TornadoFx的TableView元件使用
2022-12-04 06:01:01
原文: TornadoFx的TableView元件使用 - Stars-One的雜貨小窩
最近慢慢地接觸了JavaFx中的TableView的使用,記下筆記總結
使用
1.基本使用
TornadoFx中對tableView進行了封裝,我們只需要定義一個data class就可以使用其功能了(由於是Kotlin編寫,所以沒有相容傳統的Java類)
程式碼如下所示:
/**
* Person
*
* @property name 姓名
* @property age 年齡
* @property type 型別 1:學生 2:老師
* @constructor Create empty Person
*/
data class Person(var name: String, var age: Int, var type: Int)
class TableViewDemo : View() {
val personList = observableListOf<Person>()
override val root = vbox {
setPrefSize(500.0,300.0)
tableview(personList) {
readonlyColumn("姓名",Person::name)
readonlyColumn("年齡",Person::age)
readonlyColumn("職位",Person::type)
}
personList.add(Person("張三", 12, 1))
personList.add(Person("李四", 12, 2))
}
}
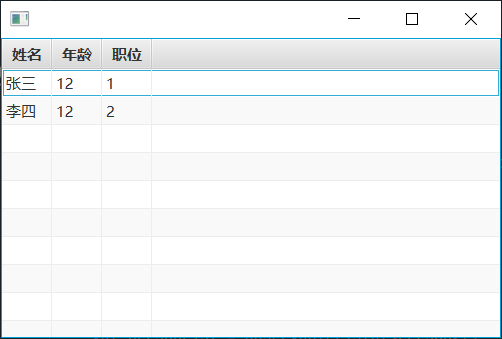
顯示效果:

2.調整表格列寬大小
這個實際比較簡單, 修改prefWidth屬性即可
tableview(personList) {
readonlyColumn("姓名",Person::name){
prefWidth = 200.0
}
readonlyColumn("年齡",Person::age)
readonlyColumn("職位",Person::type)
}
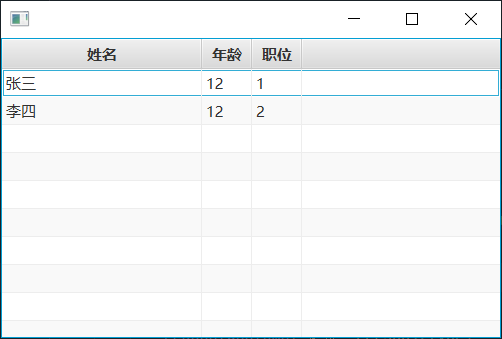
效果:

3.修改單元格文字
上述由於我們的職位是使用1和2來定義,想要把此數值在TableView中顯示為對應的文字,可以通過修改cellFormat{}函數中的text屬性實現
範例程式碼如下:
tableview(personList) {
readonlyColumn("姓名",Person::name){
prefWidth = 200.0
}
readonlyColumn("年齡",Person::age)
readonlyColumn("職位",Person::type){
cellFormat {
//這個it實際為當前行的物件的type屬性
val temp = if (it==1){
"學生"
}else{
"老師"
}
text = temp
}
}
}
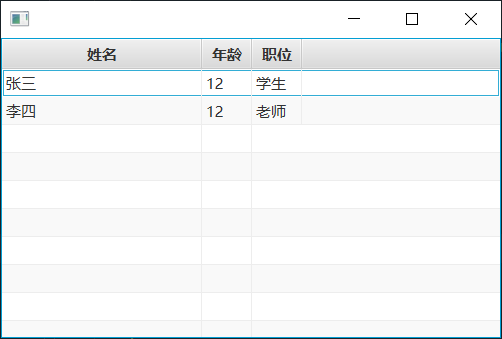
效果:

4.修改單元格節點Node
比如說我們想要加個操作一欄,然後單元格里不要顯示文字,而是顯示一個按鈕或者其他元件等,可以通過cellFormat{}函數中的graphic屬性來實現
範例程式碼如下:
tableview(personList) {
readonlyColumn("姓名", Person::name) {
prefWidth = 200.0
}
readonlyColumn("年齡", Person::age)
readonlyColumn("職位", Person::type) {
cellFormat {
//這個it實際為當前行的物件的type屬性
val temp = if (it == 1) {
"學生"
} else {
"老師"
}
text = temp
}
}
readonlyColumn("操作", Person::type) {
cellFormat {
val button = button("測試") {
action {
//當前行的資料物件
val item = items[index]
println(item)
}
}
//設定單元格顯示按鈕
graphic = button
}
}
}
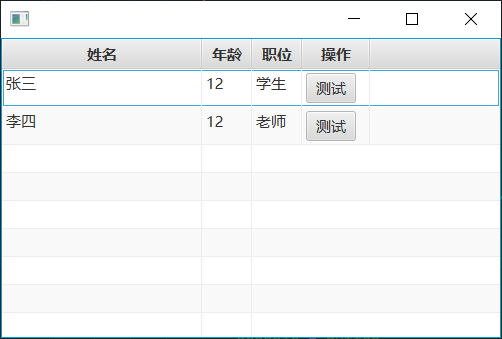
效果:

5.空資料佔位節點
通過tableview物件的placeholder屬性來設定
class TableViewDemo : View() {
val personList = observableListOf<Person>()
override val root = vbox {
setPrefSize(500.0, 300.0)
tableview(personList) {
readonlyColumn("姓名", Person::name) {
prefWidth = 200.0
}
readonlyColumn("年齡", Person::age)
readonlyColumn("職位", Person::type) {
cellFormat {
//這個it實際為當前行的物件的type屬性
val temp = if (it == 1) {
"學生"
} else {
"老師"
}
text = temp
}
}
readonlyColumn("操作", Person::type) {
cellFormat {
val button = button("測試") {
action {
//當前行的資料物件
val item = items[index]
println(item)
}
}
//設定單元格顯示按鈕
graphic = button
}
}
//設定佔位節點
placeholder =tablePlaceNode()
}
//顯示空資料,註釋掉資料新增邏輯
//personList.add(Person("張三", 12, 1))
//personList.add(Person("李四", 12, 2))
}
//這裡方便管理,就抽取封裝成一個方法了
private fun tablePlaceNode(): VBox {
return vbox{
alignment = Pos.CENTER
imageview("my_no_data.png"){
fitWidth = 200.0
fitHeight = 200.0
}
label("暫無資料")
}
}
}
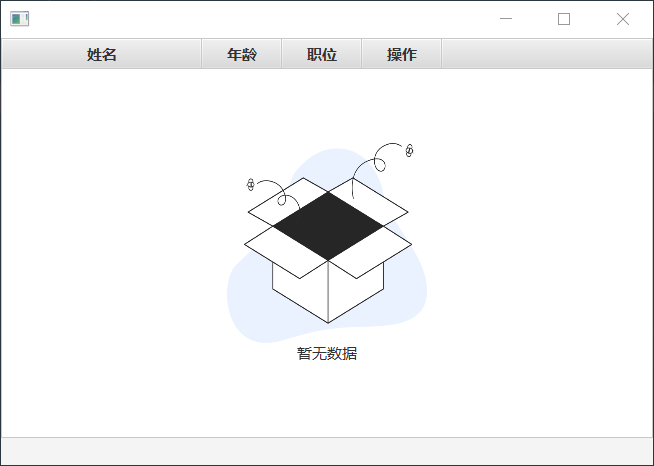
效果:

至於其他的,類似多選,右鍵出現選單,單元格可顯示輸入框輸入等邏輯,目前沒怎麼用到,暫時就省略不寫了,有時間再來補充了
各位想要實現的話可以檢視下TornadoFx的檔案研究
補充-css美化
.table-view {
-fx-selection-bar: rgba(255, 255, 255, 1);
-fx-selection-bar-non-focused: rgba(255, 255, 255, 1);
-fx-border-color: rgba(193, 197, 205, 1) rgba(193, 197, 205, 1) rgba(193, 197, 205, 1) rgba(193, 197, 205, 1);
-fx-border-width: 1px 1px 1px 1px;
-fx-background-insets: 0px 0px 0px 0px;
}
.table-view .column-header {
-fx-background-color: rgba(255, 255, 255, 1);
-fx-padding: 10px 5px 5px 5px;
-fx-border-color: rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1);
-fx-border-width: 0px 0.5px 0px 0.5px;
}
.table-view .filler {
-fx-background-color: rgba(255, 255, 255, 1);
}
.table-view .table-row-cell {
-fx-border-color: rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1) rgba(235, 238, 245, 1);
-fx-border-width: 0.5px 0px 0.5px 0px;
}
.table-view .table-row-cell:odd {
-fx-background-color: rgba(250, 250, 250, 1);
}
.table-view .table-row-cell:hover {
-fx-background-color: rgba(245, 247, 250, 1);
}
.table-view .table-row-cell:selected {
-fx-background-color: rgba(236, 245, 255, 1);
}
.table-view .table-row-cell:selected .text {
-fx-fill: rgba(0, 0, 0, 1);
}
.table-view .table-cell {
-fx-padding: 10px 10px 10px 10px;
-fx-font-size: 13px;
}
.table-view .table-cell:selected {
-fx-text-fill: rgba(0, 0, 0, 1);
}
.table-view:focused {
-fx-border-color: rgba(50, 150, 255, 1) rgba(50, 150, 255, 1) rgba(50, 150, 255, 1) rgba(50, 150, 255, 1);
}
css來自chenfei-javafx-css: javafx css 美化
importStylesheet("/css/tableview.css")
效果:




