Angular學習之聊聊notification(自定義服務)

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
在之前的文章中,我們有提到:
service 不僅可以用來處理 API 請求,還有其他的用處
比如,我們這篇文章要講到的 notification 的實現。【相關教學推薦:《》】
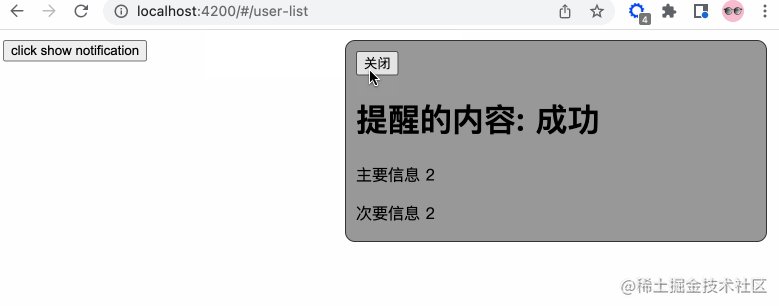
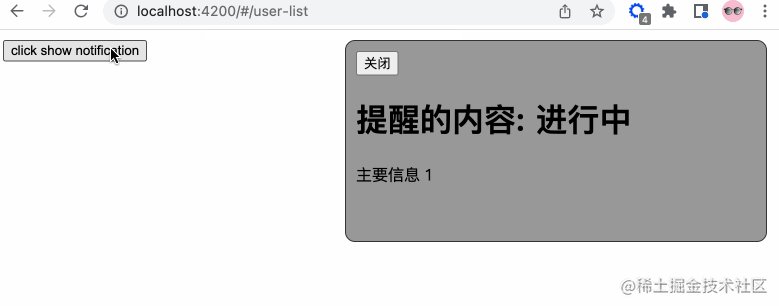
效果圖如下:

UI 這個可以後期調整
So,我們一步步來分解。
新增服務
我們在 app/services 中新增 notification.service.ts 服務檔案(請使用命令列生成),新增相關的內容:
// notification.service.ts
import { Injectable } from '@angular/core';
import { Observable, Subject } from 'rxjs';
// 通知狀態的列舉
export enum NotificationStatus {
Process = "progress",
Success = "success",
Failure = "failure",
Ended = "ended"
}
@Injectable({
providedIn: 'root'
})
export class NotificationService {
private notify: Subject<NotificationStatus> = new Subject();
public messageObj: any = {
primary: '',
secondary: ''
}
// 轉換成可觀察體
public getNotification(): Observable<NotificationStatus> {
return this.notify.asObservable();
}
// 進行中通知
public showProcessNotification() {
this.notify.next(NotificationStatus.Process)
}
// 成功通知
public showSuccessNotification() {
this.notify.next(NotificationStatus.Success)
}
// 結束通知
public showEndedNotification() {
this.notify.next(NotificationStatus.Ended)
}
// 更改資訊
public changePrimarySecondary(primary?: string, secondary?: string) {
this.messageObj.primary = primary;
this.messageObj.secondary = secondary
}
constructor() { }
}登入後複製是不是很容易理解...
我們將 notify 變成可觀察物體,之後釋出各種狀態的資訊。
建立元件
我們在 app/components 這個存放公共元件的地方新建 notification 元件。所以你會得到下面的結構:
notification
├── notification.component.html // 頁面骨架
├── notification.component.scss // 頁面獨有樣式
├── notification.component.spec.ts // 測試檔案
└── notification.component.ts // javascript 檔案
登入後複製我們定義 notification 的骨架:
<!-- notification.component.html -->
<!-- 支援手動關閉通知 -->
<button (click)="closeNotification()">關閉</button>
<h1>提醒的內容: {{ message }}</h1>
<!-- 自定義重點通知資訊 -->
<p>{{ primaryMessage }}</p>
<!-- 自定義次要通知資訊 -->
<p>{{ secondaryMessage }}</p>登入後複製接著,我們簡單修飾下骨架,新增下面的樣式:
// notification.component.scss
:host {
position: fixed;
top: -100%;
right: 20px;
background-color: #999;
border: 1px solid #333;
border-radius: 10px;
width: 400px;
height: 180px;
padding: 10px;
// 注意這裡的 active 的內容,在出現通知的時候才有
&.active {
top: 10px;
}
&.success {}
&.progress {}
&.failure {}
&.ended {}
}登入後複製success, progress, failure, ended 這四個類名對應 notification service 定義的列舉,可以按照自己的喜好新增相關的樣式。
最後,我們新增行為 javascript 程式碼。
// notification.component.ts
import { Component, OnInit, HostBinding, OnDestroy } from '@angular/core';
// 新的知識點 rxjs
import { Subscription } from 'rxjs';
import {debounceTime} from 'rxjs/operators';
// 引入相關的服務
import { NotificationStatus, NotificationService } from 'src/app/services/notification.service';
@Component({
selector: 'app-notification',
templateUrl: './notification.component.html',
styleUrls: ['./notification.component.scss']
})
export class NotificationComponent implements OnInit, OnDestroy {
// 防抖時間,唯讀
private readonly NOTIFICATION_DEBOUNCE_TIME_MS = 200;
protected notificationSubscription!: Subscription;
private timer: any = null;
public message: string = ''
// notification service 列舉資訊的對映
private reflectObj: any = {
progress: "進行中",
success: "成功",
failure: "失敗",
ended: "結束"
}
@HostBinding('class') notificationCssClass = '';
public primaryMessage!: string;
public secondaryMessage!: string;
constructor(
private notificationService: NotificationService
) { }
ngOnInit(): void {
this.init()
}
public init() {
// 新增相關的訂閱資訊
this.notificationSubscription = this.notificationService.getNotification()
.pipe(
debounceTime(this.NOTIFICATION_DEBOUNCE_TIME_MS)
)
.subscribe((notificationStatus: NotificationStatus) => {
if(notificationStatus) {
this.resetTimeout();
// 新增相關的樣式
this.notificationCssClass = `active ${ notificationStatus }`
this.message = this.reflectObj[notificationStatus]
// 獲取自定義首要資訊
this.primaryMessage = this.notificationService.messageObj.primary;
// 獲取自定義次要資訊
this.secondaryMessage = this.notificationService.messageObj.secondary;
if(notificationStatus === NotificationStatus.Process) {
this.resetTimeout()
this.timer = setTimeout(() => {
this.resetView()
}, 1000)
} else {
this.resetTimeout();
this.timer = setTimeout(() => {
this.notificationCssClass = ''
this.resetView()
}, 2000)
}
}
})
}
private resetView(): void {
this.message = ''
}
// 關閉定時器
private resetTimeout(): void {
if(this.timer) {
clearTimeout(this.timer)
}
}
// 關閉通知
public closeNotification() {
this.notificationCssClass = ''
this.resetTimeout()
}
// 元件銷燬
ngOnDestroy(): void {
this.resetTimeout();
// 取消所有的訂閱訊息
this.notificationSubscription.unsubscribe()
}
}登入後複製在這裡,我們引入了 rxjs 這個知識點,RxJS 是使用 Observables 的響應式程式設計的庫,它使編寫非同步或基於回撥的程式碼更容易。這是一個很棒的庫,接下來的很多文章你會接觸到它更多的內容。
這裡我們使用了 debounce 防抖函數,函數防抖,就是指觸發事件後,在 n 秒後只能執行一次,如果在 n 秒內又觸發了事件,則會重新計算函數的執行時間。簡單來說:當一個動作連續觸發,只執行最後一次。
ps:
throttle節流函數:限制一個函數在一定時間內只能執行一次。
在面試的時候,面試官很喜歡問...
呼叫
因為這個一個全域性的服務,我們在 app.component.html 中呼叫此元件:
// app.component.html
<router-outlet></router-outlet>
<app-notification></app-notification>
登入後複製為了方便演示,我們在 user-list.component.html 中新增按鈕,方便觸發演示:
// user-list.component.html
<button (click)="showNotification()">click show notification</button>
登入後複製觸發相關的程式碼:
// user-list.component.ts
import { NotificationService } from 'src/app/services/notification.service';
// ...
constructor(
private notificationService: NotificationService
) { }
// 展示通知
showNotification(): void {
this.notificationService.changePrimarySecondary('主要資訊 1');
this.notificationService.showProcessNotification();
setTimeout(() => {
this.notificationService.changePrimarySecondary('主要資訊 2', '次要資訊 2');
this.notificationService.showSuccessNotification();
}, 1000)
}登入後複製至此,大功告成,我們成功模擬了 notification 的功能。相關的服務元件我們可以按照實際的需求進行修改,滿足業務需求自定義。如果我們是開發內部使用的系統的話,建議使用成熟的 UI 庫,它們已經幫我們封裝好各種元件和服務,大量節省我們的開發時間。
【完】✅
更多程式設計相關知識,請存取:!!
以上就是Angular學習之聊聊notification(自定義服務)的詳細內容,更多請關注TW511.COM其它相關文章!