瀏覽器DevTools使用技巧
我們是袋鼠雲數棧 UED 團隊,致力於打造優秀的一站式資料中臺產品。我們始終保持工匠精神,探索前端道路,為社群積累並傳播經驗價值。
本文作者:正則
作為一名前端開發人員,平時開發中使用最多的就是 Chrome devtools,但可能很多同學像我一樣平時用的最多也就 Console、Elements 和 Network 面板了。除了我們常用的一些功能,它還提供了很多強大但我們不太常見的功能,這些功能可以大大提高我們的開發效率。下面我們就來了解一下。
使用Chrome的截圖工具
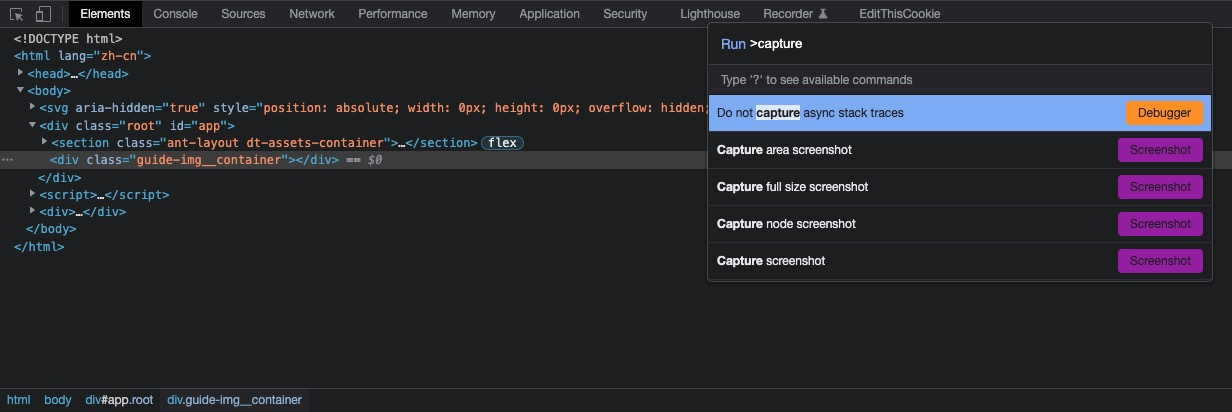
進行網頁截圖,一般情況我們都使用的是第三方工具,但其實 Chrome 已經為我們提供了截圖功能。使用Command+SHIFT+P(MAC)/CTRL+SHIFT+P(Window)開啟命令選單,輸入框中輸入「capture」會自動聯想到截圖命令。

-
Capture area screenshot
自定義截圖區域,與常用的截圖工具類似
-
Capture full size screenshot
擷取html完整渲染圖
-
Capture node screenshot
擷取某個 DOM 節點的渲染圖,使用前需要先在 Elements 下選中節點,也可以選中節點後,點選右鍵選中選單中的 Capture node screenshot
-
Capture screenshot
擷取瀏覽器視窗內的區域
flex 偵錯面板
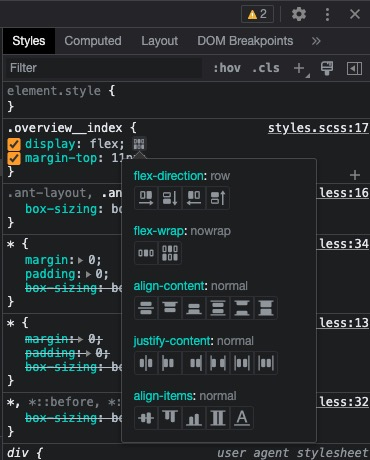
對使用了 flex 佈局的元素,點選 display: flex 右側的按鈕,就會出現 flex 偵錯面板,可以直觀的修改 flex 相關樣式,便於進行樣式偵錯。

Console面板相關
$0、$1、$2、$3、$4
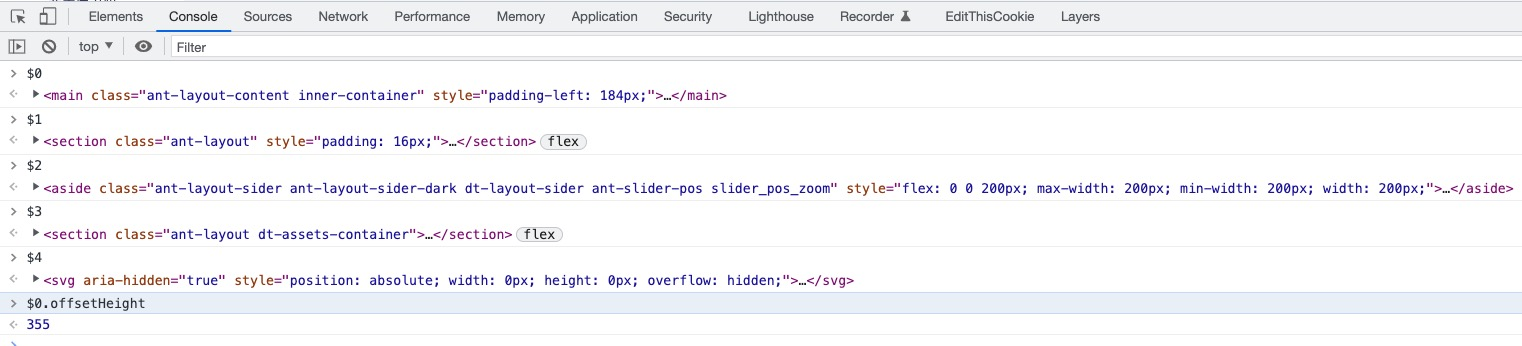
$0 是對當前在 Element 面板中選中的 html 節點的參照,$1是對上一次選擇節點的參照,以此類推直到$4,通過$的參照可以讀取 DOM 節點的一些屬性。

$ 和 $$
$ 等價於 document.querySelector()
$$ 等價於 document.querySelectorAll()

$_
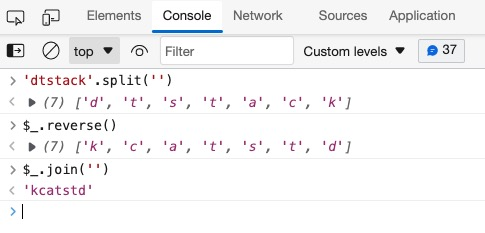
$_為對上次輸出結果的參照

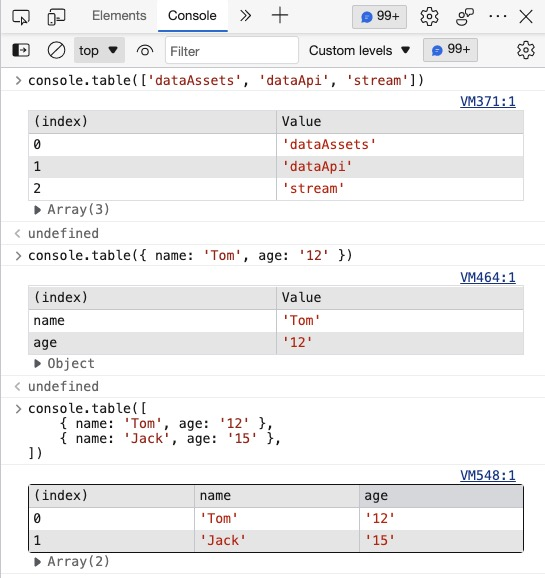
console.table
console.table 可以將陣列或物件以 table 方式展示,同時也可以展示物件屬性。console.table 接受兩個引數,第一個為要現實的資料,第二個引數為包含列名稱的陣列。

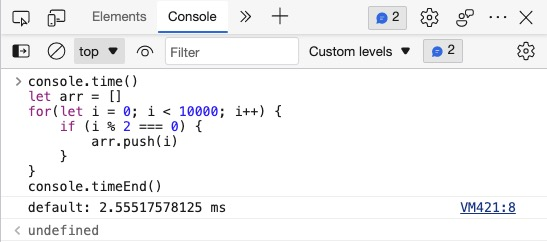
time 與 timeEnd
console.time 與 console.timeEnd,兩個方法配合計算並列印程式碼執行時間。

在控制檯快速傳送請求
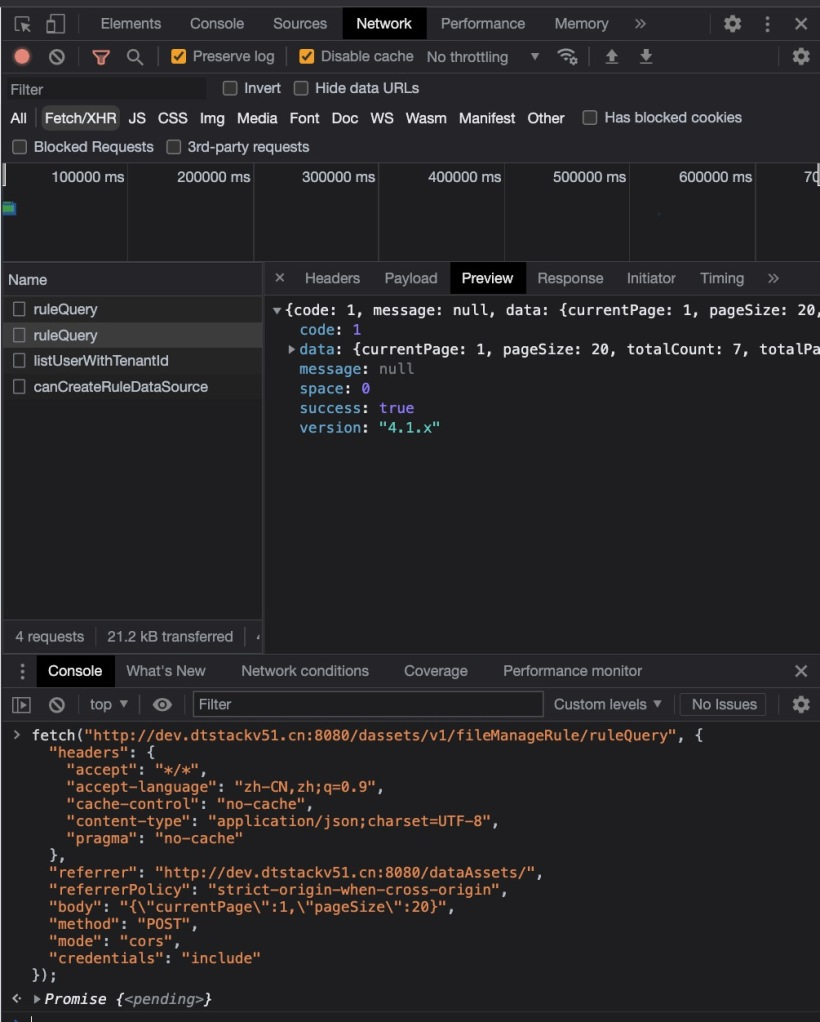
在平時的介面偵錯中,對於同一個介面,我們有時需要修改傳入引數並重新傳送,對於有些請求可以重新整理下頁面或者重新操作下即可重新傳送,如果對於一個大型表單輸入引數傳送請求並且進行了頁面跳轉後,還需要再次偵錯,針對這樣的場景,再次去輸入表單去重新傳送請求顯然效率是非常低的,那有什麼捷徑呢?
在 Chrome 中我們可以進行以下操作:
- 開啟 Network 面板,選中 Fetch/XHR;
- 選擇要重新傳送的請求,單擊右鍵選擇 Copy,選中 Copy as fetch;
- 進入 Console 貼上,修改輸入引數並重新傳送。

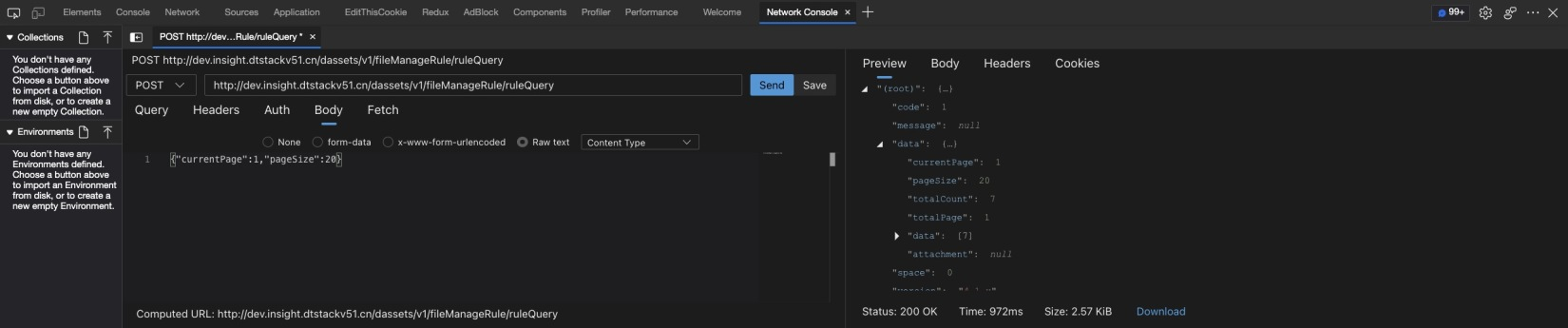
在 Edge 瀏覽器中除了使用 Chrome 中的方法外,還可以使用 Network Console 進行重新請求,具體操作如下:
- 選擇要重新傳送的請求,單擊右鍵選擇 Edit and Resend;
- 進入 Network Console 面板,修改引數後點選 send 即可傳送請求。

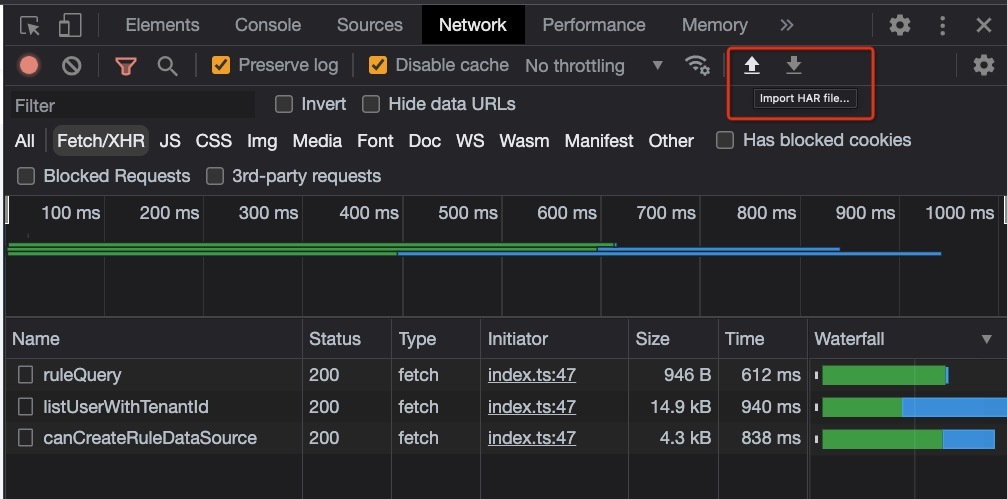
使用 Import HAR file / Export HAR file 復現網路請求

在 Network 面板上分別有 Import HAR file 和 Export HAR file 按鈕,點選 Export HAR file 按鈕會匯出har檔案,檔案中儲存了瀏覽器與伺服器互動的一些資料,我們可以在任意瀏覽器頁面中點選 Import HAR file 匯入 har 檔案復現當時的請求。

使用場景:當在客戶環境我們不方便直接存取,假如由於網路問題或傳參問題等問題導致介面報錯問題時,我們可以通過匯出 har 檔案,在我們本地復現當時的網路請求狀況。
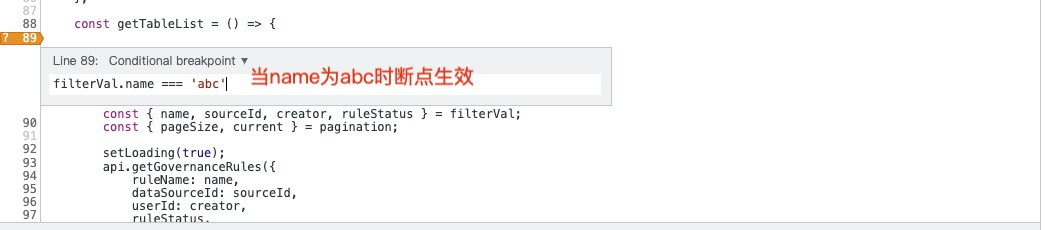
條件斷點
當清晰知道要偵錯的範圍,且只偵錯某指定條件分支下使用,當滿足條件時,斷點才會生效。
使用方法:在行號處點選 Add Conditional Breakpoint...,即可新增程式碼行條件斷點。

事件斷點
如果對程式碼不熟悉或者在較長的程式碼邏輯中,只是知道點選觸發業務邏輯時,可以考慮事件監聽斷點。

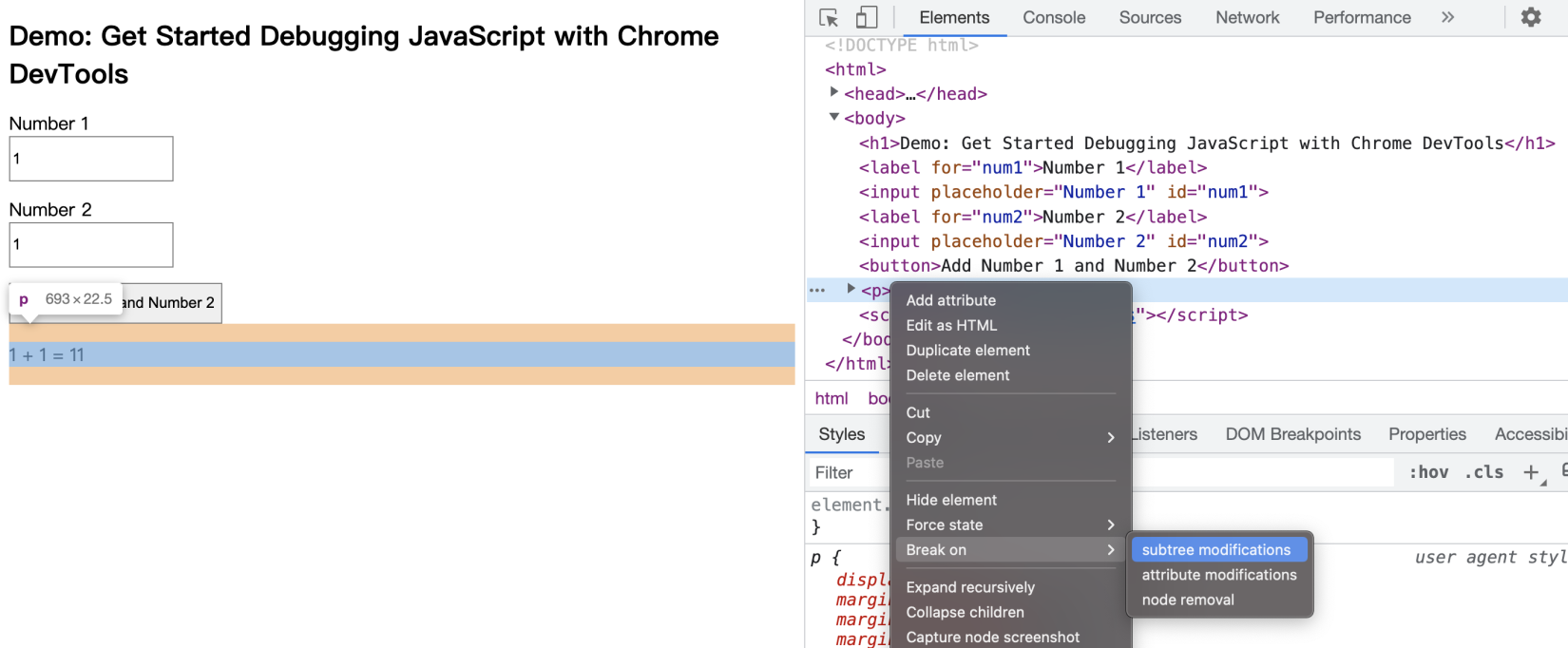
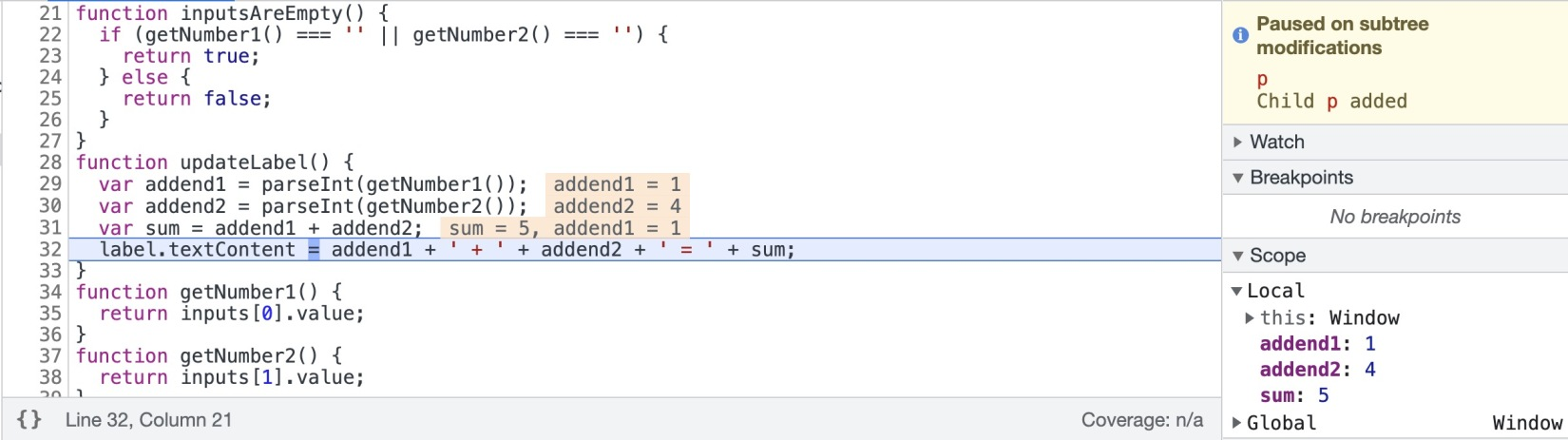
DOM斷點
當 DOM 節點發生變化時新增斷點,會定位到修改 DOM 的那行程式碼。


說明:
- subtree modifications 當前 DOM 子節點有任何變化時觸發斷點
- attribute modifications 當前 DOM 本身屬性有任何變化時觸發斷點
- node removeal 當前 DOM 節點被移除時觸發斷點
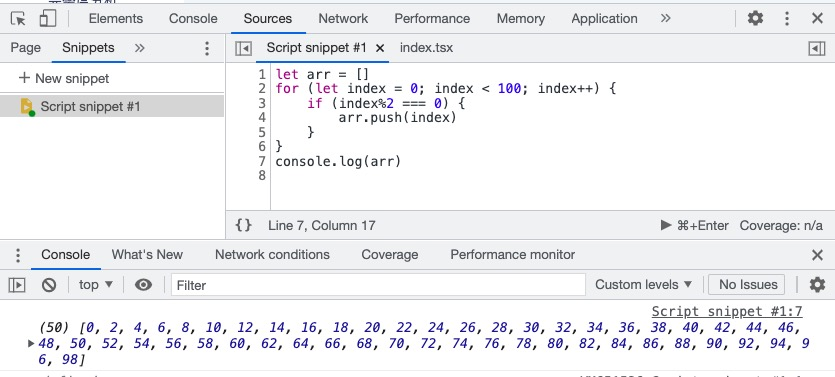
使用 Snippets 編寫程式碼片段
在平時開發中,常常會有些 JS 程式碼需要在瀏覽器中偵錯,直接在 console 下寫會比較麻煩,這時可以使用 Chrome 提供的 Snippets 功能。
使用方法:
- 在 Sources 下選擇 Snippets,點選 「New Snippet」 按鈕,建立一個新的程式碼片段;
- 在程式碼區域輸入程式碼;
- 按下「Command+Enter」或者點選右下方按鈕即可執行程式碼。

此外也可以使用 Snippets 儲存一些常用的程式碼片段,如防抖、節流、正規表示式等程式碼,這樣每次開啟 Devtools 都能獲取到這些程式碼,而不用去百度。
Snippets 和 Console 對比
| Snippets | Console |
|---|---|
| 跨分頁可用 | 當前分頁可用 |
| 永久儲存,除非手動刪除 | 頁面過載後清除 |
總結
Chrome DevTools提供了更多強大的功能供我們使用,它們可以大大的提高我們的開發效率。以上只是Chrome DevTools裡一小部分使用技巧,更多的使用技巧歡迎大家在評論區補充分享。