除了 filter 還有什麼置灰網站的方式?
大家都知道,當一些重大事件發生的時候,我們的網站,可能需要置灰,像是這樣:

當然,通常而言,全站置灰是非常簡單的事情,大部分前端同學都知道,僅僅需要使用一行 CSS,就能實現全站置灰的方式。
像是這樣,我們僅僅需要給 HTML 新增一個統一的濾鏡即可:
html {
filter: grayscale(.95);
-webkit-filter: grayscale(.95);
}
又或者,使用 SVG 濾鏡,也可以快速實現網站的置灰:
<div>
// ...
</div>
<svg xmlns="https://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix" values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
html {
filter: url(#grayscale);
}
大部分時候,這樣都可以解決大部分問題。不過,也有一些例外。譬如,如果我們僅僅需要置灰網站的首屏,而當用戶開始捲動頁面的時候,非首屏部分不需要置灰,像是如下動圖所示,該怎麼辦呢?
看看示意:

這種只置灰首屏的訴求該如何實現呢?
使用 backdrop-filter 實現濾鏡遮罩
這裡,我們可以藉助 backdrop-filter 實現一種遮罩濾鏡效果。
filter VS backdrop-filter
在 CSS 中,有兩個和濾鏡相關的屬性 -- filter 和 backdrop-filter。
backdrop-filter 是更為新的規範推出的新屬性,可以點選檢視 Filter Effects Module Level 2。
filter:該屬性將模糊或顏色偏移等圖形效果應用於元素。backdrop-filter: 該屬性可以讓你為一個元素後面區域新增圖形效果(如模糊或顏色偏移)。 它適用於元素背後的所有元素,為了看到效果,必須使元素或其背景至少部分透明。
注意兩者之間的差異,filter 是作用於元素本身,而 backdrop-filter 是作用於元素背後的區域所覆蓋的所有元素。而它們所支援的濾鏡種類是一模一樣的。
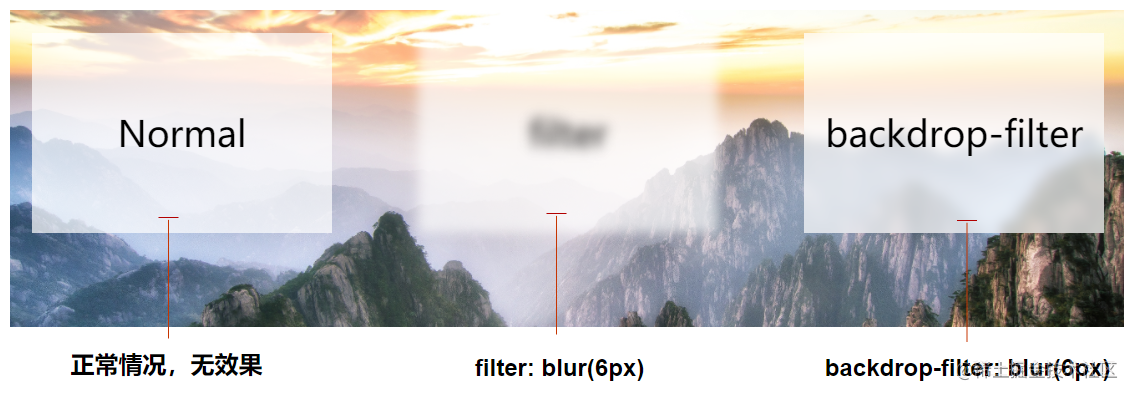
backdrop-filter 最為常見的使用方式是用其實現毛玻璃效果。
看這樣一段程式碼:
<div class="bg">
<div>Normal</div>
<div class="g-filter">filter</div>
<div class="g-backdrop-filter">backdrop-filter</div>
</div>
.bg {
background: url(image.png);
& > div {
width: 300px;
height: 200px;
background: rgba(255, 255, 255, .7);
}
.g-filter {
filter: blur(6px);
}
.g-backdrop-filter {
backdrop-filter: blur(6px);
}
}

CodePen Demo -- filter 與 backdrop-filter 對比
filter 和 backdrop-filter 使用上最明顯的差異在於:
filter作用於當前元素,並且它的後代元素也會繼承這個屬性backdrop-filter作用於元素背後的所有元素
仔細區分理解,一個是當前元素和它的後代元素,一個是元素背後的所有元素。
理解了這個,就能夠明白為什麼有了 filter,還會有 backdrop-filter。
使用 backdrop-filter 實現首屏置灰遮罩
這樣,我們可以快速的藉助 backdrop-filter 實現首屏的置灰遮罩效果:
html {
position: relative;
width: 100%;
height: 100%;
overflow: scroll;
}
html::before {
content: "";
position: absolute;
inset: 0;
backdrop-filter: grayscale(95%);
z-index: 10;
}
僅僅只是這樣而已,我們就在整個頁面上方疊加了一層濾鏡蒙版,實現了只對首屏頁面的置灰:

藉助 pointer-events: none 保證頁面互動
當然,這裡有個很嚴重的問題,我們的頁面是存在大量互動效果的,如果疊加了一層遮罩效果在其上,那這層遮罩下方的所有互動事件都將失效,譬如 hover、click 等。
那該如何解決呢?這個也好辦,我們可以通過給這層遮罩新增上 pointer-events: none,讓這層遮罩不阻擋事件的點選互動。
程式碼如下:
html::before {
content: "";
position: absolute;
inset: 0;
backdrop-filter: grayscale(95%);
z-index: 10;
+ pointer-events: none;
}
CodePen Demo -- Gray Website by backdrop-filter
當然,有同學又會開始質疑了,backdrop-filter 雖好,但是你自己瞅瞅它的相容性,很多舊版 firefox 不支援啊大哥。我們那麼多火狐的使用者咋辦?
截至至 2022/12/01,Firefox 的最新版本為 109,但是在 Firefox 103 之前,都是不支援
backdrop-filter的。
別急,除了 filter 和 backdrop-filter,我們還有方式能夠實現網站的置灰。
藉助混合模式實現網站置灰
除了 filter 和 backdrop-filter 外,CSS 中另外一個能對顏色進行一些干預及操作的屬性就是 mix-blend-mode 和 background-blend-mode 了,翻譯過來就是混合模式。
如果你對混合模式還比較陌生,可以看看我的這幾篇文章:
- 不可思議的顏色混合模式 mix-blend-mode
- 不可思議的混合模式 background-blend-mode
- CSS 奇技淫巧 | 妙用混合模式實現文字鏤空波浪效果
- 利用混合模式,讓文字智慧適配背景顏色
這裡,backdrop-filter 的替代方案是使用 mix-blend-mode。
看看程式碼:
html {
position: relative;
width: 100%;
height: 100%;
overflow: scroll;
background: #fff;
}
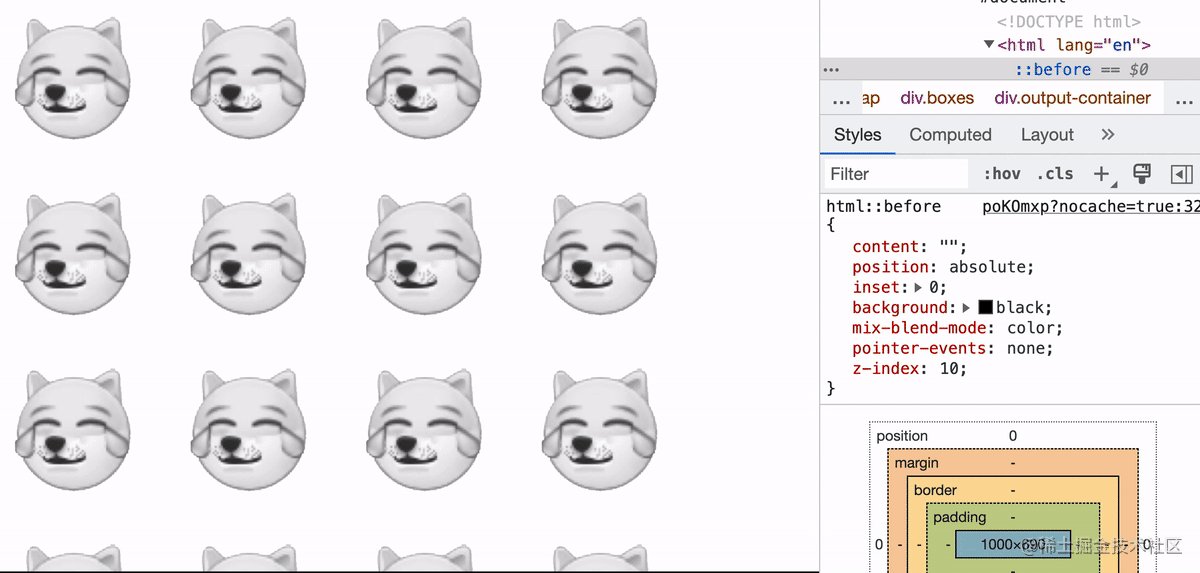
html::before {
content: "";
position: absolute;
inset: 0;
background: rgba(0, 0, 0, 1);
mix-blend-mode: color;
pointer-events: none;
z-index: 10;
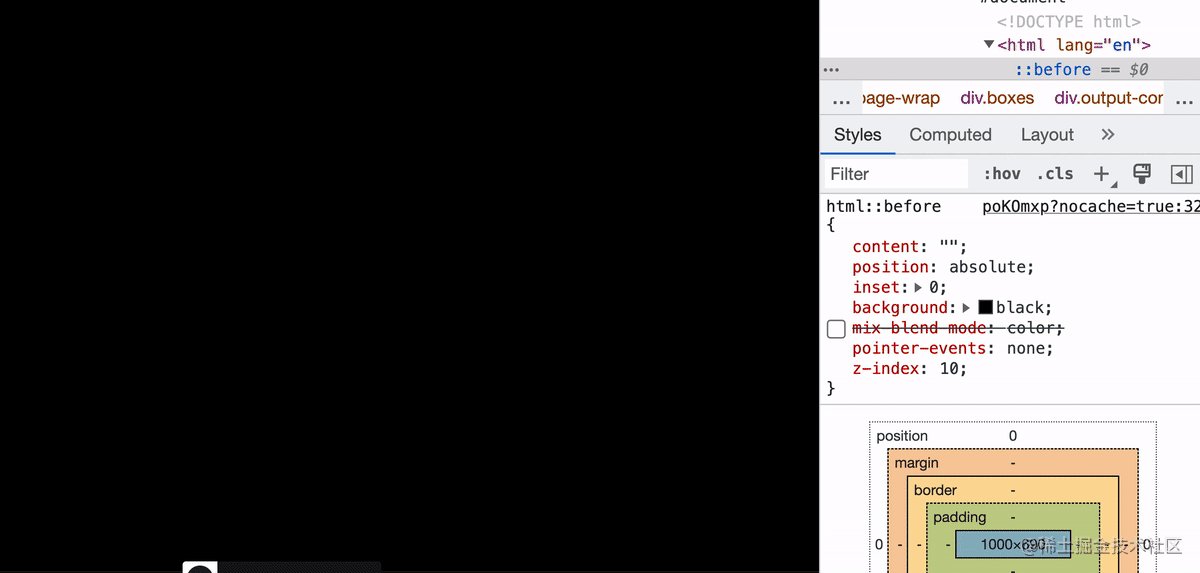
}
我們還是疊加了一層額外的元素在整個頁面的首屏,並且把它的背景色設定成了黑色 background: rgba(0, 0, 0, 1),正常而言,我們的網站應該是一片黑色的。
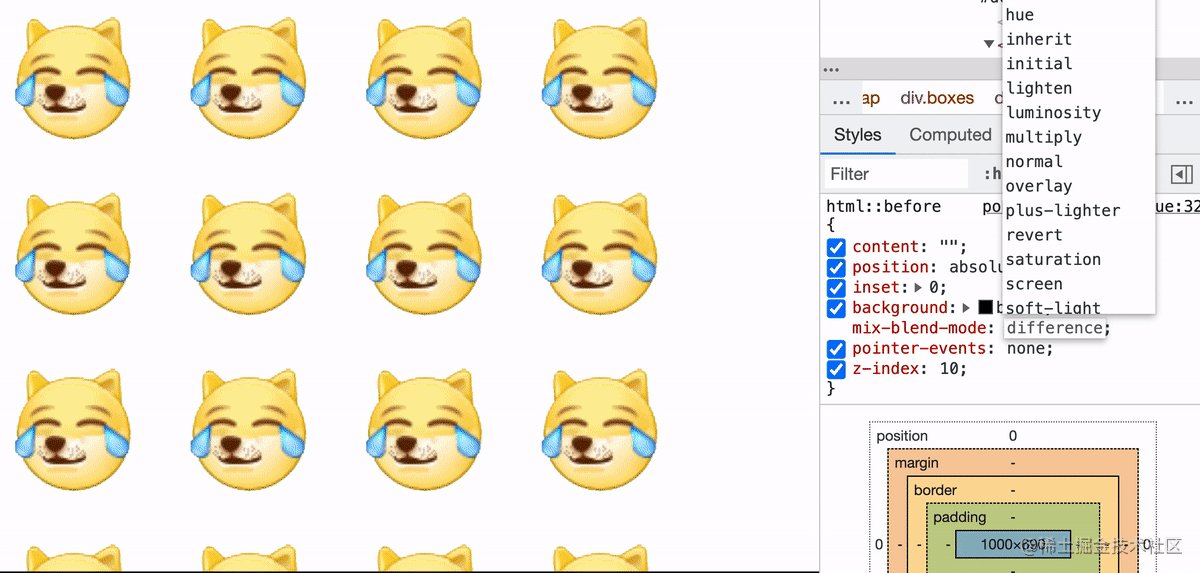
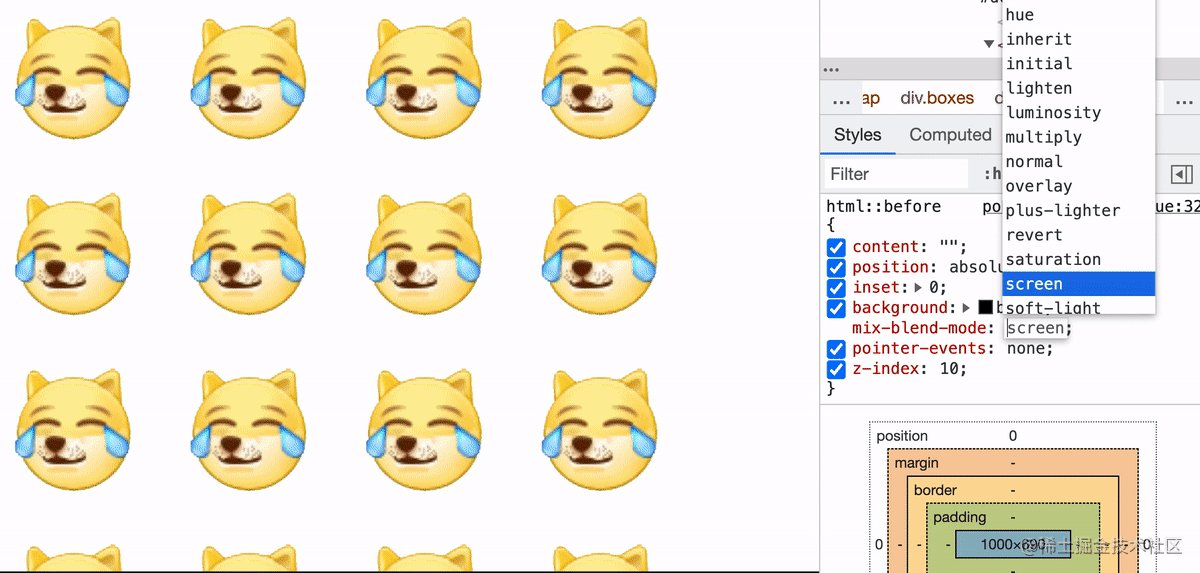
但是,神奇的地方在於,通過混合模式的疊加,也能夠實現網站元素的置灰。我們來看看效果:

經過實測:
{
mix-blend-mode: hue; // 色相
mix-blend-mode: saturation; // 飽和度
mix-blend-mode: color; // 顏色
}
上述 3 個混合模式,疊加黑色背景,都是可以實現內容的置灰的。
值得注意的是,上述方法,我們需要給 HTML 設定一個白色的背景色,同時,不要忘記了給遮罩層新增一個 pointer-events: none。
CodePen Demo -- Gray Website By MixBlendMode
總結一下
這裡,再簡單總結一下。
- 如果你需要全站置灰,使用 CSS 的
filter: grayscale() - 對於一些低版本的瀏覽器,使用 SVG 濾鏡通過
filter引入 - 對於僅僅需要首屏置灰的,可以使用
backdrop-filter: grayscale()配合pointer-events: none - 對於需要更好相容性的,使用混合模式的
mix-blend-mode: hue、mix-blend-mode: saturation、mix-blend-mode: color也都是非常好的方式
有個小技巧,在 CSS 的世界中,但凡和顏色打交道的事情,你都應該想起 filter、backdrop-filter 和 mix-blend-mode。
最後
好了,本文到此結束,希望本文對你有所幫助