淺析vue專案中如何使用Intro.js實現使用者指引功能

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
系統釋出新版本或者上線新功能後,為方便使用者快速瞭解新功能,通常需要新增一些使用者指引介面。
常見的用於實現使用者指引的外掛有:、、、等。這些外掛各有利弊,本文將基於vue專案介紹如何使用Intro.js實現使用者指引。(學習視訊分享:、)
什麼是Intro.js
Intro.js 是一個開源的 Javascript / CSS 庫,用於新增分步介紹或提示。具備如下優點:
- 無依賴:不需要其他任何依賴項。
- 小且快:檔案體積小,引導過程流暢。其中,JavaScript檔案的整體大小為10KB, CSS為2.5KB。
- 使用者友好:提供了多個主題,可根據個人喜好選擇使用。
- 瀏覽器相容性:相容所有主流的瀏覽器,包括:Chrome、Firefox、Opera、Safari和IE瀏覽器。
- 檔案完善:檔案中包含了要介紹的每個元素的內容及範例。
API & options
Intro.js可以實現tour(顯式指引)和hint(隱式指引)兩種使用者指引形式(注:這兩種譯法是筆者自己取的,僅用於區分!!!)。
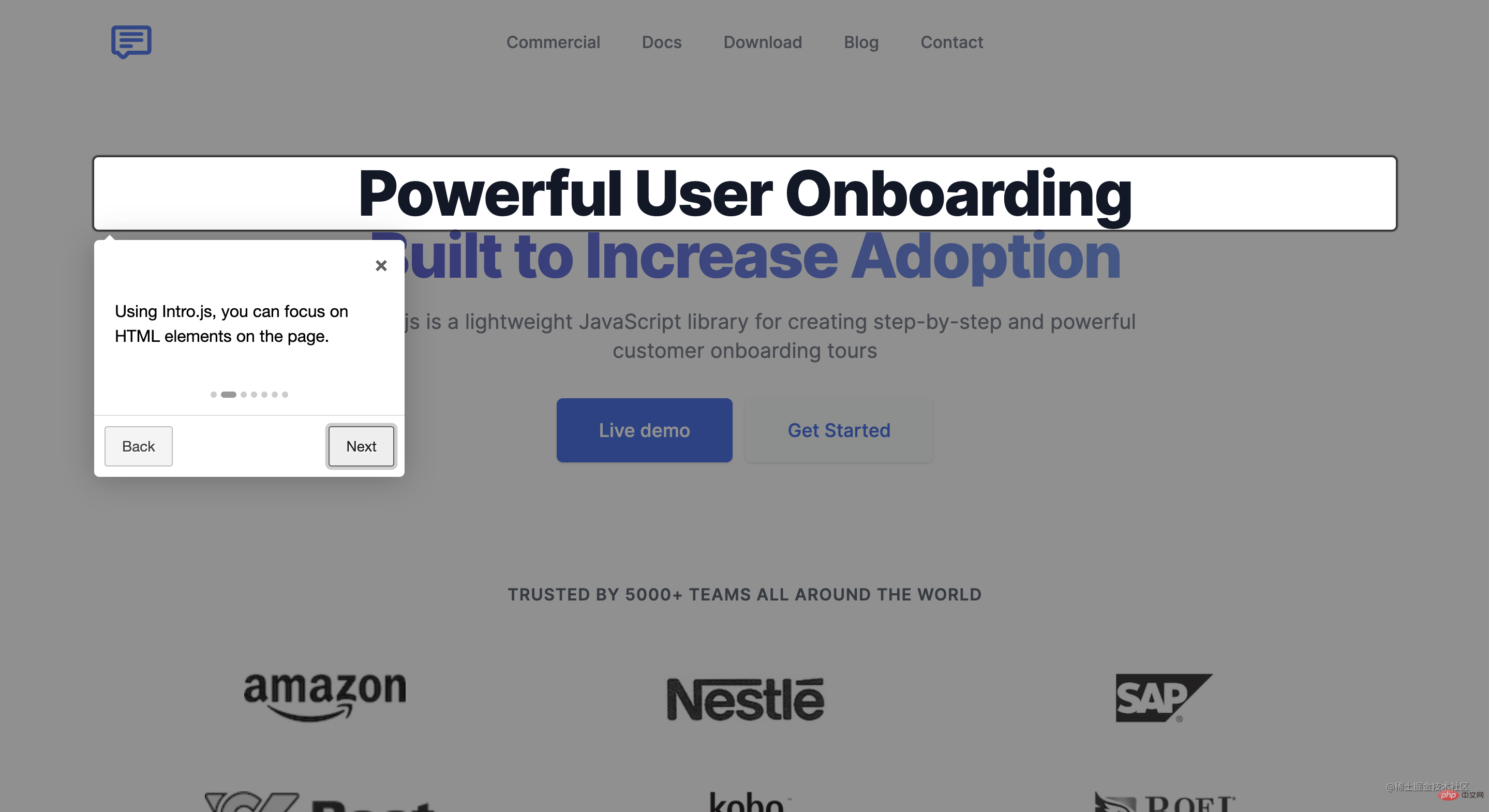
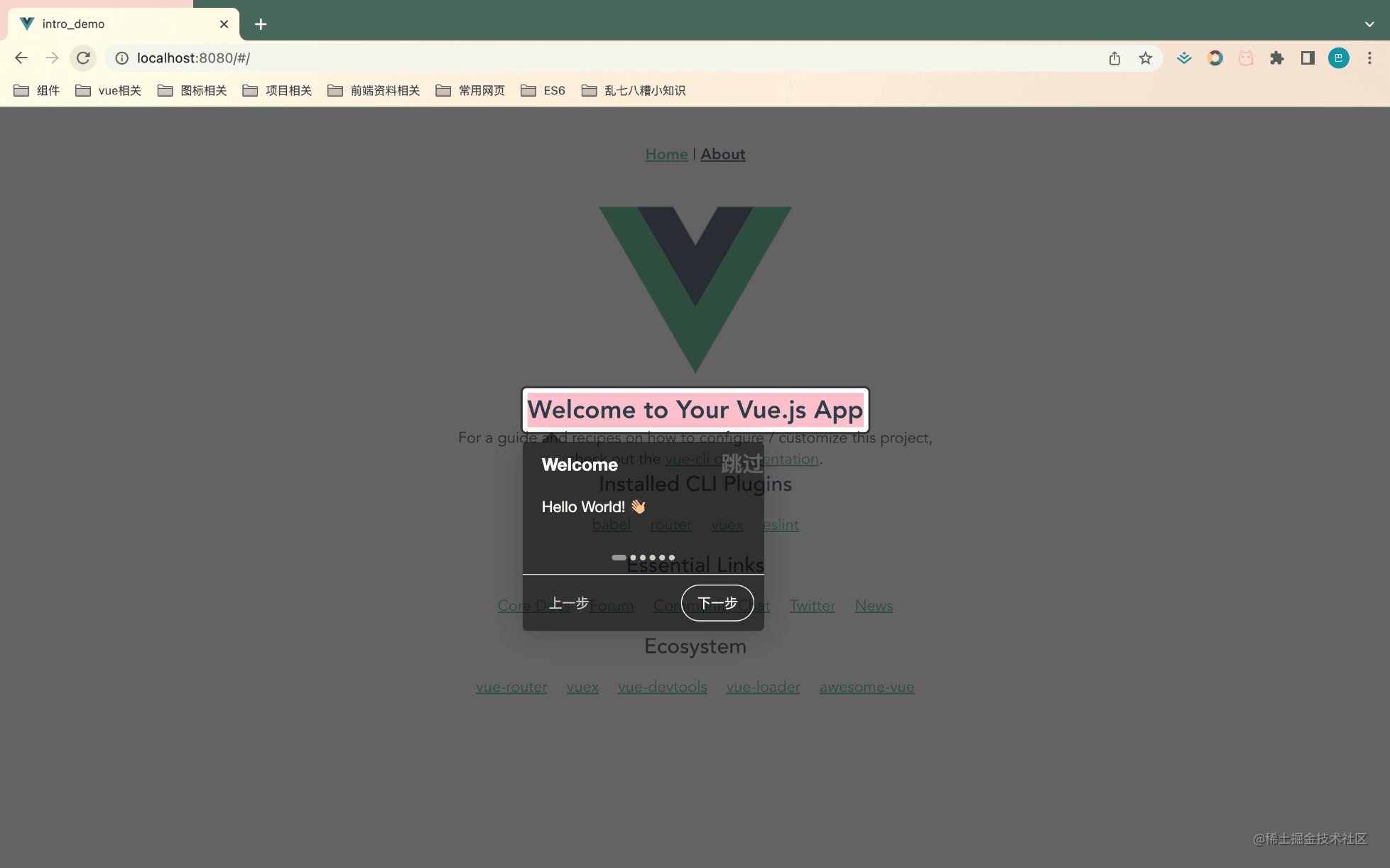
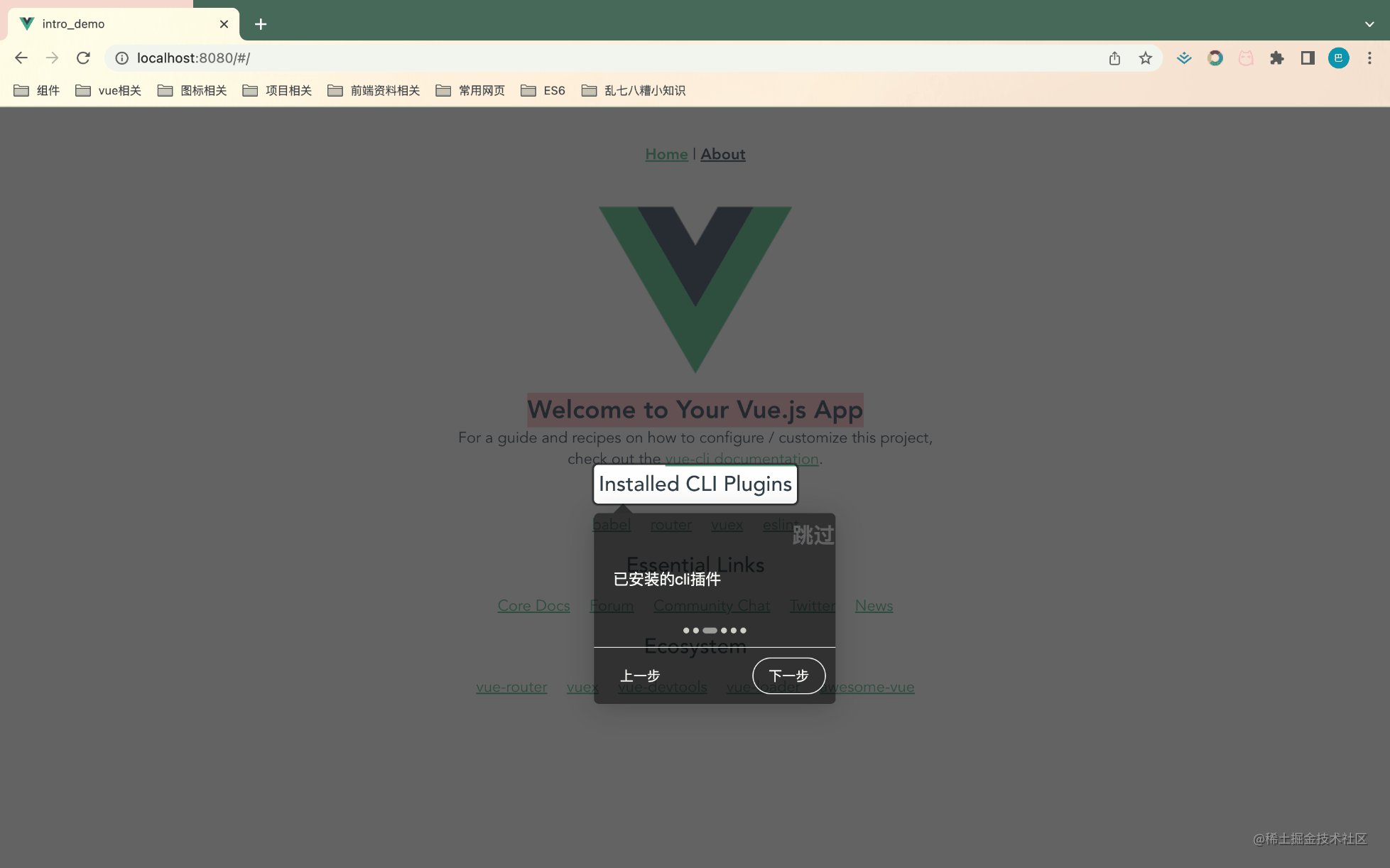
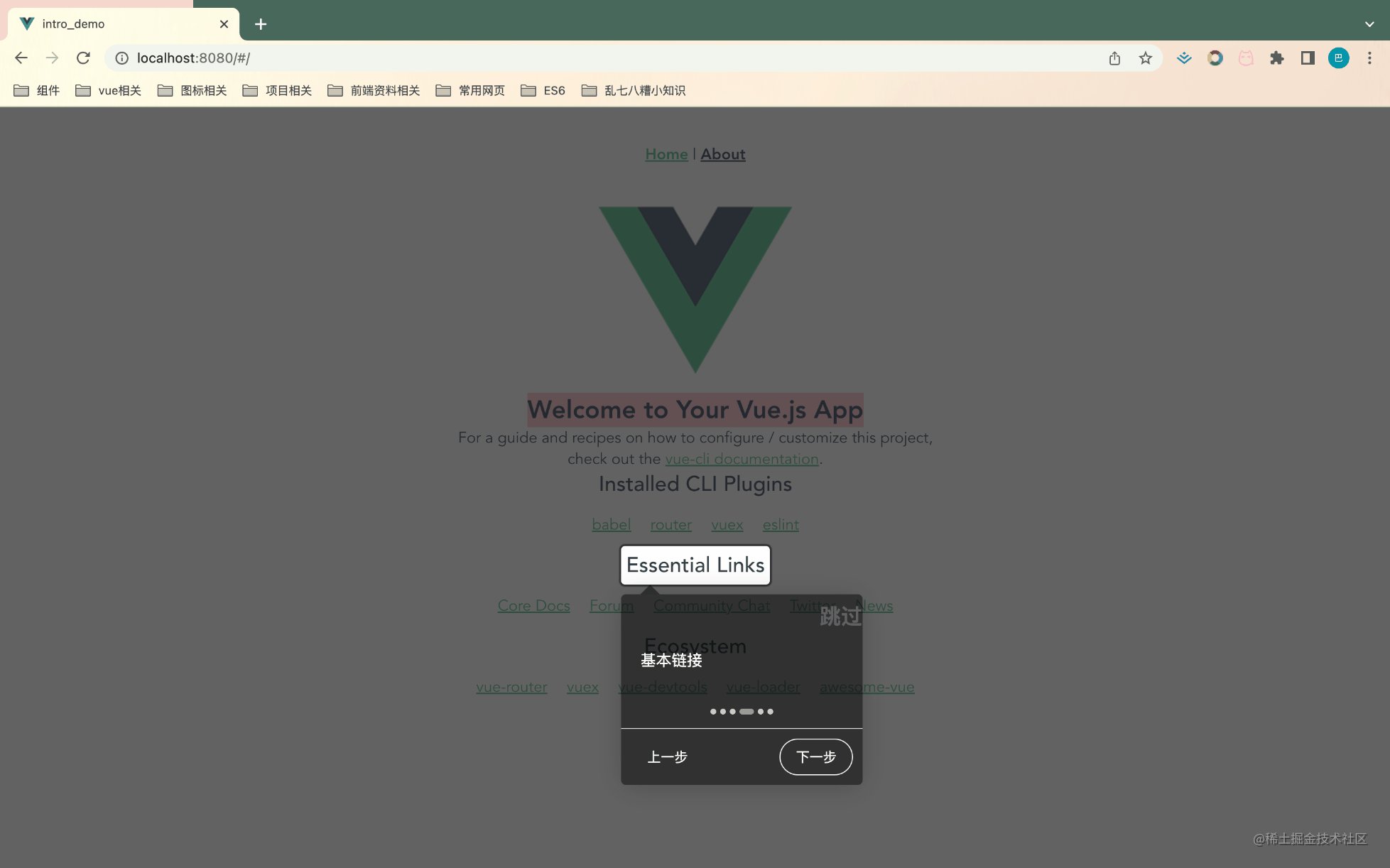
其中,顯示指引更傾向於是對功能的簡要介紹,其效果如下圖所示,通常是由遮罩層、選中的頁面元素、指引資訊彈窗等共同組成。

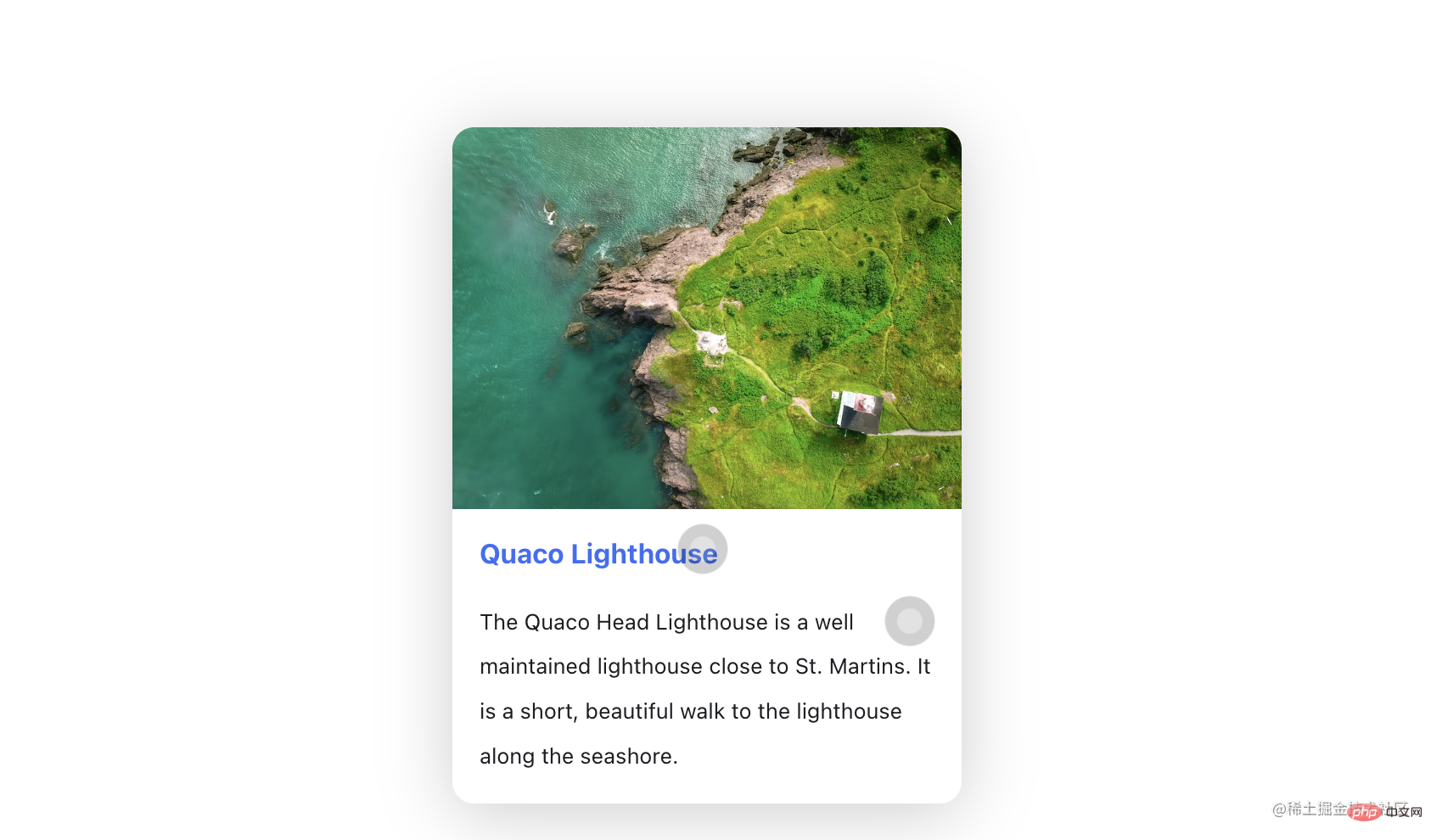
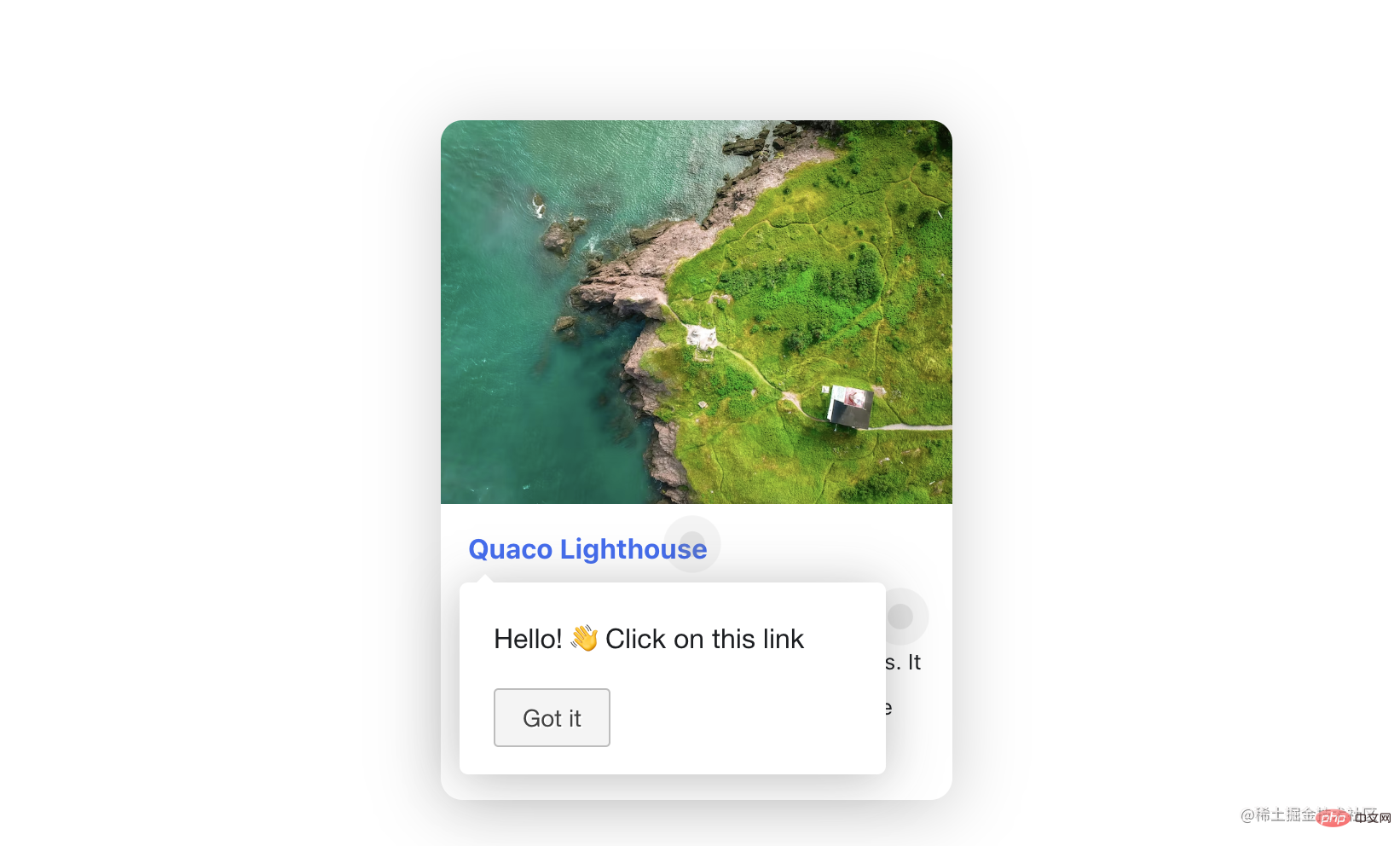
隱式指引,則像是一種操作式的引導,鼓勵使用者參與其中,邊學邊用,其預設效果如下圖所示,提示使用者點選指定元素,隨後會顯示相應的提示資訊或進入下一步操作等。


這兩種形式的用法核心在於選擇元素並預設指引資訊。因此,本文將主要介紹tour的用法,hint的使用方法可以觸類旁通,參考tour的用法及 後可以輕鬆上手,便不在此贅述。
Tour API
Intro.js官方提供了很多Tour API,這裡僅針對最常用的基礎API做介紹,完整的API介紹可檢視。
introJs([targetElm])
用於建立一個 introJs 的物件,可選引數 targetElm 是一個字串型別,指開始指引的特定元素,例如:「#intro-farm」。
introJs.start()
開始介紹定義的元素,即就是開始使用者指引。
introJs.setOptions(options)
為已建立的 introJs 物件設定一組選項。引數 options 是一個物件型別,包括了指引中的所有資訊,如:按鈕顯示文字、遮罩層透明度、提示文字等。
Tour options
常用option如下:
- nextLabel:下一個的按鈕文字
- prevLabel:上一個按鈕文字
- skipLabel:跳過指引的按鈕文字
- doneLabel:完成按鈕的文字
- hidePrev:是否在第一步中隱藏「上一步」按鈕;不隱藏,將呈現為一個禁用的按鈕
- hideNext:是否在最後一步中隱藏「下一步」按鈕(同時會隱藏完成按鈕);不隱藏,將呈現為一個禁用的按鈕
- exitOnEsc:點選鍵盤的ESC按鈕是否退出指引
- exitOnOverlayClick:點選遮罩層時是否退出介紹
- showStepNumbers:是否顯示步驟編號
- disableInteraction:是否禁用高亮顯示框內元素的互動
- showBullets:是否顯示面板的指示點
- overlayOpacity:遮罩層的透明度 0-1之間
- helperElementPadding:選中的指引元素周圍的填充距離
- steps:引導框內的相關引數設定,具體設定見下文
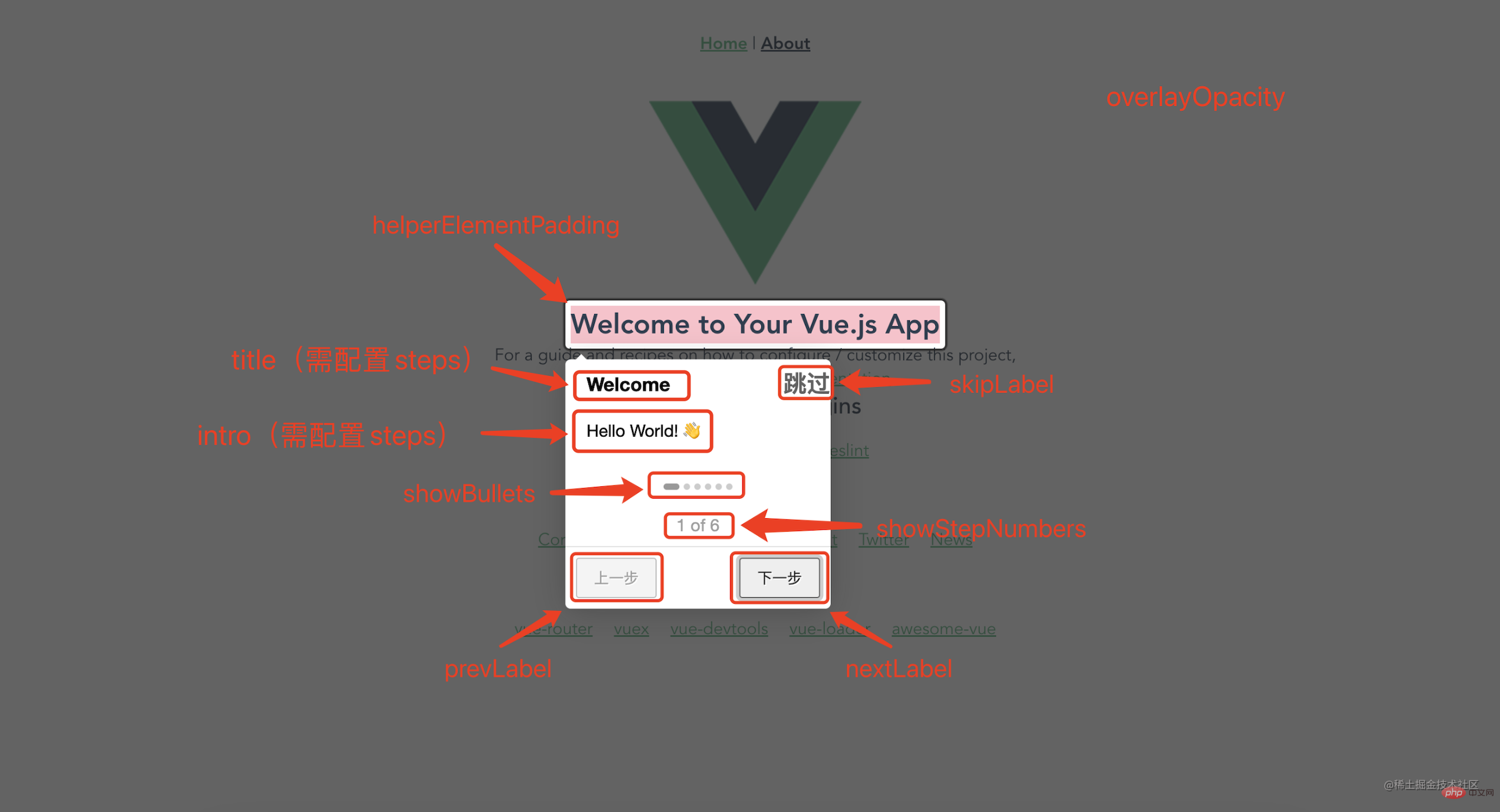
上述部分欄位對應的內容如下圖所示,更多完整options可檢視 。

其中,doneLable 只會在最後一步指引中出現,會佔據 nextLabel 的位置,因此,如果 hideNext 置為true時,最後一步中 nextLabel 和 doneLabel 均會被隱藏。
helperElementPadding 是圖中高亮區域中白色邊框部分(為區分該欄位對應區域,這裡特意給所選元素一個粉色的背景色)。
安裝
Intro.js沒有任何依賴項,只需要安裝intro.js即可。
- 使用npm:
npm install intro.js --save
登入後複製- 使用yarn
yarn add intro.js
登入後複製- Git
git clone https://github.com/usablica/intro.js.git
登入後複製使用
方式一
如果使用者指引內容比較簡單並且固定,可以直接將屬性寫在html標籤中,並呼叫introJs().start()。主要屬性如下:
- data-title:標題文字
- data-intro:提示資訊內容
- data-step:步驟的編號(優先順序)
- data-tooltipClass:為提示定義CSS類
- data-highlightClass:將CSS類附加到helperLayer
- data-position:提示的位置,預設是bottom
- data-scrollTo:捲動到的元素,element或tooltip。預設值為element。
- data-disable-interaction:是否禁用與突出顯示的框內的元素的互動
<template>
<div data-title="Welcome!" data-intro="Hello World!">
hello!
</div>
</template>
<script>
import introJs from "intro.js"; // 引入intro.js
import "intro.js/introjs.css"; // intro.js的基礎樣式檔案
export default {
mounted () {
this.$nextTick(() => {
// Intro.js掃描頁面並找到所有具有「data intro」屬性的元素
introJs().start();
})
}
}
</script>登入後複製方式二
當頁面需要設定較多步驟或有特殊化設定時,可以採用第二種種方式。需要在JSON中自定義設定,即通過使用API -- introJs.setOptions(options)。
1、封裝introConfig.js
實際使用過程中,可能會有多個場景需要做使用者指引。為避免重複多次設定一些基礎的選項內容,可以將基礎項封裝到一個公共的檔案introConfig.js中,檔案內容如下:
// src/utils/introConfig.js
import introJs from "intro.js";
import "intro.js/introjs.css"; // intro.js的基礎樣式檔案
import "intro.js/themes/introjs-modern.css"; // 主題樣式檔案
const intro = introJs();
intro.setOptions({
nextLabel: "下一步", // 下一個的按鈕文字
prevLabel: "上一步", // 上一個按鈕文字
skipLabel: "跳過", // 跳過指引的按鈕文字
doneLabel: "完成", // 完成按鈕的文字
hidePrev: false, // 是否在第一步中隱藏「上一步」按鈕;不隱藏,將呈現為一個禁用的按鈕
hideNext: false, // 是否在最後一步中隱藏「下一步」按鈕(同時會隱藏完成按鈕);不隱藏,將呈現為一個禁用的按鈕
exitOnEsc: false, // 點選鍵盤的ESC按鈕是否退出指引
exitOnOverlayClick: false, // 點選遮罩層時是否退出介紹
showStepNumbers: false, // 是否顯示步驟編號
disableInteraction: true, // 是否禁用高亮顯示框內元素的互動
showBullets: true, // 是否顯示面板的指示點
overlayOpacity: 0.7, // 遮罩層的透明度 0-1之間
helperElementPadding: 10, // 選中的指引元素周圍的填充距離
});
export default intro;登入後複製另外,Intro.js官方總共提供了6個不同的主題:Classic、Royal、Nassim、Nazanin、Dark、Modern,各主題的顯示效果可在 。預設使用的是Classic,如果想使用其他主題,需引入 「intro.js/themes」 檔案下對應的css檔案,如下圖。這裡我用的是 「introjs-modern.css」。

2、引入組態檔
在需要新增使用者指引的檔案中引入introConfig.js檔案:
import intro from "@/utils/introConfig.js";
登入後複製3、設定指引步驟並啟動
在具體的使用檔案中,通過 setOptions 的 steps屬性設定指引步驟,它是陣列型別,每一項都對應一個指引步驟,其中的欄位含義如下:
element:定位到相應的元素位置,如果不設定,則預設展示在螢幕中央
title:指引彈窗的標題
intro:指引彈窗的文字內容,可插入html內容
範例如下:
methods: {
guide() {
intro.setOptions({
steps: [
{
element: document.querySelector('#step1'), // 定位到相應的元素位置,如果不設定element,則預設展示在螢幕中央
title: 'Welcome', // 標題
intro: 'Hello World! ?' // 內容
},
{
element: document.querySelector('#step2'),
intro: '有關如何設定/自定義該專案的指南和方法,請檢視vue-cli檔案。'
},
{
element: document.querySelector('#step3'),
intro: '已安裝的cli外掛'
},
{
element: document.querySelector('#step4'),
intro: '基本連結'
},
{
element: document.querySelector('#step5'),
intro: '生態系統'
},
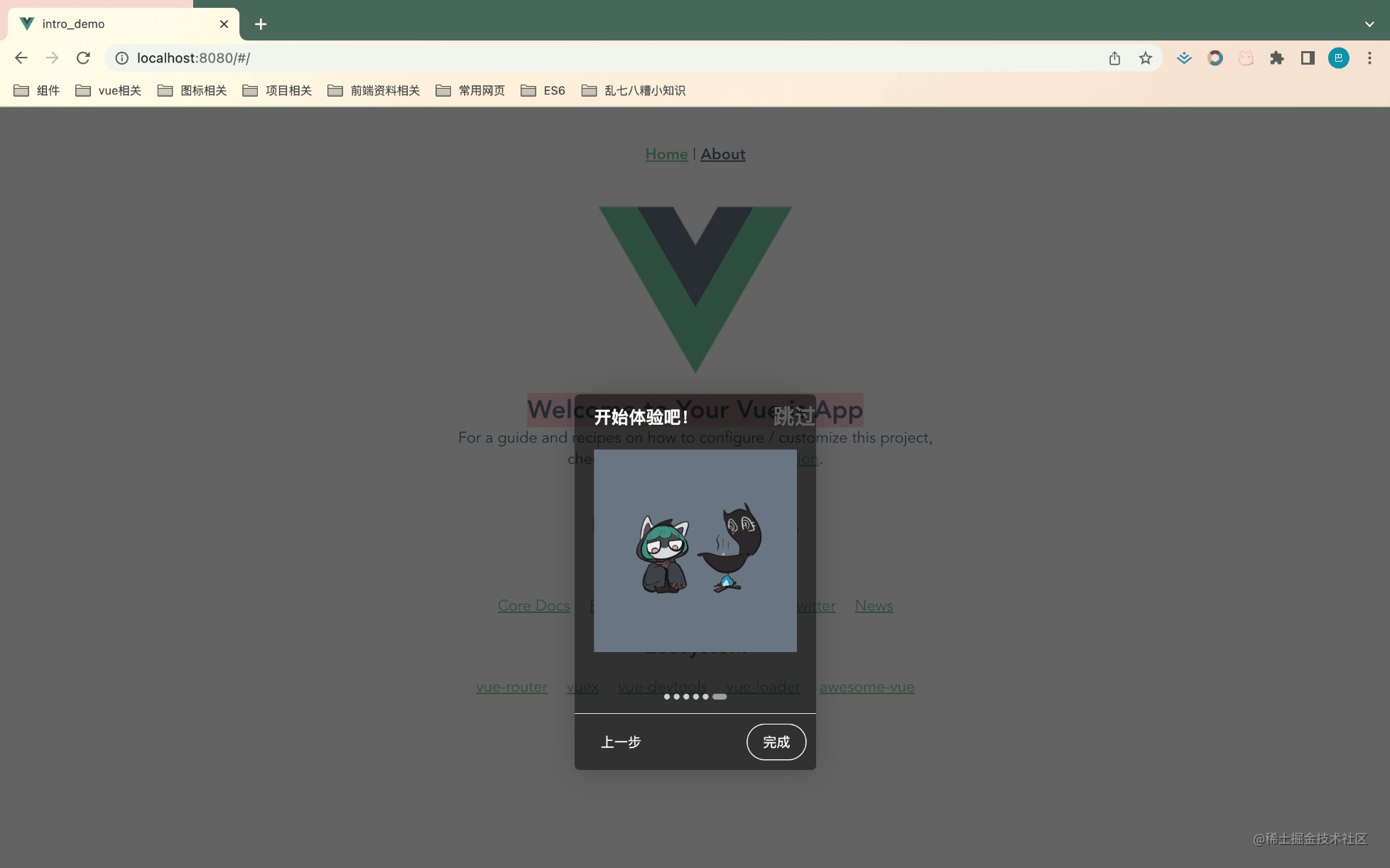
{
title: "開始體驗吧!",
intro: `<img src="interesting.GIF" alt="" style="width: 100%;margin: auto" class="specialImg"/>`
},
]
});
this.$nextTick(() => {
intro.start();
})
}
},
mounted() {
this.$nextTick(() => {
this.guide();
})
}登入後複製上述程式碼中,guide() 方法裡設定了指引步驟和開始指引;並在 mounted 生命週期中呼叫 guide() 方法以展示指引內容。需要注意的是,為確保指引資訊在原始頁面渲染完畢後呼叫,需要在 $nextTick() 中呼叫 guide() 方法。
4、Demo效果
本demo僅用作講解如何使用Intro.js,並未修改原始樣式,比較簡陋,還請包涵,實際使用時需要根據實際需要自定義樣式。,效果如下圖:

注意事項
必須在原始頁面渲染完畢後再載入intro.js
如果原始介面沒有完全渲染完畢,可能存在intro.js無法找到指定元素的情況,可通過this.$nextTick()解決
實際使用中可能存在一些複雜的互動場景,可藉助一些API來解決
introJs.onexit(providedCallback):退出使用者指引時觸發 introJs.onchange(providedCallback):步驟改變時觸發 introJs.onbeforechange(providedCallback):步驟改變前觸發 introJs.onafterchange(providedCallback):步驟改變後觸發
如果現有主題無法滿足需求,可以通過設定tooltipClass來自定義樣式
(學習視訊分享:、)
以上就是淺析vue專案中如何使用Intro.js實現使用者指引功能的詳細內容,更多請關注TW511.COM其它相關文章!