教你用JavaScript實現隨機點名
2022-11-29 21:00:46
案例介紹
歡迎來到我的小院,我是霍大俠,恭喜你今天又要進步一點點了!
我們來用JavaScript相關知識,做一個隨機點名的案例。你可以通過點選開始按鈕控制上方名字的閃動,點選停止按鈕可以隨機選定一個名字。
案例演示
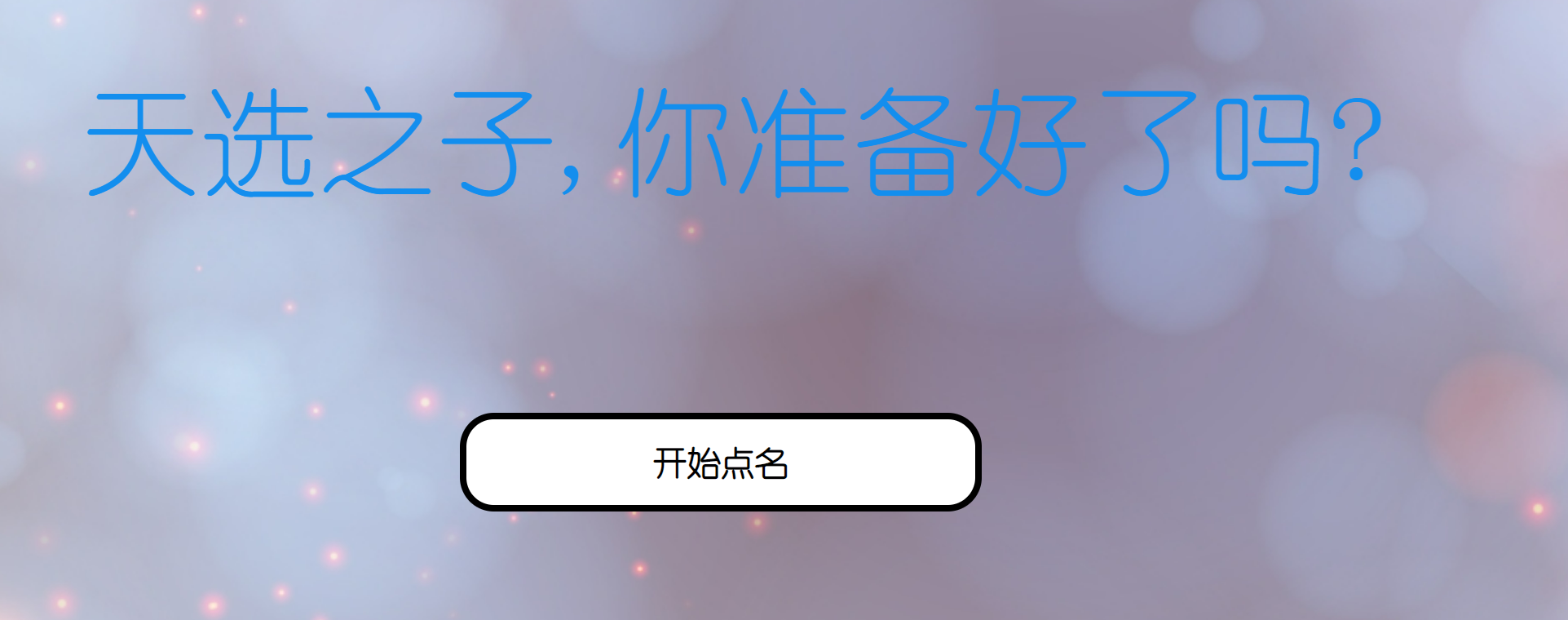
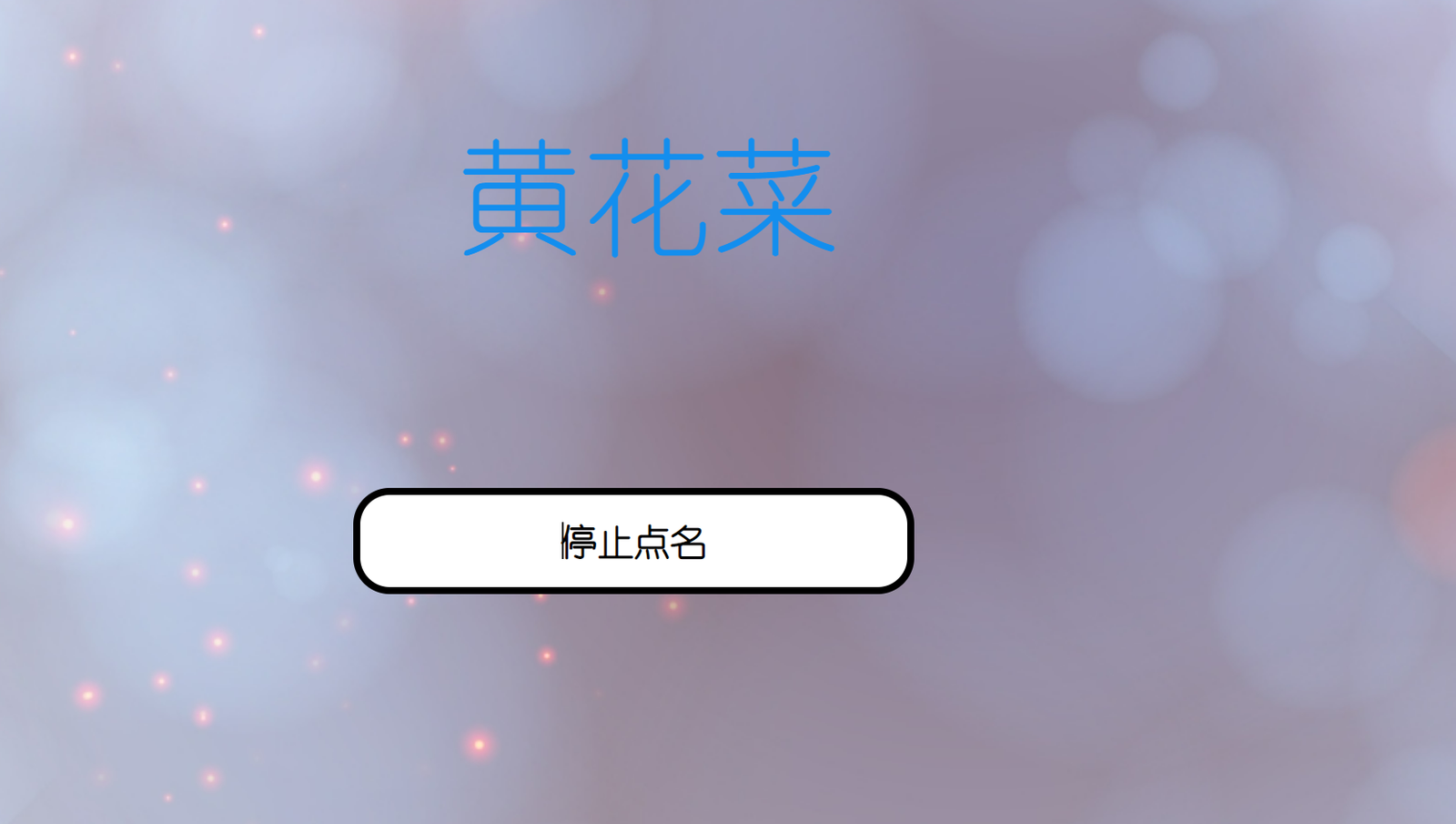
執行程式後,我們可以看到一個矩形框按鈕,顯示開始點名,點選後名字隨機閃動。同時按鈕變成停止點名,再次點選按鈕,會隨機出現一個名字,也就是"天選之子"。
原始碼學習
HTML主要就是兩個盒子模型,用於存放姓名陣列和點選按鈕。
<body background="../images/背景圖片.jpg">
<!-- 有個小院-興趣程式設計 -->
<!-- 點名的大盒子 -->
<div id="ready">天選之子,你準備好了嗎?</div>
<div id="start" onclick="doit()">開始點名</div>
<!-- 引入js檔案 -->
<script src="../js/index.js" type="text/javascript"></script>
</body>
接下來是核心javascript程式碼,定義一個承載名字的陣列,定時器初始化為null。開始點名按鈕的點選事件doit(),根據getElementById()方法獲取對應元件。用if()判斷若時間為空,則開啟點名事件show()同時通過innerHTML屬性返回開始和結束標籤之間的 HTML,否則清除定時器。show()函數主要是獲取名字陣列,並通過下標隨機生成名字,setTimeout()函數是表示1s後執行show()函數。
var names=["點不到我","李明","劉子揚","黃花菜","鄭華","李詢","白敬亭","王一博"];
var time=null;
function doit(){
var button=window.document.getElementById("start");
if(time==null){
// innerHTML 屬性設定或返回表格行的開始和結束標籤之間的 HTML
button.innerHTML="停止點名";
show();
}else{
button.innerHTML="開始點名";
clearInterval(time);
time=null;
}
}
function show(){
var box=window.document.getElementById("ready");
var num=Math.floor(Math.random()*100000)%names.length;
box.innerHTML=names[num];
time=setTimeout("show()",1);
}
學會這個隨機點名器,上課還怕被提問?
全網可搜:小院裡的霍大俠, 免費獲取簡單易懂的實戰程式設計案例。程式設計/就業/副業/創業/資源。
私微信:huodaxia_xfeater
二維條碼: http://www.yougexiaoyuan.com/images/weixin_huodaxia.jpg
公眾號:有個小院(微信公眾號:yougexiaoyuan)
github:yougexiaoyuan (視訊原始碼免費獲取)
(部分素材來源於網際網路,如有保護請聯絡作者)