學習ASP.NET Core Blazor程式設計系列十五——查詢
在這一篇教學中我們學習如何增加查詢功能,我們將在書籍列表頁面中新增搜尋功能,通過按「書籍名稱」或「作者」來搜尋書籍。
一、根據圖書名稱查詢
1. 在Visual Studio 2022的文字編輯器中開啟Pages/BookIndex.razor檔案。
在以往經典的Web應用程式中,我們經常使用<form>元素建立表單,在表單中新增<input> 元素,<input> 有一個 type 屬性,用於指定輸入的型別及其顯示方式(作為數位、文字方塊、無線電鈕、核取方塊、按鈕等),讓使用者輸入資料,在使用者提交表單時進行資料驗證。如果驗證成功,則可以執行相應的操作(新增,更新,刪除等)。
那麼Blazor應用程式中如何進行資料輸入呢,Blazor也提供了一個類似表單的元件——<EditForm> 元件。此外,Blazor提供了一系列專用輸入元素,這些元素可用於格式化和驗證使用者輸入的資料。
我們首先在已經開啟的BookIndex.razor檔案中頂部位置的輸入獲取查詢條件的程式碼。程式碼如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
@inject NavigationManager NavigationManager
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<EditForm Model=@books>
<div class="input-group mb-3"> <div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">圖書名稱:</span>
</div>
<InputText @bind-Value=Name class="form-control" aria-describedby="inputGroup-sizing-default"></InputText>
<ValidationMessage For="@(() =>Name)" />
<button id="search" class="btn btn-outline-secondary" @onclick="Query">查詢</button>
</div>
</EditForm>
<table class="table-responsive" width="90%">
<tr><td>書名</td>
<td>作者</td>
<td>價格</td>
<td>出版日期</td>
<td>庫存數量</td>
<td>已租數量</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate.ToShortDateString()</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/[email protected]">編輯</a>
<button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button>
</td>
</tr>
}
</table>
private static BookContext _context;
private List<Book> books = new List<Book>();
public string Name{get ;set;}
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
public void EditBook(MouseEventArgs e ,int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}
public void Query()
{
var qryBooks = from m in _context.Book
select m;
if (!String.IsNullOrEmpty(Name))
{
qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim()));
}
books = qryBooks.ToList();
}
在上面的Query查詢方法的第一行建立了 LINQ 查詢用於選擇書籍:
var books = from m in _context.Book
select m;
這一行程式碼僅僅是對查詢進行了定義,還沒有到傳給資料庫讓資料庫去執行。
如果 Name引數包含一個查詢條件字串,則查詢語句會根據查詢條件字串進行修改,程式碼如下:
if (!String.IsNullOrEmpty(Name))
{
qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim()));
}
s => s.Name.Contains() 這段程式碼是Lambda表示式。Lambda在基於方法的 LINQ 查詢中用作標準查詢運運算元方法的引數,如 Where 方法或 Contains(前面的程式碼中所使用的)。在對 LINQ 查詢進行定義或通過呼叫方法(如 Where、Contains 或 OrderBy)進行修改後,此查詢語句不會被立即執行,會延遲執行。 這意味著表示式的計算會延遲,直到迴圈存取其實現的值或者呼叫 ToListAsync 方法。
注意:Contains 方法在資料庫中執行,而不是在 C# 程式碼中執行。 查詢條件是否要區分大小寫取決於你採用什麼樣的資料庫或者你在資料庫中使用什麼樣的排序規則。 在 SQL Server 上,Contains 對映到資料庫查詢語法中的LIKE,這是不區分大小寫的。 在 SQLite 中,如果使用預設排序規則,則查詢條件會區分大小寫。
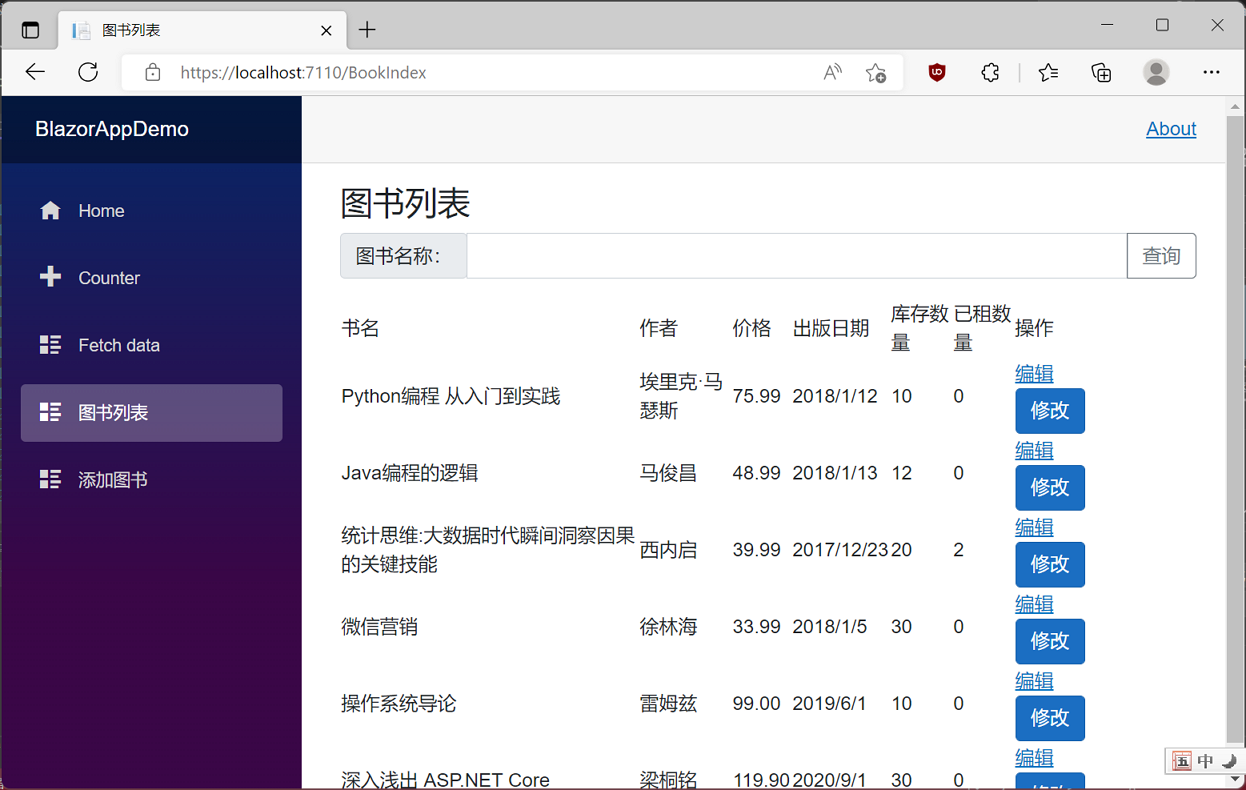
3.在Visual Studio 2022的選單欄上,找到「偵錯à開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「圖書列表」選單項,會進入「圖書列表」頁面,如下圖。

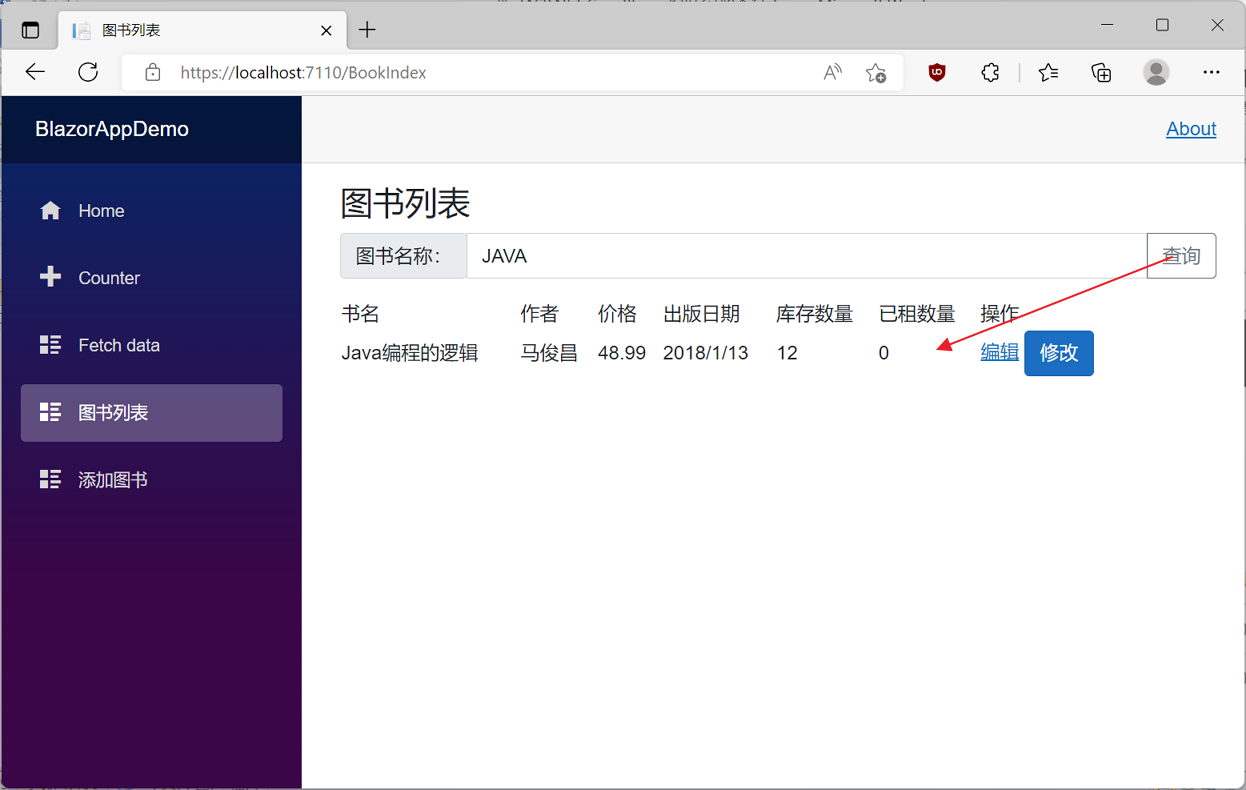
4. 在瀏覽器中的圖書名稱查詢條件輸入框中輸入「JAVA」,然後點選「查詢」按鈕,系統會根據查詢條件顯示相應的書籍資訊。根據查詢條件得到的查詢結果如下圖。

二、根據作者查詢
1.在Visual Studio 20222的解決方案資源管理器中找到Pages/BookIndex.razor檔案的頂部位置,我們新增一個作者查詢條件。程式碼如下。
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@using Microsoft.AspNetCore.Mvc.Rendering;
@inject IDbContextFactory<BookContext> dbFactory
@inject NavigationManager NavigationManager
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<EditForm Model=@books>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" for="inputGroupSelectAuthor">作者:</span>
</div>
<InputSelect @bind-Value=Author id="inputGroupSelectAuthor" class="custom-select">
<option value="">請選擇作者</option>
@foreach (var item in Authors)
{
<option value[email protected]>@item.Text</option>
}
</InputSelect>
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">圖書名稱:</span>
</div>
<InputText @bind-Value=Name class="form-control" aria-describedby="inputGroup-sizing-default"></InputText>
<ValidationMessage For="@(() =>Name)" />
<button id="search" class="btn btn-outline-secondary" @onclick="Query">查詢</button>
</div>
</EditForm>
<table class="table-responsive" width="90%">
<tr><td>書名</td>
<td>作者</td>
<td>價格</td>
<td>出版日期</td>
<td>庫存數量</td>
<td>已租數量</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate.ToShortDateString()</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/[email protected]">編輯</a>
<button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button>
</td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
private SelectList Authors;
public string Name{get ;set;}
public string Author{get ;set;}
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
BindAuthor();
await base.OnInitializedAsync();
}
public void EditBook(MouseEventArgs e ,int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}
public void BindAuthor()
{
IQueryable<string> AuthorQuery = from m in _context.Book
orderby m.Author
select m.Author;
Authors = new SelectList(AuthorQuery.Distinct().ToList());
}
public void Query()
{
var qryBooks = from m in _context.Book
select m;
if (!String.IsNullOrEmpty(Name))
{
qryBooks = qryBooks.Where(s => s.Name.Contains(Name.Trim()));
}
if (!String.IsNullOrEmpty(Author))
{
qryBooks = qryBooks.Where(x => x.Author == Author);
}
books = qryBooks.ToList();
}
SelectList Author 包含作者列表,方便使用者在介面上選擇一位作者。
我們通過以下程式碼使用一個LINQ 查詢的語句,可以從資料庫中查詢所有作者。
IQueryable<string> AuthorQuery = from m in _context.Book
orderby m.Author
select m.Author;
作者列表 SelectList 是通過以下語句進行建立。
Authors = new SelectList(AuthorQuery.Distinct().ToList());
Author屬性包含使用者選擇的特定作者(例如「樑桐銘」)。
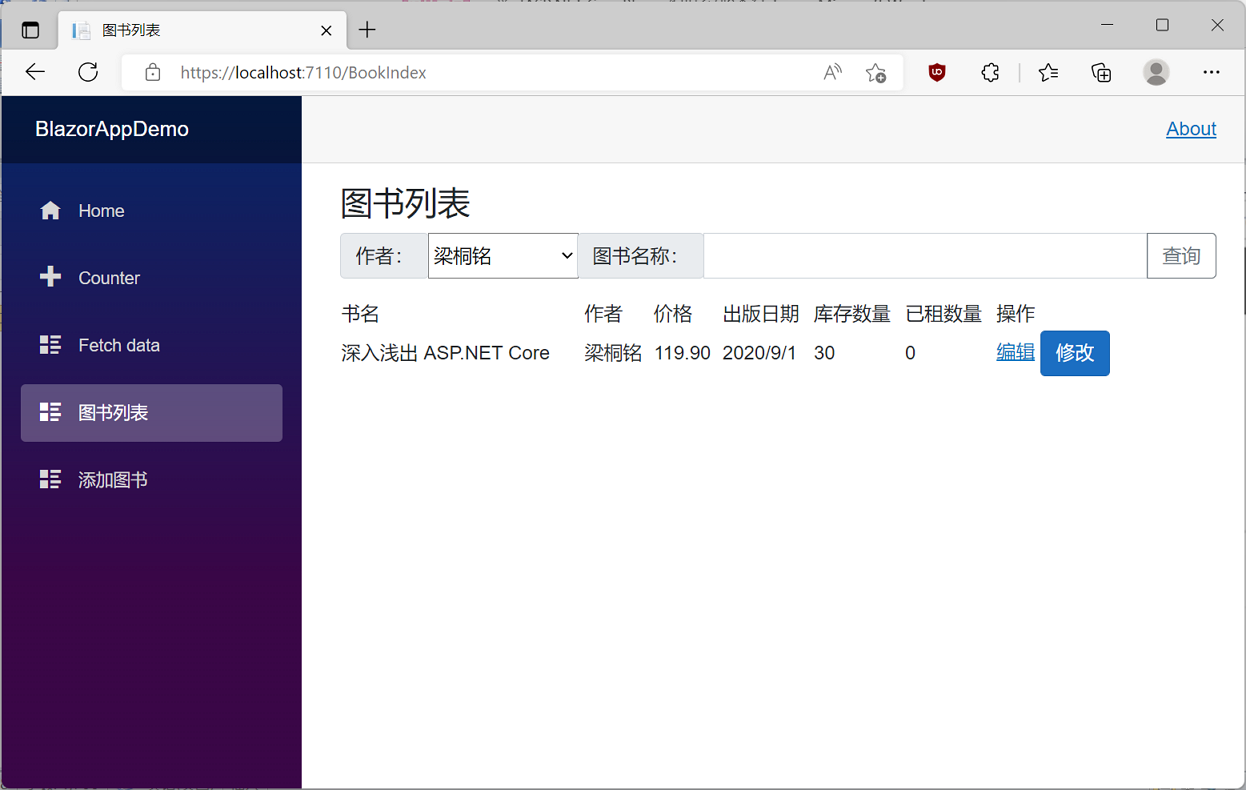
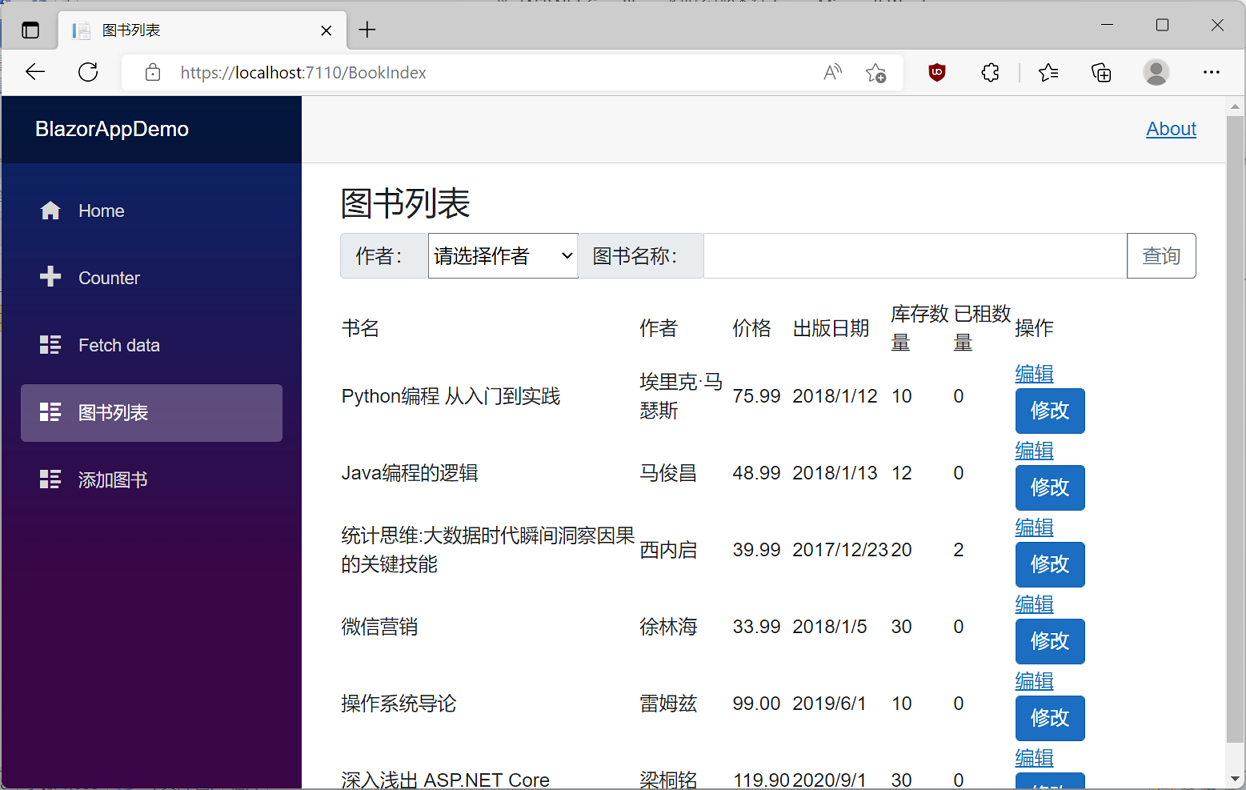
3. 在Visual Studio 2022的選單欄上,找到「偵錯à開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「圖書列表」選單項,會進入「圖書列表」頁面,如下圖。

4.在瀏覽器的作者查詢條件中,我們從下拉選單中選擇「樑桐銘」,然後點選「查詢」按鈕。如下圖。