UE4 WebUI外掛使用指南
在開發數位孿生應用程式的時候,除了三維場景展示之外,也需要開發豐富和酷炫的2D頁面。 使用UE4的UMG開發圖表顯得比較笨拙。 而通過Web外掛允許開發者建立豐富的基於Web HTML5的使用者介面,它由內建在UE4中的web瀏覽器提供支援,包括對Windows、Mac、Linux、Android和iOS的支援。 基於這種外掛技術,普通的前端開發人員也可以開發UE4介面上豐富的2d頁面效果。
下面分享我們UE4做的數位孿生的幾個案例,其中的2d頁面是通過Vue結合html5技術和echart圖表外掛進行開發的:



下面我們介紹WebUI外掛的使用
下載外掛
外掛的下載地址是:
https://tracerinteractive.com/plugins/webui
https://github.com/tracerinteractive/UnrealEngine/releases
如果你發現這個地址開啟是404. 需要關聯github和epic賬號,才能顯示,關聯賬號參考官方檔案:
https://www.unrealengine.com/zh-CN/ue-on-github
需要相關的外掛的,也可以檢視文章末尾的公眾號,進行關注 閱讀本篇文章獲取。
安裝外掛
有兩種方式可以安裝WebUI外掛,一種是安裝到引擎,一種是安裝到指定的專案。
安裝到專案
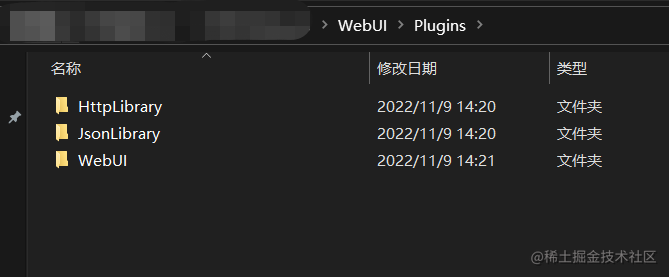
如果不想安裝到引擎,那麼把外掛放到專案所在的目錄下的Plugins目錄,如果專案下沒有Plugins目錄,可以手動建立。 如下圖所示

WebUI外掛依賴JsonLibrary和HttpLibrary,所以也需要這兩個依賴的外掛。
安裝到引擎
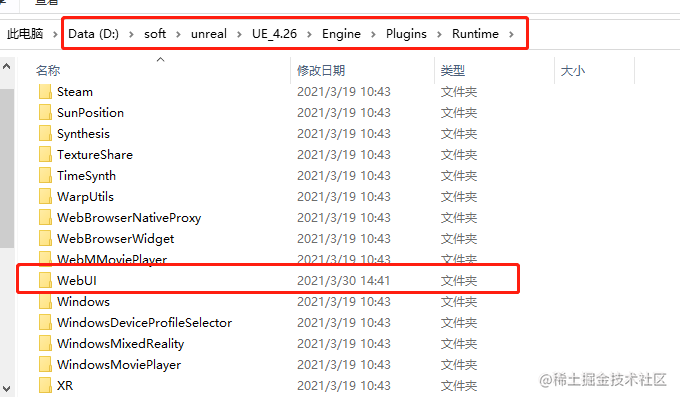
若要安裝WebUI外掛到引擎,請將下載的檔案解壓到以下引擎檔案中:

需要注意已下載的外掛版本要與引擎版本對應。
PS:安裝之後,需要重啟UE編輯器。
啟用外掛
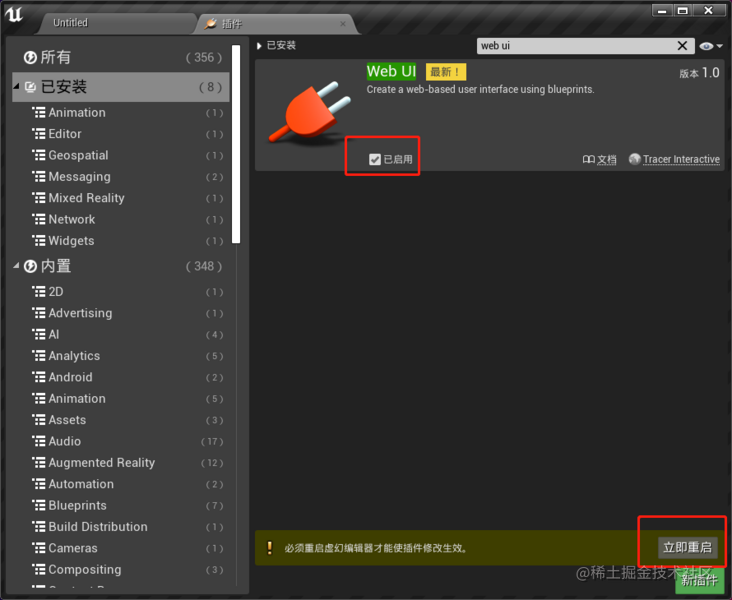
開啟UE4 開啟或者新開一個專案之後,開啟選單編輯->外掛,然後在外掛視窗右上角的搜尋欄中搜尋
Web UI。確保WebUI外掛的已啟用核取方塊已勾選。啟用外掛後,重新啟動虛幻引擎。

至此WebUI外掛的下載,安裝和啟用完成。
使用WebUI外掛
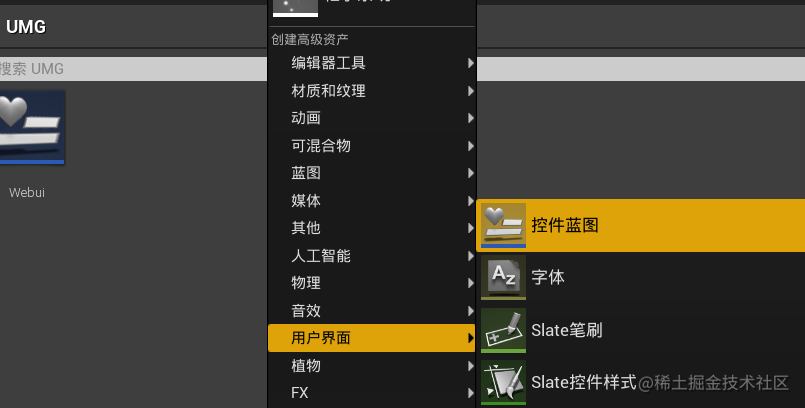
在內容瀏覽器中,點選右鍵,建立一個控制元件藍圖。
建立WebUI

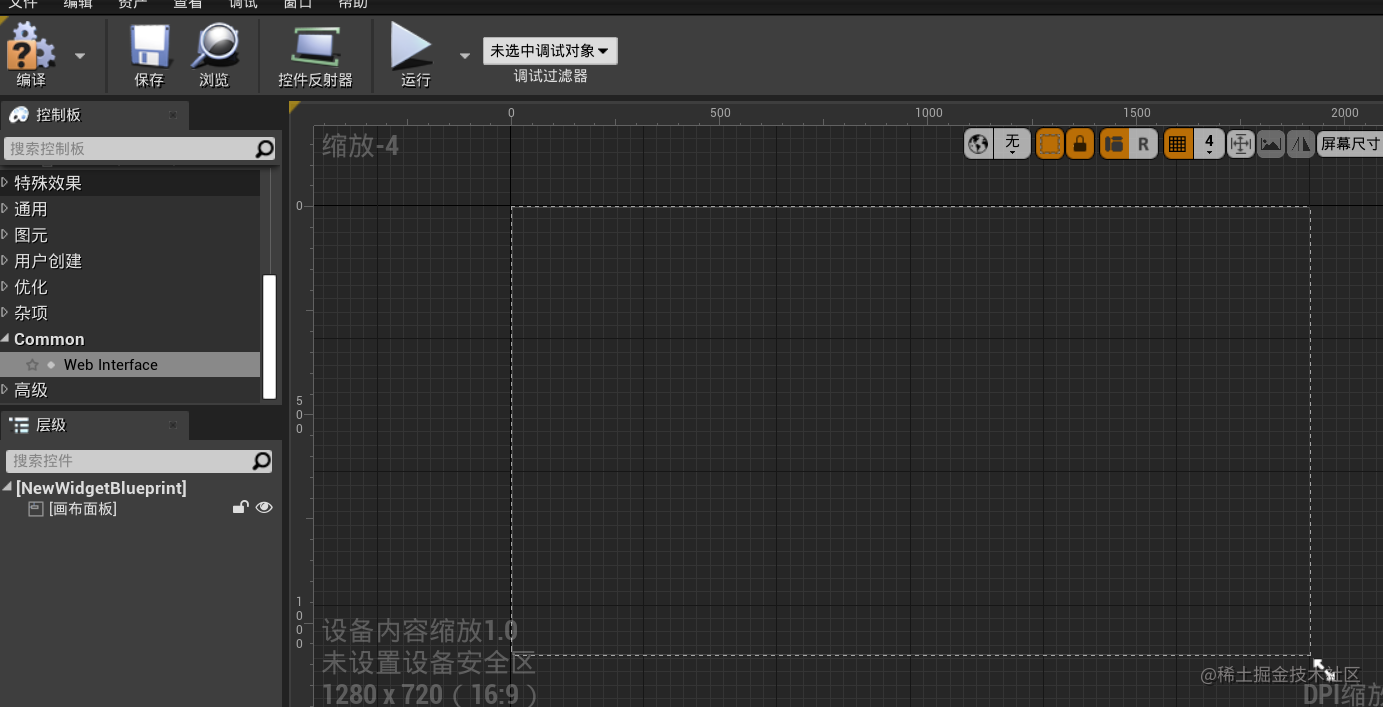
然後點選進入建立的控制元件藍圖:

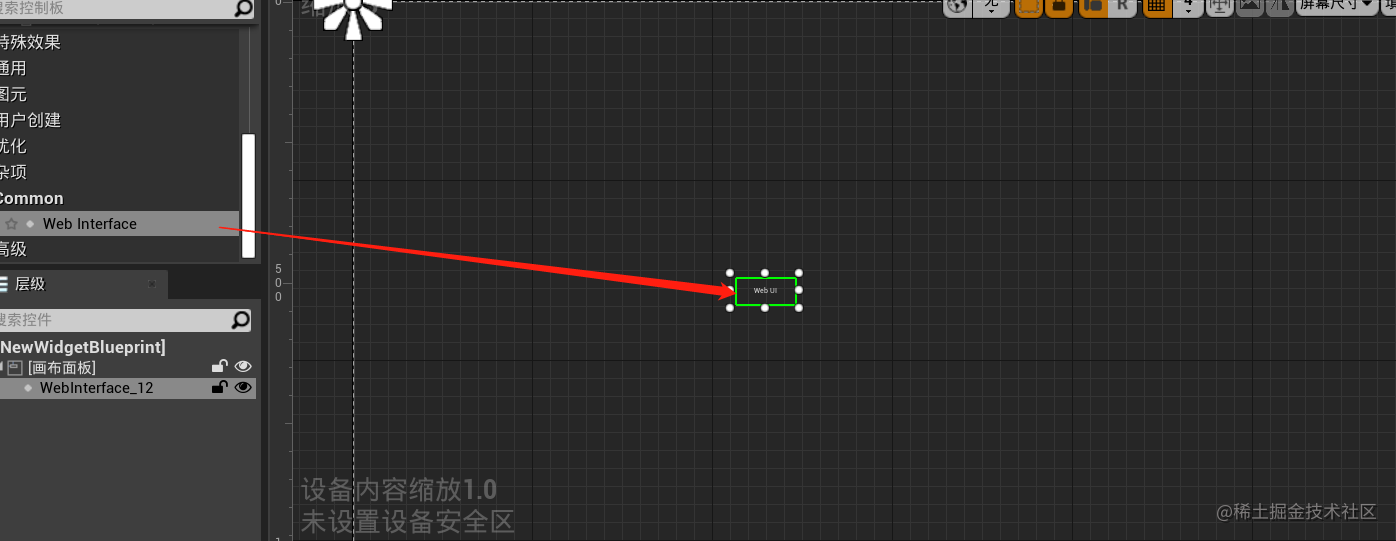
把Web Interface 拖入到畫布中:

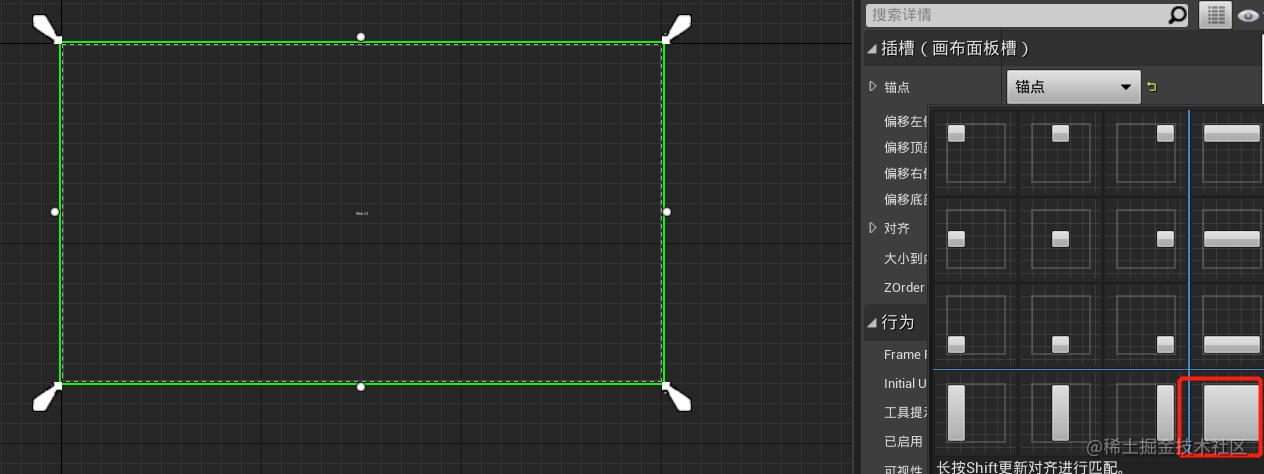
選擇錨點:

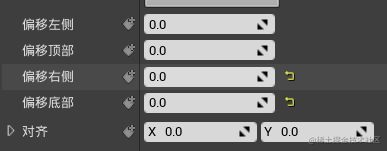
把偏移量等全部設定為零:

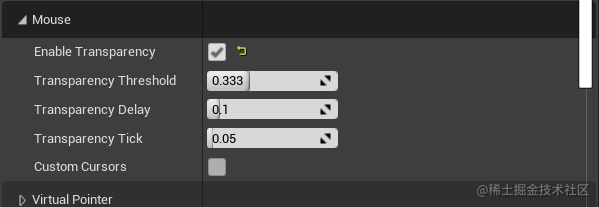
設定透明穿透
設定透明穿透之後,網頁透明的地方,可以操作下面的三維,勾選上"Enable Transparency"選項既可:

載入網頁
可以通過藍圖載入控制元件、以及設定控制元件載入的URL地址或者URL檔案。
準備網頁檔案
此處不贅述
載入網頁URL或者檔案
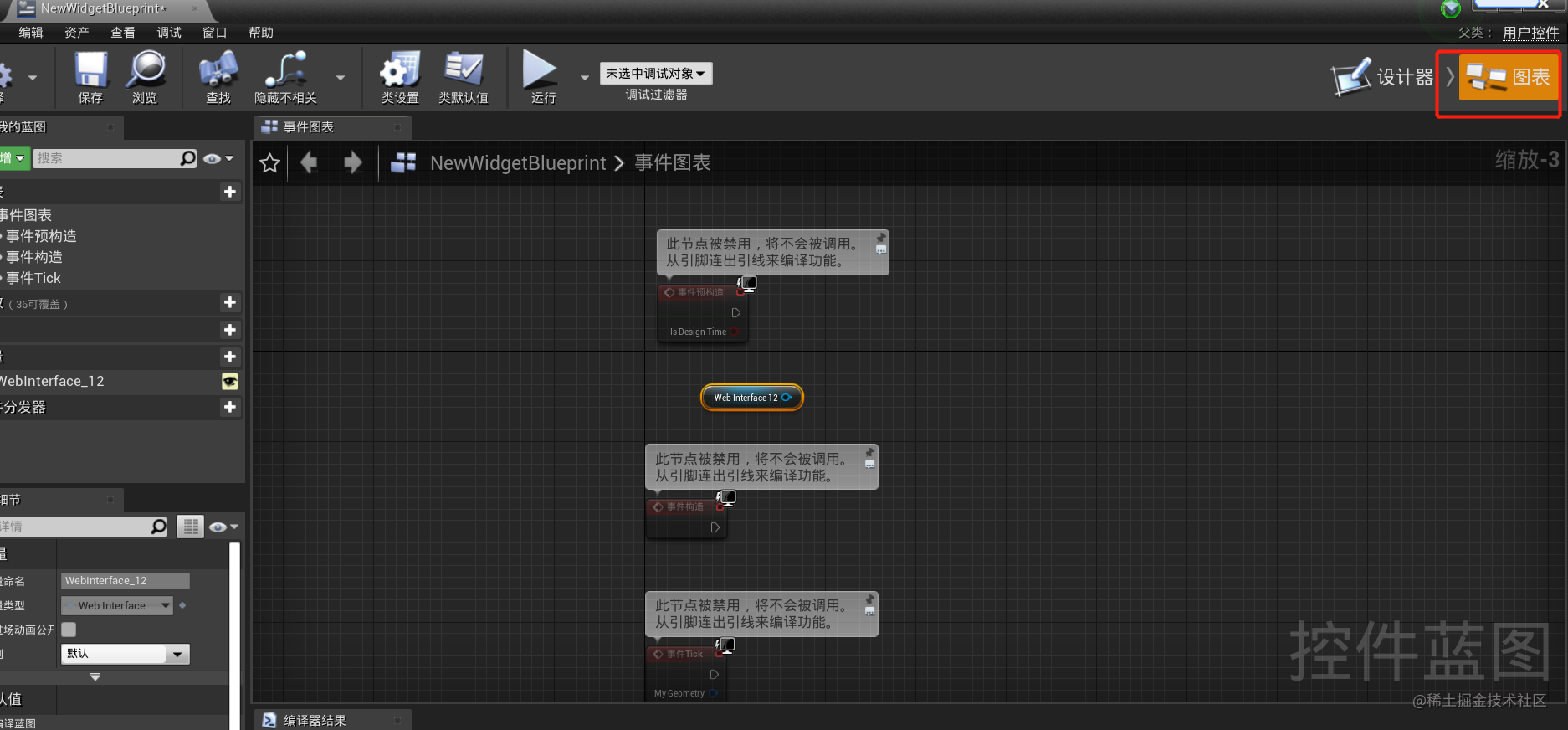
首先把編輯器從設計器切換到圖表:

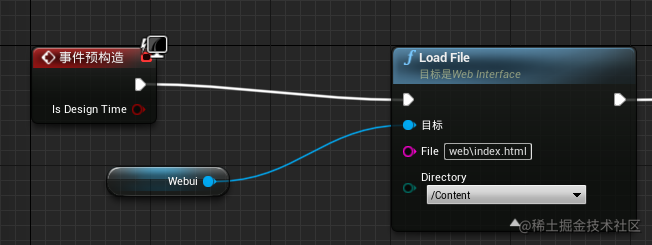
然後新增下面藍圖載入一個本地html檔案:

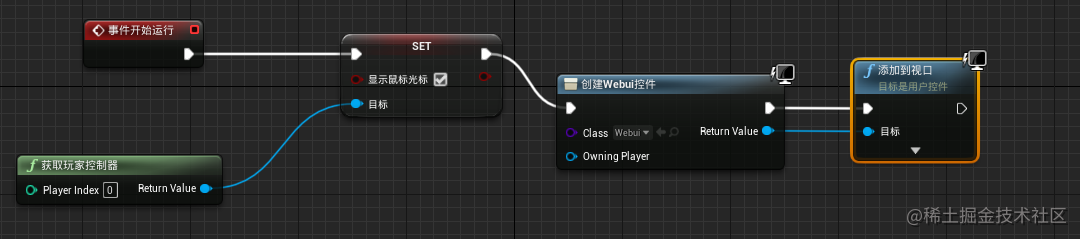
新增控制元件到介面
在關卡藍圖下新增下面的藍圖程式碼,可以把建立的控制元件藍圖新增到介面:

總結
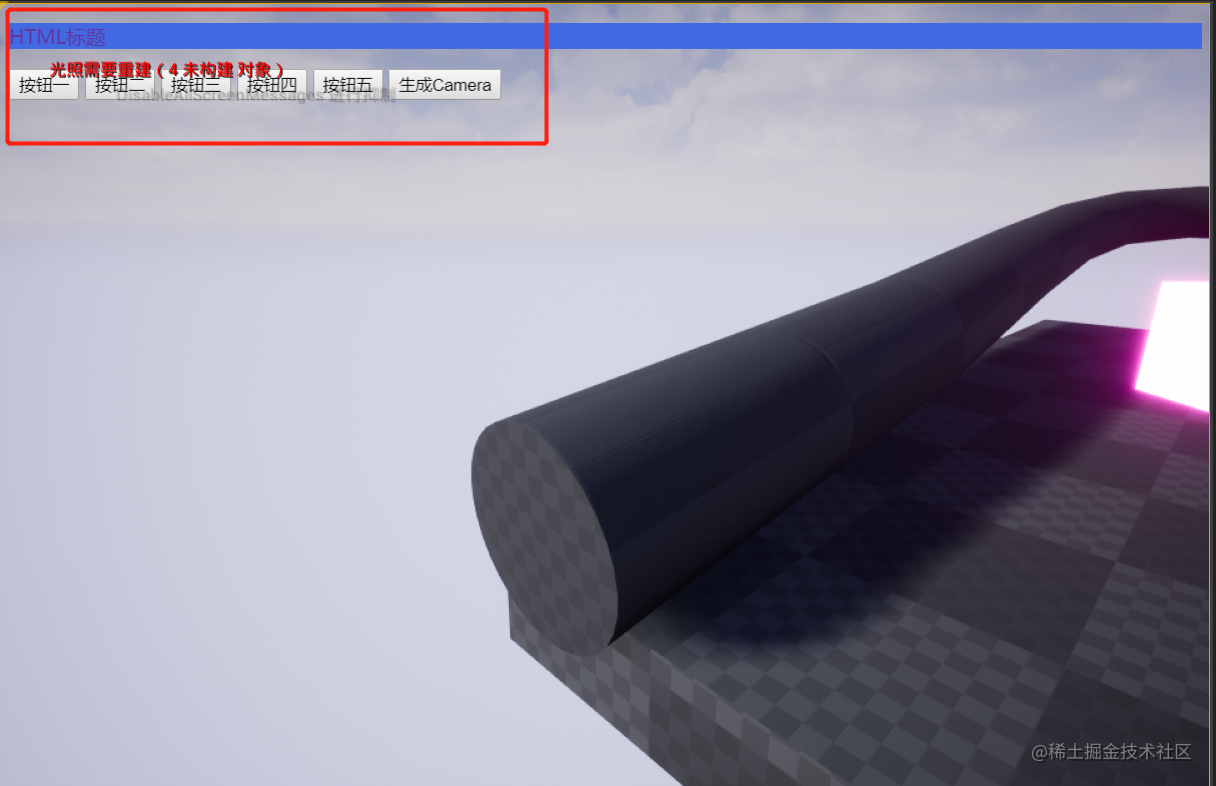
最終的執行效果如下,可以看出載入了網頁的內容:

本文介紹了了WebUI的基礎使用,後續會介紹通過WebUI,網頁與UE4之間的通訊。
關注公號「ITMan彪叔」 可以新增作者微信進行交流,及時收到更多有價值的文章。