Qwt開發筆記(一):Qwt簡介、下載以及基礎demo工程模板
前言
QWT開發筆記系列整理集合,這是目前使用最為廣泛的Qt圖表類(Qt的QWidget程式碼方向只有QtCharts,Qwt,QCustomPlot),使用多年,系統性的整理,本系列旨在系統解說並逐步更新其各種Demo範例。
本文章介紹的版本為Qwt6.2.0,該版本為2021年7月左右釋出的。
(本篇不再整理了)
《Qt開發筆記之Qwt(一):Qwt介紹、編譯與Demo》
《Qt開發筆記之Qwt(二):Qwt儀表盤的基本使用》

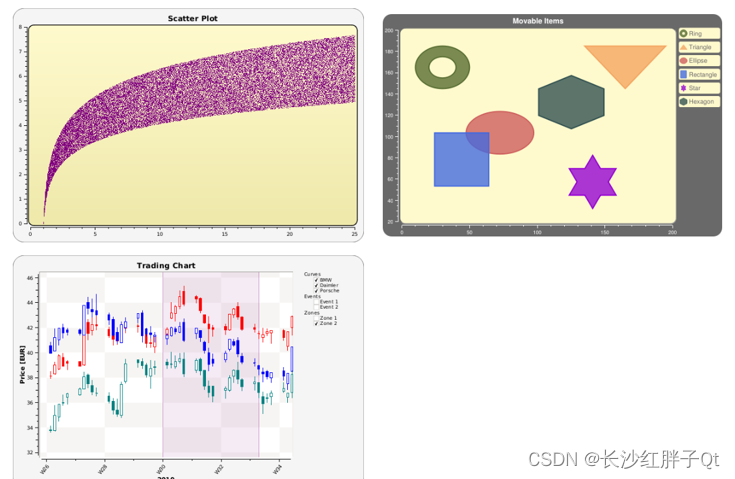
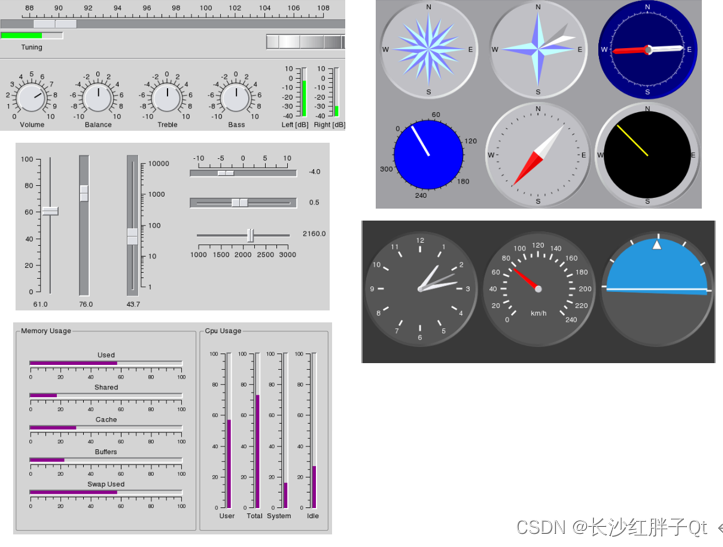
Qwt庫包含GUI元件和實用程式類,它們主要用於具有技術背景的程式。除了2D繪圖框架外,它還提供了刻度、滾軸、刻度盤、圓規、溫度計、輪子和旋鈕,以控制或顯示值、陣列或雙精度範圍。
Qwt 6.2可能適用於您找到Qt的所有環境。它與Qt 4.8和所有Qt5版本相容。





Qt平臺所有>=Qt 4.8的版本都將在6.x分支中得到主動支援。
sourceforge下載地址:https://sourceforge.net/projects/qwt/files

csdn粉絲0積分下載地址:https://download.csdn.net/download/qq21497936/87231942
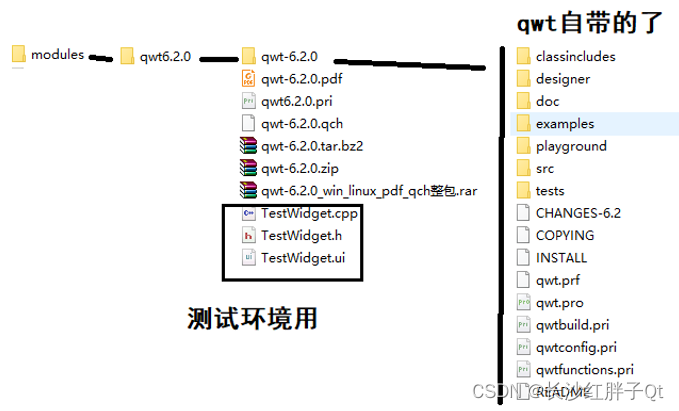
壓縮包包含了:
- qwt-6.2.0.zip
帶有Qwt原始碼的Zip檔案和Windows的html檔案 - qwt-6.2.0標準bz2
壓縮的tar檔案,帶有Qwt原始碼和UNIX系統(Linux、Mac…)的html檔案 - qwt-6.2.0.pdf
Qwt檔案為PDF檔案。 - qwt-6.2.0.qch
Qwt檔案作為Qt壓縮幫助檔案,可以載入到Qt助手或建立者中。在Qt Creator中,上下文相關的幫助將像Qt類一樣可用。
這裡我們跟常規方式不一樣,常規方式是先編譯然後加入到專案中,我們是直接原始碼帶入到原始碼中編譯,第一次編譯時間會較長,但是後續不暴露qwt的動態庫,更重要的時候,當我們靈活切換平臺的時候,不需在編譯庫和引入庫上額外花費時間,以達到模組化新增的終極目的—包含模組.pri檔案即可。
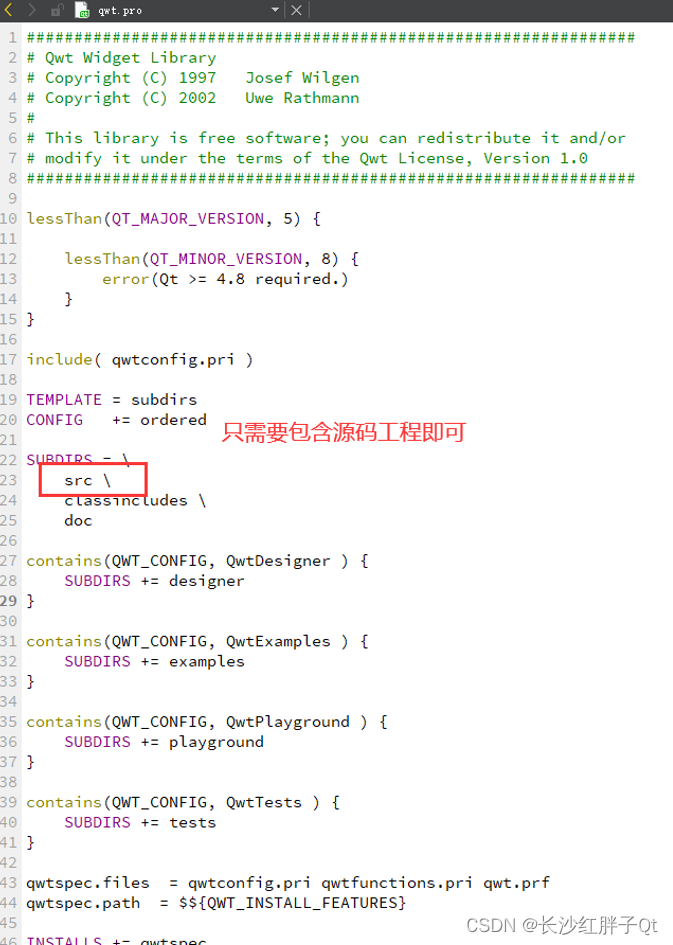
檢視qwt.pro檔案:

所以,包含原始碼src工程即可,然後檢視src.下:

所以包含src.pri即可。
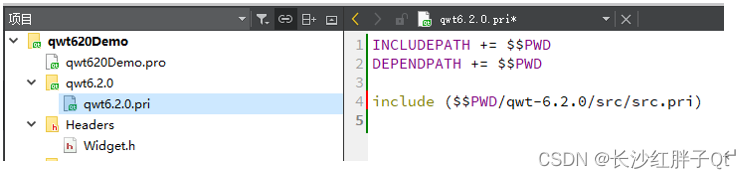
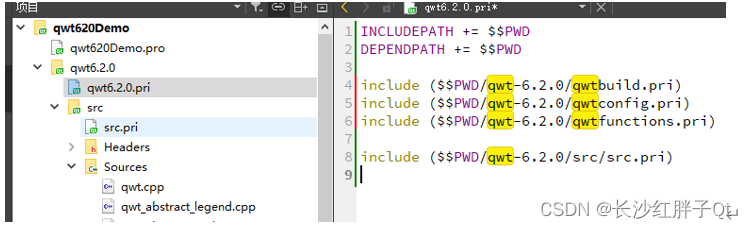
最終qwt6.2.20.pri模組內容如下:

這時候引入不進去:

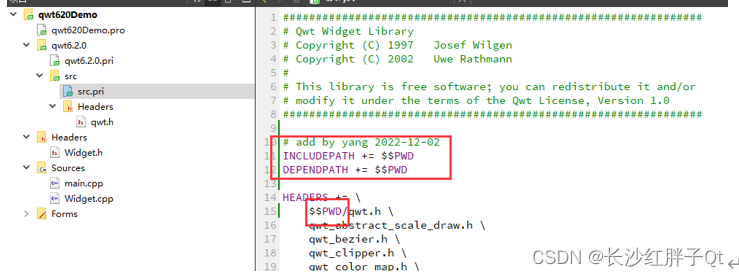
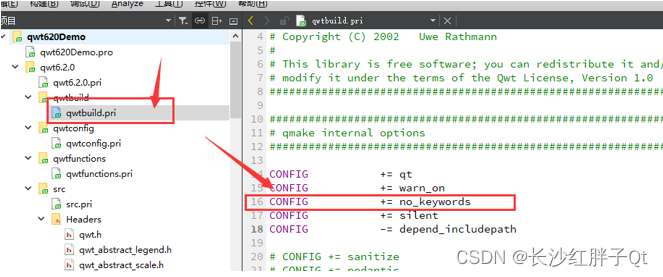
需要多做兩步驟,如下圖:

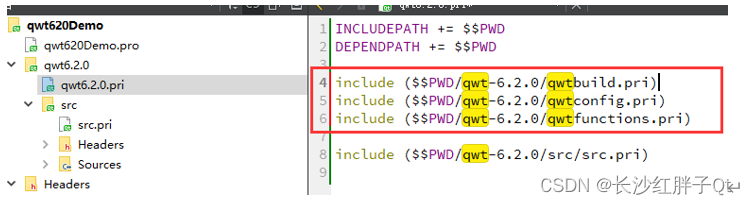
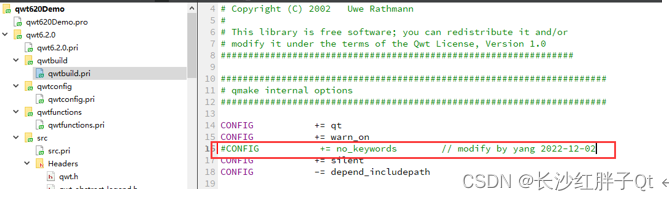
把所檔案前面加上$$PWD(修改之前,請copy一份備份),還得包含pro編譯時的三個組態檔,如下圖:

最終帶qwt6.2.0原始碼模組如下:

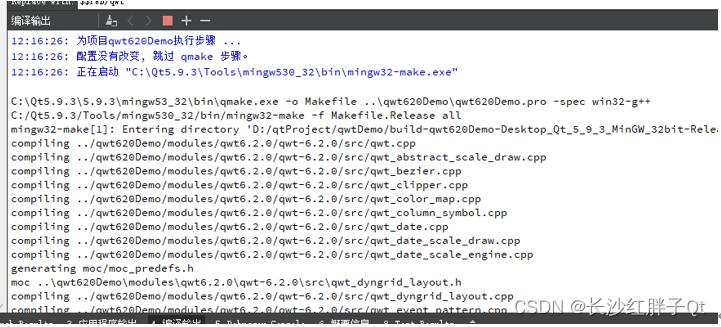
然後qmake,編譯(主要檢測一下是否移植到工程當作模組化原始碼成功):

使用-j8不到3分鐘就編完了,後續開發中因為此模組作為原始碼模組包含,在非clean模式下,只需要編譯一次,但是避免了不同環境移植工程出現的各種環境問題,讓團隊成員之間互動,已經模組包含組裝最簡單化,從而提升溝通效率和開發效率。

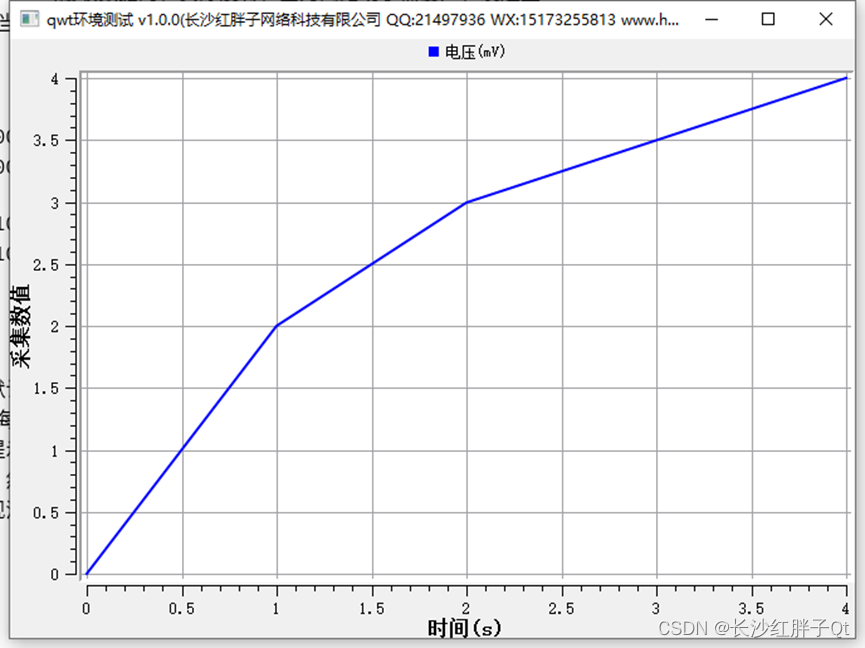
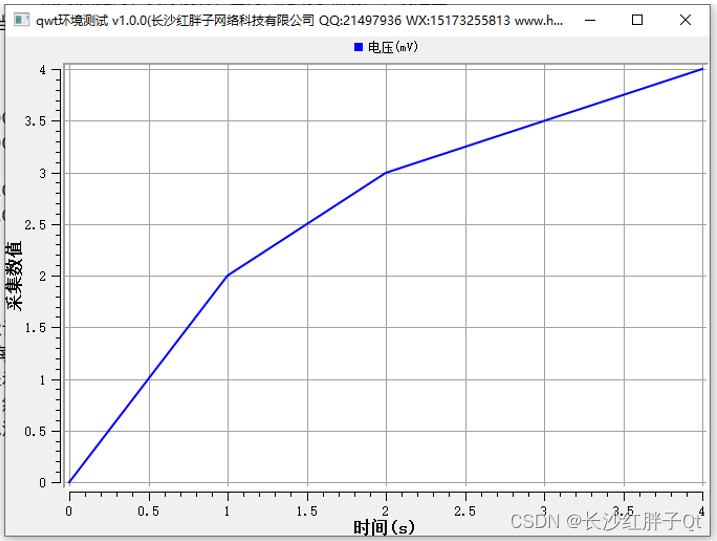
這裡我們做一個只是呼叫圖的簡單使用,用來確認該模組可以被呼叫,能正常工作,搭建基礎模板demo。


void TestWidget::initQwt()
{
_pQwtPlot = new QwtPlot(this);
// 設定背景色
_pQwtPlot->setCanvasBackground(QBrush(QColor(255, 255, 255)));
// 設定x1座標軸
{
_pQwtPlot->setAxisTitle(QwtPlot::xBottom, "時間(s)");
}
// 設定y1座標軸
{
_pQwtPlot->setAxisTitle(QwtPlot::yLeft, "採集數值");
}
// 設定繪圖區域網格
{
QwtPlotGrid *pGrid = new QwtPlotGrid();
pGrid->setMajorPen(Qt::gray, 1, Qt::SolidLine);
pGrid->attach(_pQwtPlot);
}
// 設定圖例
{
QwtLegend *pLegend = new QwtLegend();
pLegend->setDefaultItemMode(QwtLegendData::Checkable);
_pQwtPlot->insertLegend(pLegend, QwtPlot::TopLegend);
}
// 設定曲線0
{
QwtPlotCurve *pCurve = new QwtPlotCurve();
pCurve->setTitle("電壓(mV)");
pCurve->setPen(Qt::blue, 2);
pCurve->setRenderHint(QwtPlotItem::RenderAntialiased, true);
// 曲線0符號物件
{
QwtSymbol *pSymbol = new QwtSymbol(QwtSymbol::Ellipse);
pSymbol->setPen(Qt::red);
pSymbol->setSize(4);
}
// 曲線0資料
{
QVector<double> vectorX;
QVector<double> vectorY;
vectorX.append(0); vectorY.append(0);
vectorX.append(1); vectorY.append(2);
vectorX.append(2); vectorY.append(3);
vectorX.append(4); vectorY.append(4);
pCurve->setSamples(vectorX, vectorY);
// 將曲線新增到繪圖
pCurve->attach(_pQwtPlot);
}
}
}



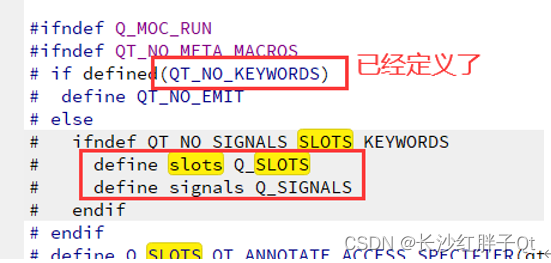
由於使用了QT_NO_KEYWORDS宏定義,因此emit、signals、slots都不用使用了,如果想使用訊號槽機制的話,必須用宏來代替,分別是Q_EMIT、Q_SIGNALS、Q_SLOTS。

直接去掉,不然我們之前的模組將需要大面積更改。

修改後,沒發現出現問題,也就這樣解決了。