一文教會你如何在內網搭建一套屬於自己小組的線上 API 檔案?
Hello,大家好,我是阿粉,對接檔案是每個開發人員不可避免都要寫的,友好的檔案可以大大的提升工作效率。
阿粉最近將專案的檔案基於 Gitbook 和 Gitlab 的 Webhook 功能的在內網部署了一套實時的,使用起來特方便了。跟著阿粉的步驟,教你部署自己的檔案服務。
步驟
- 安裝
Node和NPM; - 安裝
git,gitbook,gitbook-cli; - 設定
Gitlab Webhook; - 建立
Webhook監聽服務; - 編輯檔案檢查實時更新;
安裝 Node,NPM
第一步我們先安裝 Node 和 NPM,
# 下載壓縮包
wget https://nodejs.org/dist/v9.10.1/node-v9.10.1-linux-x64.tar.gz
# 解壓
tar xzvf node-v9.10.1-linux-x64.tar.gz
# 重新命名
mv node-v9.10.1-linux-x64 node
# 移動到/usr/local/ 目錄下
mv node* /usr/local/
# 建立軟連線
ln -s /usr/local/node/bin/* /usr/sbin/
# 檢查版本
node -v
# 正常輸出,下面內容說明安裝成功
> v9.10.1
正常安裝完 Node 過後 NPM 會自動安裝,通過npm -v 可以看到 NPM 的版本號。
Gitbook
Git 的安裝阿粉就不演示了,給大家演示安裝 Gitbook,依次執行下面的命令。
# 安裝 Gitbook
npm install -g gitbook
# 安裝 Gitbook 命令列工具
npm install -g gitbook-cli
# 建立軟連線
ln -s /usr/local/node/bin/gitbook /usr/sbin/gitbook
# 檢視 Gitbook 版本 注意大寫的 V
gitbook -V
安裝完 Gitbook 過後,我們這個時候就可以部署服務了,我們先建立一個空資料夾 test-doc,然後進入資料夾執行gitbook init 命令,執行成功過後,我們可以看到生成了兩個檔案,分別是 README.md 以及 SUMMARY.md 檔案。
[root@~]# mkdir test-doc
[root@~]# cd test-doc/
[root@test-doc]# gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished
[root@test-doc]# ll
總用量 8
-rw-r--r--. 1 root root 16 12月 6 19:15 README.md
-rw-r--r--. 1 root root 40 12月 6 19:15 SUMMARY.md
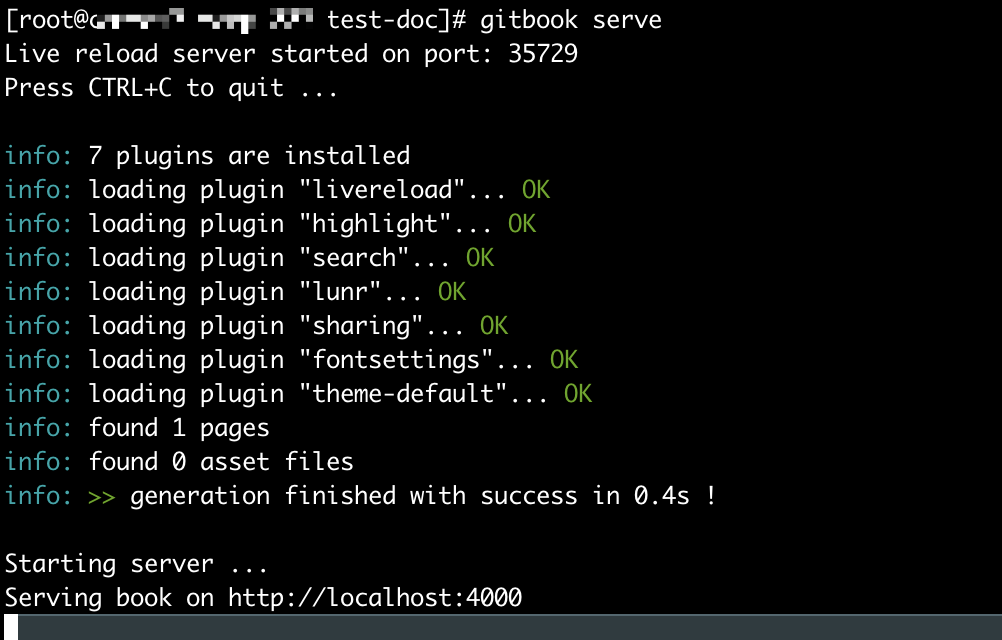
建立完成過後,我們在 test-doc 目錄下執行命令 gitbook serve 可以看到如下紀錄檔內容

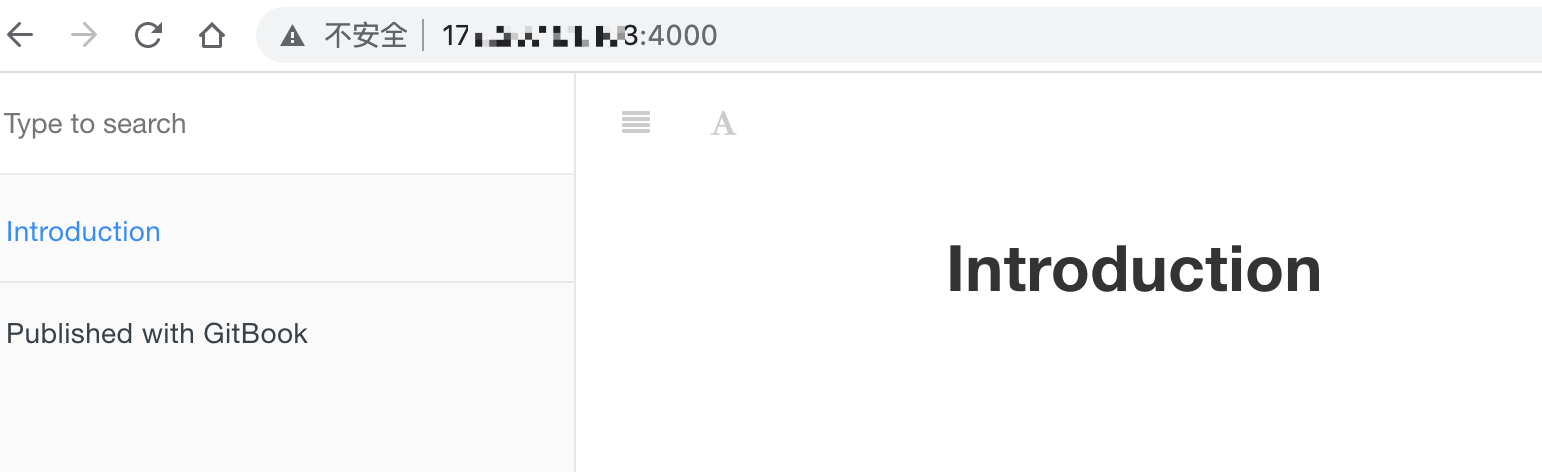
我們存取伺服器的 4000 埠,正常可以看到如下頁面。

如果沒有看到上面的內容或者存取不了 4000 埠,我們需要檢查一下伺服器的防火牆,先看下防火牆開放的埠,執行命令 firewall-cmd --list-ports 看看是否開放了 4000 埠,如果沒有執行下面命令 firewall-cmd --zone=public --add-port=4000/tcp --permanent 將 4000 埠進行開放,然後重新 reload,firewall-cmd --reload ,再次重新整理瀏覽器即可。
後面的操作就是在檔案中增加相應的內容即可,當然這裡模擬的是本地建立資料夾,如果我們的檔案已經存在倉庫中,我們可以通過 git 將倉庫拉下來,增加 README.md 和 SUMMARY.md 檔案,然後編寫相應內容即可,只需要在 SUMMARY.md 中增加相應的目錄,同樣啟動就能存取。
Gitlab Webhook
截止到上面的內容我們已經部署了一套線上的檔案服務,但是有個比較麻煩的事情,就是每次檔案有所更新的時候,我們在修改完檔案,推播到 Gitlab 倉庫後,都需要手動登入伺服器,然後重新 git pull 拉取最新的檔案,接著重啟 gitbook serve 服務,難免會覺得比較麻煩。
好在 Gitlab 提供 Webhook 功能(GitHub 也一樣提供),我們可以在 Gitlab 對應的倉庫中設定 Webhook功能。Webhook 我們可以理解為勾點功能,允許我們在對倉庫進行改動過後可以觸發一個我們指定的服務,然後執行相應的動作。
比如我們這裡想要的效果就是,在每次更新檔案 push 的倉庫過後,希望部署的線上檔案服務能自動拉取最新的檔案資訊,然後自動重啟 gitbook 服務,實現檔案的及時更新。
實現上面的需求,我們需要兩步,第一步在 Gitlab 對應的倉庫裡面設定 Webhook ,也就是每次執行 push 動作後需要呼叫的服務地址;第二步我們需要一個服務,這個服務需要提供一個介面,當被呼叫的時候執行拉取最新檔案和重啟 gitbook 服務的功能。
為了方便我們可以把拉取最新檔案和重啟 gitbook 服務的功能寫成一個 shell 指令碼,當介面被呼叫的時候,我們只需要執行 shell 指令碼即可。
設定 Webhook
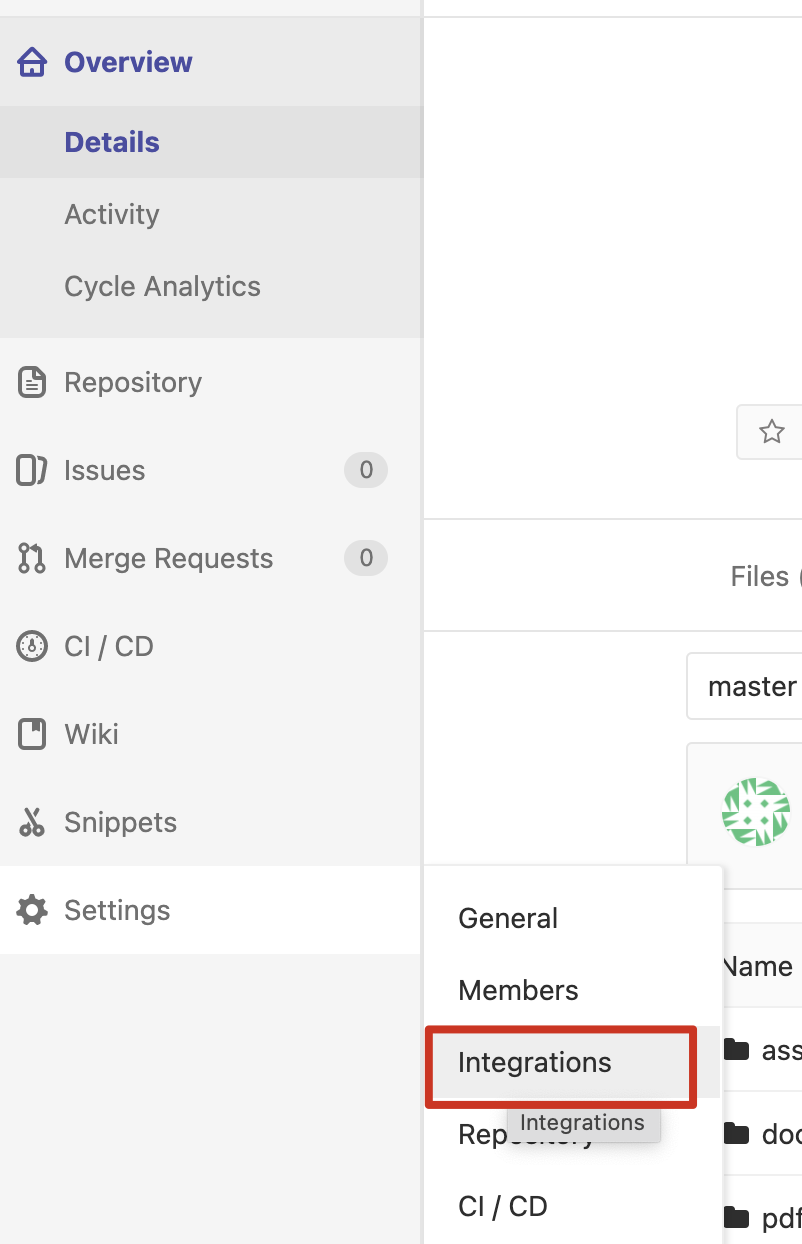
找到倉庫的設定,不同版本的 Gitlab 可以頁面顯示不一樣,大家自行找一找就好,

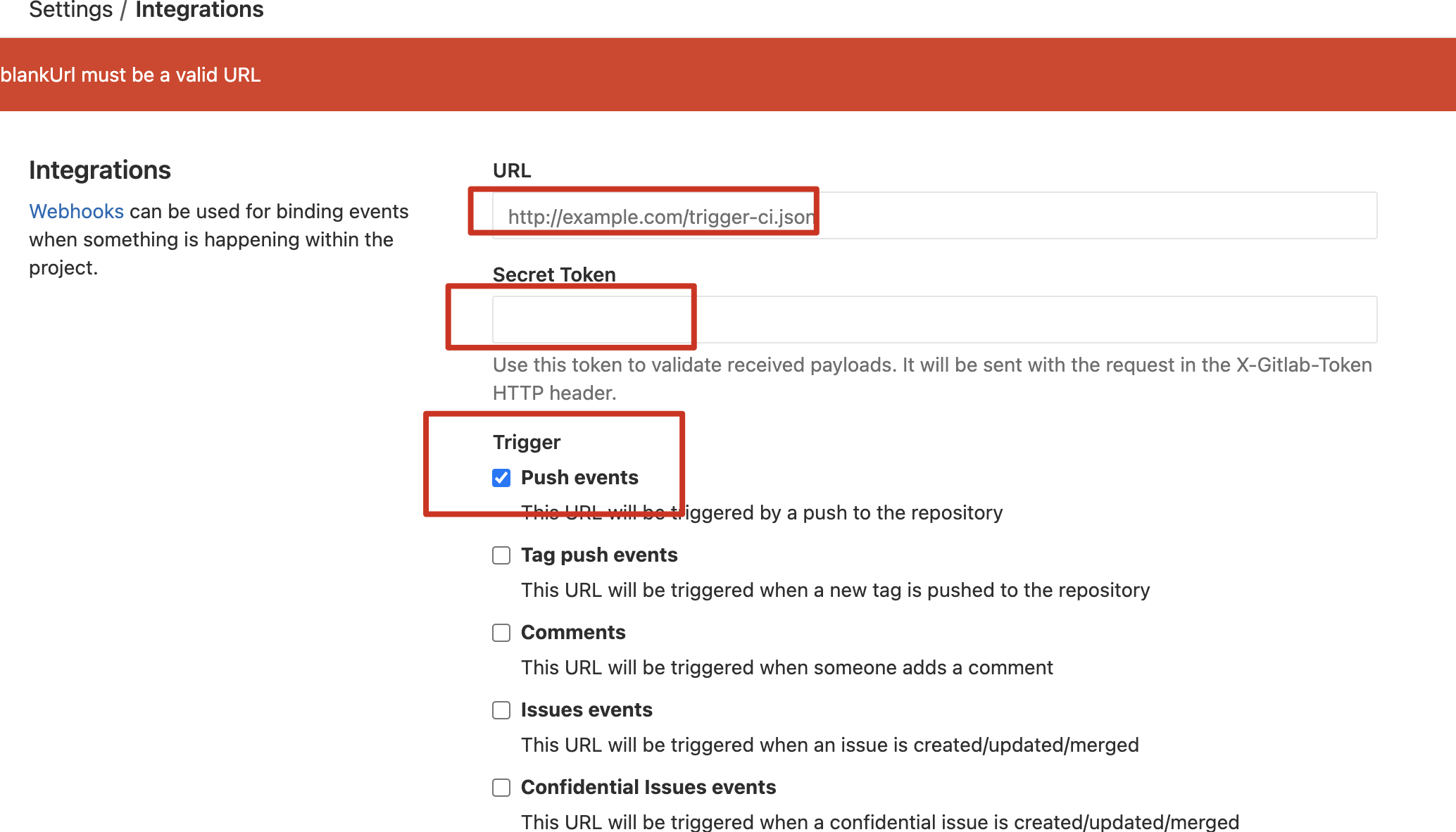
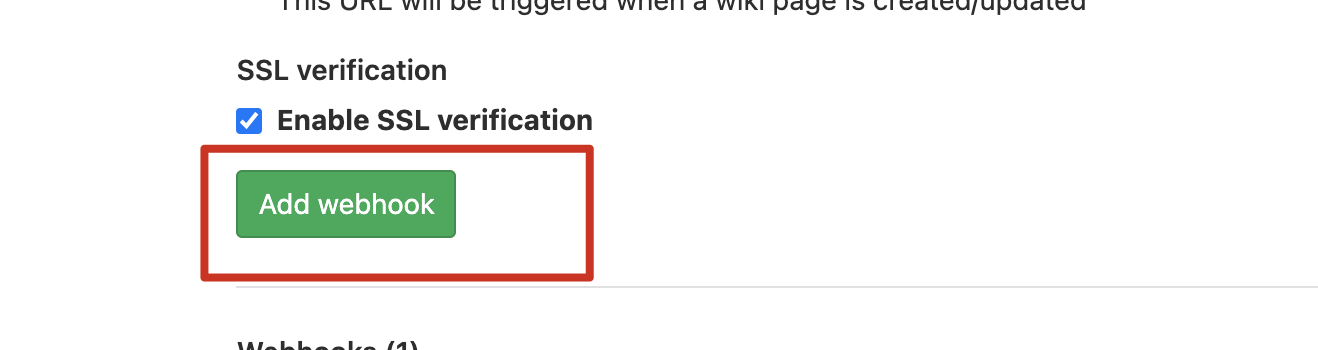
點進去過後我們看到如下頁面,需要填寫服務的地址,這裡我們服務還沒有建立,不過我們可以先進行定義,比如阿粉這裡就填了 http://xxxx:6666/autobuild,伺服器的地址就填寫安裝了 Gitbook 的伺服器;在 Secret Token 一欄我們設定一個祕鑰,介面到時候也需要填寫,只要對應上就行,比如 autobuild。
第三個是下面的 Trigger,這裡預設選擇的是 Push events,我們不用改,如果需要其他的也可以設定。

再點選下面的Add webhook 按鈕儲存即可。

部署介面服務
我們在剛剛部署了 gitbook 的伺服器上面建立一個名為 webhook 的資料夾,在資料夾裡面我們建立三個檔案,分別是 index.js,package.json,auto_build.sh
index.js 內容如下:這裡我們的介面名字和 secret需要跟在 Gitlab 上面設定的一樣
var http = require('http');
var spawn = require('child_process').spawn;
# 匯入 Gitlab 的 webhook
var createHandler = require('gitlab-webhook-handler');
var handler = createHandler({ path: '/autobuild', secret: 'autobuild' });
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such locationsssssssss');
});
}).listen(6666);
handler.on('error', function (err) {
console.error('Error:', err.message)
});
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref);
runCommand('sh', ['/root/webhook/auto_build.sh'], function( txt ){
console.log(txt);
});
});
function runCommand( cmd, args, callback ){
var child = spawn( cmd, args );
var response = '';
child.stdout.on('data', function( buffer ){ response += buffer.toString(); });
child.stdout.on('end', function(){ callback( response ) });
child.stderr.on('data', (data) => {
console.log(`stderr: ${data}`);
});
}
簡單介紹一下上面的 JS 程式碼,建立一個服務監聽 6666 埠,提供一個名叫 autobuild 的介面,在收到 push 操作的時候就執行/root/webhook/auto_build.sh 路徑下的指令碼。
auto_build.sh 指令碼的內容如下:
#! /bin/bash
SITE_PATH='/root/test-doc'
#USER='admin'
#USERGROUP='admin'
cd $SITE_PATH
#git reset --hard origin/master
#git clean -f
git pull
# 切換到 dev 分支,可以自己設定
git checkout dev
# 啟動 gitbook
nohup gitbook serve > /dev/null 2>&1 &
#chown -R $USER:$USERGROUP $SITE_PATH
指令碼裡面主要就是拉取這新的內容,然後切換到 dev 分支,再執行gitbook serve 命令,採用的是nohup gitbook serve > /dev/null 2>&1 &
package.json的內容如下:
{
"name": "autobuild",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"gitlab-webhook-handler": "1.0.1"
}
}
啟動伺服器之前,先執行npm install 安裝依賴,然後執行nohup node index.js &,啟動成功過後我們就可以進行檔案修改然後 push 到Gitlab 上面,觀察是否及時更新。這裡注意一個點,我們的指令碼裡面使用的是 dev 分支,所以要 push 到 dev 分支。
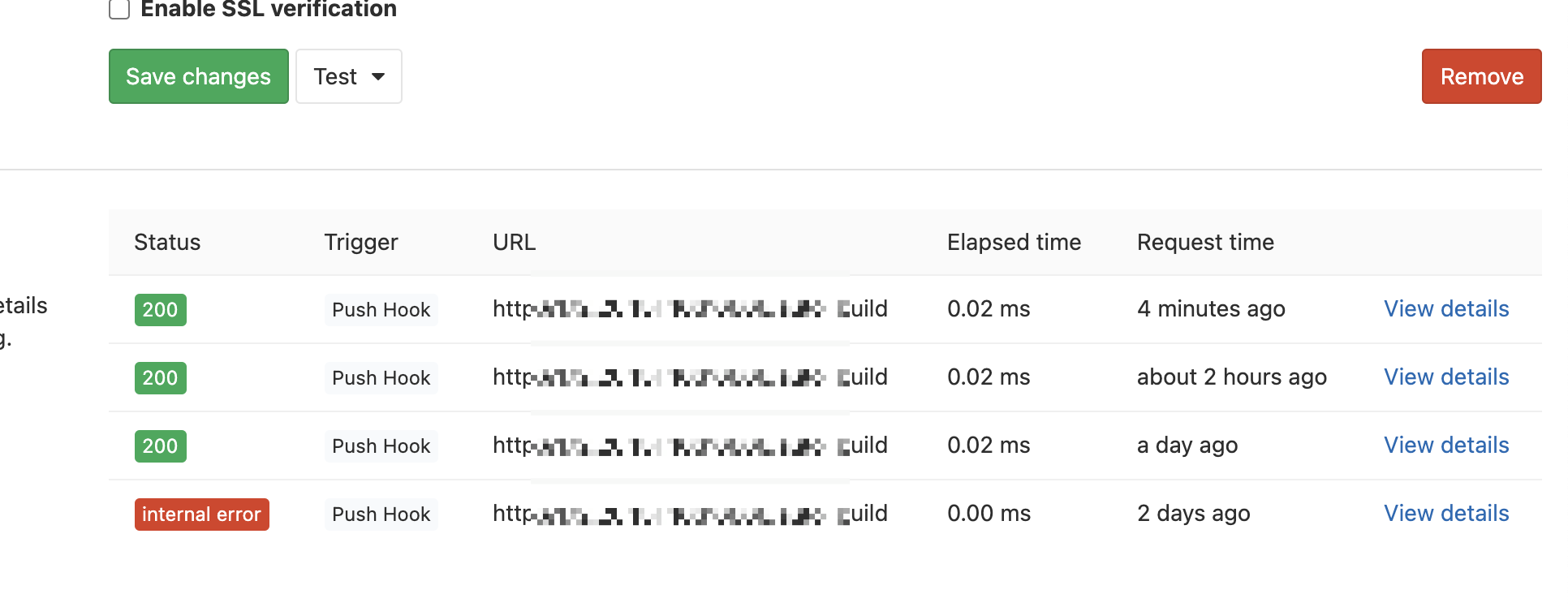
我們可以在 Gitlab 的 Webhook 下面看到我們 push 過後觸發的詳情,可以看到是否成功。這裡如果不成功,我們再檢查下防火牆是否開啟了 6666 埠,沒有的話,按照上面的操作開啟即可。

到這裡我們整個基於 Gitbook 和 Gitlab Webhook 實現檔案實時更新的效果就達成了,後續在使用的時候,我們只需要修改內容,然後 push 到對應的倉庫,然後在網站上就能看到最新的修改,大家感興趣可以自己試試哦。
Tips
Gitbook 可以支援外掛以及自定義樣式,我們只需要在 test-doc 目錄下面,建立一個名叫 book.json 的檔案,可以在這個檔案中自定義一些特定的內容,增加了外掛,在啟動的時候需要使用gitbook install 安裝一下即可。
{
"title": "XXXX對接API",
"description": "這是 Gitbook 與 Gitlab Webhook 整合的專案",
"author": "Java 極客技術",
"plugins": ["splitter","tbfed-pagefooter","expandable-chapters-small"],
"pluginsConfig": {
"tbfed-pagefooter": {
"copyright":"Copyright © COOCAA",
"modify_label": "該檔案修訂時間:",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
},
"styles": {
"website": "./customStyle.css"
}
styles 下面可以增加我們自己寫的樣式,如果需要的話可以加入。
總結
今天阿粉給大家分享了一個使用的技能,在工作中搭建起來,相信會很有幫助的。有任何問題歡迎在評論區留言我們一起討論~,原創不宜,如有幫助歡迎點贊分享,一鍵三連。

更多優質內容歡迎關注公眾號【Java 極客技術】,我準備了一份面試資料,回覆【bbbb07】免費領取。希望能在這寒冷的日子裡,幫助到大家。
本文來自部落格園,作者:zi-you,轉載請註明原文連結:https://www.cnblogs.com/zi-you/p/16947333.html