圖解js中的Object.create方法(附程式碼範例)

前端(vue)入門到精通課程,老師線上輔導:聯絡老師
Apipost = Postman + Swagger + Mock + Jmeter 超好用的API偵錯工具:
ECMAScript 5 新增了 Object.create() 方法將原型式繼承的概念規範化【推薦學習:】
用法
var obj = Object.create({name: 'johan', age: 23}) // obj 繼承了屬性name 和 age
var obj2 = Object.create(null) // obj2 不繼承任何屬性和方法
var obj3 = Object.create(Object.prototype) // 與 {} 和 new Object() 一個意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二個引數與 Object.defineProperties() 一致
圖解 Object.create 實現
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}登入後複製第一步: function F(){}
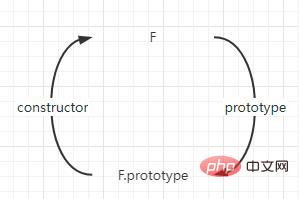
即建立一個函數,因為約定首字母大寫,視為建構函式,建立函數 F 時,F 建構函式與和它的原型物件就有了這一層的關係:
F.prototype === F.prototype; // 假設你把F.prototype當作一個值
F.prototype.constructor === F;
登入後複製
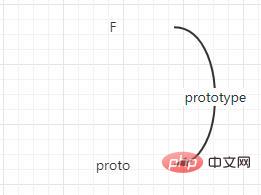
第二步:F.prototype = proto
即將 F.prototype 賦值為傳入的 proto,如此就打破了F.prototype = F.prototype 以及 F.prototype.constructor = F ,它們的關係為

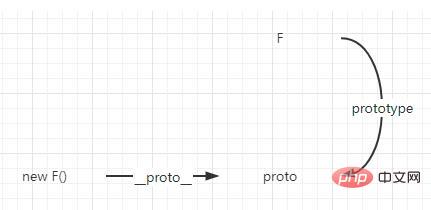
第三步:return new F()
第三步的解讀有點費解,因為這裡涉及到 new 的操作,在 new 改變了物件 中我們說過,new 會建立一個物件,並將這個物件的隱式原型(__proto__) 指向建構函式的原型物件,並初始化建構函式,如果值則返回值。我們也會在後續的原型中介紹,new 是隱式原型繼承,Object.create 是顯式原型繼承
在這裡,我們按實現 new 的方式來解讀 return new F()。new F 後的範例的 __proto__ 指向的是 F.prototype,而這個值已經在第二步時指給了傳來的 proto,所以就有了new F().__proto__ = proto

或許你還是不太清楚第三步,我們結合例子,就一目瞭然了
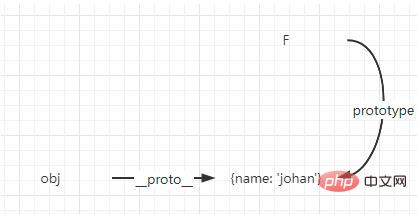
var obj = Object.create({name: 'johan'})登入後複製第三步的圖解就成了這樣:

這樣就成了, obj 繼承自{name: johan} 這個物件,至於F.prototype = {name: 'johan'},在呼叫完 Object.create 之後,也因為沒人使用 F 函數而被引擎當作垃圾回收了,遂成了obj.__proto__ = {name: 'johan'}
如此「原型式繼承」就被傳承下來了
其原理就是如此,簡單來說,就是建立空(構造)函數,關聯它的原型(實現繼承)
Object.create(null)
登入後複製在閱讀原始碼時,常會看到 Object.create(null) ,用此初始化一個新物件,至於為什麼用這個方法而不用 new Object 或者 {},是因為無論 new 還是字面量,都是繼承自 Object 建構函式,而使用Object.create(null) ,能得到一個沒有任何繼承痕跡的物件
var obj = Object.create(null)
登入後複製不信,你可以列印 obj 試試
以上就是圖解js中的Object.create方法(附程式碼範例)的詳細內容,更多請關注TW511.COM其它相關文章!