老闆:你為什麼要選擇 Vue?
2022-12-04 12:00:21
大家好,我是 Kagol,Vue DevUI 開源元件庫和 EditorX 富文字編輯器建立者,專注於前端元件庫建設和開源社群運營。
假如你是團隊的前端負責人,現在老闆要拓展新業務,需要開發一個 Web 應用,讓你來做技術選型,你之前用 Vue 比較多,對 Vue 比較熟悉,希望能在團隊內部推行 Vue 技術棧,你會怎麼跟老闆說呢?以下是我做的一些調研,也許能對你有幫助。
宣告:Vue 和 React 都是我很喜歡的前端框架,如有說得不對的地方,歡迎一起討論交流。
一、Vue 在國內的使用量遠高於 React / Angular
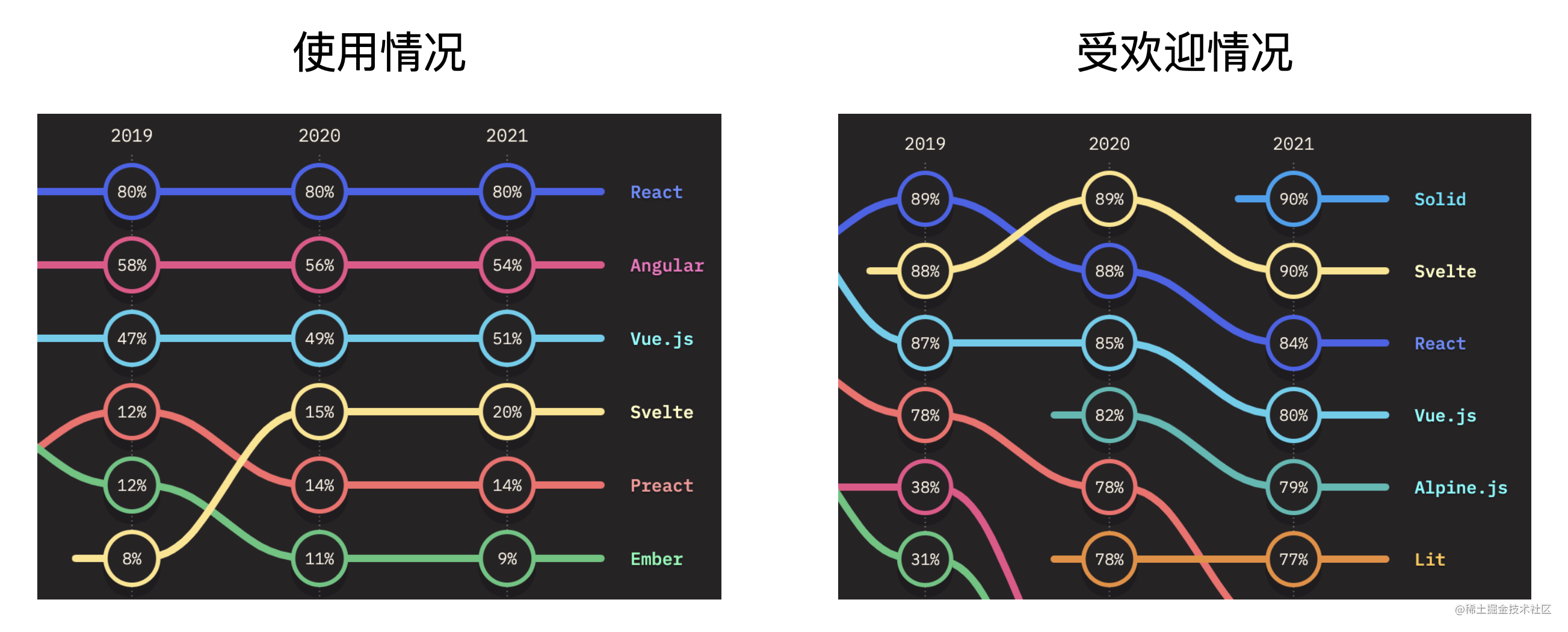
- 業界主流前端框架:React、Vue、Angular,從近3年的使用趨勢上看,React 穩定在第一,Angular 逐年下降,Vue 持續增長。
- 從受歡迎程度上看,以 Svelte、Solid 為代表的新興前端框架很受開發者喜愛,不過它們的使用量和生態繁榮程度還遠低於三大框架。
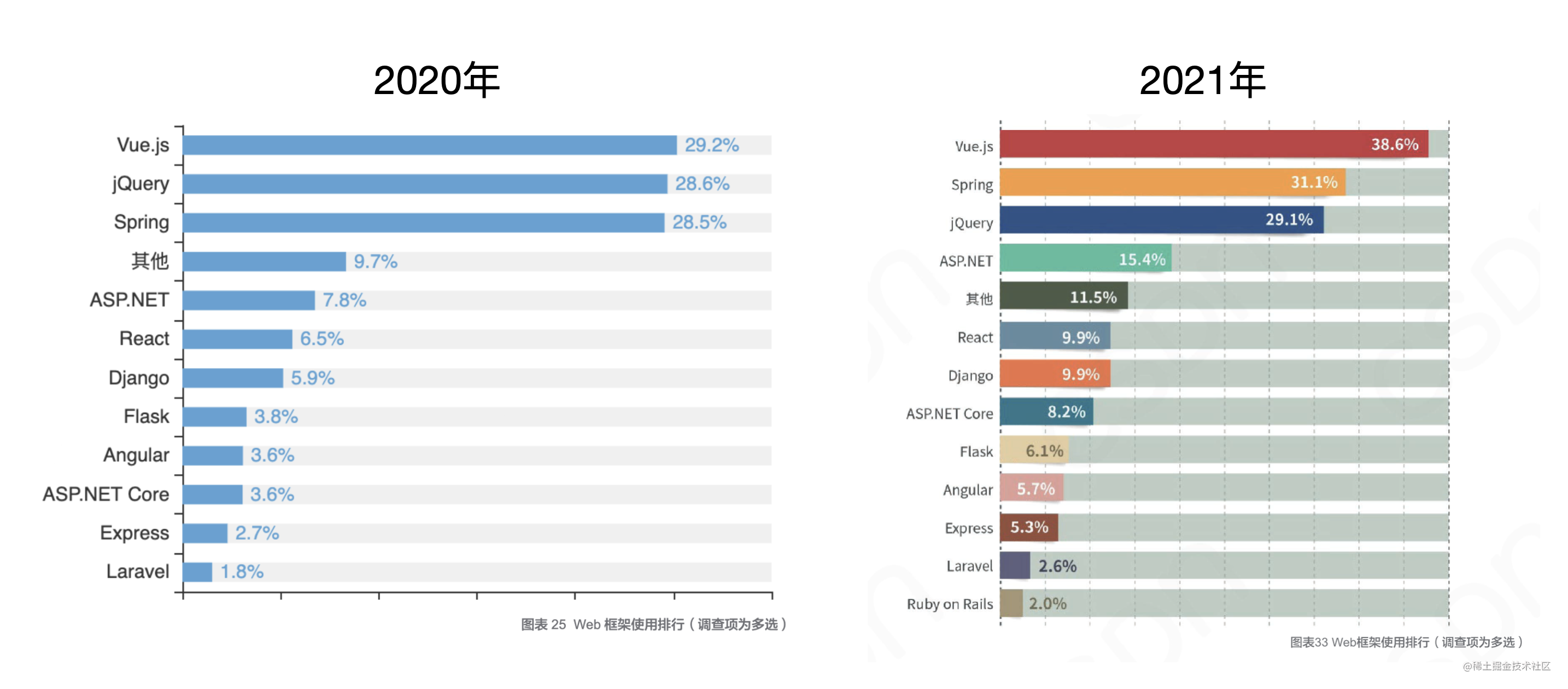
- 雖然 React 在國外的份額高於 Vue,但 Vue 在國內的使用量大幅領先於 React,並且呈現出持續增長的趨勢,這意味著在國內能更容易招聘到使用過 Vue、熟悉 Vue 的開發者。

圖1: Vue 和 React 在全球的使用情況和受歡迎程度對比(來自 StateOfJS 資料)

圖2: Vue 和 React 在中國的使用情況對比(來自 CSDN 調查報告)
參考:
- https://2021.stateofjs.com/en-US/libraries/front-end-frameworks/
- https://csdn.gitcode.host/Survey-Report-on-Developers-in-China/survey/
二、Vue 中文資料多,學習曲線平緩,上手快
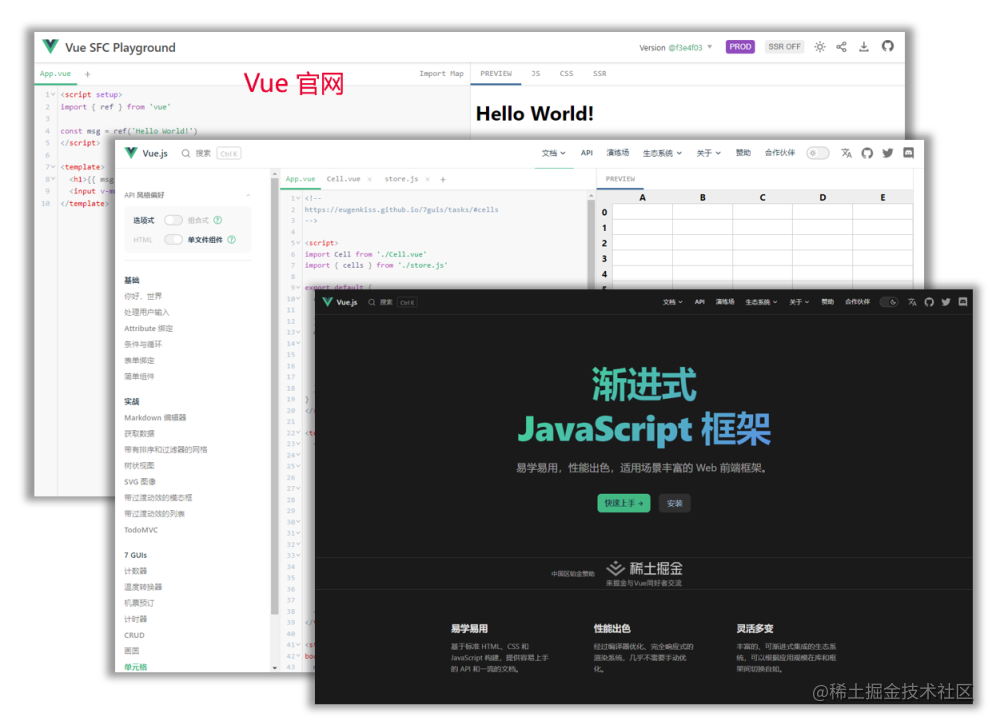
- 國人開發,美觀易讀的官方中文檔案,除了基本的使用指南和API檔案之外,Vue 官網還提供了深色模式、互動教學、演練場和豐富的範例,降低了開發者的學習成本,提升了檔案閱讀體驗。
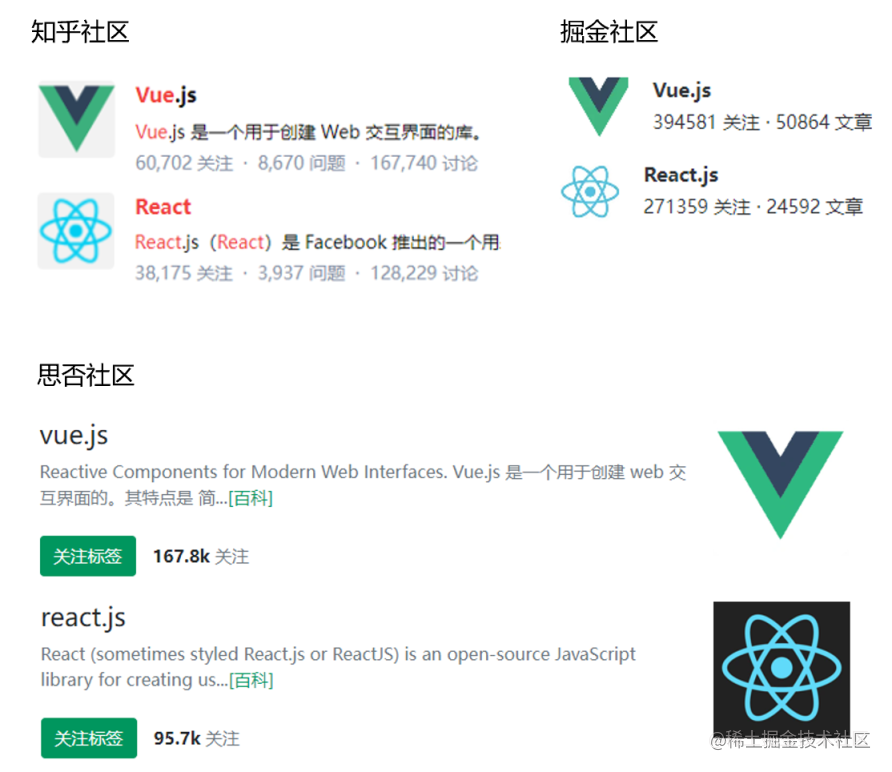
- 在掘金、知乎、思否等國內技術社群,Vue 的關注者、文章數、討論數都比 React 高,Vue 相關視訊在B站的播放量和評論數總體上也比 React 高,Vue 中文書籍也比 React 的多,這意味著國內的 Vue 開發者擁有比 React 開發者更豐富的中文學習資料,並且在開發過程中遇到問題也能更容易找到解決方案。
- 從程式碼編寫上,Vue 使用模板寫法,從傳統寫法過渡的成本低,而 React 的 JSX 寫法需要更多額外的學習成本。

圖3: Vue 官方中文檔案

圖4: Vue 和 React 在國內各技術社群的關注者和內容資料對比

圖5: Vue 和 React 在程式碼編寫上的對比
參考:
三、Vue 是漸進式框架,更輕量,效能高
- Vue 是一個漸進式框架,它的設計非常注重靈活性和「可以被逐步整合」這個特點,可以根據你的需求場景,用不同的方式使用 Vue,並輕易地整合到你的現有專案中,不管你的專案是 HTML 網頁、Web Components、SPA、桌面端、行動端、WebGL,甚至是命令列終端介面。
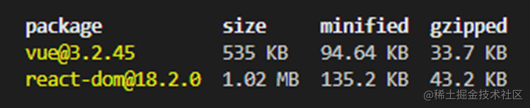
- Vue 的體積幾乎只有 React 的一半(未壓縮情況下),並且 Vue 3.0 的全域性 API 和內建元件都支援搖樹優化,這意味著使用者只需要為他們實際使用到的功能「買單」,未使用的功能程式碼將不會出現在最終的打包產物中。
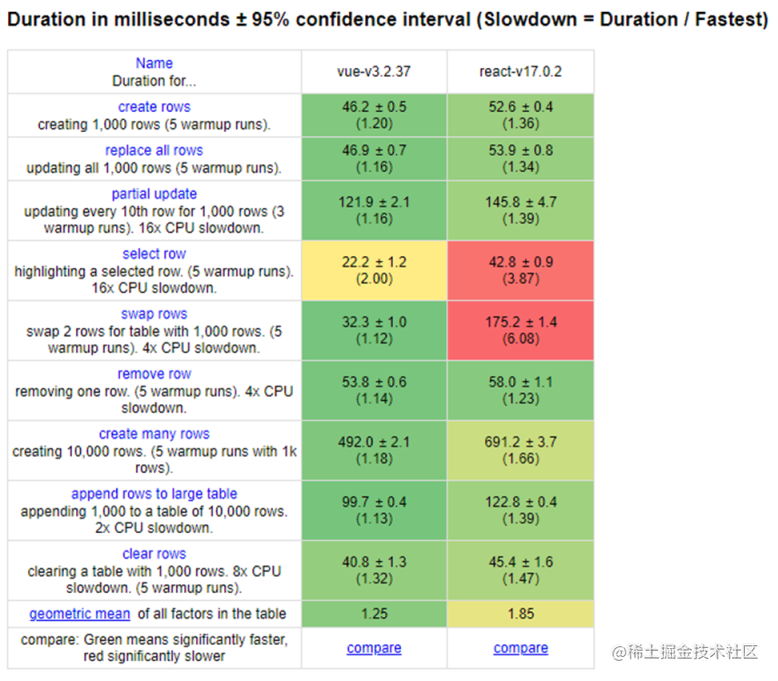
- 經過 Benchmark 工具的測試,包括建立資料行、替換所有行、部分更新、選擇行、交換行、移除行、追加行在內的所有操作,Vue 都比 React 效能要好,特別是交換行操作,Vue 比 React 效能高出5倍以上。

圖6: Vue 和 React 包體積對比

圖7: Vue 和 React 效能測試資料
參考:
四、Vue 官方支援的 Web 應用開發工具全面,可持續性好
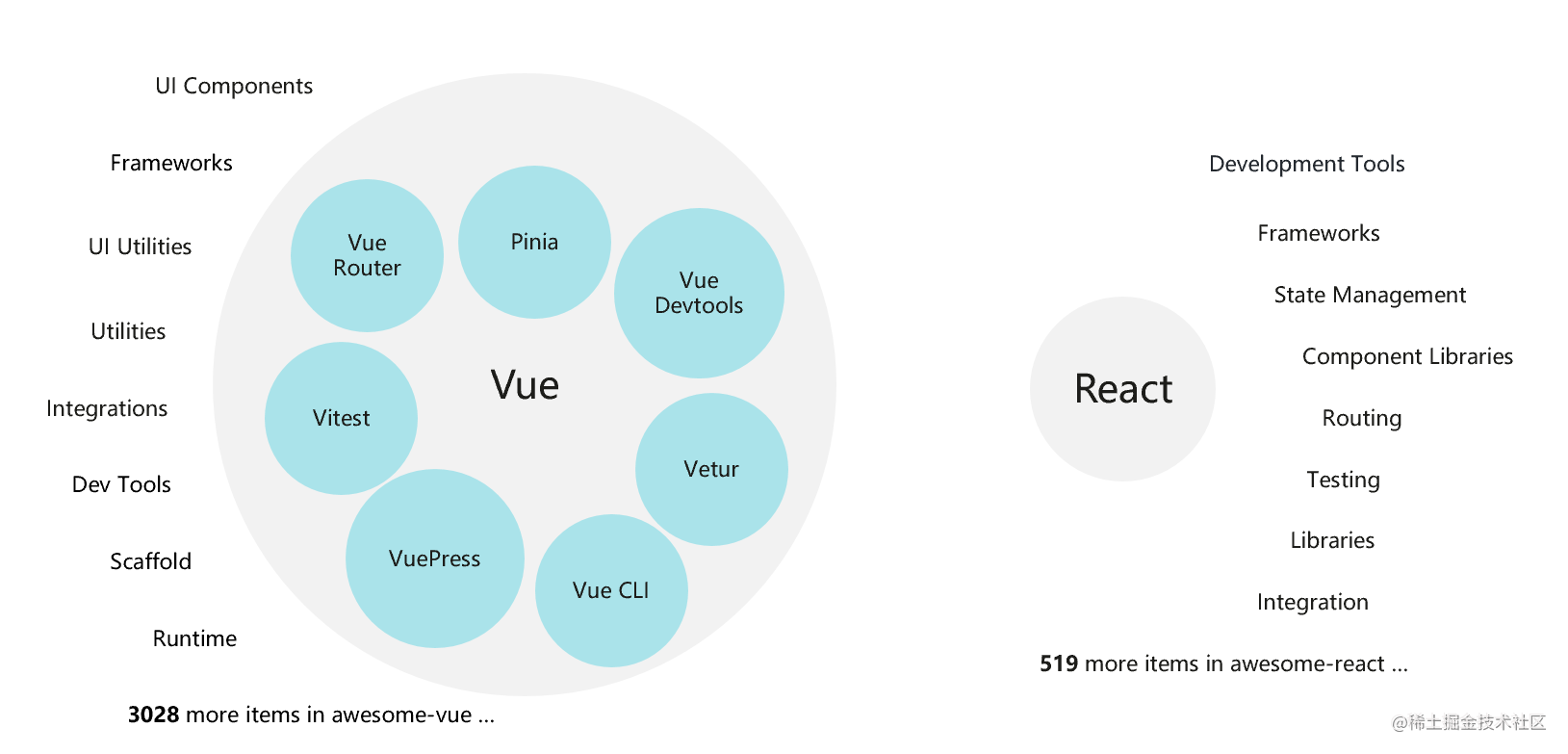
- Vue 官方提供路由、狀態管理、單元測試、靜態站點生成等常見 Web 應用開發工具,無需從眾多第三方依賴庫中做選擇,並能獲得更好的業務連續性支援;而 React 官方只提供了一個檢視層工具,其他必要的 Web 應用開發配套工具都需要依賴於第三方庫。
- 在 Awesome 資源大全中,awesome-vue 的資源數是 awesome-react 的6倍,這意味著 Vue 開發者不僅能獲得更好的官方工具支援,而且能在社群找到更多配套的 Web 開發工具和學習資源。

圖8: Vue 和 React 官方工具和生態對比
參考:
再次宣告:Vue 和 React 都是我很喜歡的前端框架,我們的 Vue DevUI 元件以及元件的單元測試都是使用 TypeScript + JSX 語法寫的,所以如有說得不對的地方,歡迎一起友好討論交流。