聊聊怎麼使用Node將Excel轉為JSON

node.js極速入門課程:進入學習
目前想使用Cocos Creator做一個文字遊戲,類似於我的人生重開模擬器。
那麼其中最重要的一點就是關於資料的儲存了。在我的人生重開模擬器中大部分事件和天賦的資料是儲存在excel表格當中的,當然如果要使用Cocos Creator,因為我不準備佈置伺服器,所以需要將資料提前轉換成JSON檔案,那麼可以建立一個專案,使用node讀取excel檔案,並通過格式轉換,將資料轉換成JSON。【相關教學推薦:】
這裡網上有一些node呼叫excel的庫,我使用了node-xlsx,此庫底層基於強大的 SheetJS 構建,對 xlsx 檔案的格式相容性足夠好。
npm地址:
開始
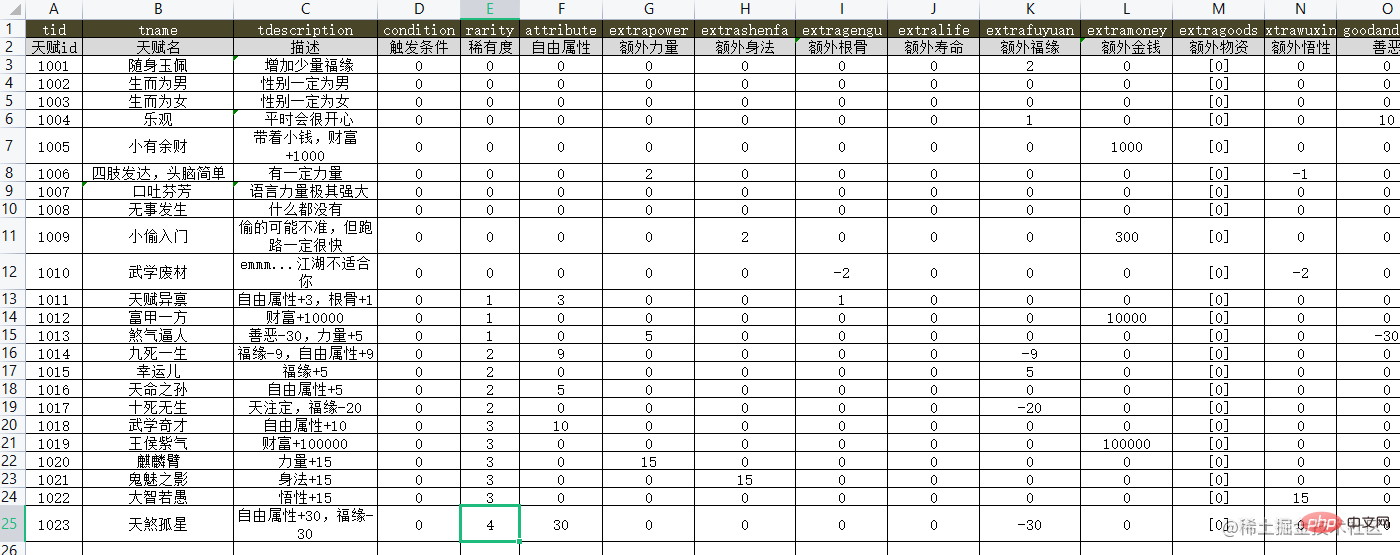
在此之前我已經新建了一個天賦表格talentTable.xlsx,裡面已經新增了許多天賦,並且有不同的屬性加成

pnpm init建立一個專案,然後使用pnpm add node-xlsx將庫匯入專案當中。
建立一個主檔案excelMain.js,此檔案中需要引入需要的庫
import { fileURLToPath } from 'node:url'
import path from 'path';
import fs from 'fs';
import xlsx from 'node-xlsx';登入後複製可以提前先將需要的儲存的json檔案talent.json建立好,通過path將xlsx和json的資料夾相對路徑找到
// 獲取 __dirname 的 ESM 寫法
const __dirname = path.dirname(fileURLToPath(import.meta.url))
// xlsx檔案路徑
const xlsxPath = path.resolve(__dirname, '../../assets/JsonData');
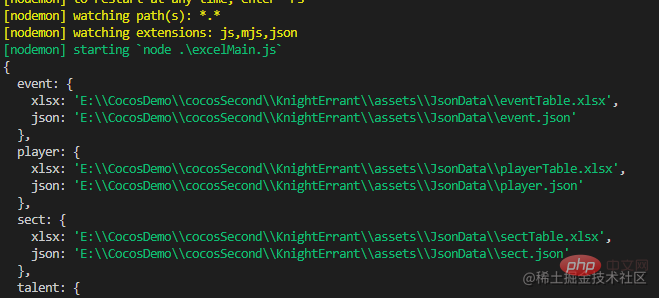
登入後複製因為我有很幾個表格,所以可以建立一個表格的路徑物件
// 事件, 玩家, 門派, 天賦, 武學
let dataNames = ['event', 'player', 'sect', 'talent', 'skill']
let dataPaths = {};
for(let iname of dataNames) {
dataPaths[iname] = {
xlsx: path.resolve(xlsxPath, `./${iname}Table.xlsx`),
json: path.resolve(xlsxPath, `./${iname}.json`)
}
}登入後複製
然後建立一個讀取檔案方法,這裡需要用到fs中的readFileSync
// 讀取資料表方法
const readFileData = (tableName)=>{
let fname = dataPaths[tableName].xlsx
const xlsxData = xlsx.parse(fs.readFileSync(fname));
......
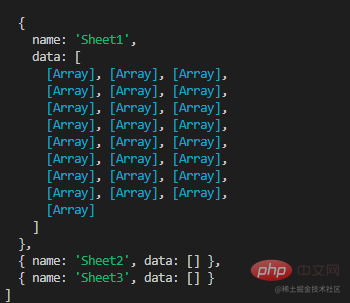
}登入後複製這裡讀取到的xlsxData是一個陣列物件,陣列中的元素代表的其實是一張張sheet表格,xlsx表格中並不是只有一個表格,所以才會是陣列物件,不過我需要的只是第一張表格。


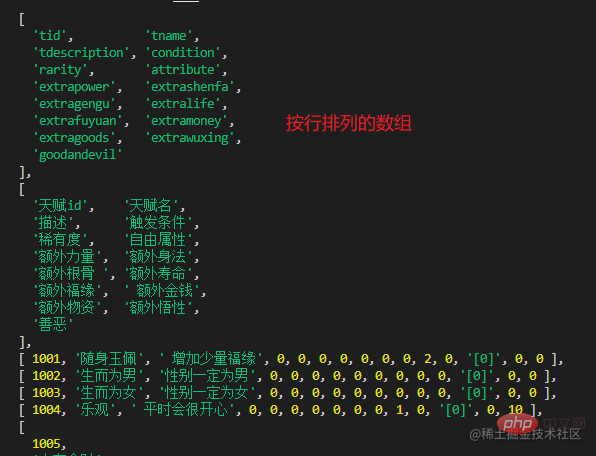
所以獲取xlsxData[0].data的資料即可,data的資料是按照行排列的陣列物件

然後到轉換成JSON格式資料是,需要變成屬性:屬性值的格式,所以可建立一個方法,將第一行屬性和從第三行開始的資料結合,建立一個物件陣列。
const oneAndTwo = (arr)=>{
if (arr.length <= 2) return [];
let newarr = []
for(let i = 2; i < arr.length; i++) {
let newobj = {};
for(let j = 0; j < arr[0].length; j++) {
let jname = arr[0][j];
newobj[jname] = (arr[i][j] != undefined)? arr[i][j] : null;
}
newarr.push(newobj)
}
return newarr;
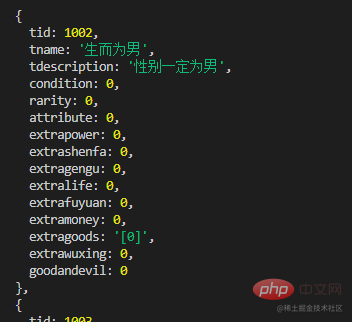
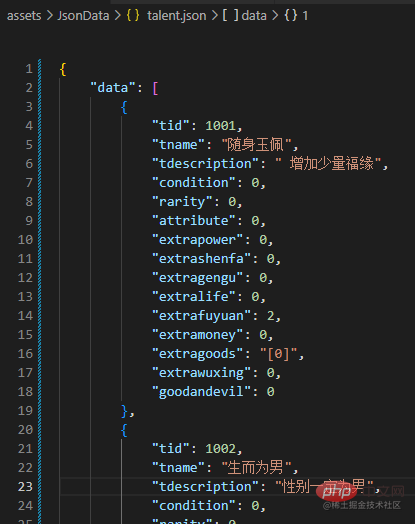
}登入後複製這樣返回的物件就如下了

接下來就可以將資料開始寫入json檔案當中,使用fs.writeFile方法,格式使用utf-8即可
// 寫入JSON檔案方法
const writeJson = (arr, jsonName)=>{
let path = dataPaths[jsonName].json;
let d = { data: arr }
fs.writeFile(path, JSON.stringify(d), 'utf-8', (err)=>{
console.log(`${jsonName}寫入成功`);
});
}登入後複製

這樣需要的遊戲固定事件和天賦資料json就可以出現了。
對於JSON資料儲存為excel物件也比較容易,需要用到xlsx.build方法,這裡就不做過多的介紹了,可以去參考npm地址上的使用方法。
更多node相關知識,請存取:!
以上就是聊聊怎麼使用Node將Excel轉為JSON的詳細內容,更多請關注TW511.COM其它相關文章!