【介面測試】Postman(一)--介面測試知識準備
1.0 前言
應用程式程式設計介面(Application Programming Interface, API)是這些年來最流行的技術之一,強大的Web應用程式和領先的移動應用程式都離不開後端強大的API。API技術的應用給系統開發帶來了便利,但也對測試人員提出了更高的要求,如何以一種有效的方式測試這些API,並且確保它們按照預期執行,是目前測試人員面臨的主要問題。
今天我們大概介紹一些介面測試的一些概念以及一些專業術語等等
1.1 介面測試概念
1.1 介面測試
介面測試是測試系統元件間介面的一種測試。介面測試主要用於檢測外部系統與系統之間以及內部各個子系統之間的互動點。測試的重點是要檢查資料的交換,傳遞和控制管理過程,以及系統間的相互邏輯依賴關係等。
1.2 介面測試的原理
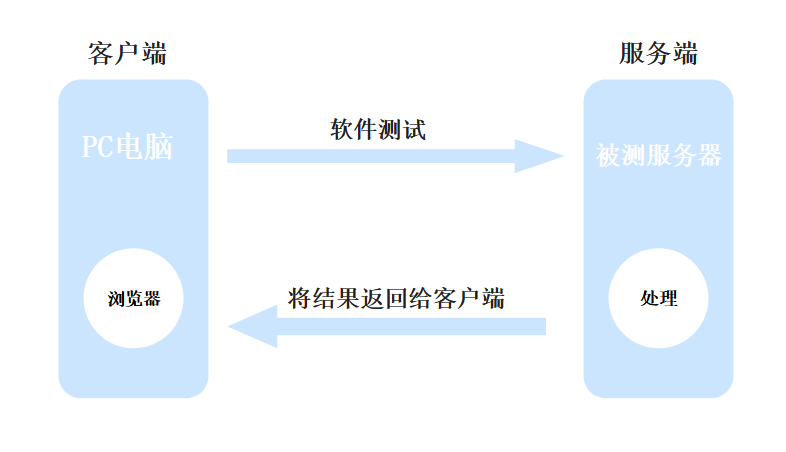
測試人員藉助輔助工具模擬使用者端向伺服器端傳送請求報文,伺服器端接受請求報文後,對對應的報文做出處理並向用戶端返回應答,工具模擬使用者端接受應答,然後測試人員檢查應答是否準確

1.4 常用介面測試工具
- Postman
- Jmeter
- eolinker
- doclever
- itest
這裡我們用Postman
1.2 介面測試基礎知識
1.2.1 介面的定義
見名知意,介面就是連線兩個不同系統或者一個系統中兩個不同的功能,它們之間相互連線的部分稱為介面。

1.2.2 介面的分類
(1) HTTP介面
它是基於超文字傳輸協定(HTTP)開發的介面,但並不排除沒有使用其他協定。
(2) Web Service介面
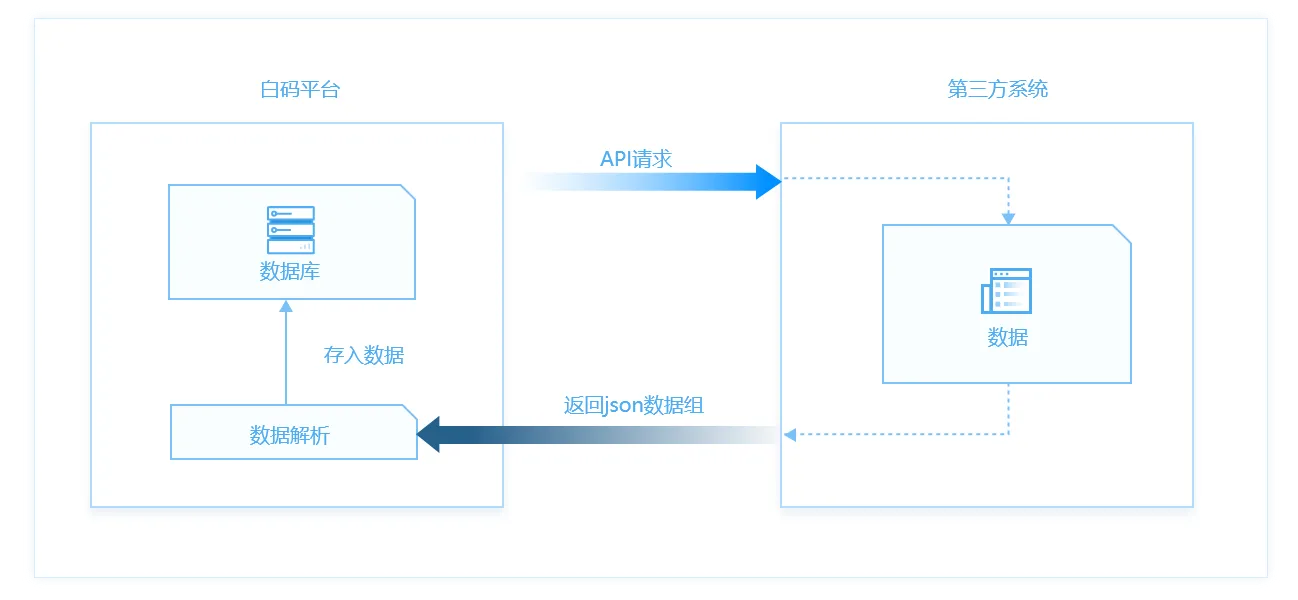
它是系統對外的介面,比如你要從別的網站或伺服器上獲取資源,一般來說,別人不會把資料庫共用給你,它們會提供一個他們寫好的方法,讓你用來獲取資料,你是用他們寫好的方法就能參照他們提供的介面,從而達到同步資料的目的
(3) RESTful介面
簡稱REST,其描述了一個架構樣式的網路系統,核心是面向資源。REST專門針對網路應用設計和開發方式,降低開發的複雜性,提高系統的可伸縮性。
1.2.3 HTTP請求
HTTP請求包含四部分:統一資源定位符(URL)、方法(Method)、頭(Headers)和體(Body)
1 統一資源定位符(URL)
對於URL大家應該都不陌生,故我們就不浪費篇幅在這裡了,直接跳過好吧
2 Method
這裡在博主之前效能測試知識準備貼文的1.3有說明,還請大家移步檢視
【效能測試】loadrunner12.55(一)--知識準備
3 Header和Body
HTTP報文是面向文字的,報文中的每一個欄位都是ASCII碼串,各個欄位的長度是不確定的。HTTP請求報文由請求行、頭、空行和請求資料4個部分組成,請求報文的一般格式如下。
<request-line>
<headers>
<blank line>
[<request-body>]
1.2.4 HTTP響應
將HTTP請求傳送到伺服器後,伺服器會給出相應的應答,伺服器返回的應答訊息稱為HTTP響應
1 HTTP響應報文
HTTP響應報文由3部分組成,分別是:狀態行、訊息報頭和響應正文。HTTP響應的格式與請求的格式十分類似,格式如下:
<status-line>
<headers>
<blank line>
[<response-body>]
狀態行格式為HTTP-Version Status-Code Reason-Phrase CRLF
- HTTP-Version****:伺服器HTTP的版本
- Status-Code:伺服器返回的響應狀態程式碼
- Reason-Phrase:表示狀態程式碼的文字描述
- CRLF:表示一個回車符和一個換行符
對於狀態碼,同樣之前也介紹了,同樣請大家移步一下
【效能測試】loadrunner12.55(一)--知識準備
2 JSON
(1)JS物件標記的定義
JS物件標記(JavaScript Object Notation, JSON)是一種輕量級的資料交換格式。它基於ECMAScript(W3C制定的JavaScript規範)的子集,採用完全獨立於編碼語言的文字格式來儲存和提示資料。簡介和清晰地層次結構使得JSON成為理想的資料交換語言,其易於閱讀和編寫,同時也易於機器解析和生成,並能有效地提升網路傳輸效率。因此,HTTP介面響應一般為JSON格式。
(2) JSON語法規則
JSON語法規則包括用大括號儲存物件、用鍵值對錶示物件、用逗號分隔每個物件、用中括號儲存陣列
(3) JSON範例
{"name": "storm", "age": "32", "sex": "male"}
至於Postman的下載安裝,直接官網下載安裝就行了,安裝靜默安裝。
這就是我們的一個簡單的知識準備了
以上就是這節的全部內容,如有錯誤,還請各位指正!