vue的watch是做什麼的
在vue中,watch用於監聽data裡面的資料是否被修改,一旦修改就可以執行一些其他的操作。watch是vue內部提供的一個用於偵聽功能的通用的方法,可響應資料的變化,通過特定的資料變化驅動一些操作。

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
本教學操作環境:windows7系統、vue3版,DELL G3電腦。
watch是用來做什麼的?
Vue 通過 watch 選項提供了一個更通用的方法,來響應資料的變化。當需要在資料變化時執行非同步或開銷較大的操作時,這個方式是最有用的。
watch是什麼?
一個物件,鍵是需要觀察的表示式,值是對應回撥函數。值也可以是方法名,或者包含選項的物件。Vue 範例將會在範例化時呼叫 $watch(),遍歷 watch 物件的每一個 property。檔案傳送
範例:
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
}
};
</script>
<style></style>登入後複製
watch的使用方法
第一種:常規用法
(1)把要監聽的name值看作方法名,來進行監聽。【第一種寫法】
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name(newVal, oldVal) {
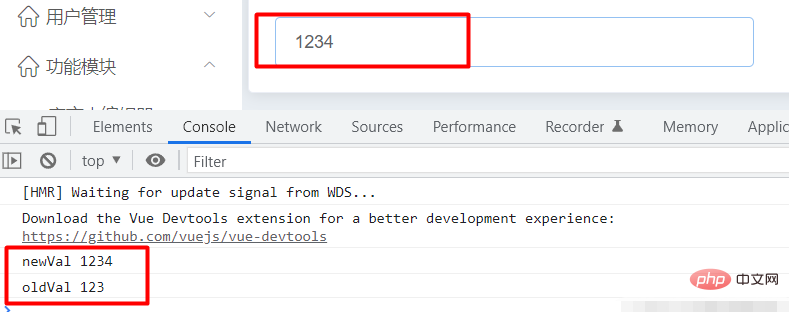
console.log('newVal', newVal);// 1234
console.log('oldVal', oldVal);// 123
}
}
};
</script>
<style></style>登入後複製
(2)把要監聽的name值看作物件,利用hanler方法來進行監聽。【第二種寫法】
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name:{
handler(newVal,oldVal){
console.log('newVal',newVal); // 1234
console.log('oldVal',oldVal); // 123
}
}
}
};
</script>
<style></style>登入後複製以上兩種寫法是watch監聽器的普通用法,這種用法有一個特點,就是當值第一次繫結的時候,不會執行監聽函數,只有當值發生改變時才會執行。如果我們需要在最初繫結值的時侯,也執行監聽函數,則就需要用到immediate屬性。
下面,我們就往高階一點的用法上講。
第二種:高階用法
比如,當父元件向子元件動態傳值時,子元件props首次獲取到父元件傳來的預設值時,也需要執行函數,此時就需要將immediate屬性設定為true,結合handler方法使用。
當設定immediate屬性為true時,無論值是否發生改變,時刻都會監聽;
當設定immediate屬性為false時,常規用法,只有值發生改變才會監聽。
<template>
<el-card class="box-card"><el-input v-model="name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123'
};
},
watch: {
name: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
immediate: true
}
}
};
</script>
<style></style>登入後複製立即執行:

值改變時:

第三種:超高階用法(deep 深度監聽)
(1)監聽普通變數的變化可以使用以上兩種方法,但是要監聽變數值是某物件的時候,則不起作用。
例如,我們監聽form物件內部屬性的變化,是監聽不到的。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
</script>
<style></style>登入後複製
則,從結果來看,我們沒有看到任何的輸出列印,所以普通的watch方法無法監聽到物件內部屬性的變化。
那麼,我們該怎麼辦才能監聽到物件內部屬性的變化呢?
watch方法提供了一個deep屬性(深度監聽),該屬性可以監聽到物件內部屬性的改變。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
form: {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
},
deep: true
}
}
};
</script>
<style></style>登入後複製
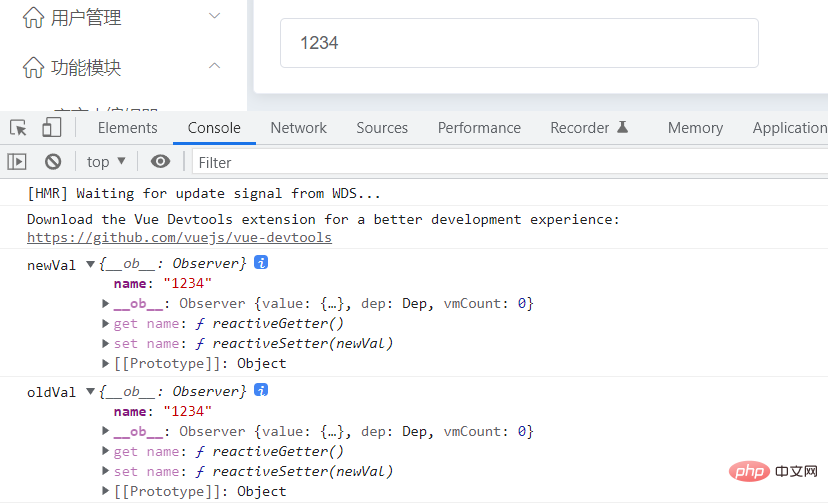
設定deep: true 則可以監聽到form的變化,如果form有較多屬性的話,此時會給form的所有屬性都會加上這個監聽器,每個屬性值的變化都會執行handler。
當deep屬性值為true時,就可以監聽到物件屬性內部的改變;
當deep屬性值為false時,則監聽不到。
(2)如果只需要監聽物件中的某一個屬性值時,我們可以使用:字串的形式監聽物件屬性,
這個監聽過程,不需要使用deep去深度監聽,就可以監聽物件中某個屬性的變化。
<template>
<el-card class="box-card"><el-input v-model="form.name" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
form: {
name: '123'
}
};
},
watch: {
'form.name': {
handler(newVal, oldVal) {
console.log('newVal', newVal);
console.log('oldVal', oldVal);
}
}
}
};
</script>
<style></style>登入後複製
第四種:擴充套件(監聽陣列)
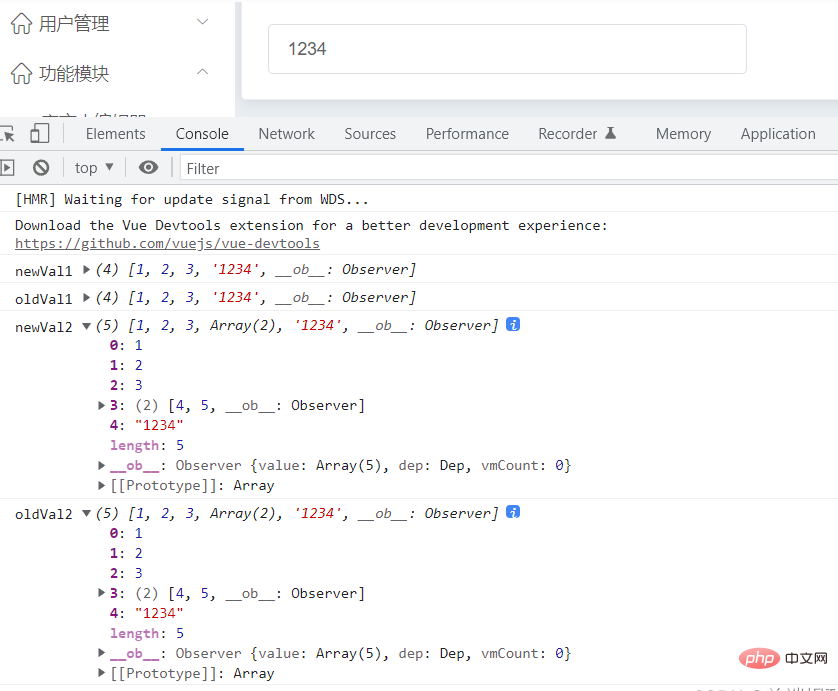
(1)(一維、多維)陣列的變化不需要深度監聽
<template>
<el-card class="box-card"><el-input v-model="name" @input="inputFn" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123',
arr1: [1, 2, 3],
arr2: [1, 2, 3, [4, 5]]
};
},
watch: {
arr1(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
arr2(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
}
},
methods: {
inputFn(e) {
this.arr1.push(e);
this.arr2.push(e);
}
}
};
</script>
<style></style>登入後複製
(2)陣列物件中物件屬性變化監測需要使用deep:true深度監聽,多少層內產生變化都可以監測到。
<template>
<el-card class="box-card"><el-input v-model="name" @input="inputFn" style="width: 30%;"></el-input></el-card>
</template>
<script>
export default {
data() {
return {
name: '123',
arr1: [
{
id: 1,
sex: 11
}
],
arr2: [
{
id: 2,
sex: 22,
list: [
{
id: 3,
sex: 33
}
]
}
]
};
},
watch: {
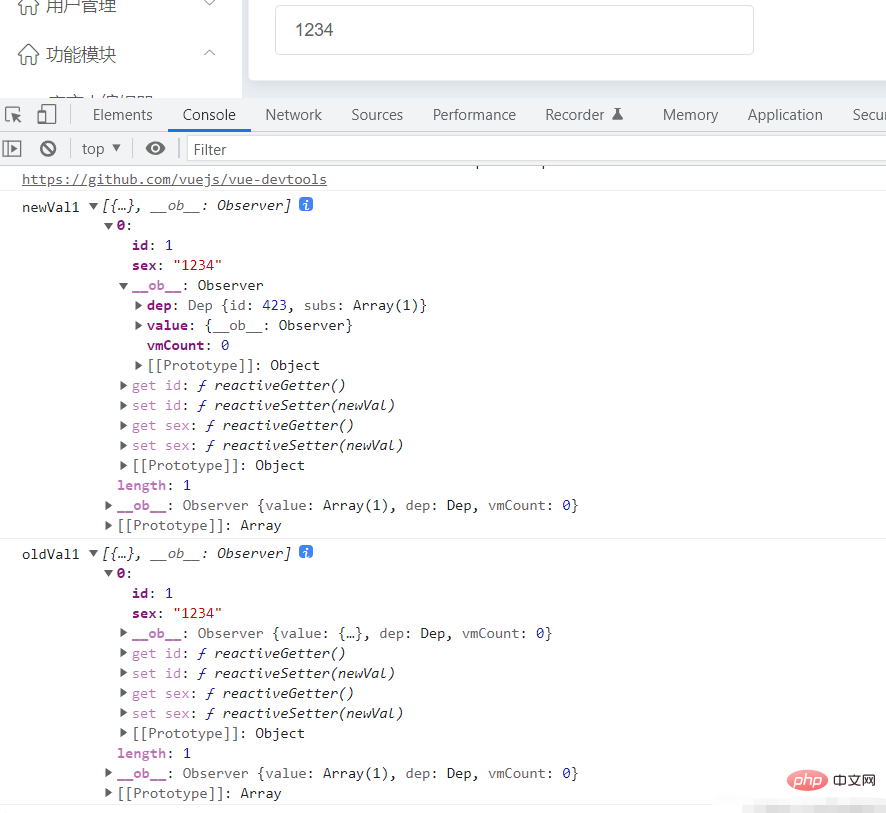
arr1: {
handler(newVal, oldVal) {
console.log('newVal1', newVal);
console.log('oldVal1', oldVal);
},
deep: true
},
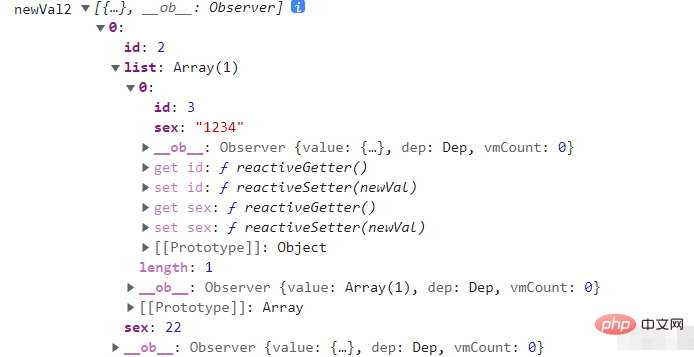
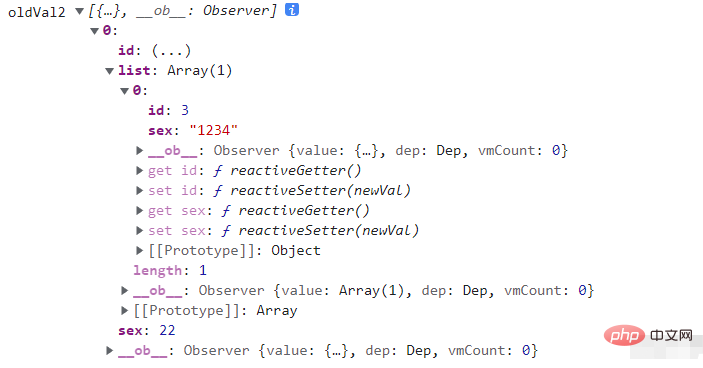
arr2: {
handler(newVal, oldVal) {
console.log('newVal2', newVal);
console.log('oldVal2', oldVal);
},
deep: true
}
},
methods: {
inputFn(e) {
this.arr1[0].sex = e;
this.arr2[0].list[0].sex = e;
}
}
};
</script>
<style></style>登入後複製


(學習視訊分享:、)
以上就是vue的watch是做什麼的的詳細內容,更多請關注TW511.COM其它相關文章!