學習ASP.NET Core Blazor程式設計系列十三——路由(完)
學習ASP.NET Core Blazor程式設計系列一——綜述
九、NavigationManager
有的時候我們可能需要在程式碼裡進行導航,如果是JavaScript我們會用window.location來切換頁面,Blazor為我們提供了相應的封裝:NavigationManager。使用NavigationManager可以通過程式碼直接進行頁面間的跳轉。我們在BookIndex頁面放個按鈕然後通過按鈕的點選事件進行跳轉,修改BookIndex頁面的程式碼,注入NavigationManager物件,通過NavigationManager.NavigateTo方法進行跳轉。
|
名稱 |
型別 |
說明 |
|
BaseUri |
屬性 |
獲取或設定當前的基 URI。BaseUri 始終表示為字串形式的絕對 URI,以斜槓結尾。 通常,這與檔案中 <base> 元素的 href 特性相對應。 |
|
Uri |
屬性 |
獲取或設定當前 URI。 Uri 始終以字串形式表示為絕對 URI。 |
|
NavigateTo |
方法 |
導航到指定 URI。 |
|
ToAbsoluteUri |
方法 |
將相對 URI 轉換為絕對 URI。 |
|
ToBaseRelativePath |
方法 |
給定基 URI (比如,前面的 BaseUri 的返回值),將絕對 URI 轉換為相對於基 URI 字首的 URI。 |
|
LocationChanged |
事件 |
當導航位置變化時觸發的事件。 |
1. 在Visual Studio 2022的解決方案資源管理器中,找到 BookIndex.razor 元件,使用滑鼠左鍵雙擊,在文字編輯器中開啟,然後修改程式碼如下:
@page "/BookIndex"
@using BlazorAppDemo.Models
@using Microsoft.EntityFrameworkCore
@inject IDbContextFactory<BookContext> dbFactory
@inject NavigationManager NavigationManager
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
<td>操作</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
<td><a href="/[email protected]">編輯</a>
<button id="edit" class="btn btn-primary" @onclick="EditBook(@item.ID)">修改</button>
</td>
</tr>
}
</table>
@code {
private static BookContext _context;
private List<Book> books = new List<Book>();
protected override async Task OnInitializedAsync()
{
_context = dbFactory.CreateDbContext();
books=_context.Book.ToList();
await base.OnInitializedAsync();
}
public void EditBook(int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}
}
上面程式碼中,我們新增了Button按鈕和EditBook方法,在EditBook方法 中我們通過NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
這一行程式碼是通過把Id引數放在URL的QueryString中,將圖書的ID傳遞給AddBook頁面。
2.在我們寫完上面的程式碼之後,Visual Studio 2022提示我們使用的Button的@onclick事件呼叫的方法 是錯誤的。如下圖。

3. 我們希望根據通過事件處理程式傳遞額外的引數的想法破滅了。幸好Blazor 還支援將 Lambda 表示式作為委託事件處理程式。我們在事件處定義一個小型行內函式,將我們需要傳遞的資訊作為方法的引數與事件引數一起傳遞給事件處理程式。在下面的範例中,我們在點選滑鼠按鈕的時候,將圖書ID和MouseEventArgs引數,一起傳遞給EditBook方法。依照下面的程式碼片段再次修改BookIndex.razor中的Button的點選事件的程式碼和EditBook方法的程式碼。程式碼如下:
<button id="edit" class="btn btn-primary" @onclick="@(e => EditBook(e, @item.ID))">修改</button>
public void EditBook(MouseEventArgs e ,int Id)
{
NavigationManager.NavigateTo("/AddBook?Id="+Id.ToString());
}
.razor 檔案中的程式碼,我們不需要進行任何修改,還是使用上一篇文章中的程式碼。
5.在Visual Studio 2022的選單欄上,找到「偵錯à開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們我們使用滑鼠左鍵點選左邊選單上的「圖書列表」選單項,瀏覽器會顯示我們修改過的圖書列表頁面,瀏覽器中我們看到在「編輯」按鈕的下方,多了一個「修改」按鈕。如下圖。

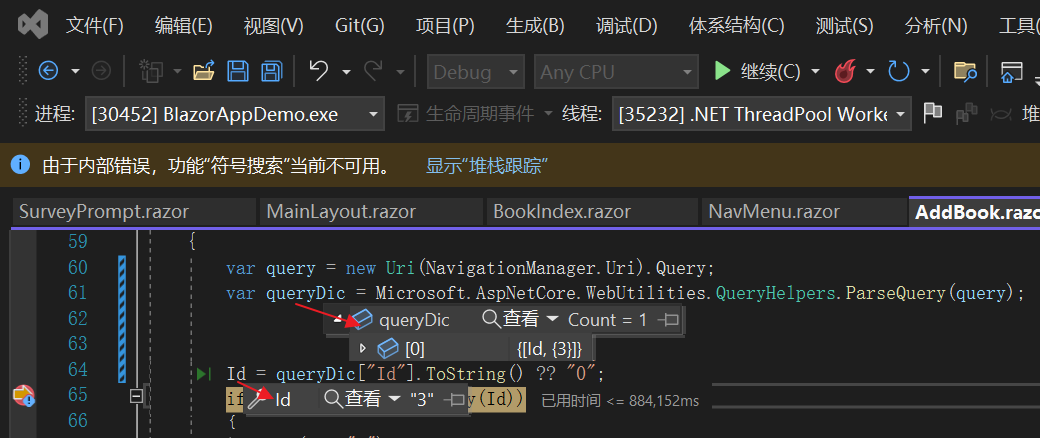
6.在瀏覽器中,使用滑鼠左鍵點選我們要修改的圖書資訊的「修改」按鈕,瀏覽器會自動跳轉到AddBook頁面。我們在AddBook的OnParametersSet方法 中設定斷點,我們看到QueryString是取到了,我們看通過QueryHelpers.ParseQuery方法將QueryString格式化成字典形式,通過鍵值ID,我們取到了我們想到的引數值。如下圖。

7.在Visual Studio 2022中按F5,讓程式碼繼續執行。回到瀏覽器中,頁面已經自動跳轉到AddBook頁面,並將我們需要修改的圖書資訊顯示出來。如下圖。
