在 CSS 中,漸變(Gradient)可謂是最為強大的一個屬性之一。
但是,經常有同學在使用漸變的過程中會遇到漸變圖形產生的鋸齒問題。【推薦學習:】
何為漸變鋸齒?
那麼,什麼是漸變圖形產生的鋸齒呢?
簡單的一個 DEMO:
<div></div>
div {
width: 500px;
height: 100px;
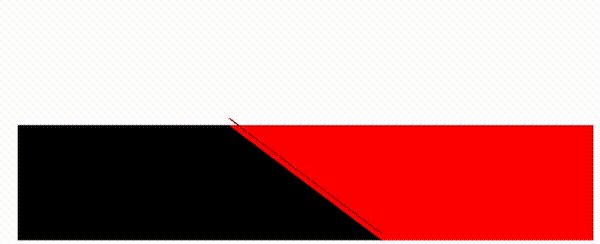
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
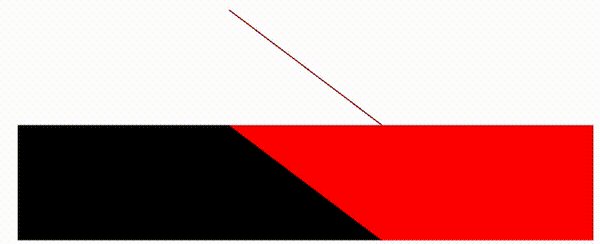
}登入後複製效果如下:

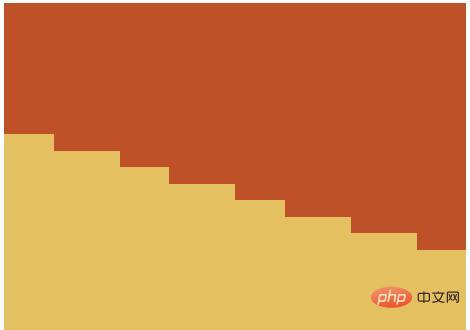
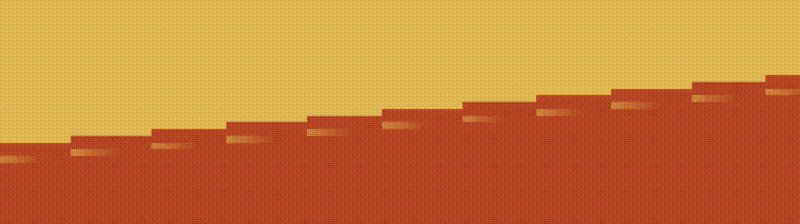
其實,鋸齒感已經非常明顯了,我們再放大了看,其內部其實是這樣的:

又或者是這樣:

有意思的是,鋸齒現象在 DPR 為 1 的螢幕下特別明顯,而在一些高清屏(dpr > 1)的螢幕下,感受不會那麼明顯。
DPR(Device Pixel Ratio)為裝置畫素比,DPR = 物理畫素 / 裝置獨立畫素,裝置畫素比描述的是未縮放狀態下,物理畫素和裝置獨立畫素的初始比例關係。
那麼為啥會產生鋸齒感呢?
傳統網頁的呈現是基於畫素單位的,對於這種一種顏色直接過渡另外一種顏色狀態的圖片,容易導致可視品質下降(資訊失真)。因而對於普通的漸變元素,像是上述寫法,產生了鋸齒,這是非常常見的在使用漸變過程中的一個棘手問題。
簡單的解決辦法
解決失真的問題有很多。這裡最簡單的方式就是不要直接過渡,保留一個極小的漸變過渡空間。
上述的程式碼,我們可以簡單改造一下:
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
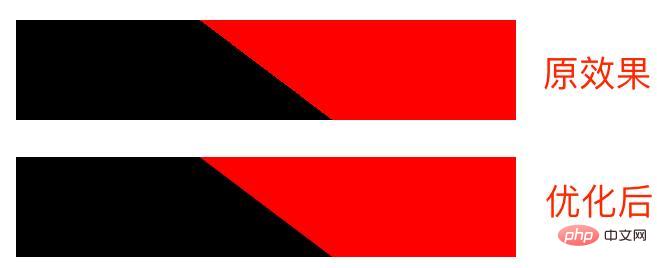
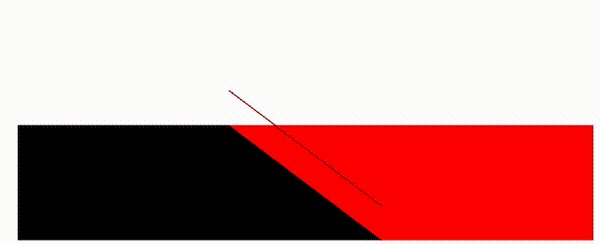
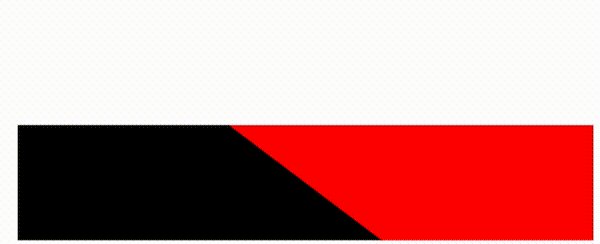
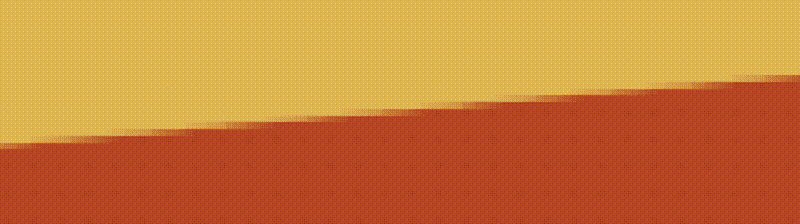
}登入後複製仔細看其中的變化,我們從 50% --> 50% 的直接過渡,變化成預留了 1% 的漸變過渡空間,效果如下:

可以看到,效果立馬有了大幅提升!
當然,如果不想修改原始碼,也可以通過疊加一層偽元素實現,這裡給出 3 種方式的對比圖:
<div></div>
<div class="gradient"></div>
<div class="pesudo"></div>
登入後複製:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}登入後複製通過偽元素疊加的意思是,在產生鋸齒的地方,實現一個平滑過渡進行覆蓋:

效果如下:

CodePen Demo -- 消除 Gradient 鋸齒
劃重點!此方法適用於線性漸變、徑向漸變、角向漸變,是最為簡單的消除 CSS 鋸齒的方式。
更為高階的鋸齒消除法
當然,也還有其他更為高階的鋸齒消除法。
在仿生獅子的這篇文章中 -- CSS 幻術 | 抗鋸齒,還介紹了另外一種有意思的消除鋸齒的方式。以下內容,部分摘錄至該文章。
我們可以建立一種邊緣鋸齒邊緣->重建鋸齒邊緣的鋸齒消除方法。
我們需要做的,就是在鋸齒處,疊加上另外一層內容,讓鋸齒感不那麼強烈。稱為畫素偏移抗鋸齒(Pixel-Offset Anti-Aliasing,POAA)。
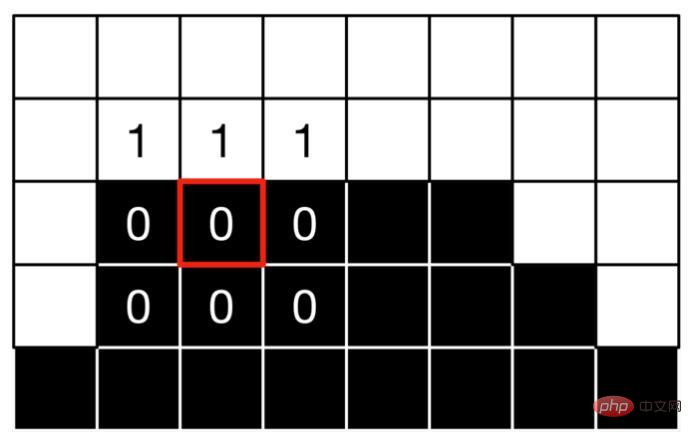
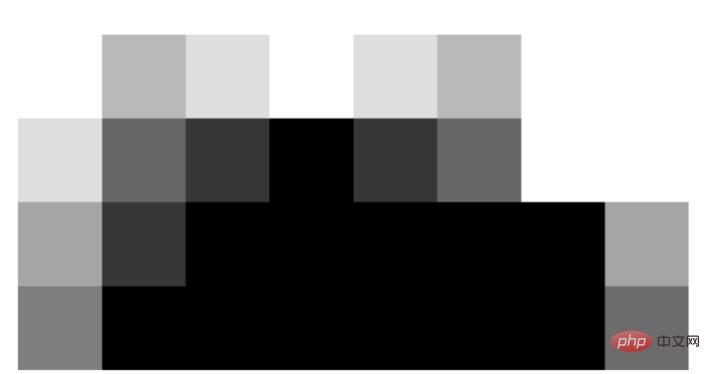
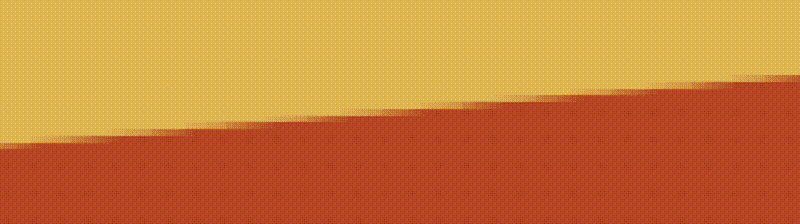
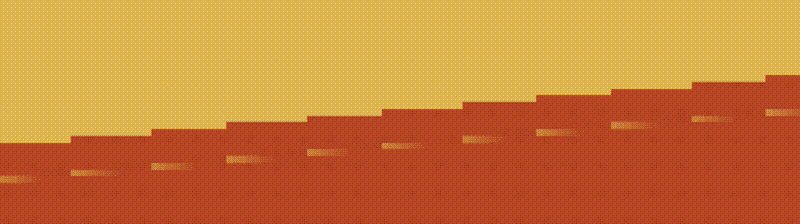
在Implementing FXAA這篇部落格中,解釋了 FXAA 具體是如何運作的。對於一個已經被找到的圖形邊緣,經過 FXAA 處理後會變成這樣,見下兩幅圖:


FXAA(Fast Approximate Anti-Aliasing),快速近似抗鋸齒,它找到畫面中所有圖形的邊緣並進行平滑處理。
我們可以輕易找到找到漸變的邊緣地方,就是那些漸變的顏色改變的地方。有了邊緣資訊後,接著就要重建邊緣。重建邊緣也許可以再拆分,分為以下幾個步驟:
- 需要通過某種方法得到透明度的點
- 這些點需要能夠組成線段
- 線段完全吻合我們的 Gradient
- 使線段覆蓋在 Gradient 的上一層以應用我們的修改
這就是大體思路,我們並沒有參與瀏覽器的渲染,而是通過像 FXAA 一樣的後處理的方法。在已渲染的影象上做文章。
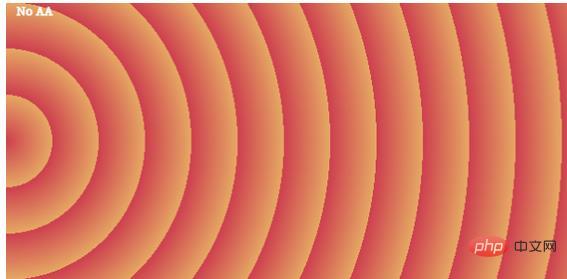
比如說,我們有這樣一張圖:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}登入後複製
邊緣資訊如下:

我們要做的,就是在它的邊緣處,利用漸變再生成一段漸變,通過準確疊加,消除漸變!原理圖如下:

原理可行,但是實操起來非常之複雜,計算量會比較大。感興趣的可以拿這段程式碼嘗試一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}登入後複製最後
簡單總結一下,本文介紹了幾種 CSS 中可行的消除漸變鋸齒的方法。
好了,本文到此結束,希望本文對你有所幫助 :)