JavaScript入門⑥-WEB瀏覽器API
2022-12-06 12:00:39

JavaScript入門系列目錄
- JavaScript入門①-基礎知識築基
- JavaScript入門②-函數(1)基礎{淺出}
- JavaScript入門③-函數(2)原理{深入}執行上下文
- JavaScript入門④-萬物皆物件:Object
- JavaScript入門⑤-欲罷不能的物件、原型與繼承
- JavaScript入門⑥-WEB瀏覽器API
- JavaScript入門⑦-DOM操作大全
- JavaScript入門⑧-事件總結大全
- JavaScript入門⑨-非同步程式設計●異世界之旅
- JavaScript入門⑩-ES6歸納總結
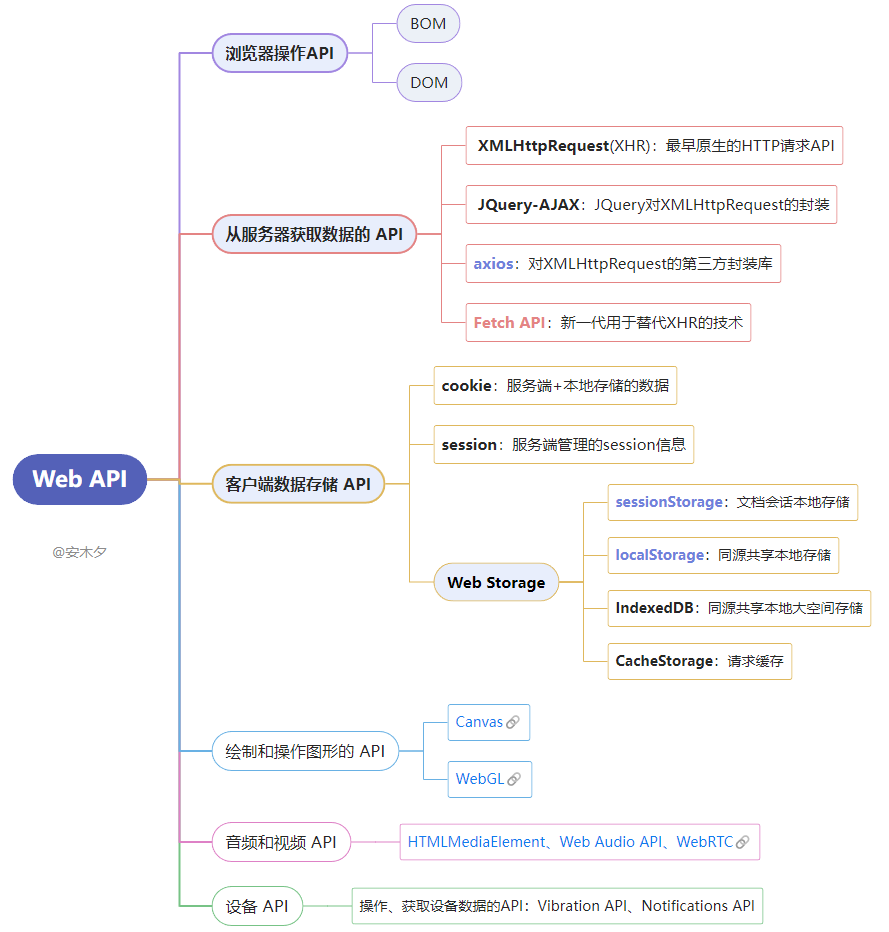
00、Web API

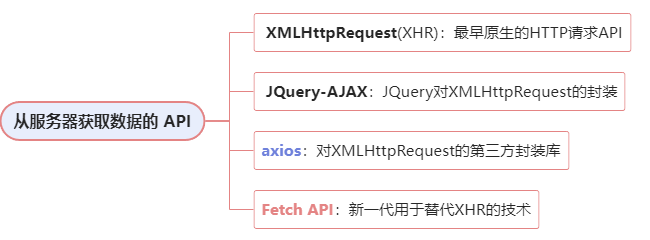
01、伺服器API(AJAX )
AJAX(Asynchronous JavaScript And XML),就是非同步呼叫JavaScript 與伺服器通訊,實現動態網頁程式設計的技術總稱。是一系列技術的合集,涉及HTML/XHTML、CSS、 JavaScript、DOM、XML、XSLT,以及最重要的 XMLHttpRequest。最重要的特徵和作用就是實現頁面區域性更新。
實現AJAX的幾個主流技術:

- XMLHttpRequest(XHR):最早原生的獲取伺服器端資料的HTTP技術。
- JQuery-AJAX:JQuery中對
XMLHttpRequest的封裝,讓呼叫更簡便。 - axios:也是基於
XMLHttpRequest封裝的第三方封裝庫,是一個輕量的HTTP使用者端。還支援攔截請求和響應、轉化請求資料和響應資料、中斷請求、自動轉換JSON資料、使用者端支援防禦XSRF等。 - FetchAPI:新一代用於替代XHR的技術。
| XMLHttpRequest(XHR) | JQuery-AJAX | axios | Fetch API | |
|---|---|---|---|---|
| 描述 | 原生的伺服器端HTTP呼叫 | 基於XHR的封裝 | 基於XHR的Promise封裝 | 新時代的XHR替代者 |
| 來源 | 原生 | 第三方庫 | 第三方庫 | 原生 |
| 特點 | 相容性好 | 支援jsonp |
綜合不錯 | 年輕 |
| 非同步 | 基於事件的非同步 | 基於事件的非同步 | Promise非同步 | 標準 Promise非同步,支援 async/await |
| 呼叫 | request.send() |
$.ajax({url}) |
axios.get(url).then() |
fetch(url).then() |
| 易用性 | 稍複雜 | 呼叫簡單 | 呼叫簡單 | 呼叫簡單 |
| 缺點 | 回撥地獄 | 回撥地獄+元件大 | 有些不完善,如錯誤的處理、中止、超時等還不足。 | |
| 總結 | 不推薦了 | 用的逐漸變少了 | VUE中推薦的,比較流行 | 可用IE
|