uni 結合vuex 編寫動態全域性設定變數 this.baseurl
2022-12-03 12:00:48
在日常開發過程,相信大家有遇到過各種需求,而我,在這段事件便遇到了一個,需要通過使用者介面設定動態介面,同時,因為是app小程式開發,所以介面中涉及到了http以及websocket兩個型別的介面。
同時,因為公司所設計到的大多數都是這型別的框架,因此,想要將其多個專案整合為一個app,頁面等佈局全部統一,那麼,便只能通過給使用者開通自己設定ip以及http埠和websocket埠來搞定了。
那麼,該如何實現呢,通常情況下,是this.baseurl去實現動態設定變數介面,但是,這個只能滿足一個,翻閱了網上大多數資料,沒有找到辦法,在詢問個一個朋友後,瞭解到了uni中可以將vuex引入進去,
接下來看一下效果再來看一下如何將其引入進去。

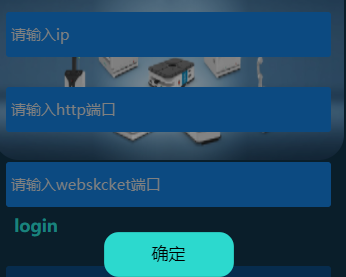
通過點選右上角的設定按鈕,來實現彈出框

那麼,說一下如何將其vuex引入進uni中
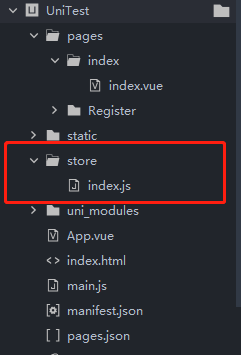
首先再目錄檔案中新建資料夾store,再新建資料夾下層新建js檔案index

將一下程式碼放入Index.Js檔案中
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({ state: { hasLogin: false, userInfo: {ip:'',port:''}, httpLj:'', webSocketLj:'', }, mutations: { login(state, provider) { state.hasLogin = true; state.userInfo = provider; uni.setStorage({ //快取使用者登陸狀態 key: 'userInfo', data: provider }) }, logout(state) { state.hasLogin = false; state.userInfo = {}; uni.removeStorage({ key: 'userInfo' }) } }, actions: { } }) export default store
然後再其main.js檔案中插入進去一下兩行程式碼
Vue.prototype.$store = store
import store from './store'
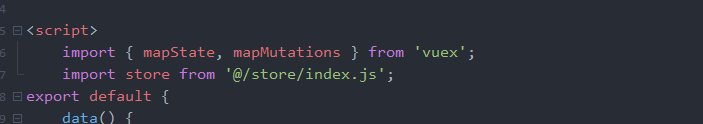
再登入頁面中的script中將其參照
import { mapState, mapMutations } from 'vuex';
import store from '@/store/index.js';

然後就是使用 this.$store 去呼叫變數了

再該頁面輸入框輸入值之後,將其值存入進去,之後再所有頁面都可使用所定義的變數。
如果有不懂的請聯絡我。