jQuery外掛分享:Turn.js實現一個行動端電子書翻頁效果
2022-12-01 22:00:58
先來看一下效果:

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
關於Turn.js
它是一個輕量級的 (15kb) jQuery/html5 外掛用來建立類似書本和雜誌翻頁效果,支援觸控式螢幕裝置。Turn.js 支援硬體加速來讓翻頁效果更加平滑。【推薦學習:、】
特徵:
- 適用於 iPad 和 iPhone。
- 簡單、美觀且功能強大的 API。
- 允許通過 Ajax 請求動態載入頁面。
- 純 HTML5/CSS3 內容。
- 兩種過渡效果。
- 適用於舊瀏覽器,例如帶有 turn.html4.js 的 IE 8
turn.js的基本使用
1 引入turn.js
Turn.js依賴於jQuery,首先script標籤引入jQuery,和turn.js,jQuery 要求 1.3 或更高版本。
turn.js 可前往下載
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
登入後複製2 建立html和css
建立一個容器元素和一些代表頁碼的子元素,為其設定合適的寬高,隨便輸入一點內容
<div id="flipbook">
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
<div class="page"></div>
</div>登入後複製3 基本用法
$('#flipbook').turn({
acceleration: true, // 是否啟動硬體加速 如果為觸控裝置必須為true
pages: 11, // 頁碼總數
elevation: 50, // 轉換期間頁面的高度
width: 300, // 寬度 單位 px
height: 800, // 高度 單位 px
gradients: true, // 是否顯示翻頁陰影效果
display: 'single', //設定單頁還是雙頁
when: {
// 翻頁前觸發
turning: function (e, page, view) {
},
// 翻頁後觸發
turned: function (e, page) {
}
}
});登入後複製這樣就可以實現基本的翻頁效果了
3.1 turn常用設定項

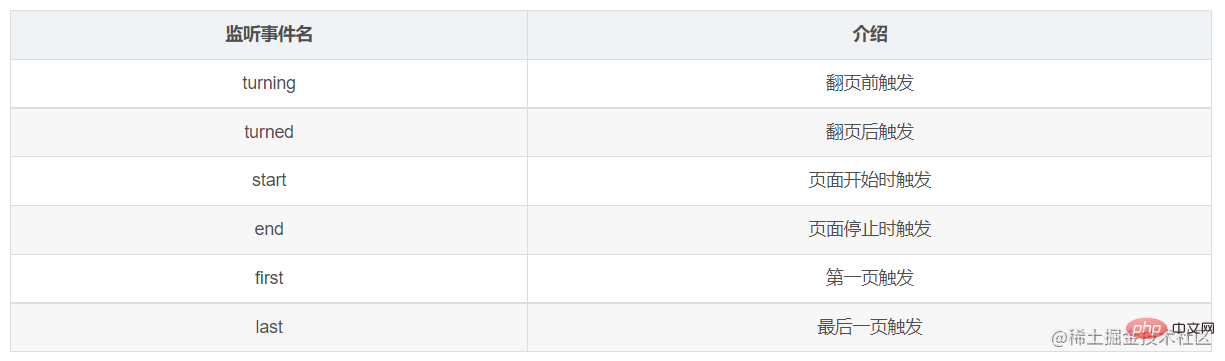
3.2 when 常用監聽事件

3.3 turn 常用方法

專案實現
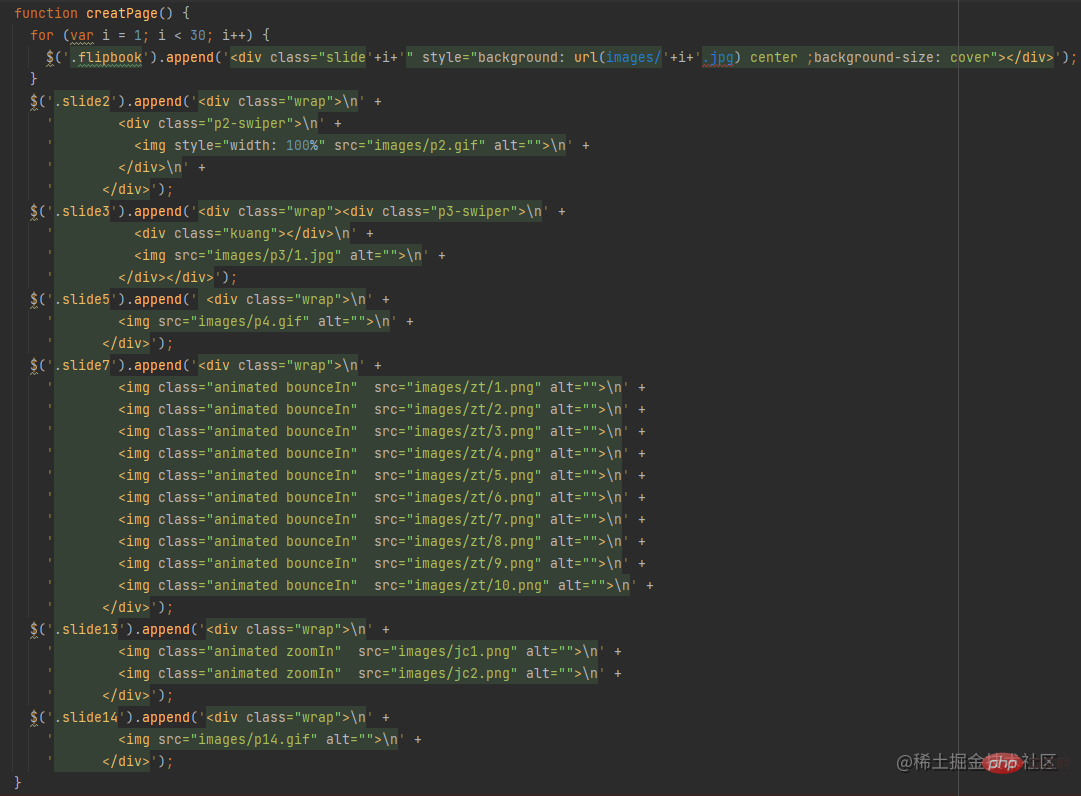
專案有30p,每一p都對應一張圖片,一頁一頁搭建實在太慢了,用js建立

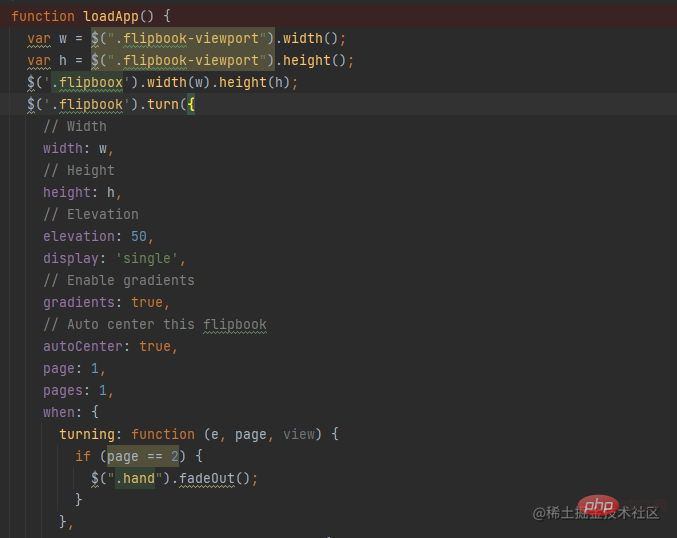
封裝一個turn.js基本設定的函數,根據api實現自己的翻頁效果

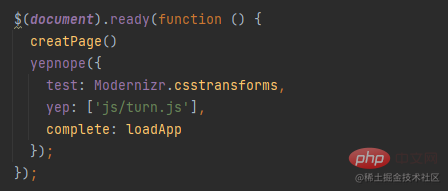
一進來呼叫建立函數,構建頁面,判斷當前瀏覽器環境是否支援 csstransforms 特性,支援 呼叫 turn.js 呼叫完畢後 執行 turn.js 基本設定函數

拓展
專案中用到兩個js外掛 簡單介紹一下
Modernizr.js
傳統瀏覽器目前不會被完全取代,令你難以將最新的 CSS3 或 HTML5 功能嵌入你的網站。 正是為解決這一難題應運而生,作為一個開源的 JavaScript 庫,Modernizr 檢測瀏覽器對 CSS3 或 HTML5 功能支援情況。
yeponpe.js
是一個能夠根據輸入條件來選擇性非同步載入資原始檔的js指令碼,可以在頁面上僅載入使用者需要的js/css。
更多程式設計相關知識,請存取:!!
以上就是jQuery外掛分享:Turn.js實現一個行動端電子書翻頁效果的詳細內容,更多請關注TW511.COM其它相關文章!