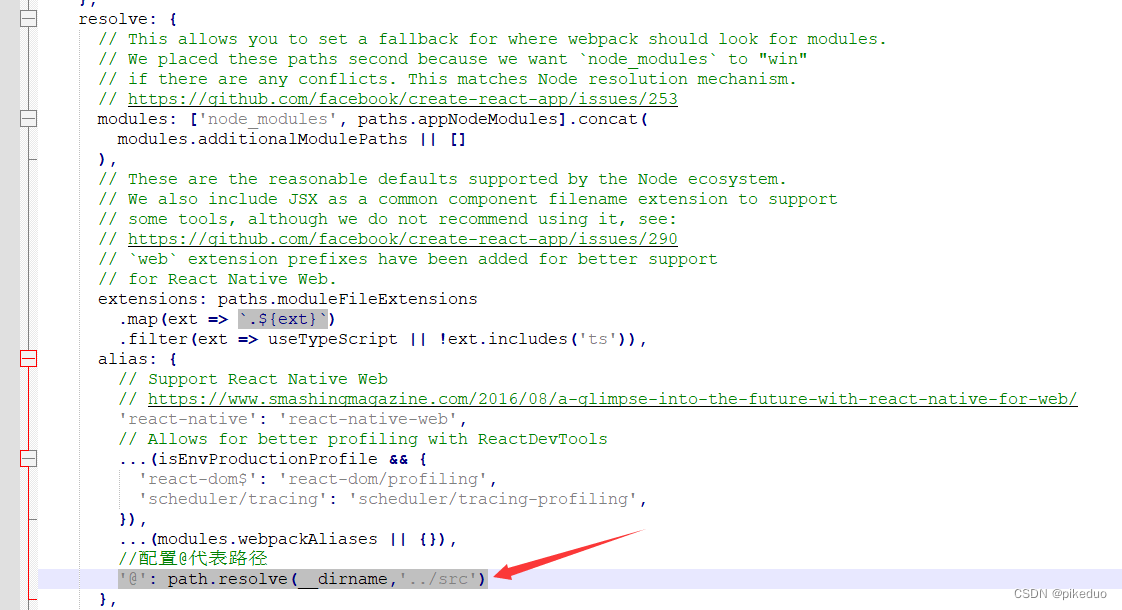
找到resolve->alias,新增
'@': path.resolve(__dirname,'../src')
如圖

在專案根目錄下執行命令,檢視專案是否能夠執行成功
npm start
如遇報錯資訊為 Module not found: Error: Can’t resolve ‘xxx’
使用命令安裝缺失的依賴包即可
npm i -S xxx
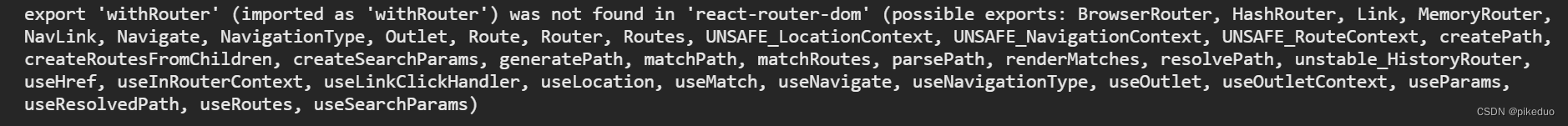
我在執行後還出現了這種報錯,如圖

解決方法為解除安裝新版本,再安裝5的版本
npm uninstall react-router-dom
npm install react-router-dom@5
至此,專案就能夠成功執行了。

三、安裝nginx
不多說,參考nginx安裝
安裝成功後目錄如下

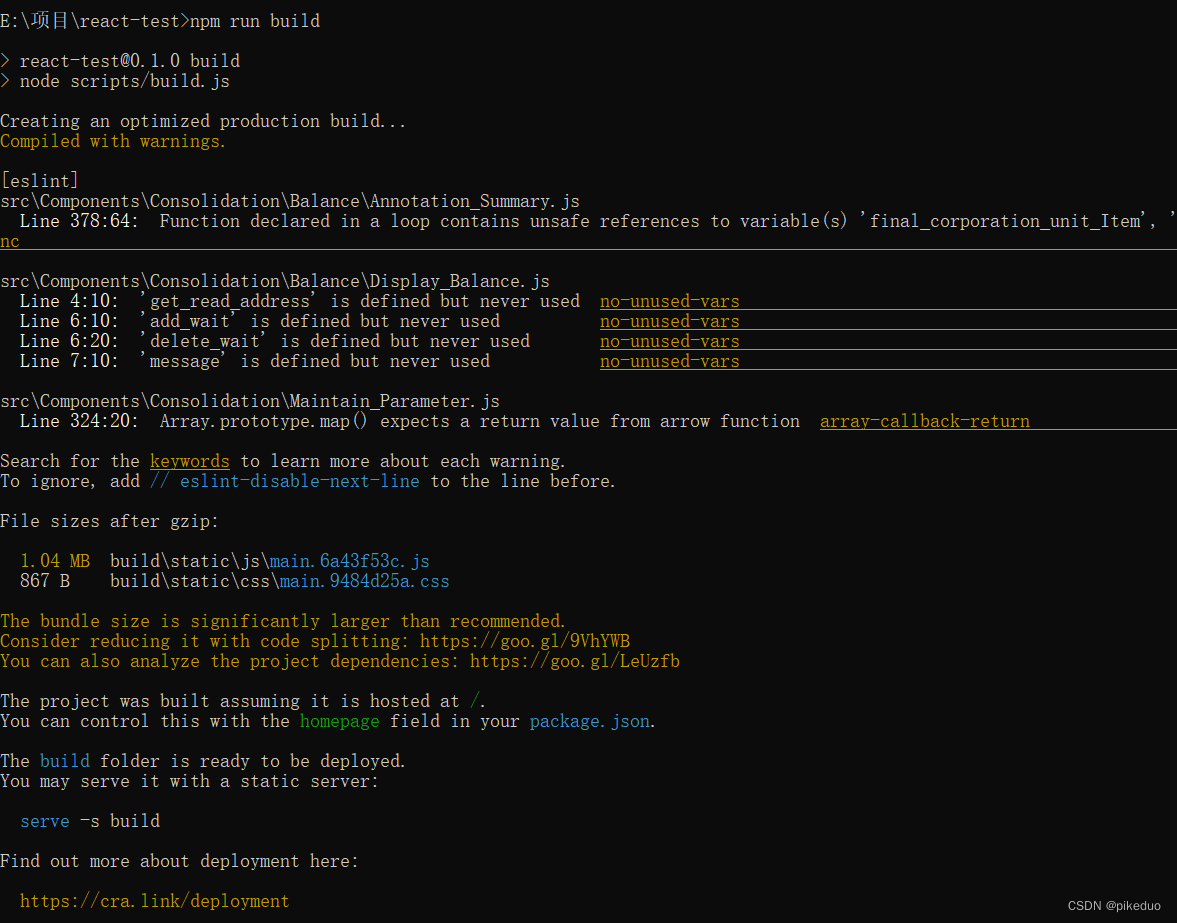
打包編譯你的react專案,執行命令
npm run build
打包成功後如圖

編譯成功後在專案根目錄出現build資料夾

build資料夾裡的內容

將build資料夾下的全部檔案複製到nginx目錄下的html,建議將html裡面的檔案全部刪除再複製進去,如果不放心可以備份一份html檔案。
然後找到nginx目錄下的conf資料夾,找到nginx.conf

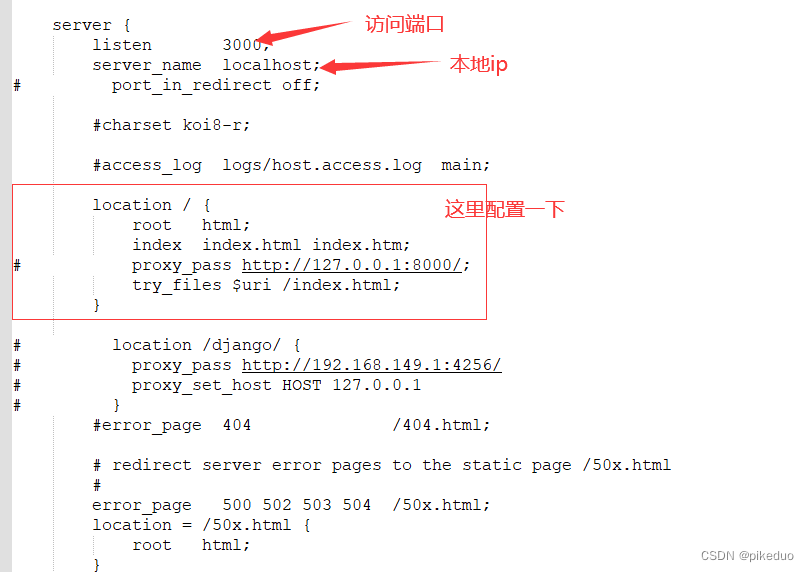
開啟,修改設定

粘一份我的設定
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 3000;
server_name localhost;
# port_in_redirect off;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
# proxy_pass http://127.0.0.1:8000/;
try_files $uri /index.html;
}
# location /django/ {
# proxy_pass http://192.168.149.1:4256/
# proxy_set_host HOST 127.0.0.1
# }
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
cmd進入nginx目錄,啟動nginx
start nginx
瀏覽器輸入localhost:3000即可存取前端
如果是部署在伺服器裡的話需要將server更改為域名地址或者伺服器ip地址,
輸入域名或者伺服器ip即可存取。
每次更改組態檔後都需要重啟nginx
nginx -s reload
如果發現修改後重啟nginx並沒有更新自己修改的設定,可以殺死全部的nginx再開啟nginx。
taskkill /f /t /im nginx.exe
四、總結
設定這個專案花了兩個星期的時間,期間遇到不少坑,不過也學到很多新東西,想想果然還是對react框架不太瞭解,準備抽空來學習一下。